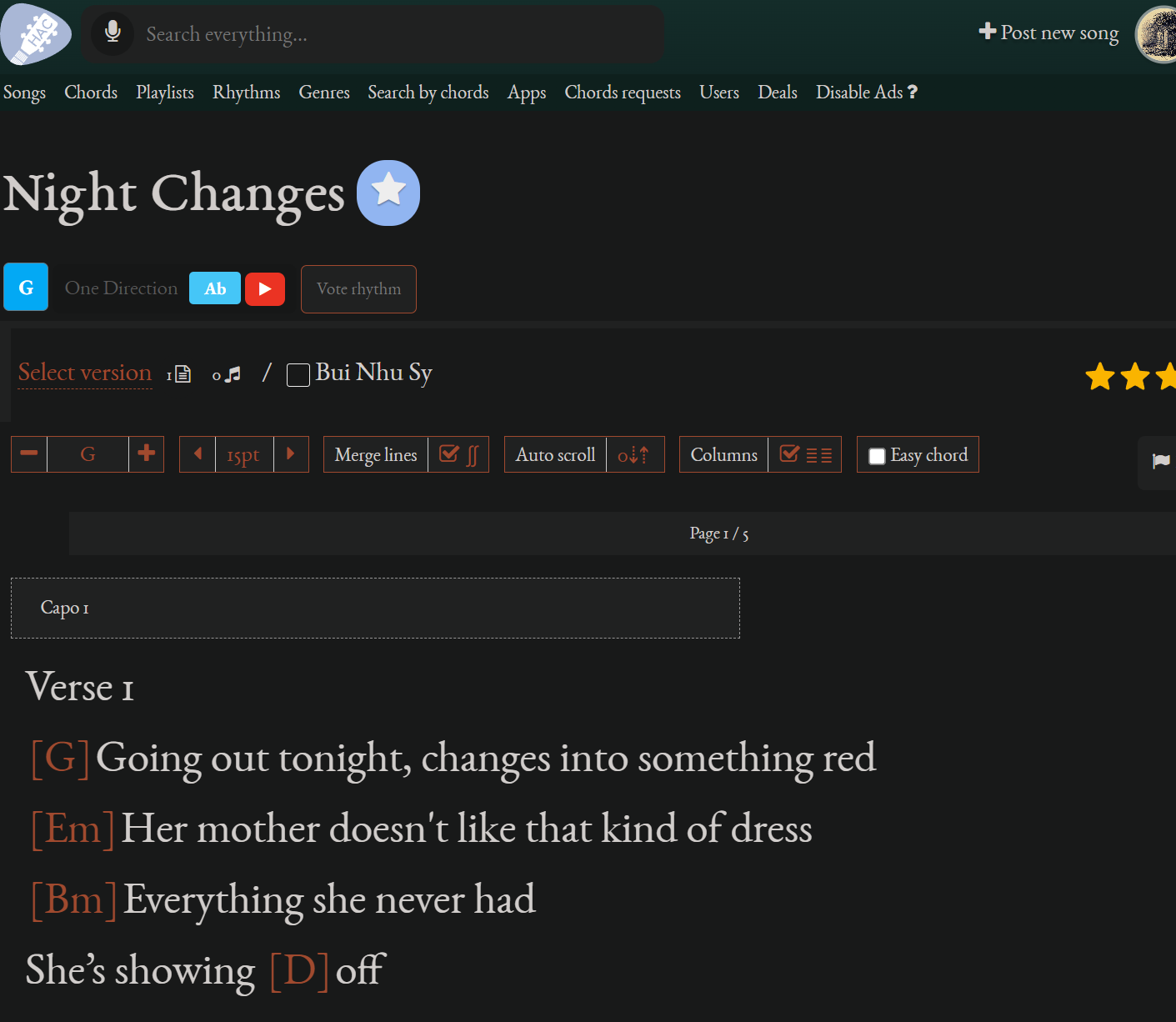
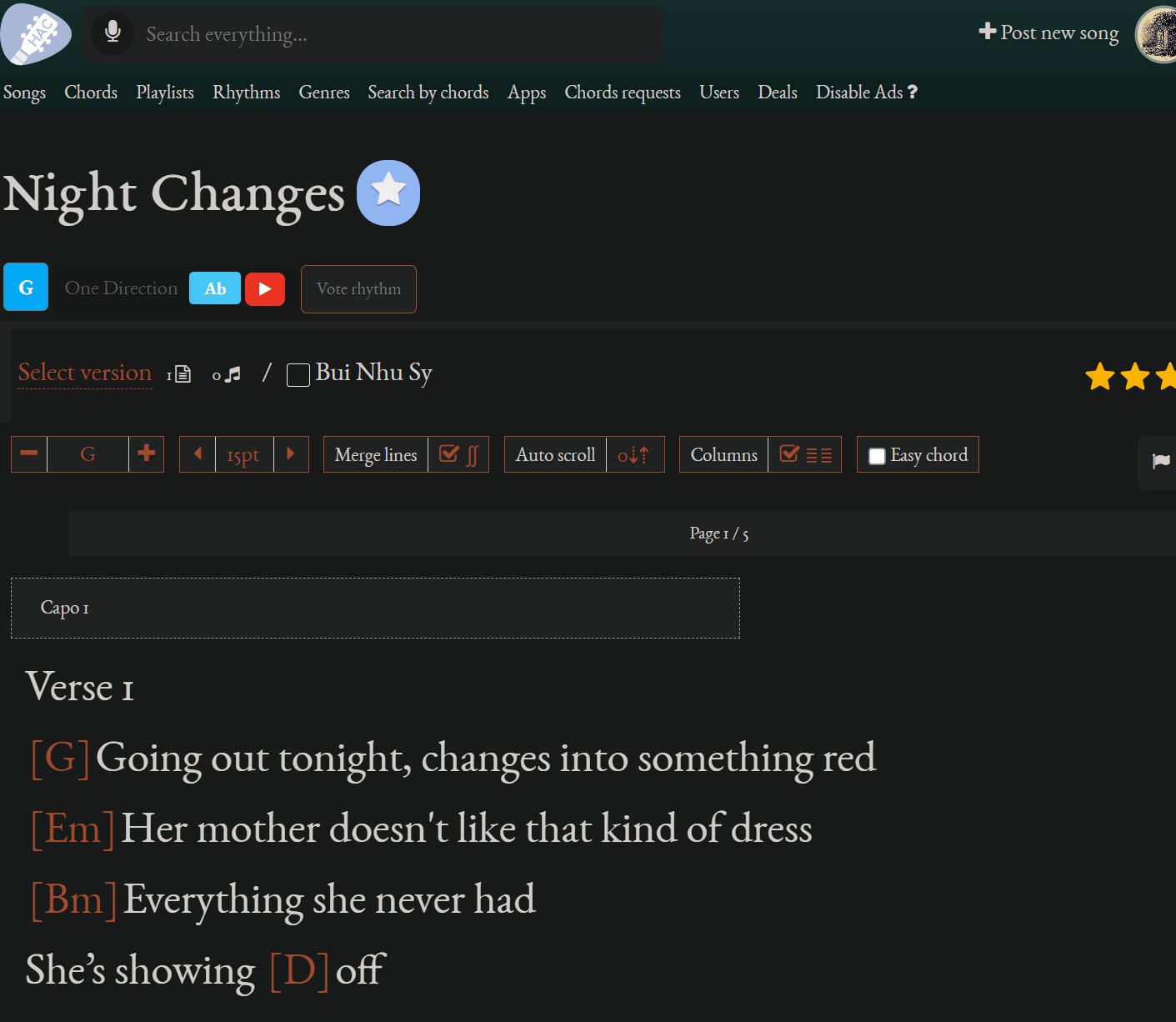
Dark mode for the lyric site chordeasy.com
ChordEasy DarkMode by MrTheRich

Details
AuthorMrTheRich
LicenseNo License
Categorychordeasy.com
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ChordEasy DarkMode
@version 20231022.17.14
@namespace userstyles.world/user/MrTheRich
@description Dark mode for the lyric site chordeasy.com
@author MrTheRich
@license No License
==/UserStyle== */
@-moz-document domain("chordseasy.com") {
#page-content, div#song-lyric .lyric-page-divider, input,.flat-button, .textarea, .select2-container--default .select2-selection--single .select2-selection__rendered {
background-color: #202121;
}
body {
padding: 0;
font-size: 16px;
color: #d1cdcb;
}
#song-info #song-title{
font-family: none;
}
.main-profile .name, .select2-container--default .select2-selection--single .select2-selection__rendered, .song-item .song-preview-lyric {
color: #d1cdcb;
}
.song-item.feed .song-preview-lyric:hover, .white-popup, #toolbox, #toolbox-bottom, #compare-tab
{
background: #1d1e1e !important;
}
#page-content > div {
border: none !important;
}
.hac-form .hac-input
{
box-shadow: none;
}
#edit-approve-song{
