Makes Google Docs - Edit Document page pink and nicer to look at.
Pinkify!! Google Docs by graftedsoul

Details
Authorgraftedsoul
LicenseMIT
CategoryGoogle Docs
Created
Updated
Size9.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Pinkify!! Google Docs!
What is this theme?
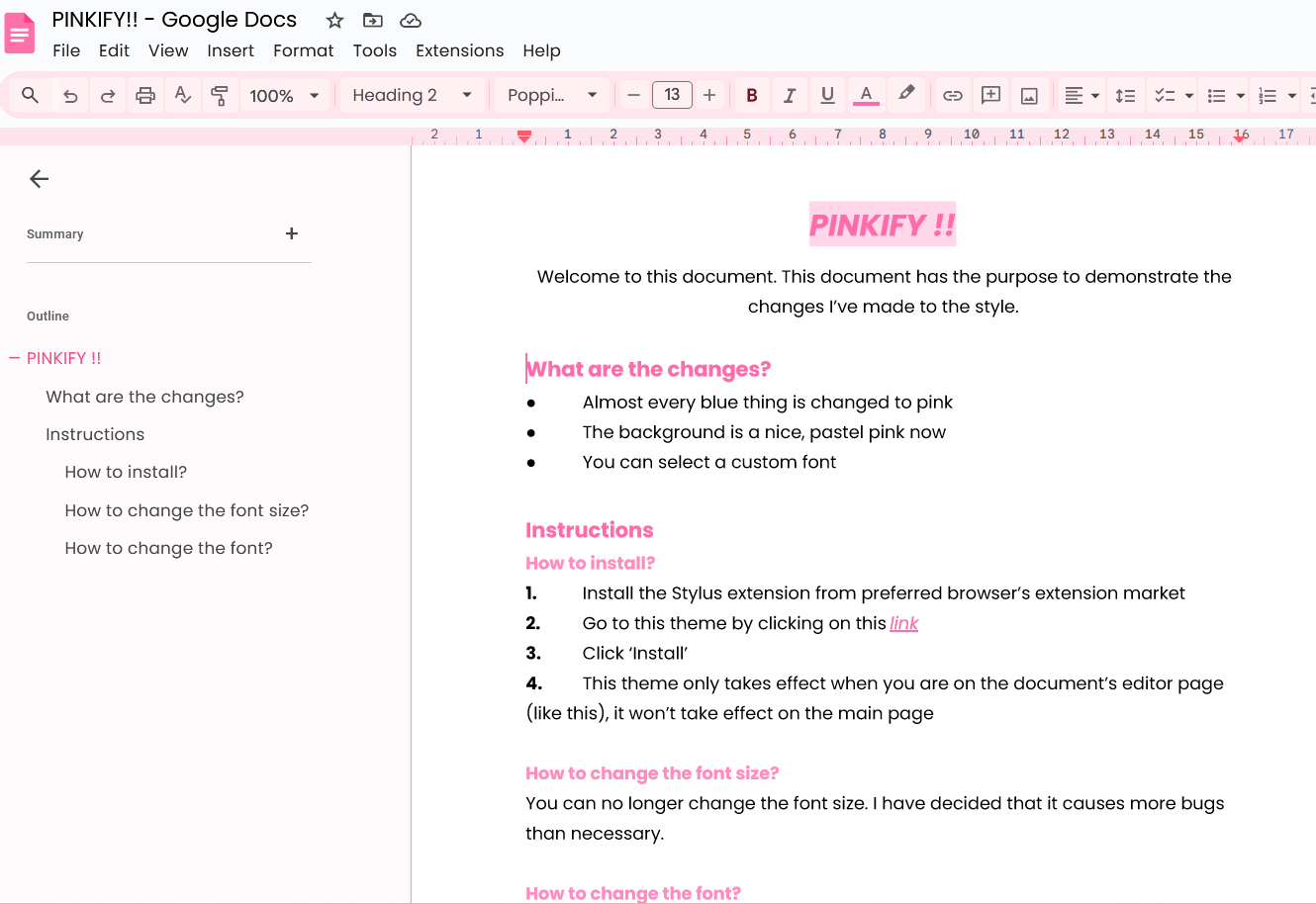
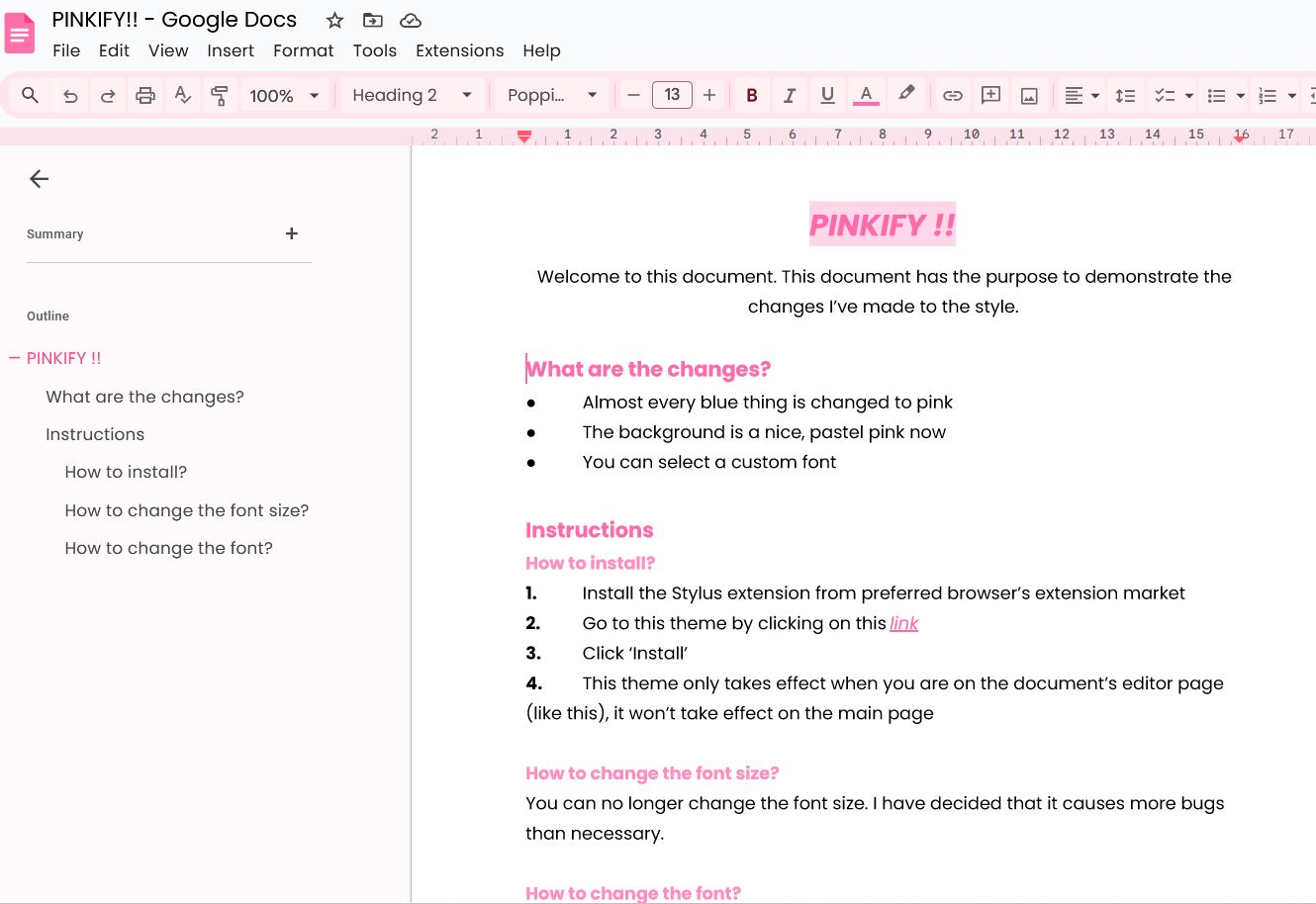
This theme aims to make almost every blue thing pink! I have decided to create this while I was still in school and swamped with written assignments, so that Google Docs was a bit nicer to look at.
How to download?
Please refer to this document I have prepared for the instructions! If you have any other questions, leave a comment!
What about bugs?
For bugs, please open an issue on GitHub!
