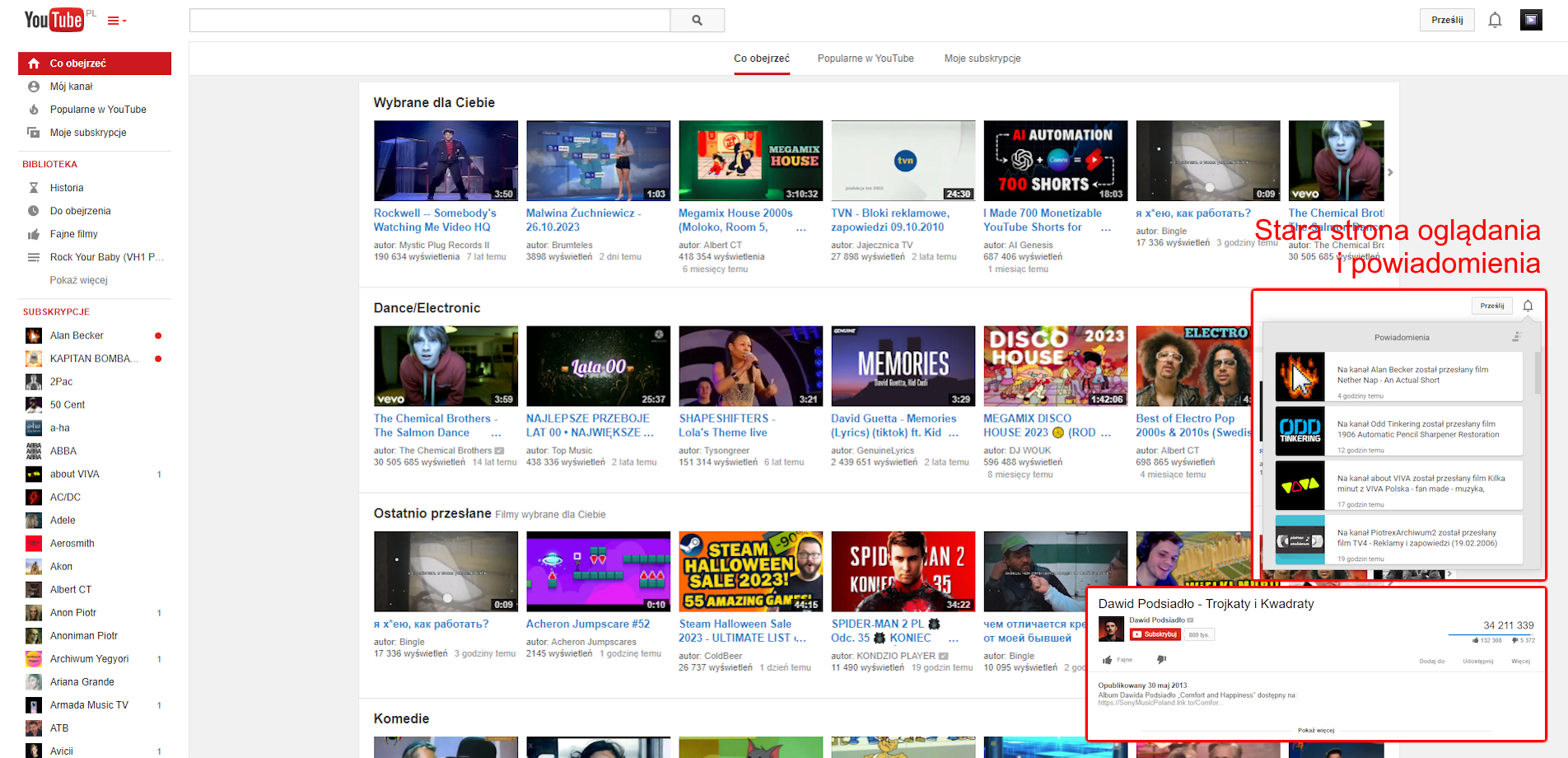
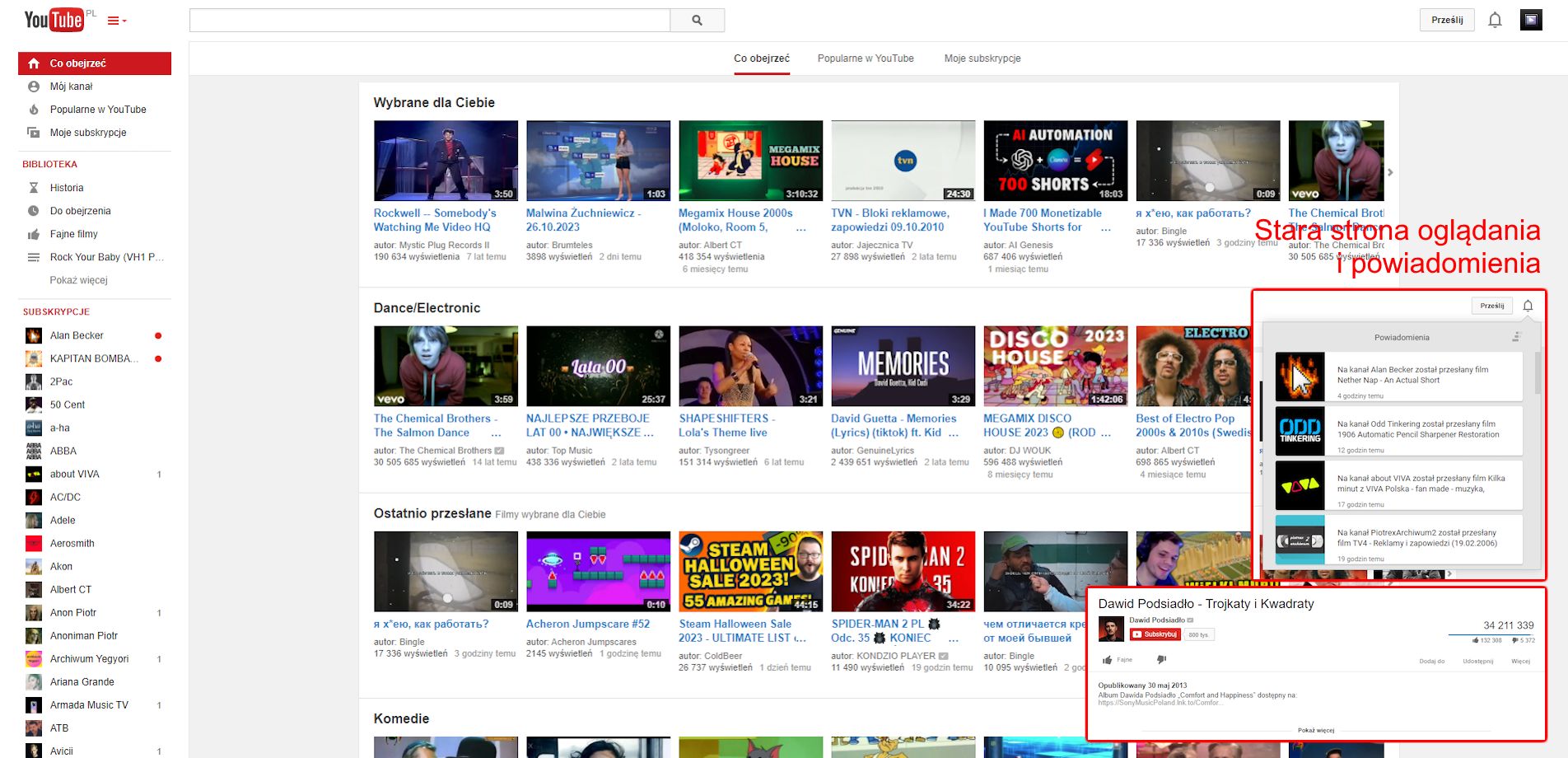
A theme that replicates the YouTube UI from early 2014 to Rehike. This fork includes some accuracy fixes and Polish language support.
Early 2014 YouTube for Rehike (Polish Edition) by panmarsag

Details
Authorpanmarsag
LicenseUnlicense
Categoryyoutube
Created
Updated
Size37 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
English
⚠️ You need Rehike for this to work! ⚠️
The original userstyle is by aubymori. With her permission, I created a fork of this userstyle.
If you want to use the original userstyle, go here.
This will NOT work with the modern YouTube layout! You can obtain Rehike here.
Recommended Rehike options for this theme:
- General:
- Use the current YouTube Logo: OFF
- Upload button type: Button (2013-2016)
- Larger thumbnails on the search page: OFF
- Show "by" before the author's name on video links: ON
- Remove "views" text from the view count on the watch page: ON
- Show an animated preview when hovering over a video: OFF
- Old red icons in "Best of YouTube" guide section: ON
Polski
⚠️ Aby to zadziałało, potrzebny jest Rehike! ⚠️
Oryginalny userstyle jest autorstwa aubymori. Za jej zgodą stworzyłem fork tego userstyle'a.
Jeśli chcesz użyć oryginalnego userstyle'a, przejdź tutaj.
