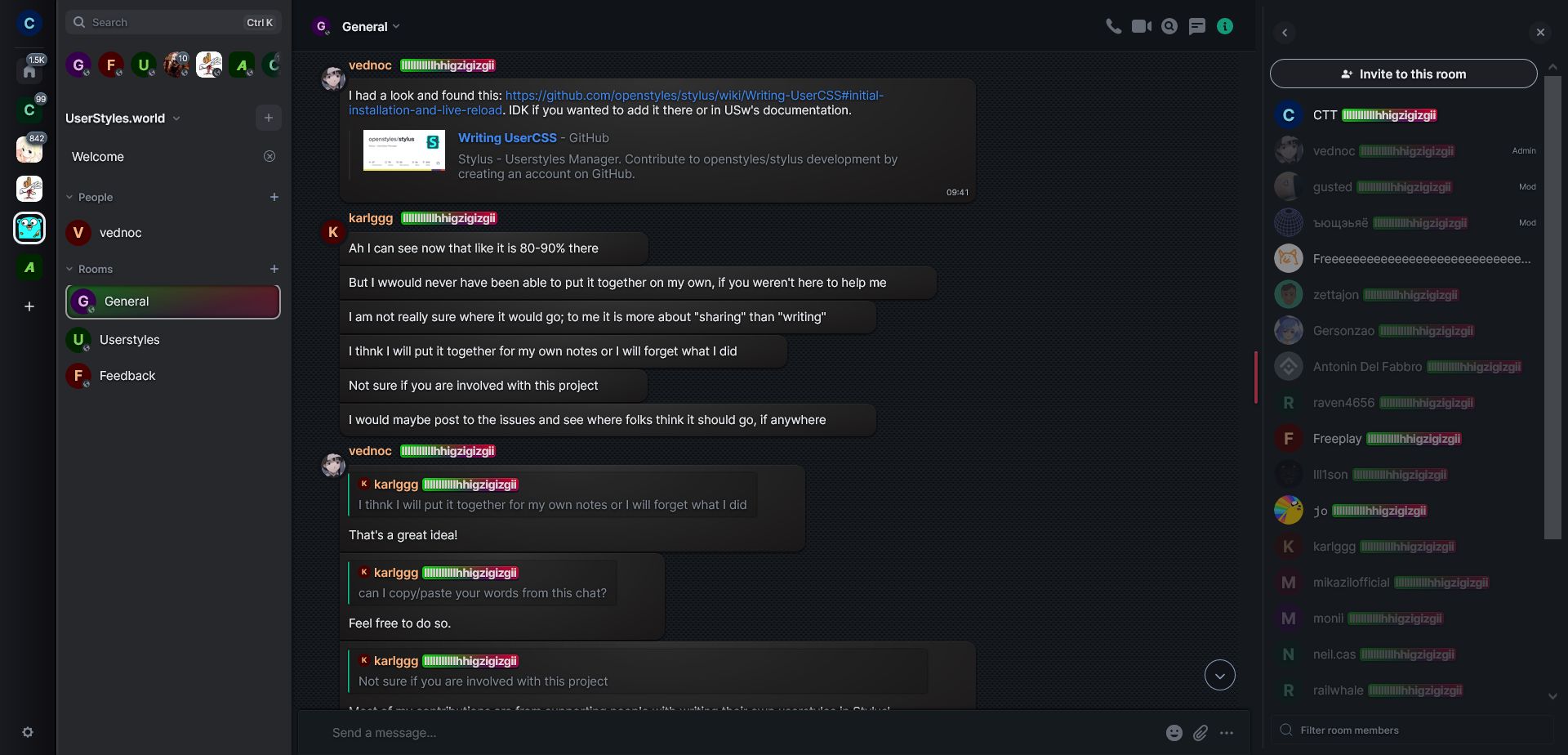
For css theme the martix client element
unfinished

AuthorContion
LicenseCC0-1.0
CategoryElement
Created
Updated
Size57 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
For css theme the martix client element
unfinished
Important: Put your clients url in the domain tab. That means replace "arcticfoxes.net" with your url element clients url.
