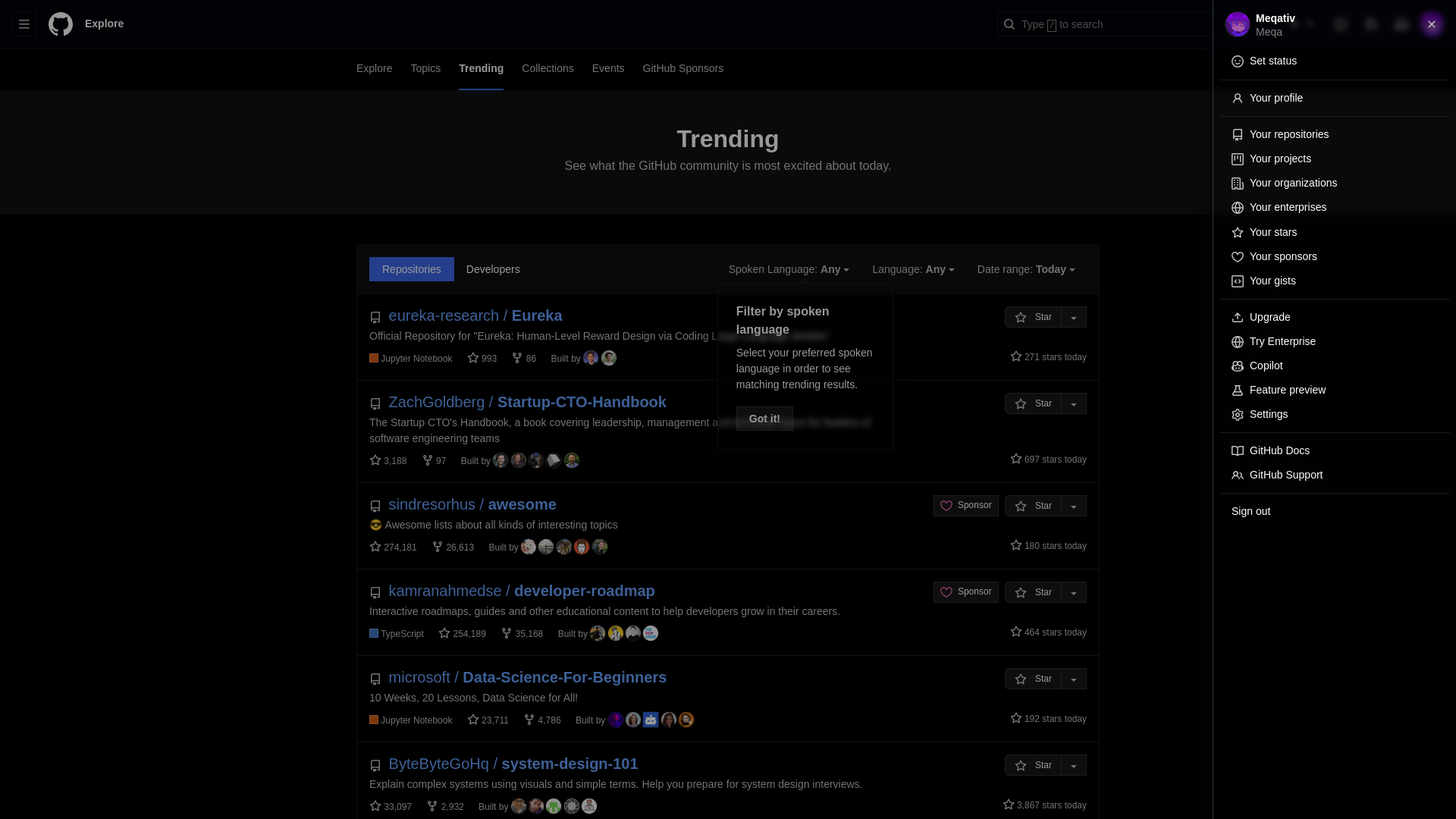
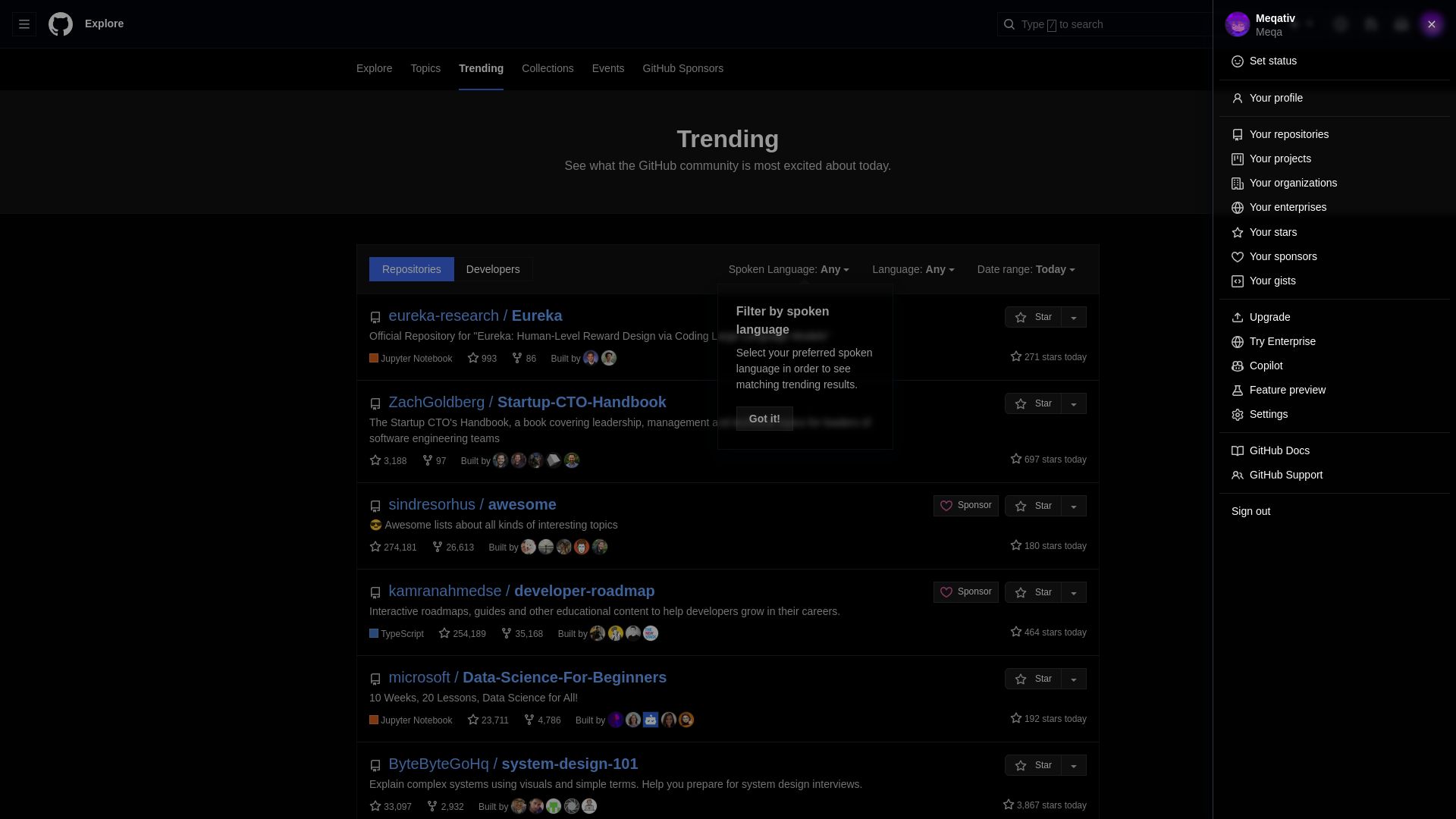
dark theme for github i use
Meqativ's github by Meqativ

Details
AuthorMeqativ
LicenseNo License
Category*.github.com
Created
Updated
Size30 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
enable the dark colorblind theme in the github appearance settings for this userstyle to work

Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Meqativ's github
@version 20240806.20.50
@namespace https://userstyles.world/user/Meqativ
@description dark theme for github i use
@author Meqativ
@license No License
==/UserStyle== */
@-moz-document domain("github.com"), domain("docs.github.com"), domain("gist.github.com") {
/*no clue how to get rid of it normally*/
.cm-panels.cm-panels-bottom:has(#focus-trap-help-panel) {
display:none;
}
:root, html {
--topicTag-borderColor: #00000000;
--highlight-neutral-bgColor: #d2992266;
--page-header-bgColor: #0d1117;
--diffBlob-addition-fgColor-text: #e6edf3;
--diffBlob-addition-fgColor-num: #e6edf3;
--diffBlob-addition-bgColor-num: #3fb9504d;
--diffBlob-addition-bgColor-line: #2ea04326;
--diffBlob-addition-bgColor-word: #2ea04366;
--diffBlob-deletion-fgColor-text: #e6edf3;
--diffBlob-deletion-fgColor-num: #e6edf3;
--diffBlob-deletion-bgColor-num: #f851494d;
--diffBlob-deletion-bgColor-line: #f8514926;
--diffBlob-deletion-bgColor-word: #f8514966;
--diffBlob-hunk-bgColor-num: #388bfd66;
--diffBlob-expander-iconColor: #848d97;
--codeMirror-fgColor: #e6edf3;
--codeMirror-bgColor: #0d1117;
--codeMirror-gutters-bgColor: #0d1117;
--codeMirror-gutterMarker-fgColor-default: #0d1117;
--codeMirror-gutterMarker-fgColor-muted: #848d97;
--codeMirror-lineNumber-fgColor: #848d97;
--codeMirror-cursor-fgColor: #e6edf3;
--codeMirror-selection-bgColor: hsla(272, 98%, 61%, .4);
--codeMirror-activeline-bgColor: hsla(272, 8%, 47%, .4);
--codeMirror-matchingBracket-fgColor: #e6edf3;