position: absolute;
right: 10px;
z-index: 10;
}
.chordcontainer > div
{
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#chord-list-preview .used-chord
{
border: none;
margin: 5px;
}
.auto-complete[target=nav-search-bar]
{
background: #1d1e1e;
}
.auto-complete .see-all, .auto-complete[target=nav-search-bar] .see-all, ul.sidemenu.dark li.active a
{
background: #a04a2e;
color: #d1cdcb;
}
.auto-complete[target=nav-search-bar] .autocomplete-result.selected, .auto-complete[target=nav-search-bar] .autocomplete-result:hover, .approve-song-sidebar .current
{
background: #303232;
}
.autocomplete-result
{
border-bottom: 1px solid #504f4e;
}
div#song-lyric
{
overflow-x: hidden;
}
.white-box, .flat-panel, div#song-lyric, .tool-box-item,#chord-list-show-all, #chord-list-content, #page-content > div, .list-item-white, .panel-content, #song-action-bar, #comment-section, #footer, .voice-input, .gray-badge, .song-item.feed, .comment-list .comment-item, .preview-panel {
background: #181919 !important;
}
.tool-box-item, .chordcontainer > div, .hac-button, .song-chords span, #song-info .rhythm-item, button, input, optgroup, textarea,.hac-form span[class],.approve-artist, .approve-chord, .approve-genre, .approve-key {