rounded
gloss glossy glass round roundet glassy shine real realistic 3d
shiny shining smooth skeuomorphic skeumorph skeu
/* ==UserStyle==
@name Acylid Element client theme
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Acylid is a custom theme for the Element client - made with css
@author Contion
==/UserStyle== */
@-moz-document domain("arcticfoxes.net") {
* {
scrollbar-width: auto;
text-shadow: 0 1px 2px black;
}
.mx_EventTile[data-layout="bubble"]:not(.mx_EventTile_noBubble) .mx_EventTile_line:not(.mx_EventTile_mediaLine) {
padding: calc(var(--gutterSize) - 1px);
padding-right: 60px;
background: var(--backgroundColor);
background: radial-gradient(at top,hsl(0, 0%, 19.3%) ,hsl(0, 5.7%, 9.4%));
box-shadow: #000 0 0px 2px, #ffffff0a 0 1px 0px inset;
}
.mx_MessagePanel_myReadMarker hr {
width: 99% !important;
opacity: 1 !important;
}
.mx_SpacePanel {
background: linear-gradient(to right,hsl(0, 64%, 12.4%) ,hsl(267, 20.3%, 13.6%));
outline: #000 1px solid;
box-shadow: #ffffffba -1px 0px 4px,#000c -1px 0px 0px inset;
background: linear-gradient(to right,hsl(225.7, 12.3%, 10.7%) ,hsl(232.5, 13%, 5.8%));
}.mx_EventTile[data-layout="bubble"]:not(.mx_EventTile_noBubble) .mx_EventTile_line:not(.mx_EventTile_mediaLine) {
padding: calc(var(--gutterSize) - 1px);
padding-right: 60px;
/* background: var(--backgroundColor); */
/*background: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%),repeating-linear-gradient(45deg, #ffffff14 0, #fff 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%),radial-gradient(at top,hsla(0, 0%, 19.2%, 0) ,hsla(0, 4.2%, 9.4%, 0));*/
box-shadow: #000 0 1px 2px, #ffffff0a 0 1px 0px inset;
/* background-color: rgba(0, 0, 0, 0); */
/* opacity: 1; */
/*background-size: 8px 8px,8px 8px,3px 3px;*/
/* background-image: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%); */
/*background-position: 0,1px 1px ,0;*/
}.mx_ScrollPanel .mx_RoomView_MessageList {
position: relative;
/* display: -webkit-box; */
/* display: -ms-flexbox; */
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
content-visibility: auto;
contain-intrinsic-size: 50px;
background-color: #e5e5f7;
/*background: linear-gradient(to right, #444cf7, #444cf7 4.5px, #e5e5f700 4.5px, #e5e5f700 ) ,linear-gradient(to right, #db0000, #b00000 4.5px, #58ae38 4.5px, #ffd016 );
/* background-size: 9px 100%,2px 100%; */
background-color: rgba(0, 0, 0, 0);
opacity: 1;
/* background-size: 16px 16px; */
/* background-image: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%); */
/* background-image: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%); */
/* background-color: rgba(0, 0, 0, 0); */
/* opacity: 1; */
background-image: radial-gradient(#000000d6 0.75px, transparent 0.75px), radial-gradient(#000000d6 0.75px, rgba(0, 0, 0, 0) 0.75px),radial-gradient(#ffffff1a 0.75px, #0000 0.75px), radial-gradient(#ffffff1a 0.75px, rgba(0, 0, 0, 0) 0.75px);
background-size: 24px 24px,24px 24px;
background-position: 0 0px,12px 12px,12px -11px,0px 1px;
background-attachment: fixed;
}.mx_EventTile[data-layout="bubble"]:not(.mx_EventTile_noBubble) .mx_EventTile_line:not(.mx_EventTile_mediaLine) {
padding: calc(var(--gutterSize) - 1px);
padding-right: 60px;
/* background: var(--backgroundColor); */
/*background: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%),repeating-linear-gradient(45deg, #ffffff14 0, #fff 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%),radial-gradient(at top,hsl(0, 0%, 19.2%) ,hsl(0, 4.2%, 9.4%));*/
box-shadow: #000 0 1px 2px, #ffffff0a 0 1px 0px inset;
/* background-color: rgba(0, 0, 0, 0); */
/* opacity: 1; */
/*background-size: 8px 8px,8px 8px,3px 3px;*/
/* background-image: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%); */
/*background-position: 0,1px 1px ,0;*/
}hr.mx_RoomView_myReadMarker {
border-top: 1px solid #0dbd8b;
border-bottom: 1px solid hsl(163, 87.1%, 31.6%);
margin-top: 0px;
position: relative;
top: -1px;
z-index: 1;
will-change: width;
-webkit-transition: width easeinsine .4s 1s,opacity easeinsine .4s 1s;
transition: width easeinsine .4s 1s,opacity easeinsine .4s 1s;
width: 99% !important;
opacity: 1 !important;
/* height: 1px; */
}.mx_ScrollPanel .mx_RoomView_MessageList {
position: relative;
/* display: -webkit-box; */
/* display: -ms-flexbox; */
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
content-visibility: auto;
contain-intrinsic-size: 50px;
