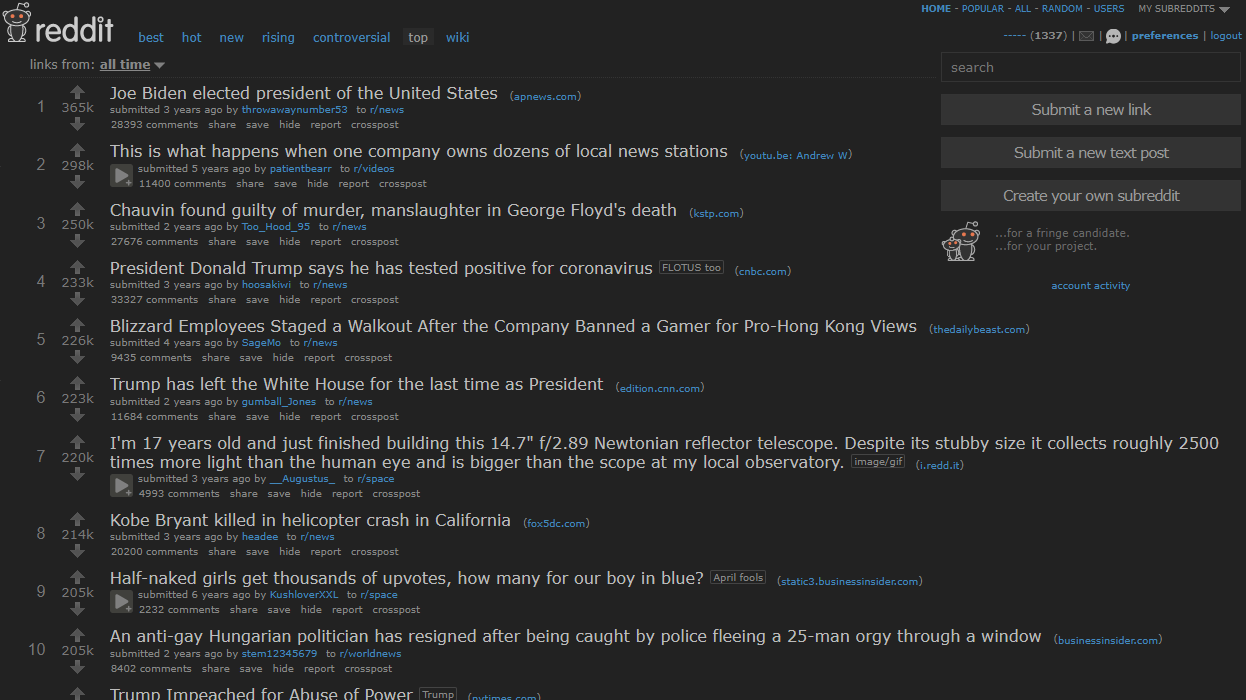
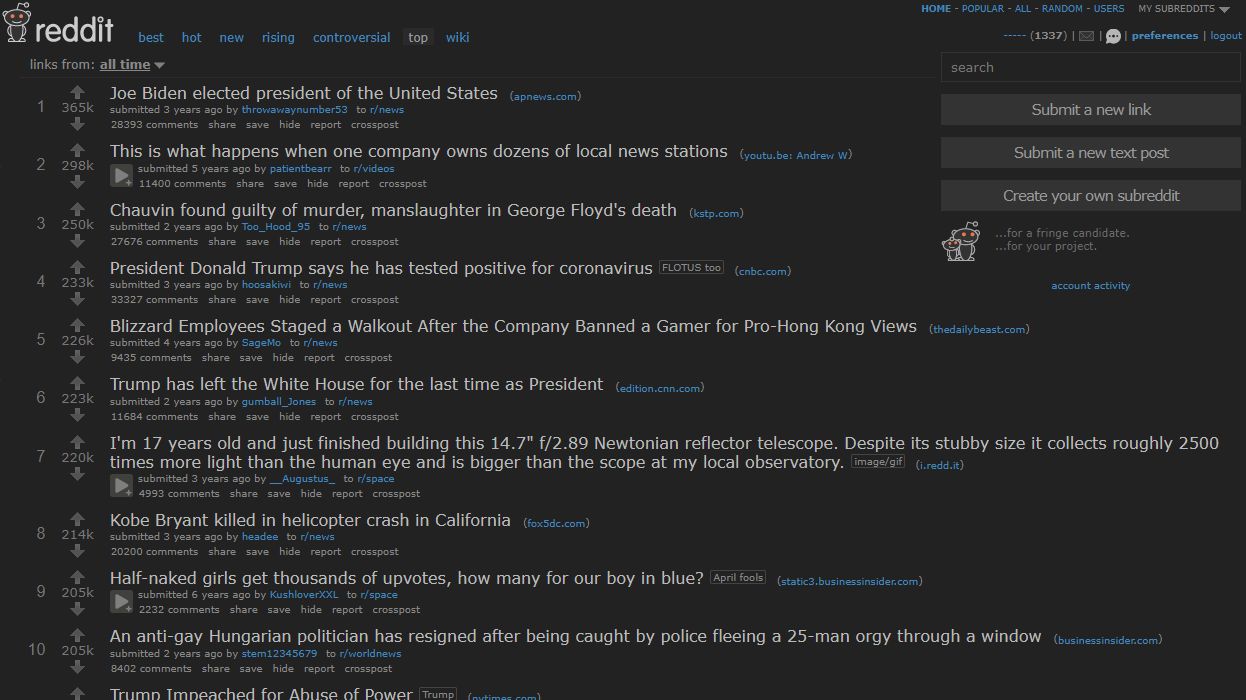
Simple flat dark grey theme for old.reddit.com
Reddit Minimal Dark by ibillingsley
Imported and mirrored from https://raw.githubusercontent.com/ibillingsley/userstyles/master/reddit-minimal-dark.user.css

Details
Authoribillingsley
License0BSD
Categoryreddit
Created
Updated
Size7.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Old reddit only
- Disable "allow subreddits to show me custom themes" in reddit preferences
Source code
/* ==UserStyle==
@name Reddit Minimal Dark
@namespace github.com/ibillingsley
@version 1.2.3
@description Simple flat dark grey theme for old.reddit.com
@author Isaiah Billingsley
@homepageURL https://github.com/ibillingsley/userstyles
@license 0BSD
@advanced dropdown sr-top-bar "Subreddits top bar" {
show "Show" <<<EOT
EOT;
hide "Hide" <<<EOT
.sr-list > .separator,
.sr-list > .separator + .sr-bar,
#sr-more-link {
display: none !important;
}
#sr-header-area {
height: 0 !important;
}
.sr-bar,
.dropdown.srdrop {
float: right !important;
margin-left: 1em;
}
EOT;
}
==/UserStyle== */
@-moz-document domain("reddit.com") {
/* Hide subreddits top bar */
/*[[sr-top-bar]]*/
/* Hide ads & annoyances */
#redesign-beta-optin-btn,
.redesign-beta-optin,
.give-gold-button,
.goldvertisement,
.premium-banner-outer,
.premium-banner,
.promotedlink,
.promoted-tag,
.embed-comment,
.nub {
display: none !important;
}
/* Reset */
* {
background-color: transparent;
border-color: #333;
color: #888;
}
html,
body {
color-scheme: dark;
background-color: #222 !important;
}
a,
a * {
color: #48b !important;
}
a:visited,
a:visited * {
color: #369 !important;
}
a:hover,
a:hover * {
color: #5ad !important;
}
/* Top bar */
#header * {
background-color: transparent;
border: none;
}
#header,
#sr-more-link {
background-color: #222 !important;
background-blend-mode: soft-light;
border: none;
}
#header-img,
#mail,
.sidebox.create .spacer a,
.users-online:before {
filter: invert(80%) hue-rotate(180deg) !important;
}
.tabmenu a {
background-color: transparent !important;
border-color: #333 !important;
}
.tabmenu .selected a {
background-color: #2a2a2a !important;
color: #999 !important;
}
/* Side bar */
.side,
