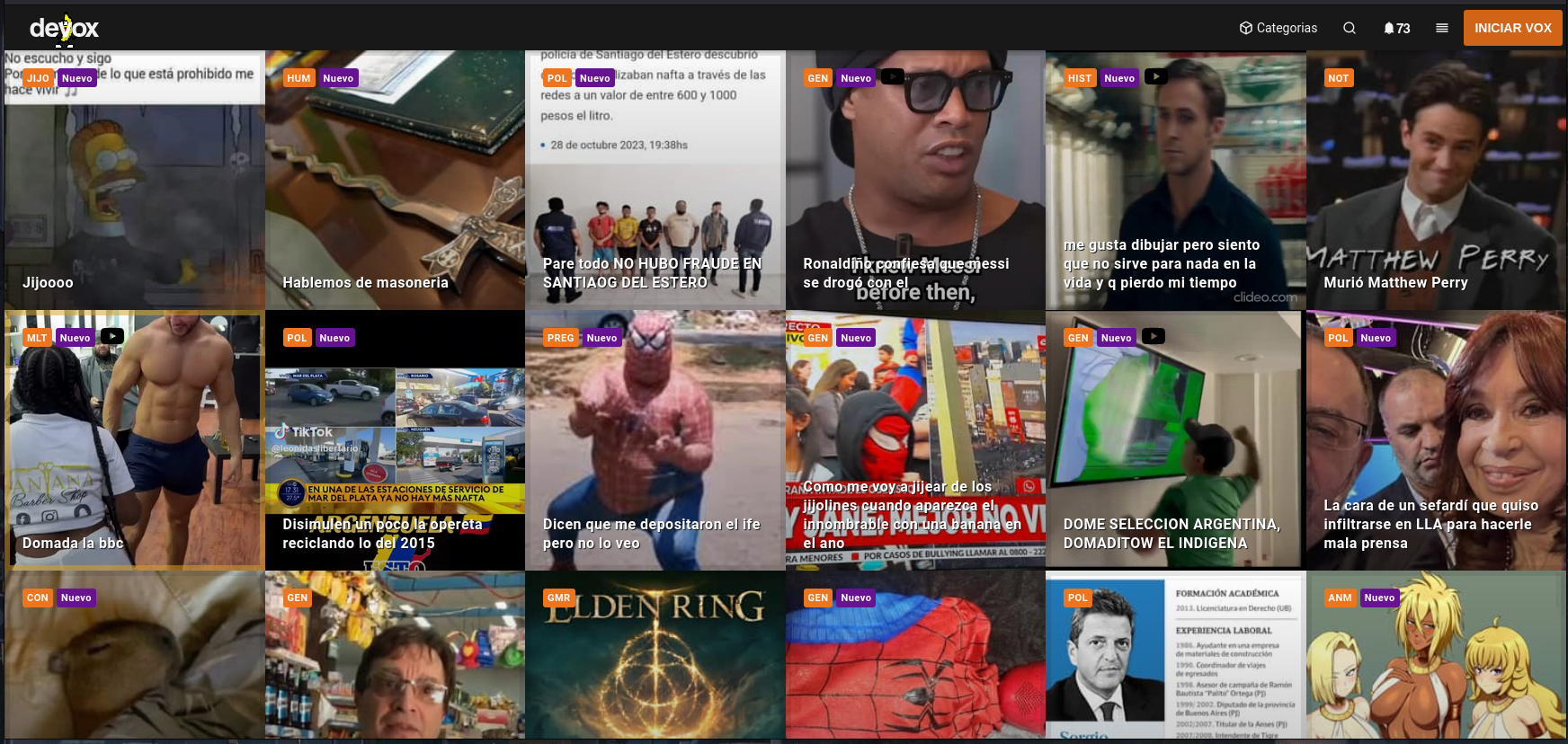
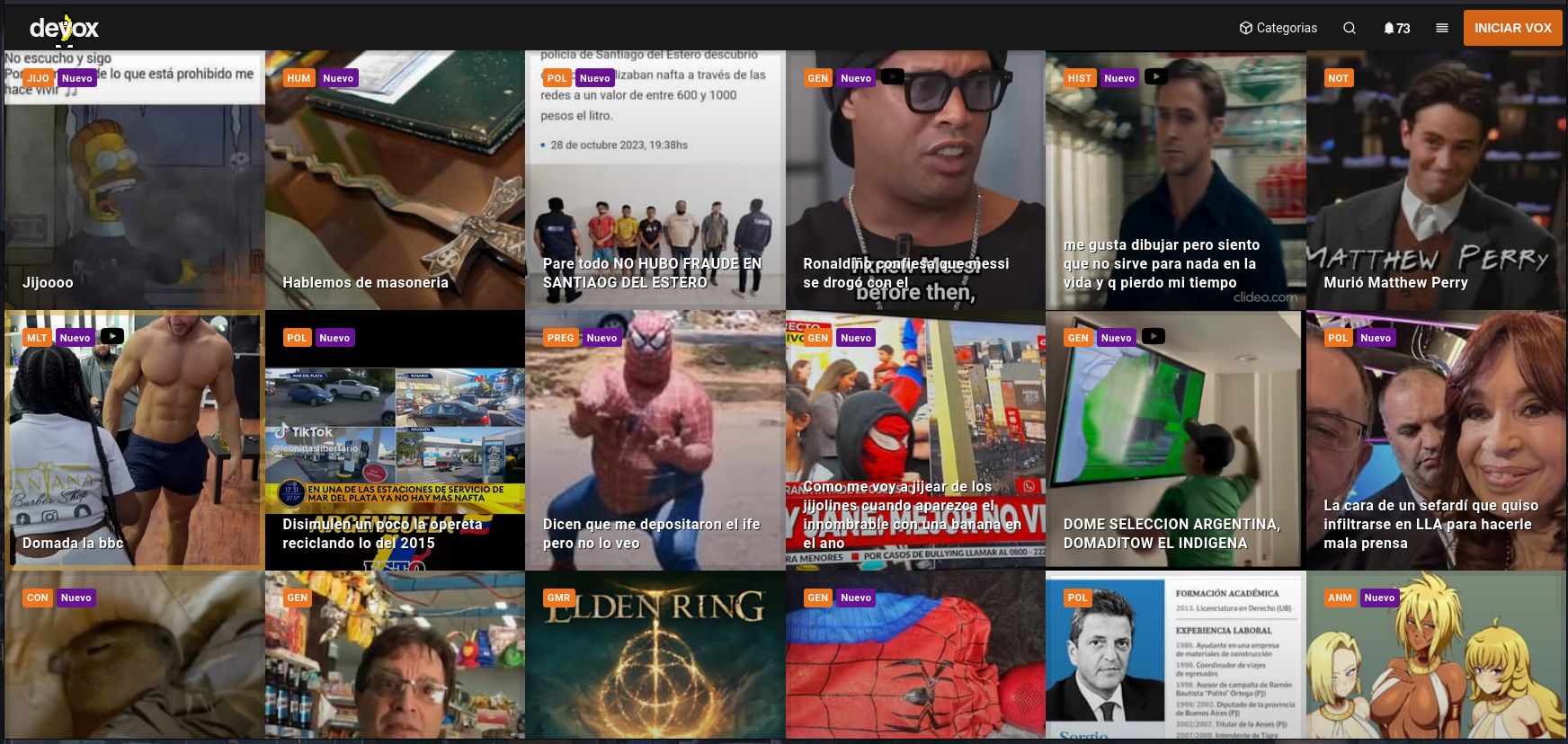
Mejor modo oscuro para que no te de cancer ocular
Halloween Devox 🎃 by charlesmanson

Details
Authorcharlesmanson
LicenseNo License
Categorydevox.me
Created
Updated
Size4.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Necesitas stylus para usarlo
https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
https://addons.mozilla.org/en-US/firefox/addon/styl-us/
Source code
/* ==UserStyle==
@name 10/29/2023, 6:42:22 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author charlesmanson
==/UserStyle== */
@-moz-document domain("devox.me") {
.darkmode .statisticLabel, .darkmode nav {
background: #181818;
}
.vox .tagList .tag {
font-weight: bold;
background: #ed7520;
}
.vox .tagList .tag.new {
background: #671292;
}
li.newVox {
background: #d16417;
border-radius: 3px;
}
.darkmode ul.slideMenuOptions {
background: #1e1e1e;
}
.darkmode ul.slideMenuOptions li {
border-color: #d16417;
}
.darkmode .commentsVoxCount, .darkmode .voxBar {
background: #232323;
color: #f1f3f4;
}
.darkmode .voxData {
background: #1c1c1c;
}
.darkmode .voxCommentList {
background: #1c1c1c;
}
.darkmode .comment:hover, .darkmode .commentBox, .darkmode .swal2-popup.swal2-modal.swal2-show {
background: #232323;
}
.darkmode .modalBox .selectAttach div, .darkmode .modalBox .subtitle, .darkmode .modalBox input, .darkmode .modalBox select, .darkmode .modalBox textarea, .darkmode textarea#commentTextarea {