To NIE będzie działać z nowoczesnym wyglądem YouTube! Możesz pobrać Rehike tutaj.
Zalecane opcje Rehike dla tego motywu:
- Ogólne:
- Użyj aktualnego logo YouTube: WYŁ
- Typ przycisku przesyłania: Przycisk (2013-2016).
- Większe miniaturki na stronie wyszukiwania: WYŁ
- Pokaż "autor:" przed nazwiskiem autora w linkach do filmów: WŁ
- Usuń tekst "wyświetleń" z licznika wyświetleń na stronie oglądania: WŁ
- Pokaż animowany podgląd po najechaniu na film: WYŁ
- Stare czerwone ikony w sekcji przewodnika "Najlepsze w YouTube": WŁ
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Early 2014 YouTube for Rehike (Polish Edition)
@namespace aubymori, panmarsag
@version 1.5.2
@description A theme that replicates the YouTube UI from early 2014 to Rehike. This fork includes some accuracy fixes and Polish language support.
@author Aubrey P. and Marcel S.
@preprocessor less
@var checkbox changeText "Change text (limited language support)" 1
@var checkbox hideNotifThumbs "Hide thumbnails on notifications" 1
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
body,
input,
button,
textarea,
select {
font-family: "Arial", sans-serif;
}
yt-live-chat-app {
font-family: "Roboto", "Arial", sans-serif;
}
.yt-uix-button-menu-mask {
display: none;
}
b,
strong,
em,
.yt-uix-button,
.branded-page-module-title-text,
#guide-container .guide-item.guide-item-selected,
li.guide-section h3,
.epic-nav-item-heading,
.yt-masthead-picker-name,
.yt-uix-tooltip-tip-content,
.video-time,
.shelf-item .branded-page-module-title .shelf-featured-badge,
#watch-header .yt-user-info a,
#yt-uix-videoactionmenu-menu h3,
.appbar-guide-notification,
.comment-author-text,
.comment-replies-renderer-view,
.comment-replies-renderer-hide,
.branded-page-base-bold-titles .channel-header .branded-page-header-title .branded-page-header-title-link,
.branded-page-base-bold-titles .branded-page-module-title,
a.yt-uix-button-epic-nav-item.selected,
a.yt-uix-button-epic-nav-item.yt-uix-button-toggled,
button.yt-uix-button-epic-nav-item.selected,
button.yt-uix-button-epic-nav-item.yt-uix-button-toggled,
.epic-nav-item.selected,
.epic-nav-item.yt-uix-button-toggled,
.epic-nav-item-heading,
h3,
h4,
h5,
h6,
.channel-header .about-channel-link-text,
.overlay-confirmation-preferences-dialog .overlay-confirmation-channel-info,
.rebug-tab.rebug-tab-selected,
.yt-dialog-base .yt-dialog-header .yt-dialog-title,
.yt-uix-overlay-base .yt-uix-overlay-header .yt-dialog-title,
.pl-video-title-link,
.yt-alert-message,
.filter-col-title,
.about-metadata-container .about-channel-link,
#creator-sidebar h3, #creator-sidebar h3 a,
#creator-sidebar .creator-sidebar-submenu .creator-sidebar-item.selected,
.country-container .country-label, .business-email-container .business-email-label,
.secondary-header-contents .nav-text {
font-weight: 700;
}
.rebug-tab {
font-size: 12px;
height: 20px;
line-height: 20px;
}
a,
.branded-page-module-title a.branded-page-module-title-link:hover,
#watch-headline-title .watch-title a {
color: #1b7fcc;
}
#yt-masthead #logo-container .logo,
#footer-logo .footer-logo-icon {
&,
.exp-invert-logo & {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflqZgjUU.png) 0 -1494px;
width: 73px;
}
}
.yt-card {
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
}
.yt-masthead-logo-container {
display: flex;
}
#yt-masthead-logo-fragment {
order: -1;
transform: translateY(-1px);
}
#appbar-guide-button {
height: 28px;
margin-top: 1px;
margin-left: -2px;
#masthead-positioner:hover & {
border-color: #d3d3d3;
background: #f8f8f8;
}
&:hover {
box-shadow: 0 1px 0 rgb(0 0 0 / 10%);
}
&::after {
content: "";
display: inline-block;
width: 0;
height: 0;
border: 1px solid transparent;
border-width: 3px 3px 0;
margin-left: 2px;
border-top-color: #b8b8b8;
transform: translateY(-1px);
#masthead-positioner:hover & {
border-top-color: #666;
}
.show-guide & {
border-top-color: #e63127 !important;
}
}
}
