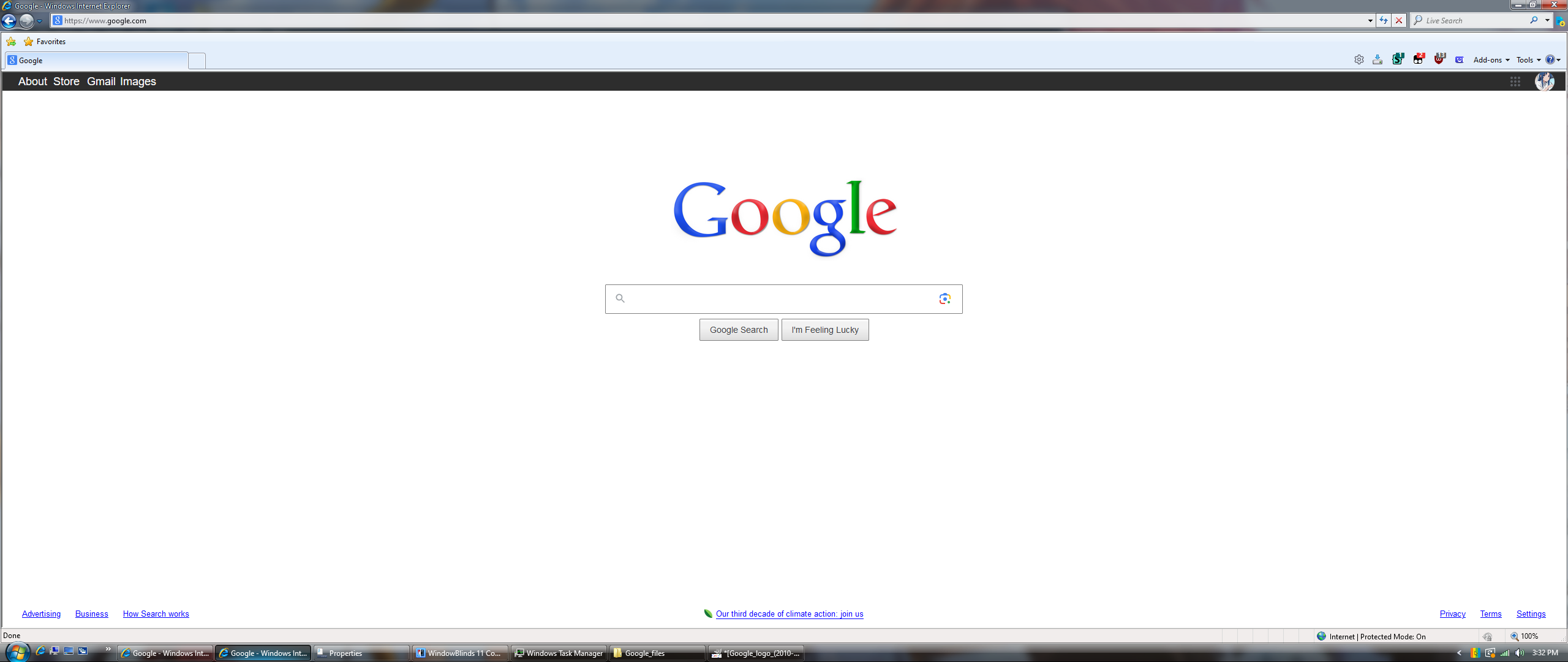
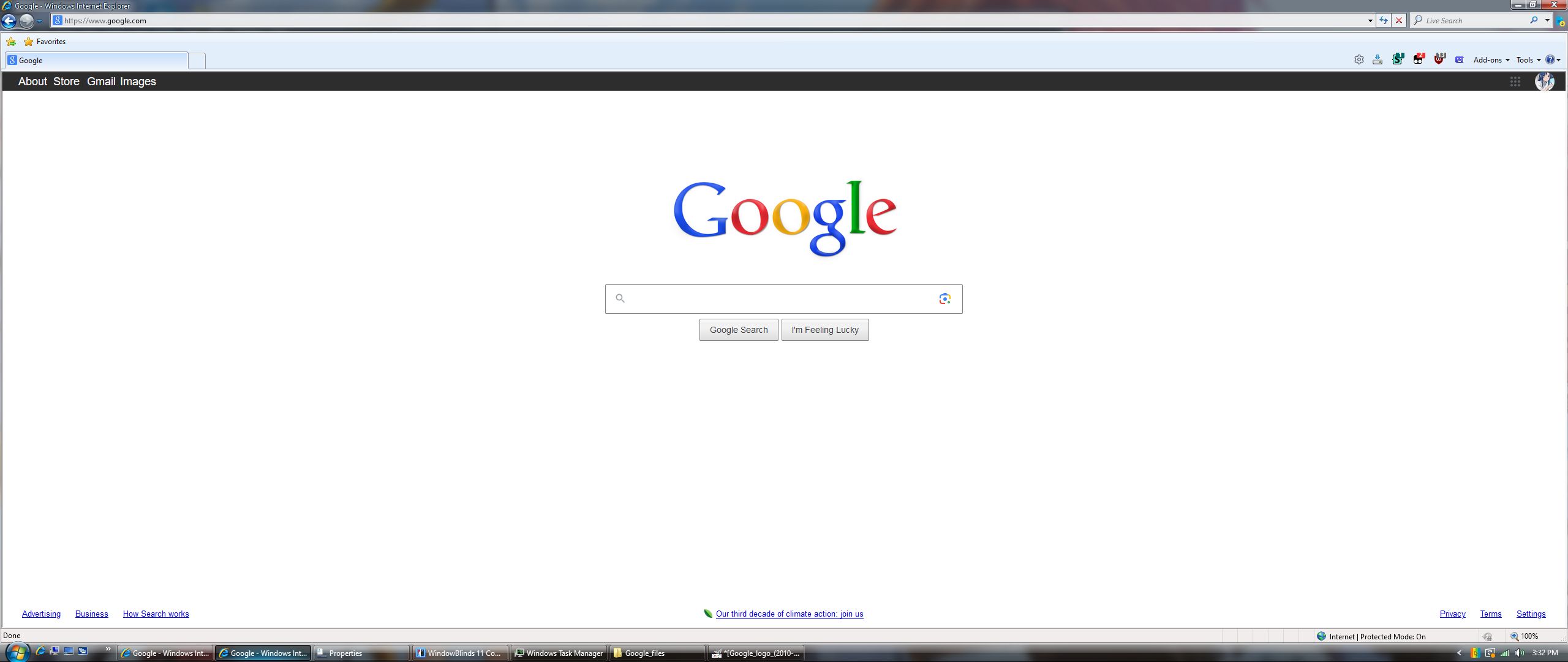
first time trying anything with css ever. made it mostly for myself but thought other people might be interested
2012 style google by grav3yardshawty

Details
Authorgrav3yardshawty
LicenseNo License
Categorygoogle.com
Created
Updated
Size48 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
kinda breaks when its not in fullscreen bc i have no idea what im doing and i use an ultrawide monitor so im not sure if it works correctly on 16:9 monitors
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 2012 style google
@version 20231129.17.59
@namespace userstyles.world/user/grav3yardshawty
@description first time trying anything with css ever. made it mostly for myself but thought other people might be interested
@author grav3yardshawty
@license No License
==/UserStyle== */
@-moz-document domain("google.com") {
h1,
ol,
ul,
li,
button {
margin:0;
padding:0
}
button {
border:none;
background:none
}
body {
background:#fff
}
body,
input,
button {
font-size:large;
font-family:arial,sans-serif;
color:#202124;
}
a {
color:#1a0dab;
text-decoration:none;
}
a:hover,
a:active {
text-decoration:underline
}
a:visited {
color:#681da8
}
html,
body {
min-width:400px
}
body,
html {
height:100%;
margin:0;
padding:0
}
.gb_eb:not(.gb_gd) {
font:13px/27px Roboto,Arial,sans-serif;
z-index:986
}
@keyframes gb__a {
0% {
opacity:0
}
50% {
opacity:1
}
}
a.gb_va {
border:none;
color:#4285f4;
cursor:default;
font-weight:bold;
outline:none;
position:relative;
text-align:center;
text-decoration:none;
text-transform:uppercase;
white-space:nowrap;
-moz-user-select:none
}
a.gb_va:hover:after,
a.gb_va:focus:after {
background-color:rgba(0,0,0,.12);
content:"";
height:100%;
left:0;
position:absolute;
top:0;
width:100%
}
a.gb_va:hover,
a.gb_va:focus {
text-decoration:none
}
a.gb_va:active {
background-color:rgba(153,153,153,.4);
text-decoration:none
}
a.gb_wa {
background-color:#4285f4;
color:#fff
}
a.gb_wa:active {
background-color:#0043b2
}
.gb_xa {
