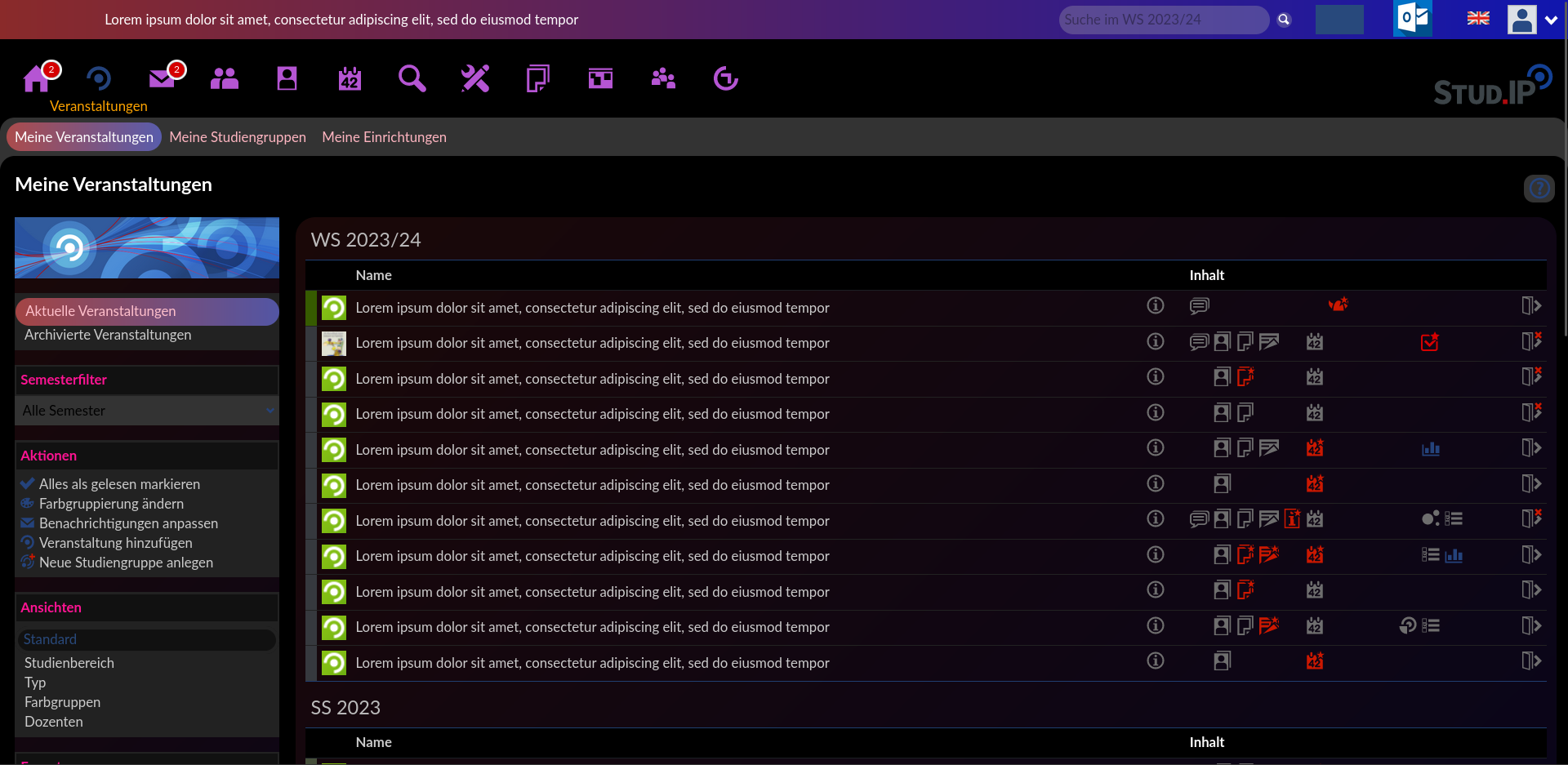
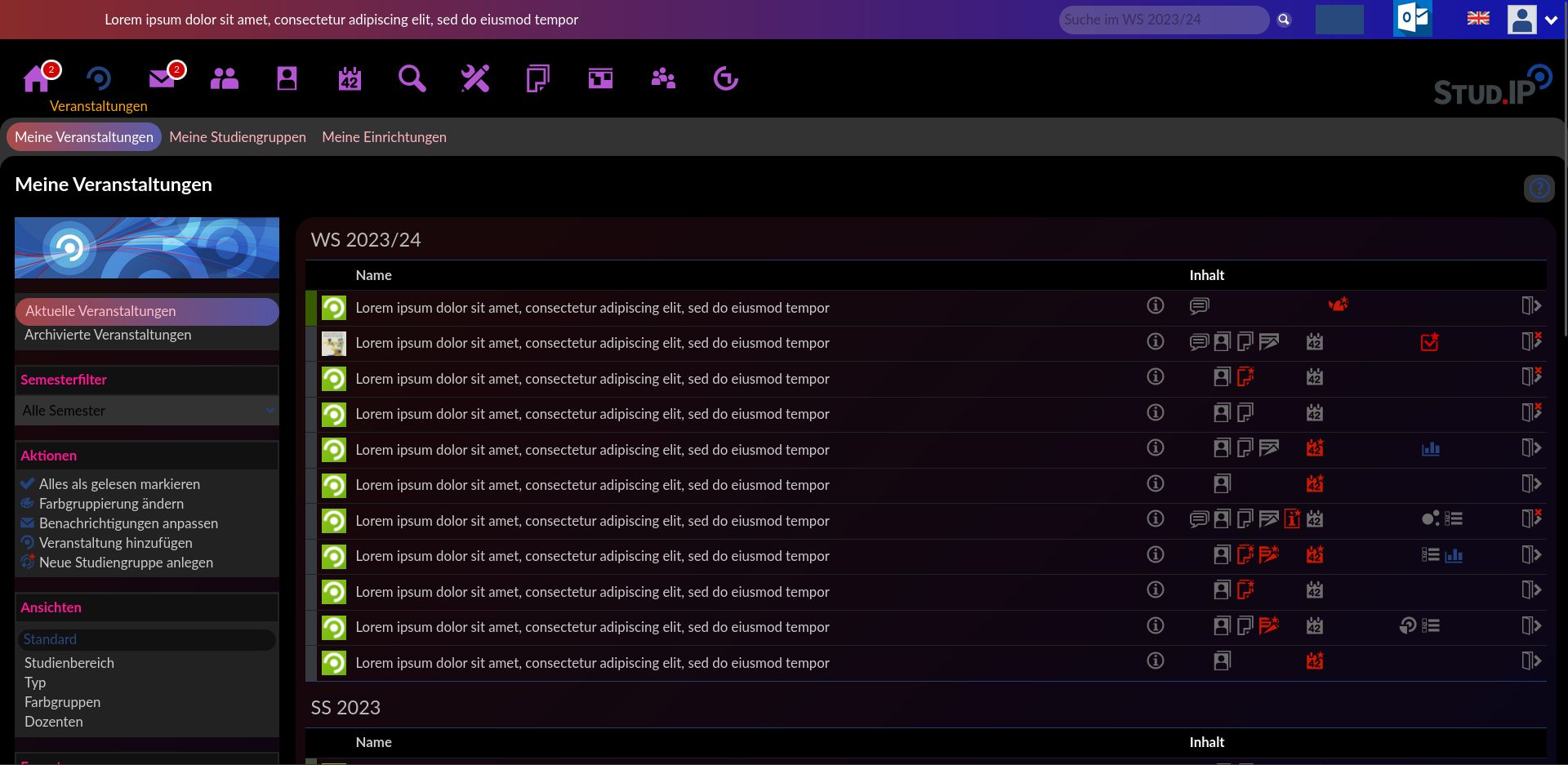
A Futuristic Darktheme [WIP]
StudIP DarkTheme by UwUTastisch

Details
AuthorUwUTastisch
LicenseGNU GENERAL PUBLIC LICENSE Version 3, 29 June 2007
Categorystudip
Created
Updated
Size37 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note - Some university may don't use studip as subdomain.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name StudIP DarkTheme
@version 20240407.18.22
@namespace userstyles.world/user/UwUTastisch
@description A Futuristic Darktheme [WIP]
@author UwUTastisch
@license GNU GENERAL PUBLIC LICENSE Version 3, 29 June 2007
==/UserStyle== */
@-moz-document url-prefix("https://studip."),
url-prefix("http://studip."),
url-prefix("https://demo.studip") {
#barBottomContainer {
background: linear-gradient(90deg, #8a2a2a, #1016ae);
color: #333;
border: 0px #1f3f70;
border-style: none none solid;
}
input {
cursor: text;
background-color: #aeaeae4d;
margin: 0em;
padding: 2px 2px;
border-width: 0px;
border-radius: 15px;
}
body {
font-family: Lato, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #fff;
background-color: black;
border-radius: 2px;
}
body:not(.fixed) #barTopMenu a {
color: pink;
text-align: center;
line-height: 1em;
}
body:not(.fixed) #barTopMenu img {
-webkit-filter: hue-rotate(60deg) saturate(100%) brightness(177.3%) !important;
filter: hue-rotate(60deg) saturate(100%) brightness(177.3%) !important;
}
select {
background: #222;
border: none;
color: orange
}
table {
background: unset;
border: unset;
}
.content_body {
background: unset;
}
table.blank,
td.blank,
td.blanksmall,
td.onlineinfo {
background-color: unset;
}
.sidebar-widget {
background: linear-gradient(90deg, #8a2a2a, #1016ae);
}
.widget-links.sidebar-navigation > li.active a {
color: pink;
padding-left: 4px;
}
#layout_container {
background-color: unset;
}
#layout_page {
background-color: unset;
}
#layout_content {
background: #111;
padding: 0px;
margin: 0 12px 20px;
border-radius: 5px;