--codeMirror-lines-bgColor: #0d1117;
--codeMirror-syntax-fgColor-comment: #8b949e;
--codeMirror-syntax-fgColor-constant: #79c0ff;
--codeMirror-syntax-fgColor-entity: #d2a8ff;
--codeMirror-syntax-fgColor-keyword: #ff7b72;
--codeMirror-syntax-fgColor-storage: #ff7b72;
--codeMirror-syntax-fgColor-string: #a5d6ff;
--codeMirror-syntax-fgColor-support: #79c0ff;
--codeMirror-syntax-fgColor-variable: #ffa657;
--header-fgColor-default: #ffffffb3;
--header-fgColor-logo: #f0f6fc;
--header-bgColor: #161b22f2;
--header-borderColor-divider: #8b949e;
--headerSearch-bgColor: #0d1117;
--headerSearch-borderColor: #30363d;
--data-blue-color: #0576ff;
--data-auburn-color: #a86f6b;
--data-orange-color: #984b10;
--data-yellow-color: #895906;
--data-green-color: #2f6f37;
--data-teal-color: #106c70;
--data-purple-color: #975bf1;
--data-pink-color: #d34591;
--data-red-color: #eb3342;
--data-gray-color: #576270;
--display-blue-bgColor-muted: #001a47;
--display-blue-bgColor-emphasis: #0576ff;
--display-blue-fgColor: #4da0ff;
--display-blue-borderColor-muted: #002766;
--display-blue-borderColor-emphasis: #0576ff;
--display-green-bgColor-muted: #122117;
--display-green-bgColor-emphasis: #388f3f;
--display-green-fgColor: #41b445;
--display-green-borderColor-muted: #182f1f;
--display-green-borderColor-emphasis: #388f3f;
--display-orange-bgColor-muted: #311708;
--display-orange-bgColor-emphasis: #c46212;
--display-orange-fgColor: #ed8326;
--display-orange-borderColor-muted: #43200a;
--display-orange-borderColor-emphasis: #c46212;
--display-purple-bgColor-muted: #211047;
--display-purple-bgColor-emphasis: #975bf1;
--display-purple-fgColor: #b687f7;
--display-purple-borderColor-muted: #31146b;
--display-purple-borderColor-emphasis: #975bf1;
--display-red-bgColor-muted: #3c0614;
--display-red-bgColor-emphasis: #eb3342;
--display-red-fgColor: #f27d83;
--display-red-borderColor-muted: #58091a;
--display-red-borderColor-emphasis: #eb3342;