background: #1c1c1c;
border-color: #d16417;
color: #f1f3f4;
}
.darkmode .attachButton {
background: #d16417;
border-color: #5a3b15;
color: #f1f3f4;
}
.buttonPress {
background-color: #d16417;
border-bottom: 3px solid #5a3b15;
color: #fff;
}
.darkmode ::-webkit-scrollbar-thumb {
background: #363636!important;
}
.darkmode ::-webkit-scrollbar-track {
background: #232323!important;
}
.darkmode {
background: #1c1c1c!important;
}
.darkmode ::-webkit-scrollbar-thumb {
background: #671292;
}
.vox.newInVoxed { display: none; }
.darkmode .commentTag {
background: #671292;
}
.darkmode .authorVox, .darkmode span.author {
color: #d16417;
}
.blue {
color: #c54343;
}
.darkmode .commentContent a {
color: #c54343;
}
span.avatarText {
margin-top: 5px;
color: white;
}
@keyframes op{
100%,0%{
background-color: rgb(255,0,0);
}
8%{
background-color: rgb(255,127,0);
}
16%{
background-color: rgb(255,255,0);
}
25%{
background-color: rgb(127,255,0);
}
33%{
background-color: rgb(0,255,0);
}
41%{
background-color: rgb(0,255,127);
}
50%{
background-color: rgb(0,255,255);
}
58%{
background-color: rgb(0,127,255);
}
66%{
background-color: rgb(0,0,255);
}
75%{
background-color: rgb(127,0,255);
}
83%{
background-color: rgb(255,0,255);
}
91%{
background-color: rgb(255,0,127);
}
}
.op{
animation: rainbow-bg 20.5s linear;
animation-iteration-count: infinite;
}
span.commentTagBg {
animation-name: op;
}
.rainbow{
animation: rainbow 2.5s linear;