}
#layout_content {
padding: 10px;
margin: 0 12px 20px;
border-radius: 20px;
background: linear-gradient(135deg, #8a2a2a30, #1016ae30);
}
#layout-sidebar {
background: linear-gradient(135deg, #8a2a2a30, #1016ae30);
border-radius: 20px;
margin-bottom: 20px;
}
.sidebar .sidebar-image {
border-radius: 17px 17px 10px 10px;
width: 260px;
margin-top: 5px;
margin-left: 5px;
}
.sidebar .sidebar-context {
background-color: unset;
border-radius: 17px 10px 10px 10px;
}
#tabs {
padding: 5px 0px;
border-top: 0px;
border-bottom: 0px;
border-radius: 15px 15px 0 0;
background: #333;
z-index: 8 !important;
}
#tabs a,
#tabs span.quiet,
.smiley-tabs a {
color: #000;
float: left;
display: block;
padding: 3px 8px 3px;
margin-bottom: 5px;
white-space: nowrap;
height: 23px;
}
#tabs li.current,
.smiley-tabs li.current {
border-bottom: 0px solid #636971;
padding-top: 0;
padding-bottom: 0px;
line-height: 25px;
}
#tabs2 > li.current:after,
#tabs > li.current:after {
background-color: #636971;
height: -2px;
margin-top: 0px;
position: absolute;
top: 100%;
left: 0;
right: 0;
opacity: 1;
content: "";
display: none;
-webkit-transition: left .3s, right .3s, opacity .3s;
transition: left .3s, right .3s, opacity .3s;
}
#tabs li.current a,
#tabs li.current span.quiet,
.smiley-tabs li.current a,
.smiley-tabs li.current span.quiet {
color: #000;
background: linear-gradient(90deg, #ff5d5d96, #7479ff96);
border-radius: 15px;
}
#tabs li,
.smiley-tabs li {
background-color: #0000;
}
body:not(.fixed) #barTopMenu > li.active:after {
background-color: #636971;
height: 2px;
margin-top: 3px;
position: absolute;
top: 100%;
left: 0;
right: 0;
opacity: 1;
content: "";
display: none;
-webkit-transition: left .3s, right .3s, opacity .3s;
transition: left .3s, right .3s, opacity .3s;
}
body:not(.fixed) #barTopMenu a {
color: #28497c;
display: block;
padding: 0;
text-align: center;
line-height: 1em;
transition: all 0.5s ease-in-out !important;
}
body:not(.fixed) #barTopMenu li.active > a,
