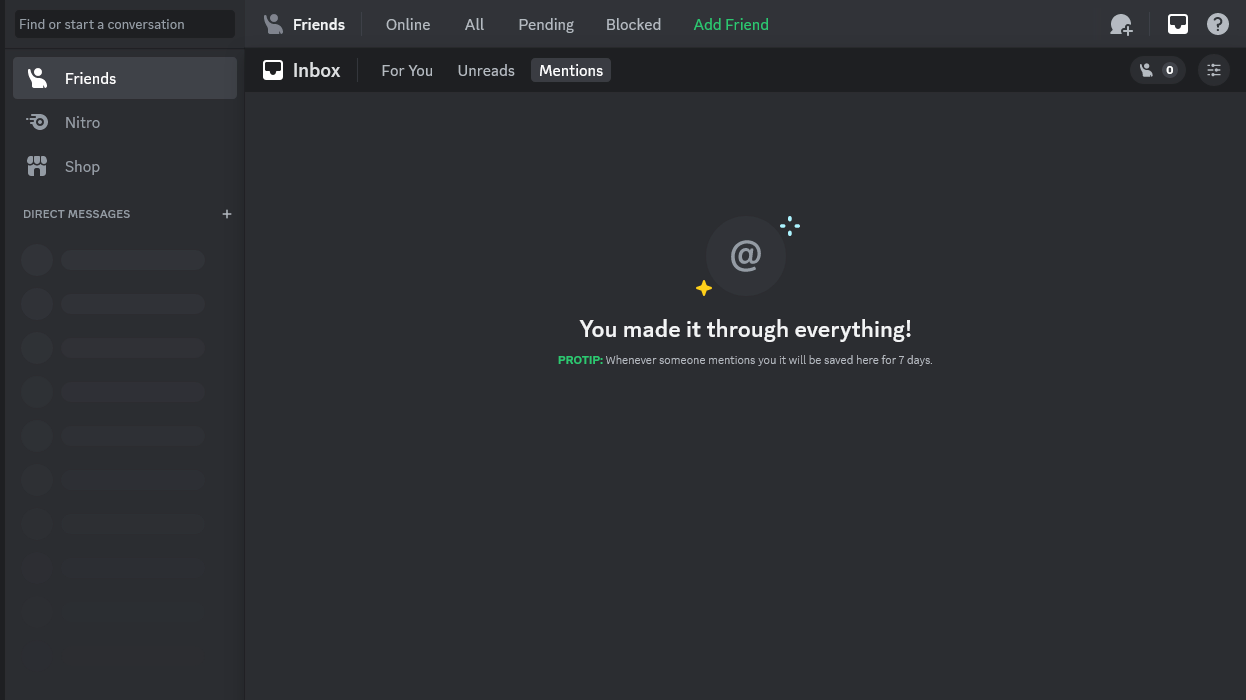
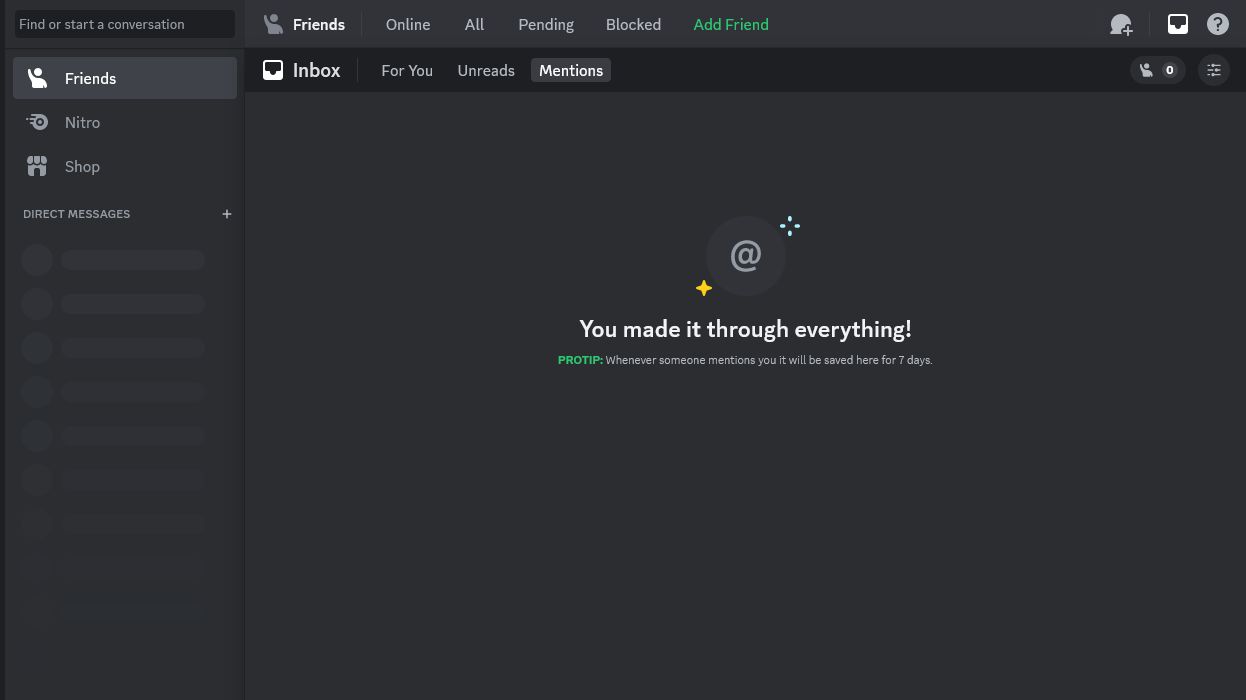
Maximize inbox popup on Discord
Discord Bigger Inbox by ibillingsley
Imported and mirrored from https://raw.githubusercontent.com/ibillingsley/userstyles/master/discord-bigger-inbox.user.css

Details
Authoribillingsley
License0BSD
CategoryDiscord
Created
Updated
Size1.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Discord Bigger Inbox
@namespace github.com/ibillingsley
@version 1.3.2
@description Maximize inbox popup on Discord
@author Isaiah Billingsley
@homepageURL https://github.com/ibillingsley/userstyles
@license 0BSD
==/UserStyle== */
@-moz-document domain("discord.com") {
/* Resize and position popup */
div[class*="recentMentionsPopout"] {
position: fixed;
top: 48px;
right: 0;
bottom: 0;
left: 313px;
width: auto !important;
height: auto !important;
max-width: none !important;
max-height: none !important;
border-radius: 0;
}
/* Single-row toolbar */
div[class*="recentMentionsPopout"] > div:first-child {
display: flex;
align-items: center;
padding: 0 16px;
}
div[class*="recentMentionsPopout"] > div:first-child > div:nth-child(2) {
display: contents;
}
div[class*="recentMentionsPopout"] > div:first-child > div:nth-child(2) > div:last-child {
order: 1;
}
div[class*="recentMentionsPopout"] > div:first-child > div:last-child {
margin: 4px 24px 0;
flex-grow: 999999;
}
}