background-color: #e5e5f7;
/*background: linear-gradient(to right, #444cf7, #444cf7 4.5px, #e5e5f700 4.5px, #e5e5f700 ) ,linear-gradient(to right, #db0000, #b00000 4.5px, #58ae38 4.5px, #ffd016 );
/* background-size: 9px 100%,2px 100%; */
background-color: rgba(0, 0, 0, 0);
opacity: 1;
/* background-size: 16px 16px; */
/* background-image: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%); */
/* background-image: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%); */
/* background-color: rgba(0, 0, 0, 0); */
/* opacity: 1; */
background-image: radial-gradient(#000000d6 0.75px, transparent 0.75px), radial-gradient(#000000d6 0.75px, rgba(0, 0, 0, 0) 0.75px),radial-gradient(#ffffff1a 0.75px, #0000 0.75px), radial-gradient(#ffffff1a 0.75px, rgba(0, 0, 0, 0) 0.75px);
background-size: 6px 6px,6px 6px;
background-position: 0 0px,3px 9px,12px -11px,3px 4px;
background-attachment: fixed;
}.mx_ScrollPanel .mx_RoomView_MessageList {
position: relative;
/* display: -webkit-box; */
/* display: -ms-flexbox; */
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
content-visibility: auto;
contain-intrinsic-size: 50px;
background-color: #e5e5f7;
/*background: linear-gradient(to right, #444cf7, #444cf7 4.5px, #e5e5f700 4.5px, #e5e5f700 ) ,linear-gradient(to right, #db0000, #b00000 4.5px, #58ae38 4.5px, #ffd016 );
/* background-size: 9px 100%,2px 100%; */
background-color: rgba(0, 0, 0, 0);
opacity: 1;
/* background-size: 16px 16px; */
/* background-image: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%); */
/* background-image: repeating-linear-gradient(45deg, #0a0b1f 0, #0a0b1f 0.4px, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0) 50%); */
/* background-color: rgba(0, 0, 0, 0); */
/* opacity: 1; */
background-image: radial-gradient(#0000006e 0.75px, transparent 0.75px), radial-gradient(#0000006e 0.75px, rgba(0, 0, 0, 0) 0.75px),radial-gradient(#ffffff08 0.75px, #0000 0.75px), radial-gradient(#ffffff08 0.75px, rgba(0, 0, 0, 0) 0.75px);
background-size: 6px 6px,6px 6px;
background-position: 0 0px,3px 9px,12px -11px,3px 4px;
background-attachment: fixed;
}.mx_SpacePanel .mx_SpaceButton .mx_SpaceButton_icon::before {
position: absolute;
content: "";
width: 32px;
height: 32px;
top: 0;
left: 0;
-webkit-mask-position: center;
mask-position: center;
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-size: 18px;
mask-size: 18px;
filter: drop-shadow(0 0 2px red);
}
.mx_LeftPanel .mx_LeftPanel_roomListContainer .mx_LeftPanel_filterContainer .mx_LeftPanel_exploreButton, .mx_LeftPanel .mx_LeftPanel_roomListContainer .mx_LeftPanel_filterContainer .mx_LeftPanel_recentsButton:active {
height: 32px;
border-radius: 8px;
background-color: rgba(141, 151, 165, 0.2);
position: relative;
margin-left: 8px;
/* background: hsl(207.3, 13.9%, 30.5%); */
background: linear-gradient(hsl(207.7, 13.7%, 30.7%),hsl(212.7, 14.7%, 20.7%));
box-shadow: #000 0 1px 4px , #fff0 0 0 3px inset, #ffffff14 0 1px 0px inset;
box-shadow: #000 0 1px 3px inset, #ffffff24 0 0 5px 0px, #ffffff14 0 1px 0px;
/* --shadow-color: 208.8deg 21% 6%; */
/* box-shadow: 0px 0.9px 1.1px hsl(var(--shadow-color) / 0.3), 0px 1.6px 1.9px -1px hsl(var(--shadow-color) / 0.34), 0.1px 3.7px 4.4px -2px hsl(var(--shadow-color) / 0.38); */
/* --shadow-color: 208deg 21% 6%; */
/* box-shadow: 0px 0.9px 1.1px inset hsl(var(--shadow-color) / 0.3), 0px 1.6px 1.9px -1px inset hsl(var(--shadow-color) / 0.34), 0.1px 3.7px 4.4px -2px inset hsl(var(--shadow-color) / 0.38), #ffffff1c 0 1px 0px ,hsl(202.5, 5.3%, 21.4%) 0 0 0px 1px; */
}
.mx_HomePage_default .mx_HomePage_default_buttons .mx_AccessibleButton {
padding: 73px 8px 15px;
width: 160px;
min-height: 132px;
margin: 20px;
position: relative;
display: inline-block;
border-radius: 8px;
vertical-align: top;
word-break: break-word;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-weight: 600;
font-size: 1.5rem;
line-height: 2rem;
color: #fff;
background-color: #0dbd8b;
box-shadow: #000 0 1px 4px 2px,#ffffff18 0 0px 8px 0px inset, #fff3 0 1px inset;
background: linear-gradient(#ffffff4f,#00000042),radial-gradient(at top,#0ff,#007995);
transition: all .25s ease;
outline: 2px #3daee900 solid;
outline-style: ridge;
outline-offset: 0px;
}
.mx_HomePage_default .mx_HomePage_default_buttons .mx_AccessibleButton:hover {
background: linear-gradient(#ffffff0f,#ffffff0f),linear-gradient(#ffffff4f,#00000042),radial-grad...