box-shadow:0 1px 1px rgba(0,0,0,.16)
}
.gb_va,
.gb_wa,
.gb_ya,
.gb_za {
display:inline-block;
line-height:28px;
padding:0 12px;
border-radius:2px
}
.gb_ya {
background:#f8f8f8;
border:1px solid #c6c6c6
}
.gb_za {
background:#f8f8f8
}
.gb_ya,
#gb a.gb_ya.gb_ya,
.gb_za {
color:#666;
cursor:default;
text-decoration:none
}
#gb a.gb_za {
cursor:default;
text-decoration:none
}
.gb_za {
border:1px solid #4285f4;
font-weight:bold;
outline:none;
background:#4285f4;
background:linear-gradient(top,#4387fd,#4683ea);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#4387fd,endColorstr=#4683ea,GradientType=0)
}
#gb a.gb_za {
color:#fff
}
.gb_za:hover {
box-shadow:0 1px 0 rgba(0,0,0,.15)
}
.gb_za:active {
box-shadow:inset 0 2px 0 rgba(0,0,0,.15);
background:#3c78dc;
background:linear-gradient(top,#3c7ae4,#3f76d3);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#3c7ae4,endColorstr=#3f76d3,GradientType=0)
}
#gb .gb_Aa {
background:#fff;
border:1px solid #dadce0;
color:#1a73e8;
display:inline-block;
text-decoration:none
}
#gb .gb_Aa:hover {
background:#f8fbff;
border-color:#dadce0;
color:#174ea6
}
#gb .gb_Aa:focus {
background:#f4f8ff;
color:#174ea6;
outline:1px solid #174ea6
}
#gb .gb_Aa:active,
#gb .gb_Aa:focus:active {
background:#ecf3fe;
color:#174ea6
}
#gb .gb_Aa.gb_j {
background:transparent;
border:1px solid #5f6368;
color:#8ab4f8;
text-decoration:none
}
#gb .gb_Aa.gb_j:hover {
background:rgba(255,255,255,.04);
color:#e8eaed
}
#gb .gb_Aa.gb_j:focus {
background:rgba(232,234,237,.12);
color:#e8eaed;
outline:1px solid #e8eaed
}
#gb .gb_Aa.gb_j:active,
#gb .gb_Aa.gb_j:focus:active {
background:rgba(232,234,237,.1);
color:#e8eaed
}
.gb_p {
display:none!important
}
.gb_Za {
visibility:hidden
}
.gb_v {
display:inline-block;
vertical-align:middle
}
.gb_Pd .gb_o {
bottom:-3px;
right:-5px
}
.gb_g {
position:relative
}
.gb_d {
display:inline-block;
outline:none;
vertical-align:middle;
border-radius:0px;
-moz-box-sizing:border-box;
box-sizing:border-box;
height:40px;
width:40px;
cursor:pointer;
text-decoration:none;
}
#gb#gb a.gb_d {
cursor:pointer;
