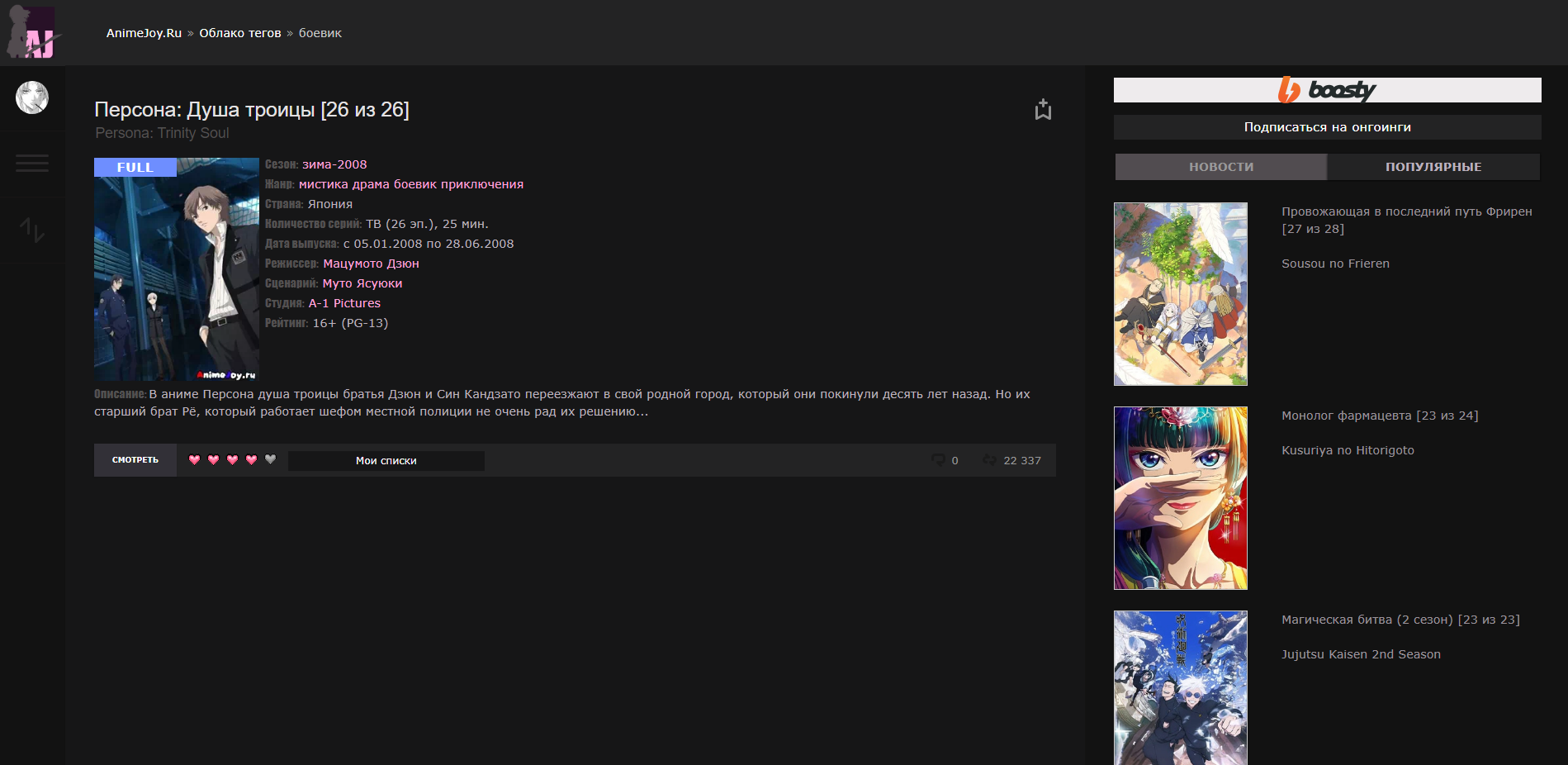
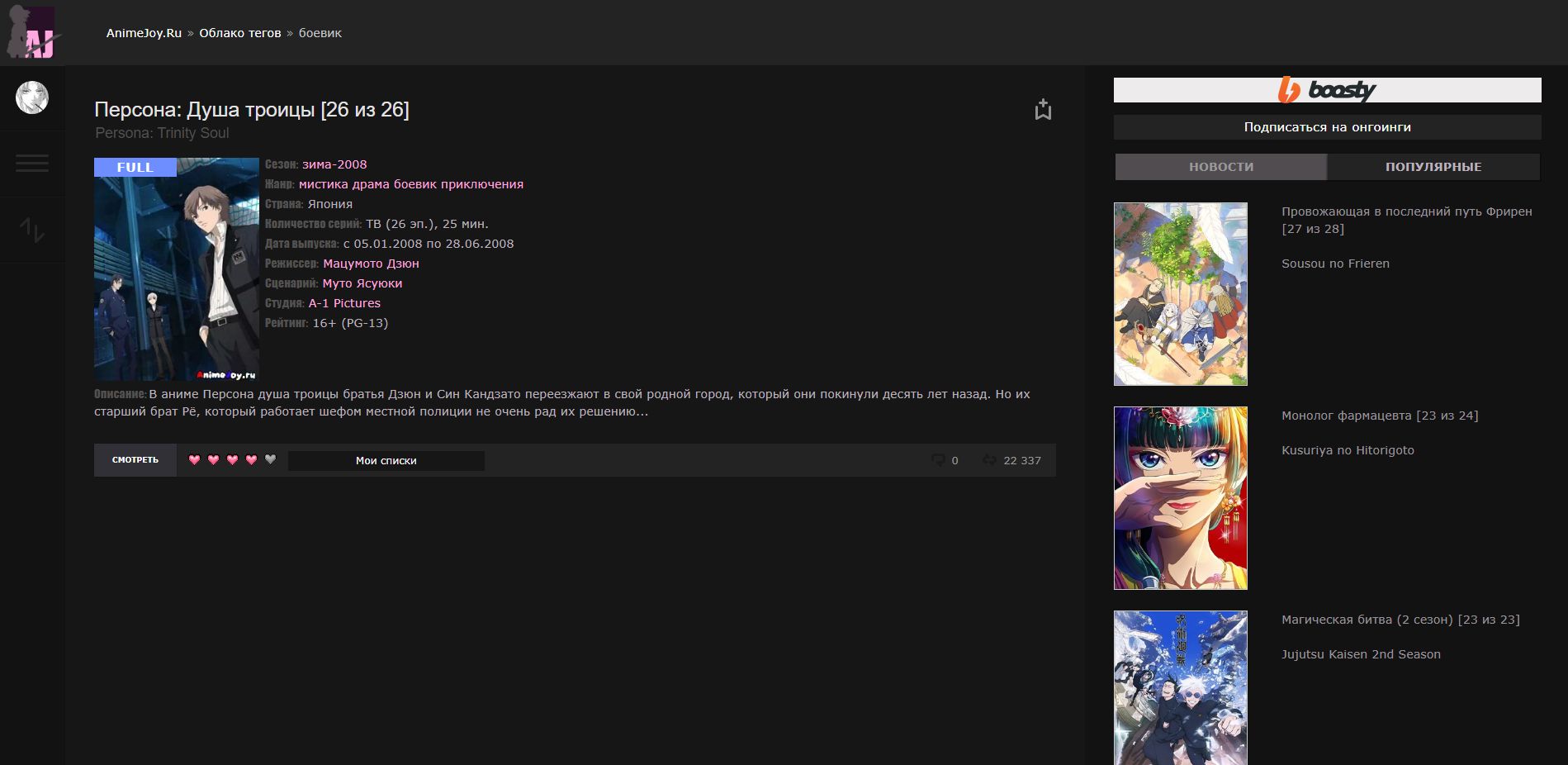
Основа шаблон AnimeJoyOld
AnimeJoy-uWuDArku by nikkuamachi

Details
Authornikkuamachi
LicenseNo License
Categoryuserstyle
Created
Updated
Size23 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AnimeJoy-uWuDArku
@namespace github.com/openstyles/stylus
@version 2.1.6
@description A new userstyle
@author NikkuAmachi
==/UserStyle== */
@-moz-document domain("animejoy.site") {
/*WHITE THEME */
.editdate {
font-family: unset;
font-style: normal;
color: #16151c36;
}
#breadcrumbs {
line-height: 23px;
background: fixed #313037 url(https://i.ibb.co/b6Y2vKF/konosuba-aj.png) 50% 0 no-repeat;
background-size: contain;
background-position: right 5% bottom 10%;
background-attachment: scroll;
color: #fff;
}
.playlists-items li {
width: 140px;
height: 40px;
margin: 0px 0px 4px 4px;
background: #323037;
display: none !important;
font-family: Verdana;
font-size: 14px;
overflow: hidden;
box-sizing: border-box;
position: relative;
line-height: 40px;
text-align: center;
}
.playlists-items li.active {
background: #8f8b8b;
color: #fff;
font-weight: bold;
cursor: pointer;
}
a {
outline: none;
color: #970505e0;
text-decoration: none;
}
.head_drop {
position: absolute;
left: 0;
top: 0;
width: 290px!important;
margin-left: 80px;
z-index: 20;
display: none;
background-color: #303030;
color: #fff;
box-shadow: 0 0 9px 0 rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 9px 0 rgba(0,0,0,0.4);
}
.h_btn.open {
background-color: #000000;
z-index: 21;
}
#menu {
display: none;
position: absolute;
left: 0;
top: 0;
z-index: 20;
height: 100%;
margin-left: 80px;
background: #181818;
box-shadow: 0 0 9px 0 rgba(0,0,0,0.4);
-webkit-box-shadow: 0 0 9px 0 rgba(0,0,0,0.4);
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.btn, .bbcodes {
border: 0 none;
display: inline-block;
vertical-align: middle;
cursor: pointer;
height: 40px;
border-radius: 0;
line-height: 21px;
outline: none;
color: #fff!important;
font-weight: 700;
text-decoration: none!important;
box-shadow: 0 1px 2px 0 rgba(0,0,0,0.14);
-webkit-box-shadow: 0 1px 2px 0 rgba(0,0,0,0.14);
background-color: #020202;