border: 1px solid #a04a2e !important;
background: #202121 !important;
box-shadow: none;
color: inherit !important;
}
.tool-box-item-tool.adjust select, .tool-box-item-tool, .song-lyric-note, textarea, #contribute-popup .instruction-contribute, .instruction-panel, .highlighted-area {
background: #202121 !important;
}
div.pre {
font-size: 30px !important;
line-height: 80.5px !important;
height: 720px !important;
font-weight: 400 !important;
}
.profile-area, .text-bar, #chord-list-show-all #chord-list-title {
color: inherit;
}
#version-bar{
height: 65px;
}
.rhythm-item
{
color: #202121 !important;
}
.big-blue-link, .hopamchuan_chord, .blue-link
{
color: #a04a2e !important;
font-weight: 400 !important;
}
#tool-box .tool-box-item-tool, .panel .panel-title, .blue-header
{
color: #a04a2e !important;
text-shadow: none;
}
#top-nav-bar.chord-imperfect, #chord-list-show-all #song-list-title-wrapper {
background: linear-gradient(180deg,#142d2a 0,#112624 68%,#0e201d 69%,#0e201d 100%)!important;
}
#chord-list-show-all, .hac-form .hac-input:focus {
border: 1px solid #a04a2e;
}
canvas {
-webkit-filter: invert(1);
filter: invert(1);
}
#song-widgets .panel:last-child
{
display: none;
}
}