text-decoration:none
}
.gb_d,
a.gb_d {
color:#000
}
.gb_df {
border-color:transparent;
border-bottom-color:#fff;
border-style:dashed dashed solid;
border-width:0 8.5px 8.5px;
display:none;
position:absolute;
left:11.5px;
top:33px;
z-index:1;
height:0;
width:0;
animation:gb__a .2s
}
.gb_ef {
border-color:transparent;
border-style:dashed dashed solid;
border-width:0 8.5px 8.5px;
display:none;
position:absolute;
left:11.5px;
z-index:1;
height:0;
width:0;
animation:gb__a .2s;
border-bottom-color:rgba(0,0,0,.2);
top:32px
}
x:-o-prefocus,
div.gb_ef {
border-bottom-color:#ccc
}
.gb_3 {
background:#fff;
border:1px solid #ccc;
border-color:rgba(0,0,0,.2);
color:#000;
-moz-box-shadow:0 2px 10px rgba(0,0,0,.2);
box-shadow:0 2px 10px rgba(0,0,0,.2);
display:none;
outline:none;
overflow:hidden;
position:absolute;
right:8px;
top:62px;
animation:gb__a .2s;
border-radius:2px;
-moz-user-select:text
}
.gb_v.gb_Ja .gb_df,
.gb_v.gb_Ja .gb_ef,
.gb_v.gb_Ja .gb_3,
.gb_Ja.gb_3 {
display:block
}
.gb_v.gb_Ja.gb_ff .gb_df,
.gb_v.gb_Ja.gb_ff .gb_ef {
display:none
}
.gb_Qd {
position:absolute;
right:8px;
top:62px;
z-index:-1
}
.gb_5a .gb_df,
.gb_5a .gb_ef,
.gb_5a .gb_3 {
margin-top:-10px
}
.gb_v:first-child,
#gbsfw:first-child+.gb_v {
padding-left:4px
}
.gb_Na.gb_Rd .gb_v:first-child {
padding-left:0
}
.gb_Sd {
position:relative
}
.gb_t.gb_yd.gb_cb.gb_nd {
margin:0 12px;
padding:0
}
.gb_t .gb_d {
position:relative
}
.gb_t .gb_v {
margin:0 4px;
padding:4px
}
.gb_t .gb_Td {
display:inline-block
}
.gb_t a.gb_jd {
-moz-box-align:center;
align-items:center;
-moz-border-radius:100px;
border-radius:100px;
border:0;
background:#0b57d0;
color:#fff;
display:-webkit-inline-box;
display:-webkit-inline-flex;
display:-moz-inline-box;
display:-ms-inline-flexbox;
display:-webkit-inline-box;
display:-webkit-inline-flex;
display:-ms-inline-flexbox;
display:inline-flex;
font-size:14px;
font-weight:500;
height:40px;
white-space:nowrap;
width:auto
}
.gb_t a.gb_d.gb_jd {
margin:0 4px;
padding:4px 24px 4px 24px
}
.gb_t a.gb_jd.gb_Ud {
padding:9px 12px 9px 16px