background-image: -webkit-linear-gradient(top,#323037 0%,#323037 100%);
background-image: -moz-linear-gradient(top,#323037 0%,#323037 100%);
background-image: -o-linear-gradient(top,#323037 0%,#323037 100%);
background-image: linear-gradient(top,#a2cb33 0%,#9bc520 100%);
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-family: Verdana, sans-serif;
font-size: 9px;
}
.playlists-items li:hover {
background: #8f8b8b;
cursor: pointer;
}
body, select, input, textarea, button {
font-family: Verdana, sans-serif;
font-size: 14px;
letter-spacing: .012em;
color: #1a1a1a;
outline: none;
}
.comments_box:after {
margin-top: 1px;
border-bottom-color: #ffffff;
}
.comments_box {
background-color: #ffffff;
padding: 1px;
position: relative;
}
.comments_box_in {
font-family: Verdana, sans-serif;
font-size: 11px;
border-radius: 8px;
background-color: #fff;
padding: 37px;
box-shadow: 0 1px 2px 0 rgba(0,0,0,0.2);
-webkit-box-shadow: 0 1px 2px 0 rgba(0,0,0,0.2);
position: relative;
}
h4, .h4 {
font-size: 0.9em;
}
h1, h2, h3, h4, h5, .h1, .h2, .h3, .h4, .h5 {
margin: 2em 0 0.8em;
letter-spacing: -.01em;
line-height: 1.35em;
font-weight: 100;
font-family: 'Zen Kaku Gothic Antique', sans-serif;
text-rendering: optimizeLegibility;
}
.com_info .avatar .cover {
width: 35px;
height: 35px;
border: 0px solid white;
}
.com_user {
float: left;
margin-top: 6px;
font-family: Verdana, sans-serif;
font-size: 9px;
}
.com_info {
border: 1px solid #f7f5f5;
height: 25px;
border-radius: 21px;
margin-bottom: 0.98em;
background: #f7f5f5;
position: sticky;
}
.rate_like > a, .rate_like-dislike {
float: left;
height: 23px;
line-height: 23px;
padding: 1px;
text-decoration: none!important;
font-weight: 100;
color: #999;
-webkit-transition: all ease .2s;
transition: all ease .2s;
}
.icon-reply {
width: 10px;
height: 10px;
}
#menubtn.open {
background: #181818;
}
.btn:hover, .bbcodes:hover, .ui-button:hover {
background-color: #a8cd3e;
background-image: -webkit-linear-gradient(top,#434242 0%,#373737 100%);
background-image: -moz-linear-gradient(top,#063bf7 0%,#063bf7 100%);
background-image: -o-linear-gradient(top,#063bf7 0%,#063bf7 100%);
background-image: linear-gradient(top,#063bf7 0%,#063bf7 100%);
}
.rfa {