--display-yellow-bgColor-muted: #2e1a00;
--display-yellow-bgColor-emphasis: #aa7109;
--display-yellow-fgColor: #d3910d;
--display-yellow-borderColor-muted: #3d2401;
--display-yellow-borderColor-emphasis: #aa7109;
--display-gray-bgColor-muted: #1c1c1c;
--display-gray-bgColor-emphasis: #6e7f96;
--display-gray-fgColor: #92a1b5;
--display-gray-borderColor-muted: #2a2b2d;
--display-gray-borderColor-emphasis: #6e7f96;
--display-auburn-bgColor-muted: #271817;
--display-auburn-bgColor-emphasis: #a86f6b;
--display-auburn-fgColor: #bf9592;
--display-auburn-borderColor-muted: #3a2422;
--display-auburn-borderColor-emphasis: #a86f6b;
--display-brown-bgColor-muted: #241c14;
--display-brown-bgColor-emphasis: #94774c;
--display-brown-fgColor: #b69a6d;
--display-brown-borderColor-muted: #342a1d;
--display-brown-borderColor-emphasis: #94774c;
--display-lemon-bgColor-muted: #291d00;
--display-lemon-bgColor-emphasis: #977b0c;
--display-lemon-fgColor: #ba9b12;
--display-lemon-borderColor-muted: #372901;
--display-lemon-borderColor-emphasis: #977b0c;
--display-olive-bgColor-muted: #171e0b;
--display-olive-bgColor-emphasis: #7a8321;
--display-olive-fgColor: #a2a626;
--display-olive-borderColor-muted: #252d10;
--display-olive-borderColor-emphasis: #7a8321;
--display-lime-bgColor-muted: #141f0f;
--display-lime-bgColor-emphasis: #5f892f;
--display-lime-fgColor: #7dae37;
--display-lime-borderColor-muted: #1f3116;
--display-lime-borderColor-emphasis: #5f892f;
--display-pine-bgColor-muted: #082119;
--display-pine-bgColor-emphasis: #18915e;
--display-pine-fgColor: #1bb673;
--display-pine-borderColor-muted: #0b3224;
--display-pine-borderColor-emphasis: #18915e;
--display-teal-bgColor-muted: #041f25;
--display-teal-bgColor-emphasis: #158a8a;
--display-teal-fgColor: #1cb0ab;
--display-teal-borderColor-muted: #073036;
--display-teal-borderColor-emphasis: #158a8a;
--display-cyan-bgColor-muted: #001f29;