}
.gb_t a.gb_jd.gb_x {
background:transparent;
border:1px solid #747775;
color:#0b57d0;
outline:0
}
.gb_t .gb_s {
fill:#0b57d0
}
.gb_t .gb_A {
fill:#0b57d0;
margin-left:8px
}
.gb_t .gb_A circle {
fill:#fff
}
.gb_t .gb_jd .gb_Hd {
-moz-box-flex:1;
box-flex:1;
flex-grow:1;
text-align:center
}
.gb_t .gb_jd:hover {
background:#3763cd
}
.gb_t .gb_jd:hover .gb_A {
fill:#3763cd
}
.gb_t .gb_jd:focus,
.gb_t .gb_jd:active,
.gb_t .gb_jd:focus:hover,
.gb_t .gb_jd[aria-expanded=true],
.gb_t .gb_jd:hover[aria-expanded=true] {
background:#416acf
}
.gb_t .gb_jd:focus .gb_A,
.gb_t .gb_jd:active .gb_A,
.gb_t .gb_jd:focus:hover .gb_A,
.gb_t .gb_jd[aria-expanded=true] .gb_A,
.gb_t .gb_jd:hover[aria-expanded=true] .gb_A {
fill:#416acf
}
.gb_t .gb_jd:hover,
.gb_t .gb_jd:focus,
.gb_t .gb_jd:active,
.gb_t .gb_jd[aria-expanded=true] {
-moz-box-shadow:0 1px 3px 1px rgba(66,64,67,.15),0 1px 2px 0 rgba(60,64,67,.3);
box-shadow:0 1px 3px 1px rgba(66,64,67,.15),0 1px 2px 0 rgba(60,64,67,.3)
}
.gb_t .gb_jd:focus-visible {
outline:1px solid #416acf;
outline-offset:2px
}
.gb_t .gb_Da:focus-visible {
outline:1px solid #416acf
}
.gb_t .gb_j.gb_jd {
background:#a8c7fa;
color:#062e6f
}
.gb_t .gb_j.gb_jd .gb_A {
fill:#a8c7fa
}
.gb_t .gb_j.gb_jd .gb_A circle {
fill:#062e6f
}
.gb_t .gb_j.gb_jd:hover {
background:#b4cbf6
}
.gb_t .gb_j.gb_jd:hover .gb_A {
fill:#b4cbf6
}
.gb_t .gb_j.gb_jd:focus,
.gb_t .gb_j.gb_jd:focus:hover,
.gb_t .gb_j.gb_jd:active,
.gb_t .gb_j.gb_jd[aria-expanded=true],
.gb_t .gb_j.gb_jd:hover[aria-expanded=true] {
background:#b8cdf7
}
.gb_t .gb_j.gb_jd:focus .gb_A,
.gb_t .gb_j.gb_jd:focus:hover .gb_A,
.gb_t .gb_j.gb_jd:active .gb_A,
.gb_t .gb_j.gb_jd[aria-expanded=true] .gb_A,
.gb_t .gb_j.gb_jd:hover[aria-expanded=true] .gb_A {
fill:#b8cdf7
}
.gb_t .gb_j.gb_jd:focus-visible {
outline-color:#b8cdf7
}
.gb_t .gb_j.gb_jd:hover,
.gb_t .gb_j.gb_jd:focus,
.gb_t .gb_j.gb_jd:active,
.gb_t .gb_j.gb_jd[aria-expanded=true] {
-moz-box-shadow:0 1px 3px 1px rgba(66,64,67,.15),0 1px 2px 0 rgba(60,64,67,.3);
box-shadow:0 1px 3px 1px rgba(66,64,67,.15),0 1px 2px 0 rgba(60,64,67,.3)
