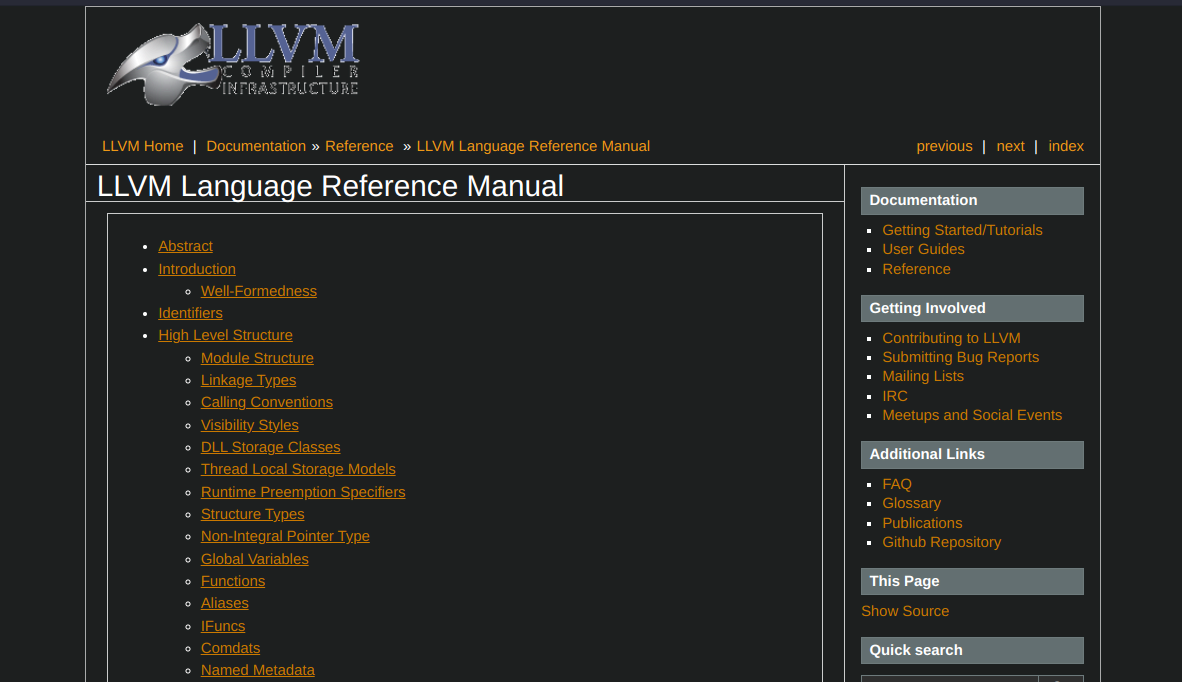
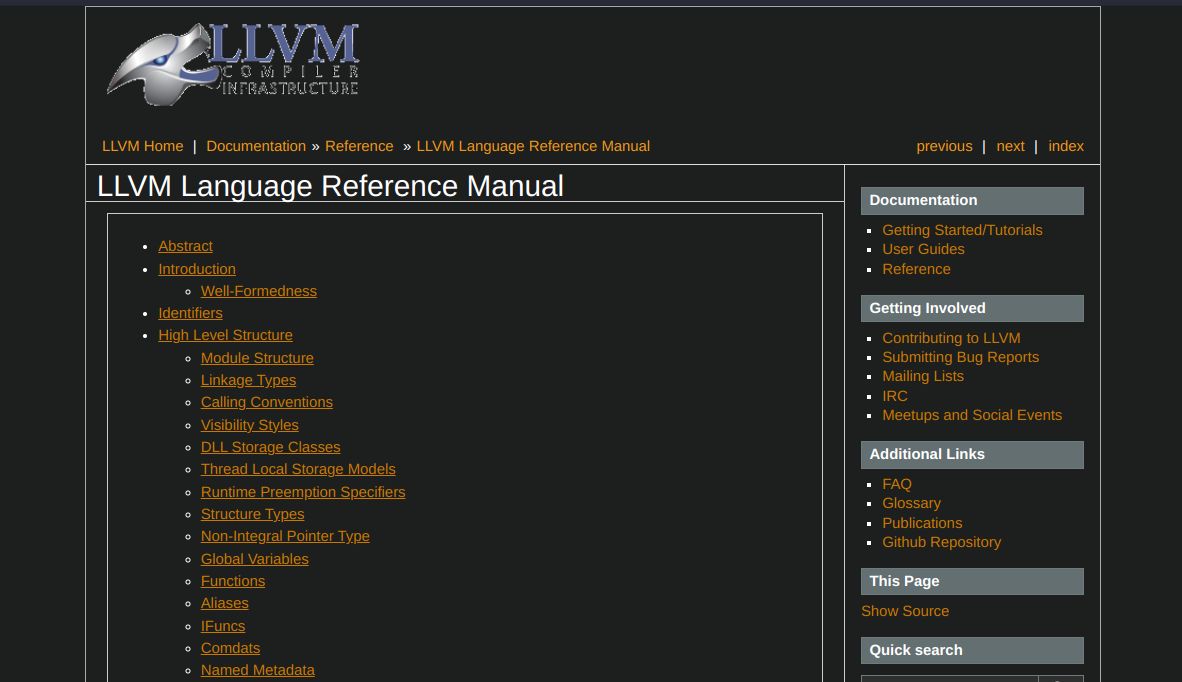
Dark mode for the otherwise blindingly white https://llvm.org/docs/LangRef.html llvm IR language reference page.
Dark llvm.org language reference by aelliixx

Details
Authoraelliixx
LicenseCC Zero
Categoryhttps://llvm.org/docs/LangRef.html
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark llvm.org language reference
@version 20231106.21.42
@namespace userstyles.world/user/aelliixx
@description Dark mode for the otherwise blindingly white https://llvm.org/docs/LangRef.html llvm IR language reference page.
@author aelliixx
@license CC Zero
==/UserStyle== */
@-moz-document domain("llvm.org") {
body, html {
background-color: #1d1f1f !important;
color: white;
height: 100% !important;
background-image: none;
}
div.logo,
div.footer,
div.document,
pre {
background-color: #1d1f1f;
background-image: none;
}
div.body :is(h1, h2, h3, h4, h5, h6) {
background-color: #1d1f1f;
color: white;
}
div.header h1 a,
h1 {
color: #1972cc;
}
div.body :is(h1 a, h2 a, h3 a, h4 a, h5 a, h6 a) {
color: white !important;
font-weight: bold;
}
