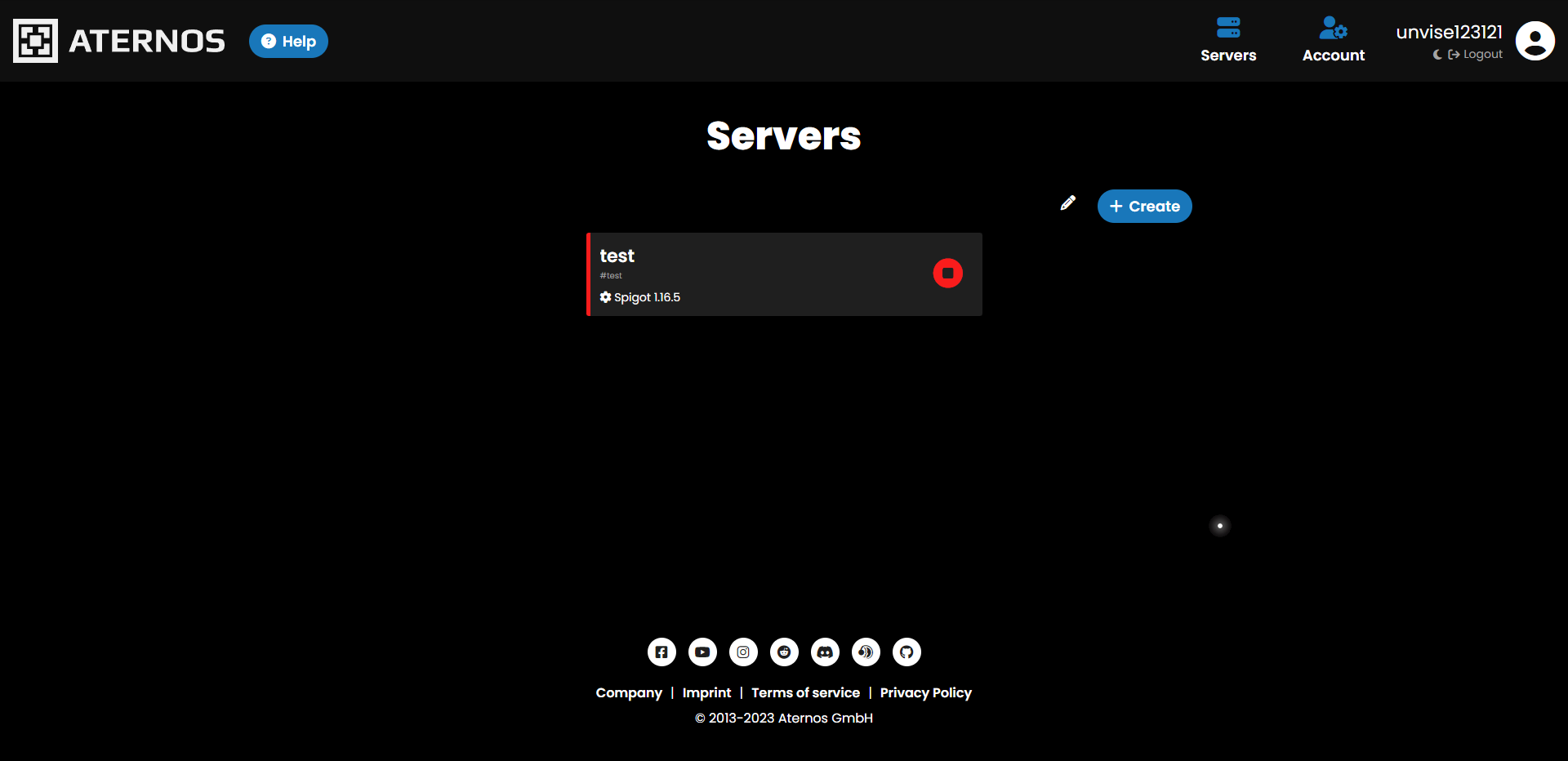
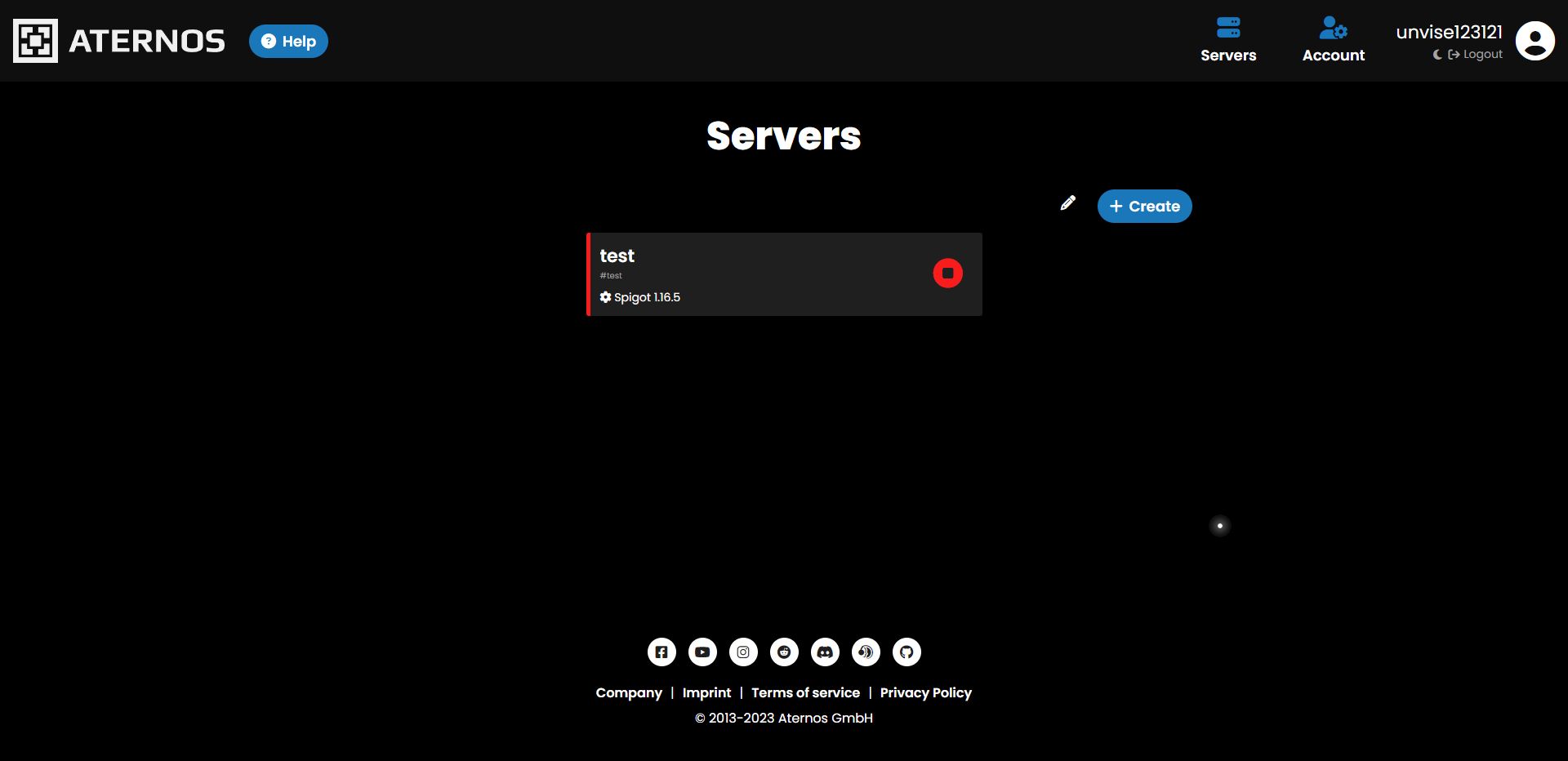
Exaroton theme in Aternos
Aternos with Exaroton theme by ausansdev

Details
Authorausansdev
LicenseNo License
Categoryaternos.org
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Aternos with Exatoron theme
@namespace github.com/ausansdev/aternostheme
@version 1.0.0
@description Exatoron theme enabled in Aternos
@author ausansdev
==/UserStyle== */
@-moz-document url-prefix("https://aternos.org") {
:root {
--font-main: Poppins, sans-serif;
--font-mono: "Roboto Mono", monospace;
--bold: 600;
--extra-bold: 800;
--color-dark: #0f0f0f;
--color-light: #ffffff;
--color-main: #1977ba;
--color-danger: #f91c1c;
--color-success: var(--color-main);
--color-warn: #f97f12;
--color-loading: #4c4c4c;
--color-dark-hover: #1f1f1f;
--color-dark-mode: black;
--color-dark-text: #b5b5b5;
--color-dark-mark: #3f3f3f;
--color-light-fade: #A4A4A4;
}
.content {
--color-dark: #1f1f1f;
--color-dark-hover: #282828;
}
body {
width: 100%;
min-width:960px;
background: var(--color-dark)!important;
}
.btn {
border-radius: 1000px;
}
.header {
height: var(--header-height);
max-height: var(--header-height);
width: 100%;
background-color: var(--color-dark);
display: grid;
grid-template-columns: 1fr auto 1fr;
align-items: center;
padding: 0 16px;
z-index: 1001;
}
.header-exaroton-link-columns,
.sidebar,
.header-link-exaroton,
.ad-label-wrapper,