body:not(.fixed) #barTopMenu li:hover > a {
rotate: 360deg;
transition: all 0.5s ease-in-out !important;
border: none;
border-radius: 0;
}
body:not(.fixed) #barTopMenu li.active > a img,
body:not(.fixed) #barTopMenu li:hover > a img {
-webkit-filter: hue-rotate(0deg) saturate(100%) brightness(100%) !important;
filter: hue-rotate(170deg) saturate(100%) brightness(200%) !important;
rotate: -720deg;
transition: all 0.5s ease-in-out !important;
transform: scale(1.4, 1.4) translatey(-20%);
border-radius: 0;
}
#page_title_container {
background: black;
}
.sidebar-widget-content {
padding: 0px;
-webkit-transition: all .5s;
transition: all .5s;
border-top: 0px;
}
.sidebar .sidebar-widget-header {
*zoom: 1;
background: #111;
color: deeppink;
font-weight: 700;
padding: 3px 8px;
margin: 4px 2px;
border-radius: 29.5px;
font-size: 15px;
}
ul.widget-list {
list-style: none;
margin: 5px;
padding: 0;
}
.sidebar .sidebar-widget,
.sidebar .sidebar-widget-placeholder {
border: 0px;
background: #222;
color: #ccc;
;
margin: 15px 5px 0;
}
select:not([multiple]):not([size]) {
background-color: #333;
border: 0px;
}
#nav_my_courses_list.active {
background: linear-gradient(90deg, #ff5d5d96, #7479ff96);
border-radius: 15px;
margin-left: -5px;
padding-left: 10px;
}
.widget-links.sidebar-navigation > li.active {
background-color: #28497c00;
margin-left: -4px;
position: relative;
margin-right: -5px;
}
.widget-links.sidebar-navigation > li.active:after,
.widget-links.sidebar-navigation > li.active:before,
.widget-links.sidebar-views > li.active:after,
.widget-links.sidebar-views > li.active:before {
display: none;
}
#flex-header {
height: unset;
background: linear-gradient(135deg, #3a1010, #03052f);
position: relative;
z-index: 3;
padding-bottom: 0px;
}
#tabs li.current a,
#tabs li.current span.quiet,
.smiley-tabs li.current a,
.smiley-tabs li.current span.quiet {
color: #fff;
}
#tabs a,
#tabs span.quiet,
.smiley-tabs a {
color: lightpink;
white-space: nowrap;
}
body:not(.fixed) #barTopMenu a {
color: orange;