div.related ul {
border-top: none;
background-image: none;
}
div.sphinxsidebar :is(h3, h4) {
background-color: #636f71;
border-color: #6e7a7c;
}
div.sphinxsidebar input {
background-color: #2f2f2f;
color: white;
border-color: #6e7a7c;
}
div.admonition, div.warning {
background-color: #1d1f1f
}
div.topic {
background-color: #1d1f1f;
}
:not(a.reference) > tt {
background-color: #2c2f2f;
border-bottom: 1px solid #aaa;
color: #333;
}
header {
color: var(--custom-font-color, #fff);
background: var(--custom-background-color, #1d1f1f);
padding: 0.5rem 1.2rem;
}
div.topnav, div.bottomnav {
background: #2c2f2f;
}
.sidebar {
font-size: 90%;
background: #1d1f1f;
border-right: 1px solid #2c2f2f;
}
.sidebar a {
position: relative;
display: block;
color: #ddd;
text-decoration: none;
padding: 0.2rem 1rem;
border-left: solid 4px #2c2f2f;
border-bottom: solid 1px #2c2f2f;
}
.sidebar .active > a {
background: #4c4f4f;
border-left: solid 4px #ccc;
}
.slide-menu .has-sub-menu > a span.mark {
color: #979797 !important;
background: #4c4f4f !important;
border-left-color: #979797 !important;
}
code {
background: #4c4f4f;
}
}