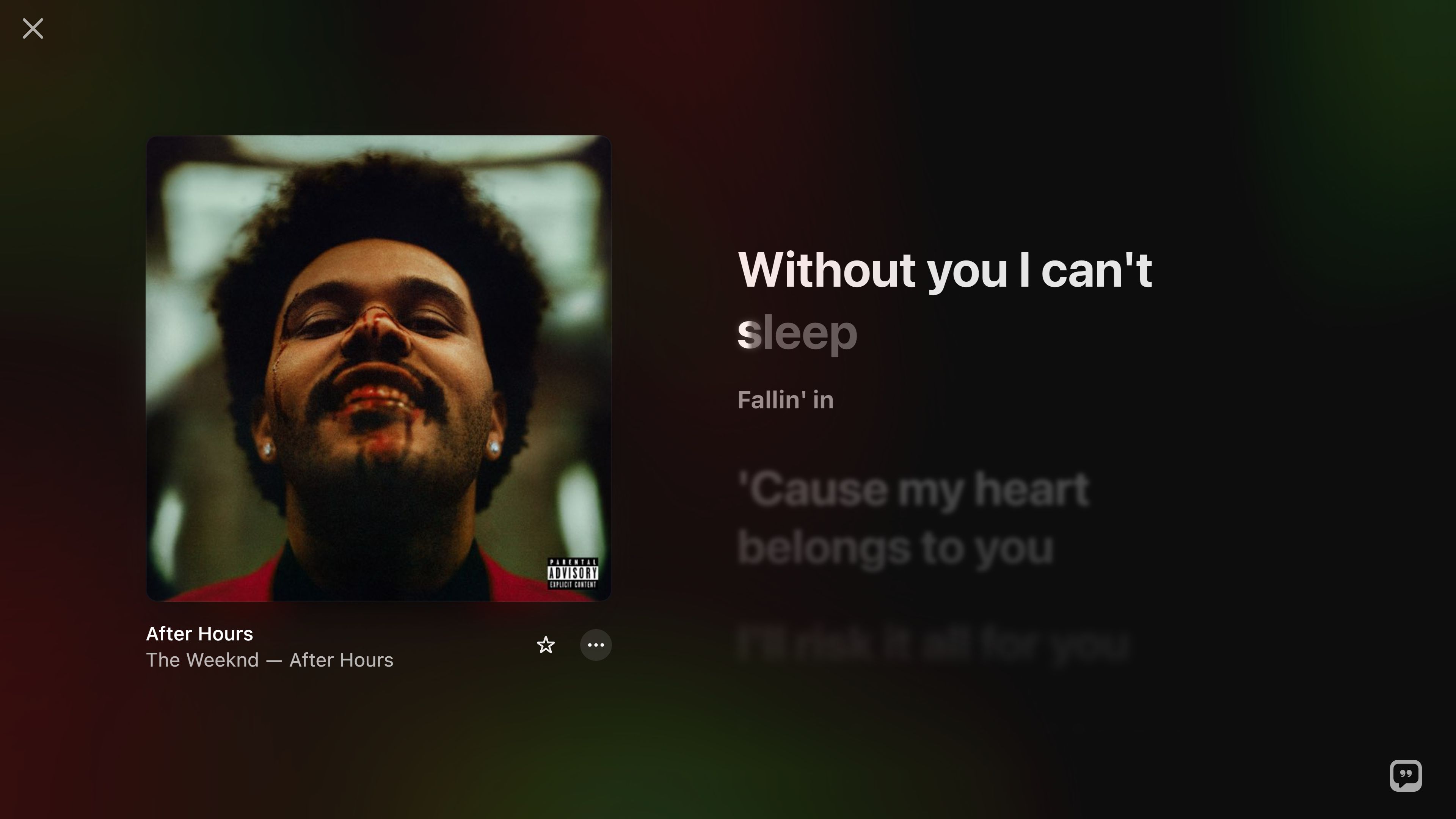
Improves Apple Music's fullscreen lyrics player, fixing animations, improving performance and making it nicer overall
Lyrics+ for Apple Music by dantelin2009

Details
Authordantelin2009
LicenseCreative Commons Attribution Share Alike 4.0 International
Categorymusic.apple.com
Created
Updated
Size6.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This stylesheet requires the Stylus Shadow DOM Support userscript
https://greasyfork.org/en/scripts/424030-stylus-shadow-dom-support
Source code
/* ==UserStyle==
@name Lyrics+ for Apple Music
@version 2.0
@namespace userstyles.world/user/dantelin2009
@description Improves Apple Music's fullscreen lyrics player, fixing animations, improving performance and making it nicer overall
@author dantelin2009
@license Creative Commons Attribution Share Alike 4.0 International
@var checkbox blurX "Blur lyrics (fixed?)" 1
@var checkbox scatX "Scattered lyrics scrolling" 1
==/UserStyle== */
@-moz-document domain("music.apple.com") {
@media (min-width: 1024px) and (max-width: 1367px){
.lyrics__container{
--lyrics-line-font-size: 42px !important;
}
}
@media (min-width: 1800px) and (max-width: 1920px){
.lyrics__container{
--lyrics-line-font-size: 54px !important;
}
}
@media only screen and (min-width: 1680px){
.lyrics__container:not(.is-lyrics-off) {
grid-template-columns: 32vw 41.5vw !important;
padding: 0 10vw !important;
}
}
:root{
--cubic: cubic-bezier(.29,0,.31,.93);
}
.lyrics__container{
--lyrics-current-line-scale: 1.03 !important;
--lyrics-line-color: rgba(255, 255, 255, 0.3) !important;
--nowPlayingBackdropBG: #0d0d0d !important;
}
.lyrics__sidebar{
--lyrics-current-line-scale: 1.03 !important;
--lyrics-line-color: rgba(255, 255, 255, 0.3) !important;
--lyrics-line-font-size: 24px;
--lyrics-line-margin-bottom: -12px;
--lyrics-line-margin-top: 40px;
}
.display-synced-line{
--gradient-color-alpha: 0.3 !important;
}
.display-synced-line .line .background-vocals{
--lyrics-line-bg-font-size: calc(var(--lyrics-line-font-size) * 0.5) !important;
--gradient-color-alpha: var(--gradient-color-bg-alpha-override, .5);
--gradient-color-alpha-active: var(--gradient-color-bg-alpha-active-override, .85);
margin-top: 0px !important;
display: block;
font-size: var(--lyrics-line-bg-font-size, 14px);
color: var(--lyrics-line-bg-color, var(--lyrics-line-color-current));
transform: translateY(-20px);
opacity: 0;
height: 0;
transition: 0.4s transform ease-in-out, 0.3s opacity ease-in-out, 0.4s height ease-in-out, 0.4s margin-top ease-in-out;
}
.display-synced-line.is-current .line .background-vocals{
transform: translateY(0px);
opacity: 1;
height: calc(var(--lyrics-line-font-size) * 0.5);
margin-top: 20px !important;
}
.display-synced-line .line{
transition: color 0.3s ease-in-out, transform 0.3s ease-in-out, padding 0.3s ease-in-out;
}
amp-lyrics-display-synced-line{
transition: filter 0.4s;
}
amp-lyrics-display-synced-line:has(.display-synced-line.is-current){
filter: blur(0px);
}
amp-lyrics-display-synced-line:has(.display-synced-line){
filter: blur(calc(var(--lyrics-line-font-size) * 0.1 * var(--blurX)));
}
amp-lyrics-display-synced-line:has(.display-synced-line.is-animating:not(.is-current)){