Changelog
1.1.0 Migrated from userstyles.org to userstyles.world
1.1.2 Streamlined colours as variables, fixed more leftover blues, added font selection
Source code
/* ==UserStyle==
@name pinkify google docs
@namespace github.com/graftedsoul
@version 1.1.2
@description Makes Google Docs pink
@author graftedsoul
@preprocessor stylus
@var select fontFamily "Font Family" ["Poppins*", "Balsamiq Sans", "Roboto", "Google Sans"]
==/UserStyle== */
@-moz-document url-prefix("https://docs.google.com/document/d/") {
@import url("https://fonts.googleapis.com/css2?family=Balsamiq+Sans&family=Poppins&display=swap");
:root {
--font-family: fontFamily, sans-serif;
--color: #000000;
--pink-10: #fffbfc;
--pink-50: #fcf1f4;
--pink-100: #ffe5ec;
--pink-200: #ffc2d1;
--pink-300: #ffb3c6;
--pink-400: #ff8fab;
--pink-500: #fb6f92;
--pink-600: #f74888;
--hue-rotate: hue-rotate(125deg);
--brightness: brightness(1.5);
}
body {
font-family: var(--font-family) !important;
}
/* dark theme */
@media (prefers-color-scheme: dark) {
body {
color: white;
}
}
/* change scrollbar */
::-webkit-scrollbar-thumb,
::-moz-scrollbar-thumb {
background-color: #ffdbe7;
}
::-webkit-scrollbar-thumb:hover,
::-moz-scrollbar-thumb:hover {
background-color: #ffb2cb;
}
/* document editor container */
.kix-appview-editor {
background-color: var(--pink-10) !important;
}
/* rulers */
#kix-horizontal-ruler,
.docs-gm .docs-horizontal-ruler,
.docs-gm #kix-vertical-ruler,
.docs-ruler-face {
background-color: #fde4ec !important;
border-color: #feaacd !important;
}
#kix-horizontal-ruler,
#kix-horizontal-ruler.docs-horizontal-ruler {
border-bottom: none !important;
}
.docs-horizontal-ruler .docs-ruler-face-major-division,
.docs-horizontal-ruler .docs-ruler-face-minor-division {
border-color: var(--pink-300) !important;
}
.docs-horizontal-ruler .docs-ruler-division-active,
.docs-ruler-division-active .docs-ruler-face-minor-division,
.docs-vertical-ruler .docs-ruler-division-active {
border-color: var(--pink-400) !important;
}
/* comments section */
.docs-grille-gm3 .docos-anchoreddocoview,
.docs-grille-gm3 .docos-anchoreddocoview .docos-anchoredreplyview,
.docs-grille-gm3 .docos-anchoreddocoview-input-pane {
background-color: var(--pink-50);
}
.docos-comments-pe.docos-anchoreddocoview:hover .docos-anchoreddocoview-internal,
.docos-comments-pe.docos-anchoreddocoview:hover .docos-replyview-reply-count,
.docs-gm .docos .docos-comments-pe .docos-assigneeview.docos-assignee-other,
.docs-grille-gm3 .docos-anchoreddocoview:hover,
.docs-grille-gm3 .docos-anchoreddocoview:hover .docos-anchoreddocoview-input-pane,
.docs-grille-gm3 .docos-anchoreddocoview:hover .docos-anchoredreplyview {
background-color: var(--pink-100);
}
.docs-grille-gm3 .docos-anchoreddocoview .docos-icon-checkmark {
filter: var(--hue-rotate) var(--brightness);
}
.docs-grille-gm3 .docos-replyview-body-emoji-reactable-background {
background-color: none;
}
.docs-grille-gm3 .docos-anchoreddocoview .docos-anchoredreplyview {
border-color: var(--pink-200);
}
/* idk what this does and frankly it doesn't change anything when i remove it, so it's staying for legacy versions :3c */
.docs-gm .docs-material .goog-toolbar-button-active,
.docs-gm .docs-material .goog-toolbar-button-checked,
.docs-gm .docs-material .goog-toolbar-button-selected,
.docs-gm .docs-material .goog-toolbar-combo-button-open,
.docs-gm .docs-material .goog-toolbar-menu-button-open,
.docs-gm .docs-material .docs-toolbar-split-create-button.goog-toolbar-button-active,
.docs-gm .docs-material .docs-toolbar-split-create-button.goog-toolbar-menu-button-active,
.docs-gm .docs-material .docs-toolbar-split-create-button.goog-toolbar-menu-button-open,
.docs-gm .docs-material.trix-palette .goog-palette-cell-selected {
background-color: var(--pink-200) !important;
}
/* toolbar */
#docs-toolbar-wrapper {
background-color: var(--pink-100) !important;
}
/* toolbar seperator */
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-separator.goog-inline-block {
border-color: var(--pink-200);
}
.outline-refresh .navigation-item-content {
font-family: fontFamily, sans-serif !important;
}
.outline-refresh .location-indicator-highlight.navigation-item,
.outline-refresh .location-indicator-highlight.navigation-item .navigation-item-level-0 {
color: var(--pink-400);
transition: color 0.2s;
}
.outline-refresh .location-indicator-highlight.navigation-item.goog-button-hover,
.outline-refresh .location-indicator-highlight.navigation-item:hover {
color: var(--pink-600);
transition: color 0.2s;
}
#docs-toolbar-mode-switcher.edit-mode {