color: #232225;
font-weight: 600;
}
.story > .category > .icon {
width: 21px;
height: 9px;
margin: -2px 8px 0 0;
fill: #020202;
}
.comments-tree-list .comment {
position: static;
background: #f7f5f5;
padding-left: 9px;
margin: 0;
}
.comments-tree-list .comment:before {
content: "";
position: fixed;
left: 0;
width: 100%;
height: 3px;
background: #bababa;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAGBAMAAABDdsEYAAAAD1BMVEX///+6urrZ2dm/v7/9/f2Xp6s6AAAAHUlEQVQI12NwMlZhwACKgkKYgoaCwjgFCWvHahEArAICZfxDRiQAAAAASUVORK5CYII=);
background-size: auto 3px;
z-index: auto;
}
.ntitle > a:hover {
color: #970505e0;
}
.favAllP .favAllT {
background-color: #323037;
border-bottom: 1px #ffffff solid;
color: #fff;
cursor: pointer;
display: block;
padding: 4px 8px;
}
.page_next-prev > span > a:hover .icon {
fill: #494a4d;
}
.playlists-view {
opacity: 0;
}
.quote, blockquote {
padding: 1px 12px;
margin: 1.5em 0;
border-left: 3px solid #d7cbb0;
font-family: Georgia,serif;
font-style: italic;
font-size: inherit;
color: #857f7f;
}
.scriptcode, .title_quote, .title_spoiler, .text_spoiler {
padding: 1px;
background: #e1e1e0;
border: 1px solid #f7f5f5;
}
style attribute {
color: #c908f7;
text-shadow: 0px 0px 6px rgb(1 183 255);
font-weight: bold;
}
.shapka {
background-color: transparent;
display: flex;
height: 0;
visibility: hidden;
}
.logotype::before {
content: '';
display: block;
background: url('https://i.ibb.co/Ht777dH/3.png');
background-position: center;
background-repeat: no-repeat;
height: 82px;
align-items: center;
background-size: contain;
justify-content: center;
}
.logotype img {
display: none;
}
fieldset {
background-color: transparent;
display: flex;
height: 0;
visibility: hidden;
}
#donateb {
background: #eeebed;
height: 30px;
box-shadow: none;
display: flex;
align-items: center;
justify-content: center;
}
#donateb a {
content: '';
display: block;
background: url('https://upload.wikimedia.org/wikipedia/commons/9/92/Boosty_logo.svg')#eeebed00;
background-position: center;
background-size: 140px;
background-repeat: no-repeat;
font-family: Verdana;
font-size: xx-large;
color: #0d0d0d00;
text-align: justify;
}
#vkm a {
font-family: Verdana;
font-size: 15px;