}
.ui-widget-content {
border: 1px solid darkmagenta;
color: orange;
border-radius: 10px;
background: #1118;
}
.studip-widget .widget-header {
-webkit-box-sizing: border-box;
box-sizing: border-box;
background: linear-gradient(90deg, #8a2a2a, #1016ae);
color: orange;
font-size: 1.1em;
font-weight: 700;
line-height: 2em;
padding: 0 1ex;
text-align: left;
overflow: hidden;
text-overflow: ellipsis;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.mainmenu {
margin-top: 10px;
text-align: left;
font-size: 16px;
padding: 5px;
color: white;
background: #222;
border-radius: 5px;
}
#threadwriter > .row {
display: -ms-flexbox;
display: -webkit-box;
display: -webkit-box-flex;
display: -webkit-flex;
display: -moz-box;
display: flex;
-webkit-align-items: flex-start;
-ms-flex-align: flex-start;
-moz-box-align: flex-start;
align-items: flex-start;
border: 0;
padding-top: 4px;
}
#threadwriter > .row > textarea {
width: calc(100% - 90px);
min-height: 50px;
border: none;
color: red;
background-color: #222;
border-radius: 5px;
}
#blubber_threads > .thread > .contextinfo {
display: block;
height: 30px;
padding-left: 75px;
line-height: 30px;
font-size: 1.0em;
text-align: left;
overflow: hidden;
white-space: nowrap;
color: #888888;
margin-bottom: 7px;
background: linear-gradient(90deg, #ff5d5d96, #7479ff96);
}
#blubber_threads .posting > .writer > textarea {
display: block;
width: calc(100% - 20px);
height: 20px;
padding: 0px 4px;
margin: 0px;
border: none;
background: #444;
border-radius: 5px;
color: white;
}
#blubber_threads .comments {
background-color: #e2e3e5;
border-top: 3px solid darkmagenta;
background-color: #222;
padding-left: 0;
padding: 0;
padding-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
padding-bottom: 0px;
}
#blubber_threads .posting > .writer {
display: -ms-flexbox;
display: -webkit-box;
display: -webkit-box-flex;
display: -webkit-flex;
display: -moz-box;
display: flex;
-webkit-align-items: flex-end;
-ms-flex-align: flex-end;
-moz-box-align: fl...