background-color: var(--pink-100);
color: var(--pink-400);
}
.docs-material .docs-toolbar-small-separator + div.goog-toolbar-menu-button.goog-toolbar-menu-button-open {
color: var(--pink-400);
}
/* docs icon */
.docs-branding-icon {
filter: var(--hue-rotate) var(--brightness);
}
.docs-material .goog-toolbar-button-inner-box .docs-icon,
.docs-material .goog-toolbar-menu-button-caption .docs-icon,
.docs-material .goog-toolbar-menu-button-caption .goog-color-menu-button-indicator .docs-icon {
filter: var(--hue-rotate) var(--brightness);
}
.docs-gm #docs-titlebar-share-client-button .jfk-button {
background-color: var(--pink-300);
color: white;
transition: background 0.2s;
}
.docs-gm #docs-titlebar-share-client-button .jfk-button.jfk-button-hover {
background-color: var(--pink-400);
color: white;
transition: background 0.2s;
}
.scb-icon {
filter: invert(100) brightness(100) grayscale(100);
}
.goog-flat-menu-button-caption {
filter: var(--hue-rotate);
}
#docs-meet-in-editors-entrypointbutton.goog-flat-menu-button .goog-flat-menu-button-dropdown,
#docs-toolbar-mode-switcher.edit-mode .goog-toolbar-menu-button-dropdown {
filter: var(--hue-rotate);
}
#titlebar-mode-indicator-container > .docs-material-menu-button-flat-primary,
.titlebar-request-access-button.docs-material-button,
.titlebar-request-access-button.docs-material-button.docs-material-button-focused.docs-material-button-no-focus-border,
.kix-titlebar-approvals-button.docs-material-button,
.kix-titlebar-approvals-button.docs-material-button.docs-material-button-focused.docs-material-button-no-focus-border,
.docs-gm .docs-material #docs-docos-commentsbutton.jfk-button.jfk-button-active,
.docs-gm .docs-material #docs-docos-commentsbutton.jfk-button.jfk-button-checked,
.docs-gm .docs-explore-emptylist-learnmore,
.docs-gm .docs-horizontal-ruler .docs-material .docs-ruler-indent-first-line,
.docs-gm .docs-horizontal-ruler .docs-material .docs-ruler-indent-first-line:before,
.docs-gm .docs-horizontal-ruler .docs-ruler-indent-start,
.docs-gm .docs-horizontal-ruler .docs-ruler-indent-end,
.docs-gm .docs-horizontal-ruler .docs-ruler-indent-start,
.docs-gm .docs-horizontal-ruler .docs-ruler-indent-end {
filter: var(--hue-rotate) !important;
}
.docs-gm .docs-gm-sidebar-icon-path {
fill: var(--pink-400);
}
.docs-gm .docs-menubar .goog-control,
.docs-title-widget {
filter: var(--hue-rotate);
font-family: fontFamily, sans-serif !important;
}
.docs-gm .goog-toolbar,
.docs-gm #docs-toolbar {
font-family: fontFamily, sans-serif !important;
}
/* NEW */
.docs-grille-gm3 #docs-align-palette .goog-toolbar-button,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-button,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-combo-button,
.docs-grille-gm3 .docs-main-toolbars .goog-toolbar-menu-button,
.docs-grille-gm3 .trix-palette .goog-toolbar-menu-button {
background-color: #fffbfc80 !important;
}
.docs-grille-gm3.docs-gm .docos-new-tag.docos-new-tag {
background-color: var(--pink-500);
font: inherit;
}
.docs-grille-gm3 .docs-material #docs-docos-commentsbutton .docs-docos-commentsbutton-badge {
background: var(--pink-500);
font-family: inherit;
}
.docs-revisions-new-changes-badge {
background: var(--pink-500);
}
.docs-grille-version-history .docs-revisions-chromecover-titlebar-button-action,
.docs-grille-version-history .docs-revisions-chromecover-titlebar-second-button-action {
font-family: inherit;
background: var(--pink-600);
}
.docs-grille-version-history .docs-revisions-chromecover-titlebar-button-action.goog-flat-button-hover,
.docs-grille-version-history .docs-revisions-chromecover-titlebar-second-button-action {
font-family: inherit;
background: var(--pink-500);
}
.docs-grille-gm3 .docos-streamdocoview:hover .docos-streamdocoview-header-container {
background: var(--pink-100) !important;
}
.docs-grille-gm3 .docos-streamdocoview.docos-docoview-active .docos-streamdocoview-header-container {
background: var(--pink-200) !important;
}
.outline-refresh .navigation-item.location-indicator-highlight .navigation-item-content,
.outline-refresh .navigation-item.location-indicator-highlight .navigation-item-content.goog-button-hover {
color: var(--pink-600);
}
.outline-refresh.navigation-widget-unified-styling .location-indicator-highlight.navigation-item,
.outline-refresh.navigation-widget-unified-styling .location-indicator-highlight.navigation-item .navigation-item-level-0 {
color: var(--pink-600);
}
@media screen and (max-width: 1600px) {
.docs-grille-gm3 #docs-omnibox-toolbar.assisted-actions .docs-omnibox-input {
background-color: #fffbfc80 !important;
}
}
}