color: white;
}
#vkm {
background: #313037;
height: 30px;
box-shadow: none;
display: flex;
align-items: center;
justify-content: center;
}
.block_tabs {
list-style: none;
height: 32px;
padding: 2px;
border-radius: 0px;
margin-bottom: 25px;
overflow: hidden;
box-shadow: 0 1px 0 0 rgba(255,255,255,0.5), inset 0 1px 4px 0 rgba(0,0,0,0.06);
-webkit-box-shadow: 0 1px 0 0 rgba(255,255,255,0.5), inset 0 1px 4px 0 rgba(0,0,0,0.06);
background-image: -webkit-linear-gradient(top,#ebebeb 0%,#f5f5f5 100%);
background-image: -moz-linear-gradient(top,#ebebeb 0%,#f5f5f5 100%);
background-image: -o-linear-gradient(top,#ebebeb 0%,#f5f5f5 100%);
background-image: -ms-linear-gradient(top,#ebebeb 0%,#f5f5f5 100%);
background-image: linear-gradient(top,#ebebeb 0%,#f5f5f5 100%);
}
.block_tabs > li.active > a {
color: #1e1e1e;
border-radius: 0px;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.2);
background-image: -webkit-linear-gradient(top, #fff 0%, #f7f7f7 100%);
background-image: -moz-linear-gradient(top, #fff 0%, #f7f7f7 100%);
background-image: -o-linear-gradient(top, #fff 0%, #f7f7f7 100%);
background-image: -ms-linear-gradient(top, #fff 0%, #f7f7f7 100%);
background-image: linear-gradient(top, #fff 0%, #f7f7f7 100%);
}
.block {
padding-left: 35px;
padding-right: 35px;
margin: 15px 0;
}
#softsub {
background: #313037;
height: 30px;
box-shadow: none;
display: flex;
align-items: center;
justify-content: center;
}
p#abase {
margin: 0;
padding: 0;
height: 30px;
text-align: center;
font-family: impact;
font-size: 30px;
color: #fff;
background: #313037;
box-shadow: none;
}
#softsub a {
font-family: Verdana;
font-size: 15px;
color: white;
}
p#abase {
font-family: Verdana;
font-size: 15px;
color: white;
}
.list_serii p {
font-family: Verdana;
font-size: 15px;
background: #313037;
height: 30px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.25), 0 5px 8px rgba(0, 0, 0, 0.22);
display: flex;
align-items: center;
justify-content: center;
}
/* Конец правого блока */
.ansdb {
font-family: Verdana;
font-size: 12px;
color: #ca6d6a;
text-shadow: none;
}
p, dl, dd, pre, blockquote, table, fieldset {
margin-bottom: 0px;
}
fieldset{
margin-bottom: -70px;
}
....