A theme based on Tumblr's Canary theme, best used in Threads's light mode!
Canary [Threads] by baileylockheart
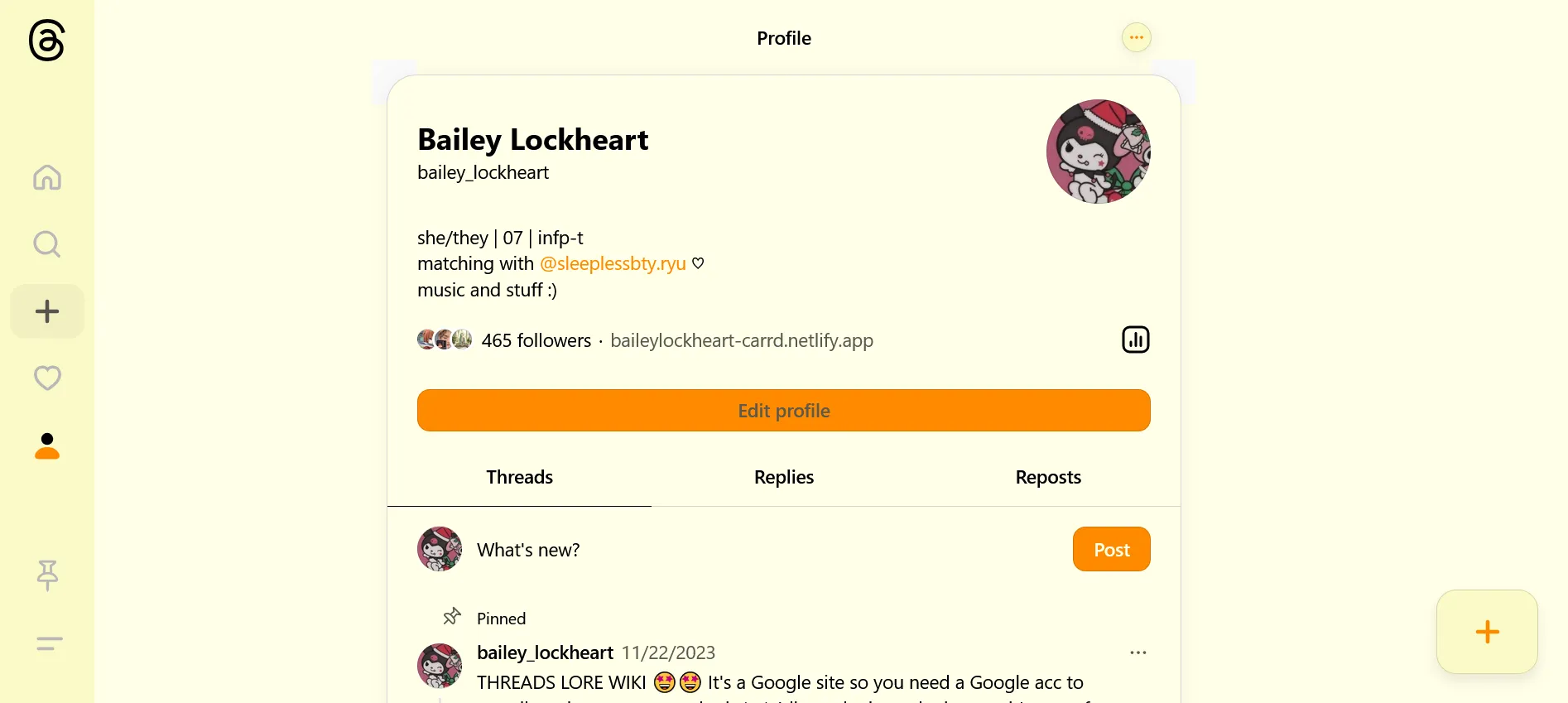
![Screenshot of Canary [Threads]](https://userstyles.world/preview/13156/1.jpeg)
Details
Authorbaileylockheart
LicenseNo License
Categorythreads.net
Created
Updated
Size4.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I already made a handful of dark themes, so I wanted to make another option :’) Be warned, polls are a little weird with this one.
Source code
/* ==UserStyle==
@name Canary
@namespace https://userstyles.world/style/13156/canary-threads
@version 0.2.0
@description A theme based on Tumblr's Canary theme, best used in Threads's light mode!
