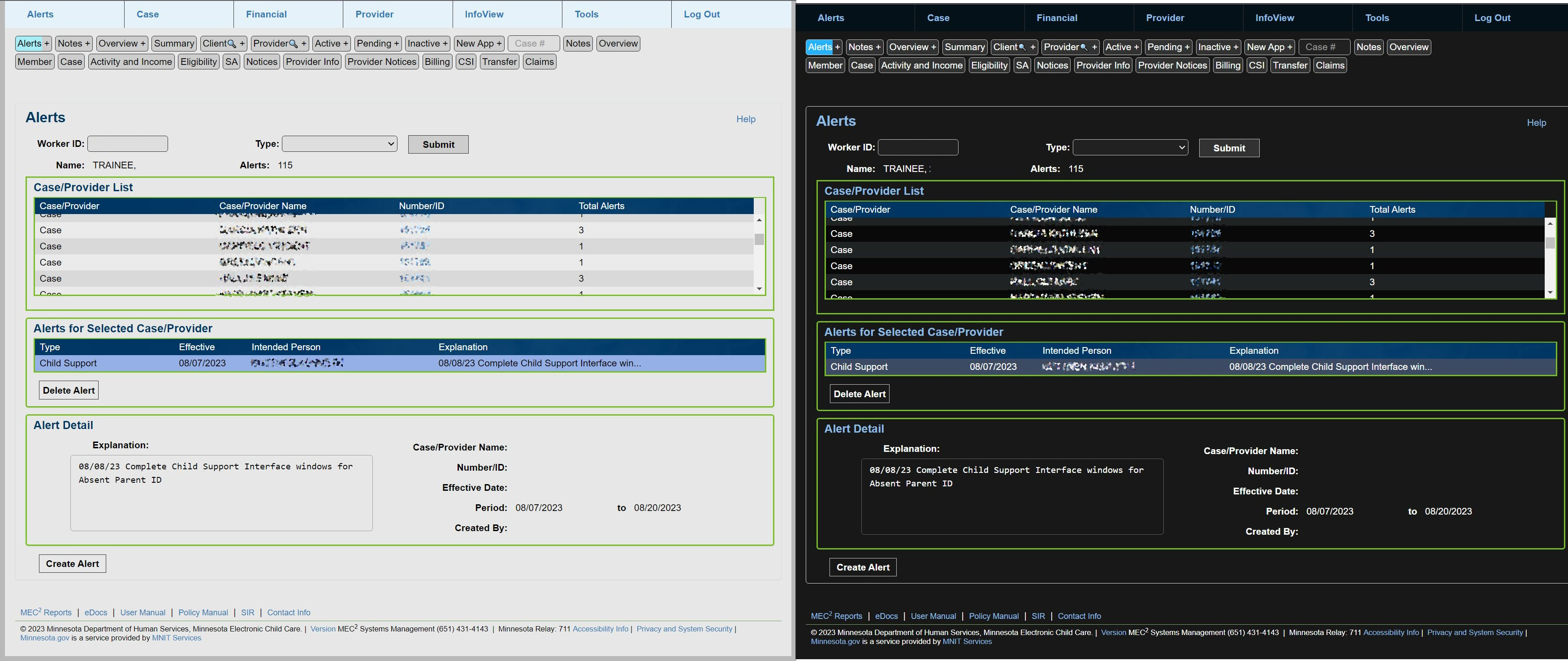
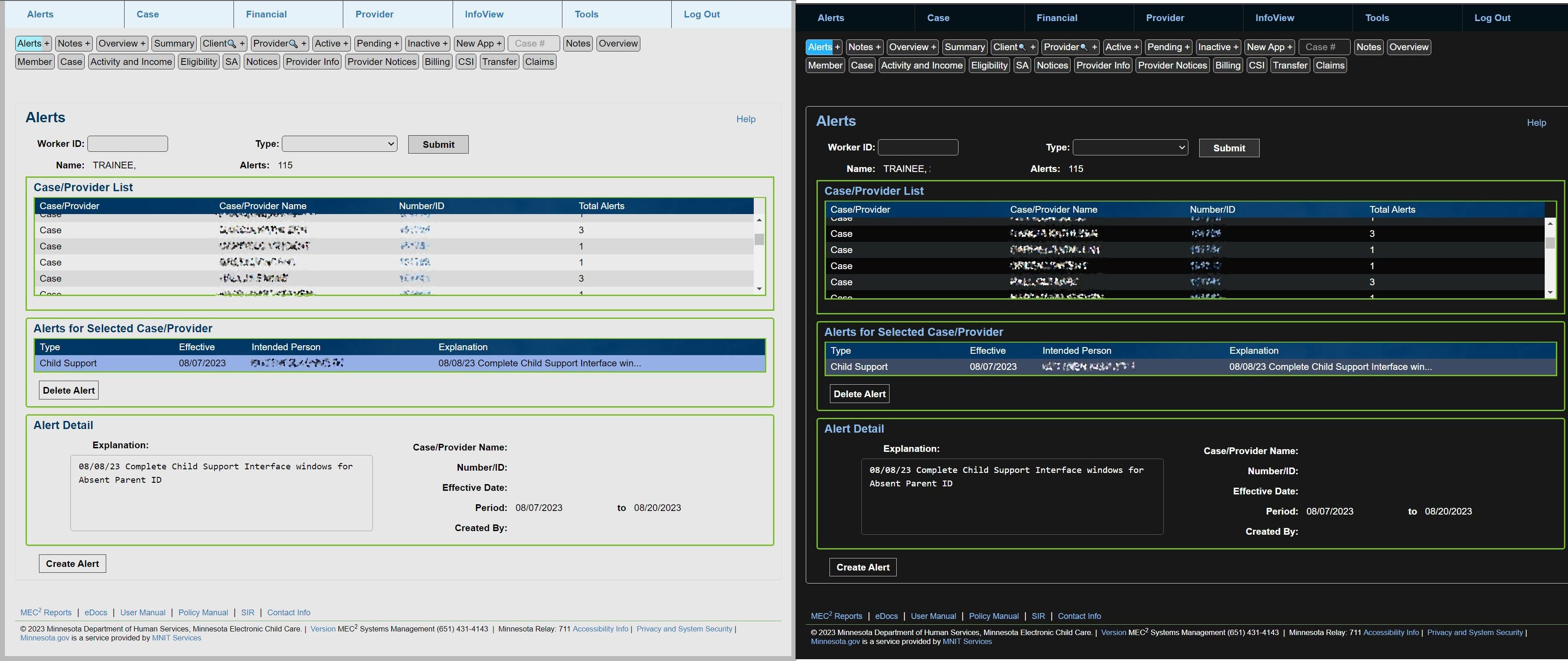
Aligns elements, minimizes blank-space, and adds a dark theme (follows operating system theme).
MEC2Stylus by MECH2-at-Github

Details
AuthorMECH2-at-Github
LicenseNo License
Categoryhttps://mec2.childcare.dhs.state.mn.us/
Created
Updated
Size83 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This UserStyle is designed to work alongside the MEC2Navigation or MEC2Functions UserScript at github.
It requires Stylus to be installed.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MEC2Stylus
@version 20241206.21.18
@namespace https://userstyles.world/user/MECH2-at-Github
@description Aligns elements, minimizes blank-space, and adds a dark theme (follows operating system theme).
