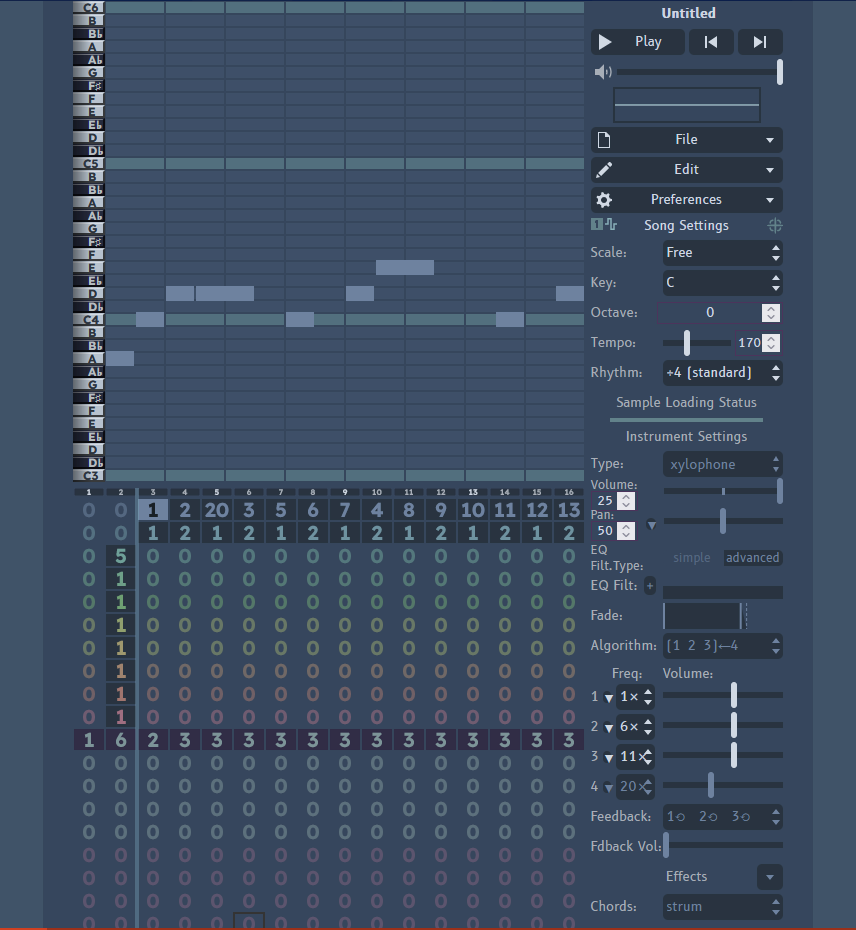
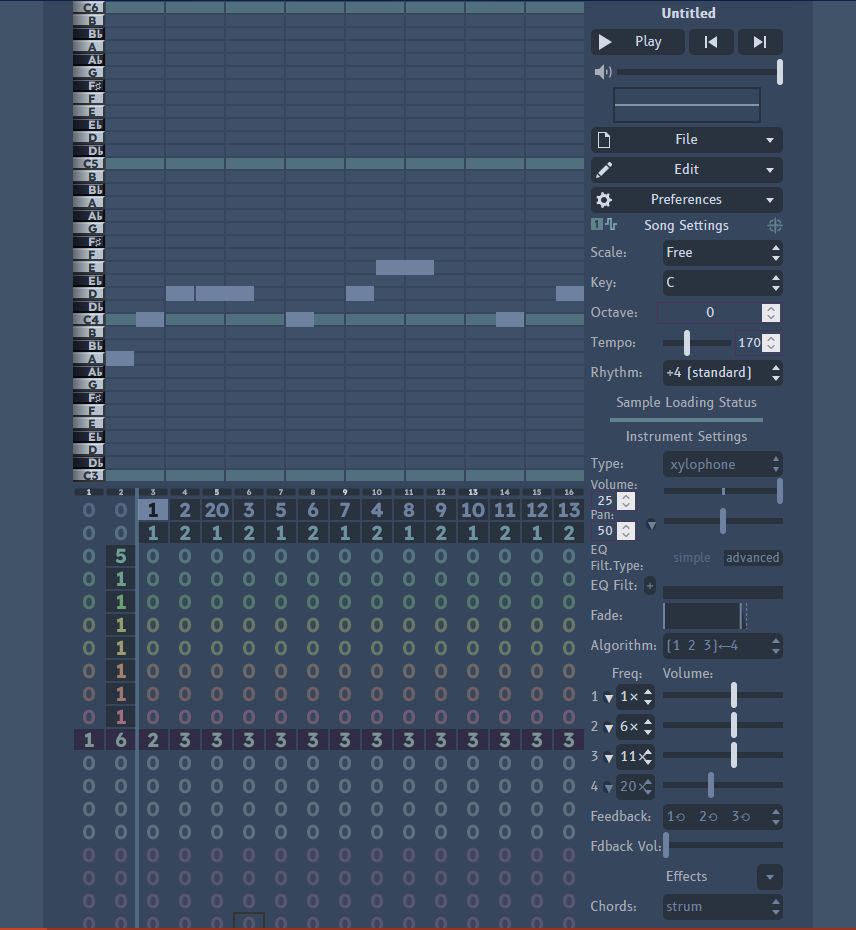
A low-contrast theme for beepbox and modded-versions of it.
Color choices mildly inspired by Tumblr's low-contrast theme.
Lo-Contrast Blu - Beepbox/Ultraabox Theme by cora-creativecollective

Details
Authorcora-creativecollective
LicenseNo License
Categorybeepbox
Created
Updated
Size5.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Lo-Contrast Blu - Beepbox/Ultraabox Theme
@version 20231009.12.34
@namespace userstyles.world/user/cora-creativecollective
@description A low-contrast theme for beepbox and ultraabox inspired by Tumblr's low-contrast theme.
@author cora-creativecollective
@license No License
==/UserStyle== */
@-moz-document domain("beepbox.co"), domain("ultraabox.github.io"), domain("jummbus.bitbucket.io") {
:root {
/* LO-CONTRAST BLU */
/* Version 1.0.5 */
/* Beepbox, Ultrabox, and Jummbox Theme */
/* Created by Cora of the Creative Collective */
/* Vaguely stylized after Tumblr's Low-Contrast theme */
/* Not reccomended for users who need higher-contrast */
/* (genuinely its like LOW contrast on purpose) */
/* Remove credits/comments if editing / using style as a base */
--page-margin: #405368;
--editor-background: #36465d;
--hover-preview: #333435;
--playhead: #77a3b963;
--primary-text: #d1d9e3;
--secondary-text: #a7aeb7;
--inverted-text: #181f26;
--text-selection: #7f9ba8;
--box-selection-fill: rgba(109, 213, 202, .5);
--loop-accent: #4e656c;
--link-accent: #889ba2;
--ui-widget-background: #293340;
--ui-widget-focus: #314255;
--pitch-background: #44567196;
--tonic: #557382eb;
--fifth-note: #1f2c338c;
--white-piano-key: #b7c2ce;
--black-piano-key: #252a3c;
--white-piano-key-text: #2d343e;
--black-piano-key-text: #b7bec1;