}
.gb_t .gb_jd.gb_x:hover,
.gb_t .gb_jd.gb_x:focus,
.gb_t .gb_jd.gb_x[aria-expanded=true],
.gb_t .gb_jd.gb_x:hover[aria-expanded=true] {
background:rgba(11,87,208,.08)
}
.gb_t .gb_jd.gb_x:active {
background:rgba(11,87,208,.12)
}
.gb_t .gb_jd.gb_x:focus-visible {
border-color:#0b57d0;
outline:0
}
.gb_t .gb_j.gb_jd.gb_x {
background:transparent;
color:#a8c7fa
}
.gb_t .gb_j.gb_jd.gb_x:hover,
.gb_t .gb_j.gb_jd.gb_x:focus,
.gb_t .gb_j.gb_jd.gb_x[aria-expanded=true],
.gb_t .gb_j.gb_jd.gb_x:hover[aria-expanded=true] {
background:rgba(168,199,250,.08)
}
.gb_t .gb_j.gb_jd.gb_x:active {
background:rgba(168,199,250,.12)
}
.gb_t .gb_j.gb_jd.gb_x:focus-visible {
border-color:#a8c7fa;
outline:0
}
.gb_j .gb_t .gb_s {
fill:#a8c7fa
}
.gb_j .gb_t .gb_Da:focus-visible {
outline-color:#a8c7fa
}
.gb_3c .gb_Sd,
.gb_f .gb_Sd {
float:right
}
.gb_d {
padding:8px;
cursor:pointer
}
.gb_d:after {
content:"";
position:absolute;
top:-4px;
bottom:-4px;
left:-4px;
right:-4px
}
.gb_Na .gb_ie:not(.gb_va):focus img {
background-color:rgba(0,0,0,.2);
outline:none;
-moz-border-radius:50%;
border-radius:50%
}
.gb_Vd button svg,
.gb_d {
-moz-border-radius:50%;
border-radius:50px;
}
.gb_Vd button:focus:not(:focus-visible) svg,
.gb_Vd button:hover svg,
.gb_Vd button:active svg,
.gb_d:focus:not(:focus-visible),
.gb_d:hover,
.gb_d:active,
.gb_d[aria-expanded=true] {
outline:none
}
.gb_Mc .gb_Vd.gb_re button:focus-visible svg,
.gb_Vd button:focus-visible svg,
.gb_d:focus-visible {
outline:1px solid #202124
}
.gb_Mc .gb_Vd button:focus-visible svg,
.gb_Mc .gb_d:focus-visible {
outline:1px solid #f1f3f4
}
@media (forced-colors:active) {
.gb_Mc .gb_Vd.gb_re button:focus-visible svg,
.gb_Vd button:focus-visible svg,
.gb_Mc .gb_Vd button:focus-visible svg {
outline:1px solid currentcolor
}
}
.gb_Mc .gb_Vd.gb_re button:focus svg,
.gb_Mc .gb_Vd.gb_re button:focus:hover svg,
.gb_Vd button:focus svg,
.gb_Vd button:focus:hover svg,
.gb_d:focus,
.gb_d:focus:hover {
background-color:rgba(60,64,67,.1)
}
.gb_Mc .gb_Vd.gb_re button:active ...