.side *,
.listing-chooser,
.listing-chooser * {
background-color: transparent !important;
border-color: #333 !important;
color: #777;
}
.listing-chooser li.selected {
background-color: #262626 !important;
box-shadow: none !important;
}
.listing-chooser .grippy:after {
background-color: transparent !important;
border: none !important;
}
.listing-chooser .grippy:not(:hover):before,
.listing-chooser-collapsed .listing-chooser .grippy:not(:hover),
.listing-chooser-collapsed .listing-chooser .contents {
opacity: 0 !important;
}
/* Footer */
.footer,
.footer * {
border-color: #333 !important;
}
/* Inputs and buttons */
input,
textarea,
.linkinfo .shortlink input,
.morelink a,
.morelink:hover a,
.nav-buttons a,
.fancy-toggle-button a,
.usertext button,
.image-upload-drop-target {
background: #333 !important;
border-color: #555;
color: #999 !important;
font-weight: normal !important;
}
button {
border-width: 1px;
}
.drop-choices,
.hover-bubble,
.modal-dialog {
background: #111 !important;
}
.dropdown .selected {
color: #888 !important;
}
.drop-choices a:hover {
background: #333 !important;
}
.hover-bubble:after {
filter: invert(1);
}
.roundfield,
.linefield {
background-color: #181818 !important;
}
.formtabs-content {
border-color: #2a2a2a;
}
/* Listing */
.thing .title {
color: #bbb !important;
}
.title:visited {
color: #777 !important;
}
.thing .title:hover {
color: #ccc !important;
}
.arrow {
filter: brightness(45%);
}
.arrow.upmod,
.arrow.downmod {
filter: brightness(50%) contrast(120%);
}
.rank,
.score {
color: #777 !important;
}
.link .score.likes {
color: #b3684d !important;
}
.link .score.dislikes {
color: #7070c2 !important;
}
.expando-button,
.thumbnail:empty {
filter: brightness(50%) contrast(250%);
background-color: transparent !important;
}
.friend,
.friend:visited {
color: #c83 !important;
}
.submitter,
.submitter:visited {
color: #3ab !important;
}
.moderator,
.moderator:visited,
.green {
color: #3a3 !important;
}
.admin,
.admin:visited,
.nsfw-stamp * {
color: #c44 !important;
}
.nsfw-stamp {
border-color: #822 !important;
}
.pagename a,
.trophy-name {
color: #999 !important;
}
.buttons li {
padding: 0 !important;
}
.buttons a {
margin-right: 8px !important;
color: #888 !important;