--use-color-formula: false;
--track-editor-bg-pitch: #293340;
--track-editor-bg-pitch-dim: #2933408c;
--track-editor-bg-noise: #312d46;
--track-editor-bg-noise-dim: #312d468c;
--track-editor-bg-mod: #282d20;
--track-editor-bg-mod-dim: #123;
--multiplicative-mod-slider: #456;
--overwriting-mod-slider: #654;
--indicator-primary: #88b0b9;
--indicator-secondary: #62828a;
--select2-opt-group: #2a2f37;
--input-box-outline: #4b345b;
--mute-button-normal: #6c808e;
--mute-button-mod: #7d6c8e;
--pitch1-secondary-channel: #6e829f8c;
--pitch1-primary-channel: #6e829f;
--pitch1-secondary-note: #6e829f8c;
--pitch1-primary-note: #6e829f;
--pitch2-secondary-channel: #6e929f8c;
--pitch2-primary-channel: #6e929f;
--pitch2-secondary-note: #6e929f8c;
--pitch2-primary-note: #6e929f;
--pitch3-secondary-channel: #6e9f978c;
--pitch3-primary-channel: #6e9f97;
--pitch3-secondary-note: #6e9f978c;
--pitch3-primary-note: #6e9f97;
--pitch4-secondary-channel: #6e9f888c;
--pitch4-primary-channel: #6e9f88;
--pitch4-secondary-note: #6e9f888c;
--pitch4-primary-note: #6e9f88;
--pitch5-secondary-channel: #6e9f728c;
--pitch5-primary-channel: #6e9f72;
--pitch5-secondary-note: #6e9f728c;
--pitch5-primary-note: #6e9f72;
--pitch6-secondary-channel: #919f6e8c;
--pitch6-primary-channel: #919f6e;
--pitch6-secondary-note: #919f6e8c;
--pitch6-primary-note: #919f6e;
--pitch7-secondary-channel: #919f6e8c;
--pitch7-primary-channel: #9f996e;
--pitch7-secondary-note: #9f996e8c;
--pitch7-primary-note: #919f6e;
--pitch8-secondary-channel: #9f836e8c;
--pitch8-primary-channel: #9f836e;
--pitch8-secondary-note: #9f836e8c;
--pitch8-primary-note: #9f836e;
--pitch9-secondary-channel: #9f756e8c;
--pitch9-primary-channel: #9f756e;
--pitch9-secondary-note: #9f756e8c;