@author Bailey Lockheart
==/UserStyle== */
@-moz-document domain("threads.net") {
:root{
--primary-text: #000000;
--barcelona-primary-text: #000000;
--barcelona-secondary-text: #595951;
--barcelona-primary-button: #FF8A00;
--barcelona-primary-button-text: #FFFFE8;
--barcelona-secondary-button: #FF8A00;
--barcelona-primary-icon: #FF8A00;
--barcelona-secondary-icon: #FF8A00;
--barcelona-navigation-icon:#FF8A00;
--barcelona-primary-background: #FFFFE8;
--barcelona-elevated-background: #FAFAC8;
--barcelona-secondary-background: #FAFAC8;
--barcelona-tertiary-background: #FAFAC8;
--barcelona-header-background: #FAFAC8;
--barcelona-primary-button-background: #FF8A00;
--barcelona-navigation-item-hover-background: #FAFAC8;
--barcelona-primary-outline: #FF8A00;
--barcelona-threadline: #FF8A00;
--barcelona-menu-outline: #FF8A00;
--activity-icon-background-repost:#FAFAC8
}
html, .x1vfo065,.xfex06f, .xng8ra, .x1t2pt76,.xgzc8be.x1iorvi4, .x1iorvi4 .x8xoigl {
/*background*/
background-color: #ffffe8
}
.xgzc8be, .x78zum5.x1t2pt76 .x78zum5.xng8ra,.x78zum5.x1t2pt76 .xfex06f.xl56j7k,.x78zum5.x1t2pt76 .xng8ra.x1ggkfyp {
/*posts*/
background-color: #ffffe8
}
.x6vvqcq{
/*Elevated top*/
border-top-left-radius: 15px;
border-top-right-radius: 15px;
background-color: #FAFAC8
}
.x1p5oq8j.xwxc41k {
/*Elevated bottom*/
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
background-color: #FAFAC8
}
.x1l34066 {
/*Adjust for scrollbar*/
margin-top: 11px;
}
.x1n2onr6.x1cp7mul, .x1dz1jew, .x1iyjqo2.x1al4vs7 .xdt5ytf.x1iyjqo2, .x18d9i69.xbbxn1n, .x1al4vs7 > div > div > .x78zum5{
/*Color space from adjustment*/
background-color:#FAFAC8
}
.xyamay9.x1i10hfl,.xbjhxfr,.xe9vn5y, .x1dc2ync > div, .xewm4ob > div {
/*Popups*/
border-radius: 15px;
background-color: #FAFAC8;
}
.xkbb5z .x168nmei, .x13jxccy, .x12rz0ws > div{
/*Embeds*/
background-color: #FAFAC8;
}
.x1s688f.x1yc453h,.xurb0ha .x3x7a5m,.x13faqbe, .xwhw2v2, .xp07o12 .xuxw1ft{
/*Text*/
color:#000000;
}
.xt0psk2.x1s688f,.x14beivq .xt0b8zv,.xt8cgyo .x1w4el19, .xzlwxrv span, .xexx8yu .xdj266r .x1i10hfl, .x1xlr1w8.x1tu3fi, .xw7yly9 .xt0b8zv, .x10wlt62 .xt0b8zv, .x889kno .xt0b8zv, .xsag5q8 .x1w4el19{
/*Links*/
color:#FF8A00
}
.notranslate,.x1mh8g0r,.x1gaogpn,.x1yztbdb .x1xlr1w8,.x1h08jmb .xo1l8bm,.x1sqbtui .xpvyfi4 .x2b8uid, .xkbb5z .xuxw1ft,.x37wo2f .x3x7a5m, .x12rw4y6.x1yc453h .x10wlt62, .xhrpt6u, .xjohtrz.x12rw4y6 .xuxw1ft{
/*Secondary text*/
color:#595951
}
.x1pi30zi.xlyipyv, .x1sy10c2 .xlyipyv, .x14ctfv.x2b8uid, .xp07o12.x150jy0e .xlyipyv, .x14nwr7f .xlyipyv{
/*Button text*/
color:#FFFFE8
}
.x1pdlv7q, .x19kf12q {
/*Button BG*/
background-color: #FF8A00;
}
.x18amsl7 {
/*Cancel button size*/
padding:10px;
border-radius:20px
}
.x1hvtcl2.x1pi30zi .xu0ddkp .xlyipyv, .x150jy0e .xlyipyv{
/*Following button text*/
color:#FAFAC8
}
.xz4gly6.xk4oym4 {
/*threads.net button*/
background-color: #FAFAC8;
}
.x1skdhkn .x90nhty, .x13meejv .x90nhty {
/*Photo arrows*/
background-color:#FAFAC8
}
.x1vjfegm .x1yxark7 path {
/*Icons*/
color: #FF8A00
}
.x1l34066,.x1odjw0f .x1p5oq8j {
/*Replying*/
background-color: #FAFAC8;
border-top-left-radius: 15px;
padding-bottom:15px;
margin-bottom: -15px;
}
.x10b6aqq path, .xn6708d.x1n2onr6 path {
/*Thread line*/
color: #FAFAC8
}
.x1sy10c2,.xkbb5z .x14vqqas{
/*Outline Quotes*/
border:solid #FAFAC8 1px;
}
.x1nqlsw6 {
/*Poll unfilled area*/
background-color: #FAFAC8
}
.x3m791j {
/*Poll filled area (loser)*/
background-color: #FF8A00
}
.x78fzze{
/*Poll filled area (winner)*/
background-color: #F1C592
}
.x1xmf6yo .xy80clv, .xy80clv.x13vifvy {
/*Poll border*/
border:solid 1.5px #FF8A00;
}
.x1lcra6a,.x14yjl9h.xz401s1, .xurb0ha .xvy4d1p, .x78zum5.xng8ra .xvy4d1p, .x120sd54,.xng8ra,.x1691je0{
/*sidebar*/
background-color:#fbfac8
}
}