animation-iteration-count: infinite;
}
@keyframes rainbow{
100%,0%{
color: rgb(255,0,0);
}
8%{
color: rgb(255,127,0);
}
16%{
color: rgb(255,255,0);
}
25%{
color: rgb(127,255,0);
}
33%{
color: rgb(0,255,0);
}
41%{
color: rgb(0,255,127);
}
50%{
color: rgb(0,255,255);
}
58%{
color: rgb(0,127,255);
}
66%{
color: rgb(0,0,255);
}
75%{
color: rgb(127,0,255);
}
83%{
color: rgb(255,0,255);
}
91%{
color: rgb(255,0,127);
}
}
.darkmode nav .logo {
animation-name: rainbow;
}
* {
font-family: Roboto, sans-serif;
}
.button, .loadNewVox, .title, .voxHeader {
padding: 20px;
letter-spacing: 0.03em;
}
.avatarText {
font-family: monospace;
font-size:0.9em;
font-weight:bold;
}
span.avatarText {
margin-top: 0px;
}
.newVox:hover {
animation: op 3s linear infinite;
}
.buttonPress:hover {
animation: op 3s linear infinite;
}
.darkmode nav .logo {
animation-name: rainbow;
background-image: url(https://media.tenor.com/JMzBeLgNaSoAAAAj/banana-dance.gif);
background-position: center;
background-size: 50%;
background-repeat: no-repeat;
}
.darkmode .commentPin, .darkmode .commentPin:hover {
background-color: #232323;
border-radius: 3px;
}
.comment img {
transition: all 0.5s ease-in-out;
cursor: pointer;
transition-delay:1s;
}
.comment img:hover {
width: 125%;
z-index: 9999;
}
.comment img:hover + p + a {
transform: translate(-20px, 0);
}
.commentContent a, .voxWraper a, .voxBody a {
animation: rainbow 20s linear;
animation-iteration-count: infinite;
}
}