--pitch9-primary-note: #9f756e;
--pitch10-secondary-channel: #9f6e818c;
--pitch10-primary-channel: #9f6e81;
--pitch10-secondary-note: #9f6e818c;
--pitch10-primary-note: #9f6e81;
--noise1-secondary-channel: #7d94978c;
--noise1-primary-channel: #7d9497;
--noise1-secondary-note: #7d94978c;
--noise1-primary-note: #7d9497;
--noise2-secondary-channel: #7d94978c;
--noise2-primary-channel: #7d9497;
--noise2-secondary-note: #7d94978c;
--noise2-primary-note: #7d9497;
--noise3-secondary-channel: #7d94978c;
--noise3-primary-channel: #7d9497;
--noise3-secondary-note: #7d94978c;
--noise3-primary-note: #7d9497;
--noise4-secondary-channel: #7d94978c;
--noise4-primary-channel: #7d9497;
--noise4-secondary-note: #7d94978c;
--noise4-primary-note: #7d9497;
--noise5-secondary-channel: #7d94978c;
--noise5-primary-channel: #7d9497;
--noise5-secondary-note: #7d94978c;
--noise5-primary-note: #7d9497;
--mod1-secondary-channel: #7b617b8c;
--mod1-primary-channel: #7b617b;
--mod1-secondary-note: #7b617b8c;
--mod1-primary-note: #7b617b;
--mod2-secondary-channel: #7b617b8c;
--mod2-primary-channel: #7b617b;
--mod2-secondary-note: #7b617b8c;
--mod2-primary-note: #7b617b;
--mod3-secondary-channel: #7b617b8c;
--mod3-primary-channel: #7b617b;
--mod3-secondary-note: #7b617b8c;
--mod3-primary-note: #7b617b;
--mod4-secondary-channel: #7b617b8c;
--mod4-primary-channel: #7b617b;
--mod4-secondary-note: #7b617b8c;
--mod4-primary-note: #7b617b;
--mod-label-primary: #999;
--mod-label-secondary-text: #3c494d;
--mod-label-primary-text: #2d383c;
--disabled-note-primary: #999;
--disabled-note-secondary: #666;
}
li.select2-results__option[role="group"] > strong:hover {
background-color: #313a51;
}
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: #4a7699;
color: #b2c0c8;
}
}