filter: blur(calc(var(--lyrics-line-font-size) * 0.05 * var(--blurX)));
}
.display-synced-line.is-animating:not(.is-current) .line{
transition: color 0.4s, transform 0.3s ease-in-out, padding 0.3s ease-in-out, margin-top 0.3s ease-in-out;
animation: animationsh2 calc(1s * var(--scatX)) var(--cubic) !important;
}
.display-synced-line.is-current .line{
transition: color 0.4s, transform 0.3s ease-in-out, padding 0.3s ease-in-out, margin-top 0.3s ease-in-out;
animation: animationss calc(0.5s * var(--scatX)) var(--cubic) !important;
}
.lyrics__sidebar{
margin: 0px 16px 0px 16px;
}
.lyrics__lyrics{
--lyrics-line-margin-right: 8px;
--lyrics-line-margin-left: 8px;
margin-inline: -8px;
}
@keyframes animationss{
0%{
margin-bottom: calc(var(--lyrics-line-margin-bottom));
}
25%{
margin-bottom: calc(var(--lyrics-line-margin-bottom) + var(--lyrics-line-line-height) * 16px);
}
100%{
margin-bottom: calc(var(--lyrics-line-margin-bottom));
}
}
@keyframes animationsh2{
12%{
margin-bottom: calc(var(--lyrics-line-margin-bottom));
}
20%{
margin-bottom: calc(var(--lyrics-line-margin-bottom) + var(--lyrics-line-line-height) * 8px);
}
75%{
margin-bottom: calc(var(--lyrics-line-margin-bottom));
}
}
.line{
animation-duration: 0.4s;
animation-timing-function: ease-out;
}
amp-playback-controls-progress {
--progress-thumb-width: 8px !important;
--progress-thumb-height: 4px !important;
--progress-thumb-offset: 0px !important;
}
.lyrics__controls > amp-chrome-volume {
--progress-thumb-width: 8px !important;
--progress-thumb-height: 4px !important;
--progress-thumb-margin: 0px !important;
}
amp-playback-controls-progress, amp-chrome-volume{
--progress-track-color: rgba(255, 255, 255, .3) !important;
}
.lyrics__controls{
grid-template:
"artwork" auto
"metadata" 54px
"scrubber" 0px
"controls" 0px
"volume" 0px !important;
margin-bottom: 38px !important;
position: relative;
}
#playback-progress{
backdrop-filter: blur(10px) contrast(0.8) brightness(0.8);
padding: 0px;
--progress-track-color: rgba(255, 255, 255, 0.2);
overflow: hidden;
}
.lyrics__playback-controls{
position: absolute;
bottom: 18px;
left: 9px;
z-index: 8;
height: 60px;
width: calc(100% - 18px) !important;
transition: 0.3s opacity;
}
.lyrics__controls amp-lcd-metadata{
transition: 0.3s opacity;
}
.lyrics__controls:hover amp-lcd-metadata{
opacity: 0;
pointer-events: none;
}
.lyrics__controls apple-music-playback-controls{
position: absolute !important;
left: 0 !important;
bottom: -0.5px !important;
z-index: 8;
transition: 0.3s opacity;
}
.lyrics__controls:not(:hover) .lyrics__playback-controls,
.lyrics__controls:not(:hover) apple-music-playback-controls,
.lyrics__controls amp-chrome-volume{
opacity: 0 !important;
pointer-events: none;
}
apple-music-playback-controls {
--playback-control-button-width: 48px !important;
--playback-control-icon-width: 40px !important;
--playback-control-icon-height: 40px !important;
--skip-icon-width: 40px !important;
--skip-icon-height: 40px !important;
--shuffle-repeat-button-width: 32px !important;
padding-bottom: 0px !important;
}
.lyrics__artwork-container {
box-shadow: 0 24px 24px -24px rgba(0,0,0,0.3),
0 0px 6px rgba(0,0,0,.1) !important;
border-radius: 10px !important;
}
}