@author MECH2-at-Github
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://mec2.childcare.dhs.state.mn.us/ChildCare/") {
/* Smallify */
div.container:has(nav.navbar, #banner_honeycomb) {
display: none;
}
}
@-moz-document url-prefix("https://mec2.childcare.dhs.state.mn.us/ChildCare/") {
/* Variables (Sizes/Colors) */
:root {
--dateInput: 12ch;
--dateInputPlusControls: 13ch;
--eightNumbers: 11ch;
--mainPanelMovedDown: 138.34px;
--fifteenRows: 15.1lh;
--thirtyRows: 30.1lh;
--font-size: clamp(12px, 1.4vw, 14px);
--multi-color-linear: linear-gradient(to right, red, yellow, green, cyan, blue, violet);
--multi-color-radial: radial-gradient(circle, red, yellow, green, cyan, blue, violet);
--1-12: 8.267%;
--2-12: 16.534%;
--3-12: 24.8%;
--4-12: 33.068%;
--5-12: 41.335%;
--6-12: 49.6%;
--7-12: 57.869%;
--8-12: 66.136%;
--9-12: 74.4%;
--10-12: 82.67%;
--11-12: 90.937%;
--12-12: 100%;
@media (prefers-color-scheme: light) {
color-scheme: light;
--bodyBackground: #b9b9b9;
--containerBackground: #d9d9d9;
--formButtonBackground: #bdbdbd;
--formButtonBackgroundDisabled: #cdcdcd;
--fieldBGeditableUnused: rgb(255 255 255 / 40%);
--fieldBGeditable: hsl(0, 0%, 90%);
--fieldBGreadonly: #c9c9c9;
--pageWrapDropDown: #e6f2fa;
--borderColor0: #c9c9c9;
--borderColor1: #9f9f9f;
--borderColor2: #5f5f5f;
--borderColor3: #333333;
--textColor: #000000;
--textColorNegative: #CC0000;
--textColorPositive: #298a41;
--disabledTextColor: rgba(0, 0, 0, 30%);
--aLinkColor: #005192;
--headerColor: #003865;
--table-even: #eaeaea;
--table-odd: #d9d9d9;
--tableRemoved: #4d5863;
--tableSelected: #95b0e6;
--tableText: black;
--tableOuterBorder: #78BE21;
--tableRowBorder: #333333;
--cButtonHover: #9fe845;
--cButtonOpenPage: #87caff;
--wizFormButton: #02b502;
--absentDayPeriodHighlight: rgb(119, 119, 119);
--absentDayPeriodOpacity: .2;
--absentDayDisabled: rgb(128 128 128 / 50%);
--absentDayDisabledOpacity: .5;
--absentDaySelected: rgb(53 8 72 / 26%);
--highlightHover: inset 2px 2px 0 rgba(0, 0, 0, .05), inset 0 0 8px 2px rgba(27, 91, 142, .24);
--highlightFocus: 3px 3px 0 rgba(0, 0, 0, .05), 0 0 8px 2px rgba(27, 91, 142, .52);
--highlightTable: #820a0a;
--highlightTextShadowIneligible: 0 0 3px red;
--calendarBody: #ccc;
--calendarText: black;
--calendarHeaderText: white;
--calendarDatesBackground: #8080807a;
}
@media (prefers-color-scheme: dark) {
color-scheme: dark;
--textFieldEnabled: #000000;
--bodyBackground: #3e3e3e;
--containerBackground: #181818;
--formButtonBackground: #323232;
--fieldBGeditableUnused: #111111;
--formButtonBackgroundDisabled: #212121;
--fieldBGeditable: #111111;
--fieldBGreadonly: #212121;
--pageWrapDropDown: #051119;
--wizFormButton: #2b440b;
--borderColor0: #333333;
--borderColor1: #5f5f5f;
--borderColor2: #9f9f9f;
--borderColor3: #c9c9c9;
--textColor: #ffffff;
--textColorNegative: #CC0000;
--textColorPositive: #78BE21;
--disabledTextColor: #ffffff80;
--headerColor: #8cbbe5;
--aLinkColor: #8cbbe5;
--cButtonHover: #5d8c23;
--cButtonOpenPage: #1072bf;
--table-even: #090909;
--table-odd: #202324;
--tableSelected: #3d4a63;
--tableRemoved: #4d5863;
--tableText: white;
--tableRowBorder: #333333;
--tableOuterBorder: #78BE21;
--absentDayPeriodHighlight: #777777;
--absentDayPeriodOpacity: .5;
--absentDayDisabled: #000;
--absentDayDisabledOpacity: 1;
--absentDaySelected: #612969;
--highlightHover: inset 0 0 8px 1px #78be2195;
--highlightFocus: 0 0 6px 3px #78be21;
--highlightTable: #820a0a;
--calendarBody: #262626;
--calendarText: #fff;
--calendarHeaderText: #fff;
--calendarDatesBackground: #555;
}
}
}
@-moz-document url-prefix("https://mec2.childcare.dhs.state.mn.us/ChildCare/") {
/* Appearance Rules / Overrides */
html, html > body, html iframe html {
color: var(--textColor);
& > body {
background-color: var(--bodyBackground) !important;
}
}
.container {
background-color: var(--containerBackground) !important;
}
html button {
color: var(--textColor);
background-color: var(--formButtonBackground);
}
html :is(button, input):is(.form-button, .form-small-button) {
background-image: none;
color: var(--textColor);
background-color: var(--formButtonBackground);