--display-cyan-bgColor-emphasis: #0587b3;
--display-cyan-fgColor: #07ace4;
--display-cyan-borderColor-muted: #002e3d;
--display-cyan-borderColor-emphasis: #0587b3;
--display-indigo-bgColor-muted: #1b183f;
--display-indigo-bgColor-emphasis: #7070e1;
--display-indigo-fgColor: #9899ec;
--display-indigo-borderColor-muted: #25215f;
--display-indigo-borderColor-emphasis: #7070e1;
--avatar-bgColor: #ffffff1a;
--avatar-borderColor: #ffffff26;
--avatar-shadow: 0px 0px 0px 2px #0d1117;
--avatarStack-fade-bgColor-default: #30363d;
--avatarStack-fade-bgColor-muted: #21262d;
--control-bgColor-rest: #21262d;
--control-bgColor-hover: #292e36;
--control-bgColor-active: #31363e;
--control-bgColor-disabled: #21262db3;
--control-bgColor-selected: #161b22;
--control-fgColor-rest: #c9d1d9;
--control-fgColor-placeholder: #484f58;
--control-fgColor-disabled: #6e7681;
--control-borderColor-rest: #30363d;
--control-borderColor-emphasis: #666e79;
--control-borderColor-disabled: #21262db3;
--control-borderColor-selected: #f0f6fc;
--control-borderColor-success: #238636;
--control-borderColor-danger: #da3633;
--control-borderColor-warning: #9e6a03;
--control-iconColor-rest: #848d97;
--control-transparent-bgColor-rest: #00000000;
--control-transparent-bgColor-hover: #b1bac41f;
--control-transparent-bgColor-active: #b1bac433;
--control-transparent-bgColor-disabled: #21262db3;
--control-transparent-bgColor-selected: #b1bac414;
--control-transparent-borderColor-rest: #00000000;
--control-transparent-borderColor-hover: #00000000;
--control-transparent-borderColor-active: #00000000;
--control-danger-fgColor-rest: #f85149;
--control-danger-fgColor-hover: #ff7b72;
--control-danger-bgColor-hover: #f851491a;
--control-danger-bgColor-active: #f8514966;
--control-checked-bgColor-rest: hsl(272, 84%, 52%);
--control-checked-bgColor-hover: hsl(272, 86%, 55%);
--control-checked-bgColor-active: hsl(272, 89%, 58%);