}
.buttons a:visited {
color: #666 !important;
}
.buttons a:hover {
color: #bbb !important;
}
.buttons a.c-btn,
.expando-gate__controls {
color: #fff !important;
}
.pagename,
.tabmenu li,
.link .midcol,
.buttons a,
.subreddit {
font-weight: normal !important;
}
.search-expando.collapsed:before,
.comment-fade {
display: none !important;
}
.recommended-link,
.last-clicked,
.menuarea,
.searchpane {
border-color: #333 !important;
}
.searchpane,
.reddit-infobar {
background-color: transparent;
}
.flair,
.flairrichtext,
.linkflairlabel {
background-color: transparent !important;
border-color: #444;
color: #888;
font-size: x-small;
}
.flairrichtext {
border-style: inset outset outset inset;
filter: saturate(0.3);
}
.flairemoji {
vertical-align: bottom;
opacity: 0.7;
}
/* Comments */
.panestack-title,
.child,
.author-tooltip {
border-color: #333 !important;
}
.author-tooltip__head,
.pinnable-content.pinned,
.crosspost-preview-content,
.interstitial-subreddit-description,
.link .usertext .md,
.form-bar,
blockquote,
pre,
code {
background-color: #191919 !important;
border: none !important;
}
.linklisting .link {
background-color: transparent;
border-color: #333;
}
.link .usertext .md pre,
.link .usertext .md code {
background-color: #000 !important;
}
.gold-accent,
.title-button.gold {
background-color: transparent !important;
border-color: #542 !important;
}
.md,
.usertext.grayed .usertext-body,
.admin_takedown {
background-color: transparent !important;
color: #888;
border-color: #333 !important;
}
.md blockquote {
border-left: solid 4px #333 !important;
}
.md blockquote * {
color: #777;
}
.md td,
.md th {
border: solid 1px #333 !important;
}
hr {
background-color: transparent !important;
border: solid #333 !important;
border-width: 0 0 1px 0 !important;
}
.comment .author,
.morecomments a {
font-weight: normal !important;
}
.comment.collapsed a.expand:after {
color: transparent !important;
}
.new-comment .usertext-body,
.usertext.border .usertext-body,
.message.new > .entry,
.crosspost-preview,
.infobar {
background-color: #282828 !important;
border: none;
}
}
@-moz-document domain("redditmedia.com") {
body {
background: black;
}
body > iframe {
width: 100vw;
height: 100vh;
}
}