.show-guide .yt-uix-button-icon-appbar-guide {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflcdq1Wx.png) -496px -397px !important;
}
#masthead-search-term::placeholder {
opacity: 0;
}
#masthead-search .search-btn-component .yt-uix-button-content {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflqZgjUU.png) 0 -1893px;
}
.branded-page-module-title-text {
font-size: 16px;
}
.branded-page-module-title {
font-size: 16px;
}
.addto-watch-later-button::before,
.addto-watch-later-button-sign-in::before {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflM3L54l.png) -58px -948px;
opacity: 1 !important;
}
.addto-watch-later-button-success::before {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflM3L54l.png) 0 -1708px;
opacity: 1 !important
}
.guide-item,
.guide-view-more,
a.yt-uix-button.yt-uix-button-epic-nav-item,
button.yt-uix-button-epic-nav-item,
.epic-nav-item,
.epic-nav-item-heading {
font-size: 12px;
}
& when (@changeText =1) {
#what_to_watch-guide-item,
#trending-guide-item,
/* My channel */
.yt-user-logged-in #what_to_watch-guide-item + .guide-channel,
#VLWL-guide-item {
.display-name span {
font-size: 0;
line-height: 0;
&::after {
font-size: 12px;
}
}
}
#what_to_watch-guide-item .display-name span:after {
content: "What to Watch";
}
#trending-guide-item .display-name span::after {
content: "Popular on YouTube";
}
.yt-user-logged-in #what_to_watch-guide-item + .guide-channel .display-name span::after {
content: "My Channel";
}
#VLWL-guide-item .display-name span::after {
content: "Watch Later";
}
#subscriptions-guide-item .display-name span::before {
content: "My ";
}
.comment-section-header-renderer > b::before {
content: "All ";
}
.comment-simplebox-renderer-collapsed-content {
font-size: 0;
&::after {
content: "Share your thoughts";
font-size: 13px;
}
}
.comment-simplebox-text:empty::after {
content: "Share your thoughts";
}
}
html[lang="ja"] when (@changeText = 1) {
#trending-guide-item,
.yt-user-logged-in #what_to_watch-guide-item + .guide-channel,
#VLWL-guide-item {
.display-name span {
font-size: 12px;
line-height: 20px;
&::after {
content: unset;
}
}
}
#what_to_watch-guide-item .display-name span:after {
content: "あなたへのおすすめ";
}
.comment-section-header-renderer > b::before {
content: "すべての";
}
.comment-simplebox-renderer-collapsed-content::after,
.comment-simplebox-text:empty::after {
content: "思いついたことを書いてみましょう";
}
#subscriptions-guide-item .display-name span::before {
content: unset;
}
}
.guide-my-subscriptions-icon {
.guide-item & {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflJUWn_c.png) 0 -1650px;
}
.guide-item:hover &,
.guide-item.guide-item-selected & {
background: no-repeat url(//s.ytimg.com/yts/imgbin/www-hitchhiker-vflJUWn_c.png) -46px -582px;
}
}
.guide-item {
&.guide-item-selected,
&:hover {
.guide-badge-live .yt-valign-container {
background: #fff;
}
}
}
a.yt-masthead-picker-active-account {
font-size: 11px;
font-weight: 700;
text-transform: uppercase;
}
.yt-masthead-picker-photo-wrapper img,
#yt-masthead-user .yt-masthead-user-icon {
border-radius: 0;
}
.yt-masthead-picker-photo-change {
display: block;
font-weight: 700;
}
.yt-user-logged-in #upload-btn {
margin: 0;
}
.yt-notification-inbox-clickcard {
font-family: "Roboto", Arial, sans-serif;
transition: none;
.yt-uix-clickcard-card-border,
#yt-masthead-notifications-content {
background: #e5e5e5;
}
.yt-uix-card-border-arrow {
border-bottom-color: #bbb;
}
.yt-uix-card-body-arrow {
border-bottom-color: #e5e5e5;
}
#yt-masthead-notifications-header {
text-align: center;
padding: 4px 20px;
height: 40px;
line-height: 40px;
}
#yt-masthead-notifications-title {
color: #404040;
font-weight: 400;
}
.yt-uix-button-icon-icon-account-settings {
width: 16px;
height: 16px;
background: no-repeat url(//ssl.gstatic.com/s2/oz/images/sprites/notsg-eb27f5870940f5aacf4b28805c7d5ad3.png) -18px -82px;
}
#yt-masthead-notifications-settings {
right: 20px;
...