.exaroton-ad,
.ad-replacement,
.ad-label,
.ad-label-wrapper,
.server-b-tutorials,
.help-center-articles,
.responsive-leaderboard.mobile-full-width.ad-dfp,
.responsive-leaderboard{
display: none!important;
}
.dark .config-option-input {
background: #32363a!important;
}
.navigation-server {
background-color: #1f1f1f!important;
}
@media (min-width: 1000px) {
.responsive-leaderboard.responsive-leaderboard-large {
min-height: 0px;
}
}
@media (min-width: 1358px), (max-width: 1000px) and (min-width: 733px) {
.responsive-leaderboard {
min-height: 0px;
}
}
.navigation .item, .account-navigation a {
font-weight: var(--bold);
}
.navigation .item i, .account-navigation .item i, .userdropdown a:not(.dropdown-darkmode-toggle) i {
color: var(--color-main);
}
.btn, .btn-notext {
padding: 7px 15px;
}
.btn-huge {
padding: 14px 30px;
}
.btn-small {
padding: 5px 11px;
}
.btn-small.btn-notext {
padding: 8px;
}
.server-ip {
position: relative;
padding: 22px 3px;
background: var(--color-dark);
color: var(--color-light);
font-size: 28px;
font-weight: var(--bold);
text-align: center;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
}
.content h1 {
font-weight: var(--extra-bold);
}
.splash-footer {
background: transparent;
}
.row {
background: #171623;
color: #b8b8b9;
}
.number-label {
color: #2978cd;
}
.tetris-row-element {
border: 1px solid #333333;
}
.team-member-text-desc {
color: #90a1af;
}
}