--control-checked-bgColor-disabled: #6e7681;
--control-checked-fgColor-rest: #ffffff;
--control-checked-fgColor-disabled: #010409;
--control-checked-borderColor-rest: hsl(272, 84%, 52%);
--control-checked-borderColor-hover: hsl(272, 86%, 55%);
--control-checked-borderColor-active: hsl(272, 89%, 58%);
--control-checked-borderColor-disabled: #6e7681;
--controlTrack-bgColor-rest: #21262d;
--controlTrack-bgColor-hover: #292e36;
--controlTrack-bgColor-active: #31363e;
--controlTrack-bgColor-disabled: #6e7681;
--controlTrack-fgColor-rest: #848d97;
--controlTrack-fgColor-disabled: #ffffff;
--controlTrack-borderColor-rest: #00000000;
--controlTrack-borderColor-disabled: #6e7681;
--controlKnob-bgColor-rest: #010409;
--controlKnob-bgColor-disabled: #21262db3;
--controlKnob-bgColor-checked: #ffffff;
--controlKnob-borderColor-rest: #666e79;
--controlKnob-borderColor-disabled: #21262db3;
--controlKnob-borderColor-checked: hsl(272, 84%, 52%);
--counter-borderColor: #00000000;
--button-default-fgColor-rest: #c9d1d9;
--button-default-bgColor-rest: #21262d;
--button-default-bgColor-hover: #292e36;
--button-default-bgColor-active: #31363e;
--button-default-bgColor-selected: #31363e;
--button-default-bgColor-disabled: #21262db3;
--button-default-borderColor-rest: #30363d;
--button-default-borderColor-hover: #30363d;
--button-default-borderColor-active: #30363d;
--button-default-borderColor-disabled: #21262db3;
--button-default-shadow-resting: 0px 0px 0px 0px #000000;
--button-primary-fgColor-rest: #ffffff;
--button-primary-fgColor-disabled: #ffffff66;
--button-primary-iconColor-rest: #ffffff;
--button-primary-bgColor-rest: #238636;
--button-primary-bgColor-hover: #29903b;
--button-primary-bgColor-active: #2e9a40;
--button-primary-bgColor-disabled: #105823;
--button-primary-borderColor-rest: #f0f6fc1a;
--button-primary-borderColor-hover: #f0f6fc1a;
--button-primary-borderColor-act...