border: 1px solid var(--borderColor3);
box-shadow: var(--borderColor3);
}
html button[disabled], html input[disabled], html select[disabled] {
background: var(--formButtonBackgroundDisabled);
border: 1px solid var(--borderColor1);
color: var(--textColor);
opacity: .7;
box-shadow: none;
position: relative;
}
html .form-control[disabled], html .form-control[readonly], html fieldset[disabled] .form-control {
background-color: var(--fieldBGreadonly);
border: none !important;
outline: 1px solid var(--borderColor1);
color: var(--textColor) !important;
box-shadow: none !important;
}
html textarea {
background-color: var(--fieldBGeditable);
background-image: none !important;
&:is([read-only], [disabled]) {
background-color: var(--fieldBGreadonly);
}
}
html > body :is(input, select, textarea).borderless {
background: transparent !important;
border: none !important;
}
html > body .panel {
background-color: var(--containerBackground);
}
div.modal-content.panel {
outline: 1px solid gray;
}
html .form-control, -internal-autofill-selected {
color: var(--textColor) !important;
background-color: var(--fieldBGeditable);
border: none !important;
outline: 1px solid var(--borderColor3);
box-shadow: var(--borderColor1) !important;
&.borderless {
border: none !important;
outline: none;
pointer-events: unset !important;
}
}
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button, .remove-arrows-from-number-input {
-webkit-appearance: none;
margin: 0;
}
input:-webkit-autofill,
input:-webkit-autofill:focus {
background-color: var(--fieldBGreadonly) !important;
color: var(--textColor) !important;
}
#updateDate, #updateUser, #footer_info, #updateUserURL {
color: var(--textColor) !important;
opacity: 1;
background: none;
font-size: var(--font-size);
&#footer_info {
font-size: clamp(9px, 1.1vw, 12px)
}
&#updateUserURL > #updateUser {
width: 11ch !important;
}
&#updateDate {
width: 10ch !important;
}
}
a {
color: var(--aLinkColor) !important;
&:focus {
text-decoration: none;
outline: none;
}
&:hover {
text-decoration: underline;
}
}
button.float-right {
display: inline-flex;
align-items: center;
float: right !important;
height: clamp(23px, .8lh, 27px);
margin: .1lh 0 0 5px;
}
output {
color: inherit;
}
body, .form-control {
font-size: var(--font-size) !important;
}
h1, h2, h3, h4, h5 {
color: var(--headerColor) !important;
font-weight: bold;
width: fit-content;
&h1 {
font-size: 1.5em;
display: flex;
gap: 1rem;
}
&h2 {
font-size: 1.4em;
}
&h3 {
font-size: 1.3em;
}
&h4 {
font-size: 1.2em;
}
}
tbody > tr > td[class*="sorting"] {
background-color: var(--tableSorting) !important;
color: var(--textColor);
}
table.dataTable td {
border: none !important;
}
/* Custom Classes */
.red-outline {
outline: 1px solid var(--textColorNegative) !important;
}
.red-text {
color: var(--textColorNegative);
}
}
@-moz-document url-prefix("https://mec2.childcare.dhs.state.mn.us/ChildCare/") {
/* General Rules */
#page-wrap ul li:hover, #page-wrap ul li:has([hover]) {
& > ul {
transition: visibility 0s 650ms;
visibility: visible !important;
}
}
html {
scroll-behavior: smooth;
overflow-y: scroll;
overflow-x: hidden;
}
br, .inactive-hidden, .out-of-area-hidden {
display: none;
}
label, input, div, span, a, textarea {
float: none !important;
}
html body input:is(:read-only, :disabled):not(a > input, .form-button, .wiz-form-button) {
pointer-events: unset !important;
cursor: unset !important;
}
.container {
width: min(1170px, 98vw) !important;
}
div#caseHeaderData {
line-height: 28px;
}
html > body input[type=checkbox] {
vertical-align: text-top;
position: relative;
max-height: 1.4rem;
max-width: 1.4rem;
margin: 0 !important;
}
input[type=checkbox] + label {
margin: 0;
}
div.marginBottom20 {
margin-top: 5px;
margin-bottom: 5px;
}
#selectPeriod {
width: fit-content !important;
}
:is(div, input, select, label):is(.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12, .inline-text, .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12) {
padding: 0 !important;
display: inline-block;
margin-right: -4px;
& > input, > select {
display: inline-block;
}
}
.panel-box-...