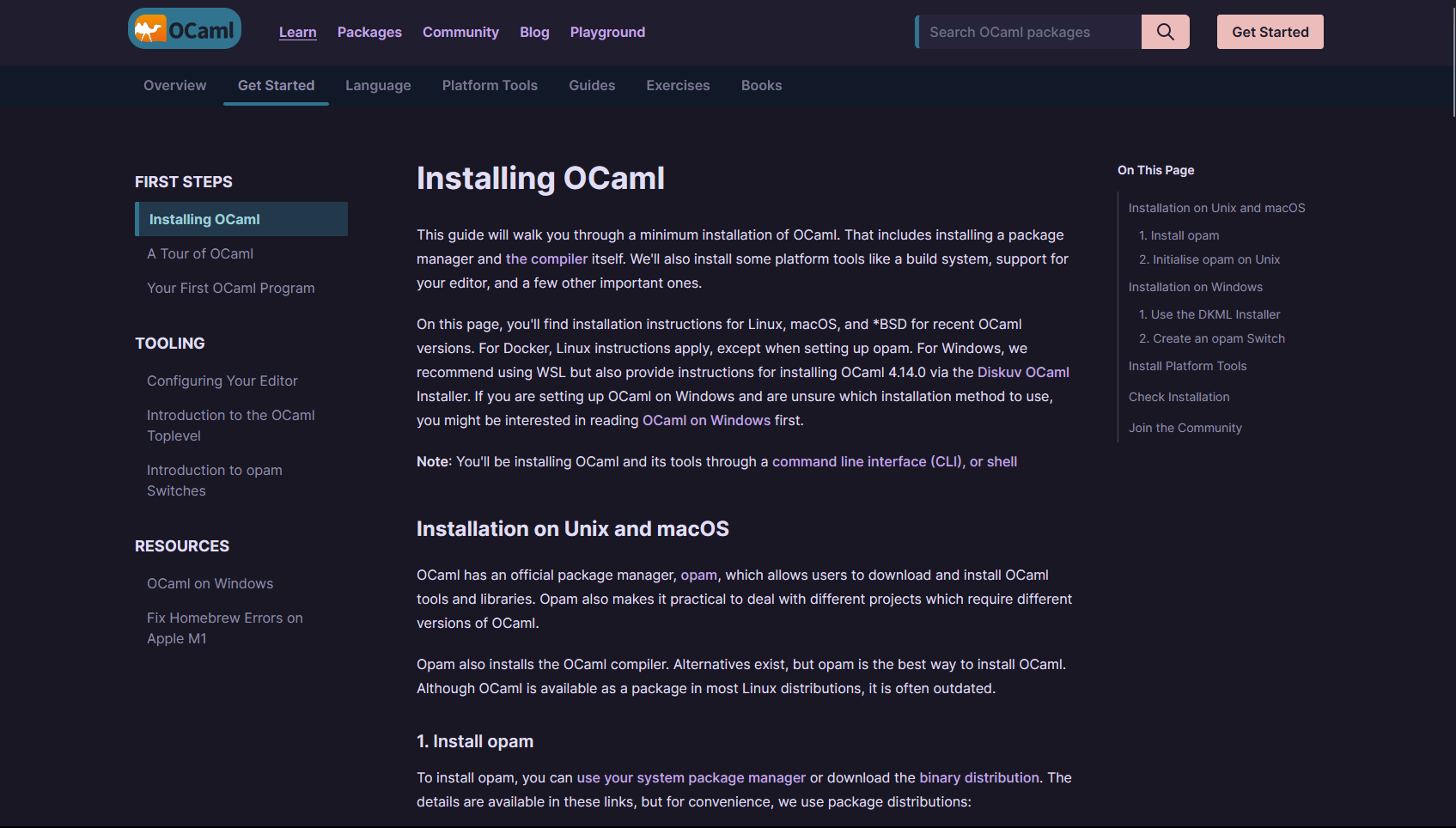
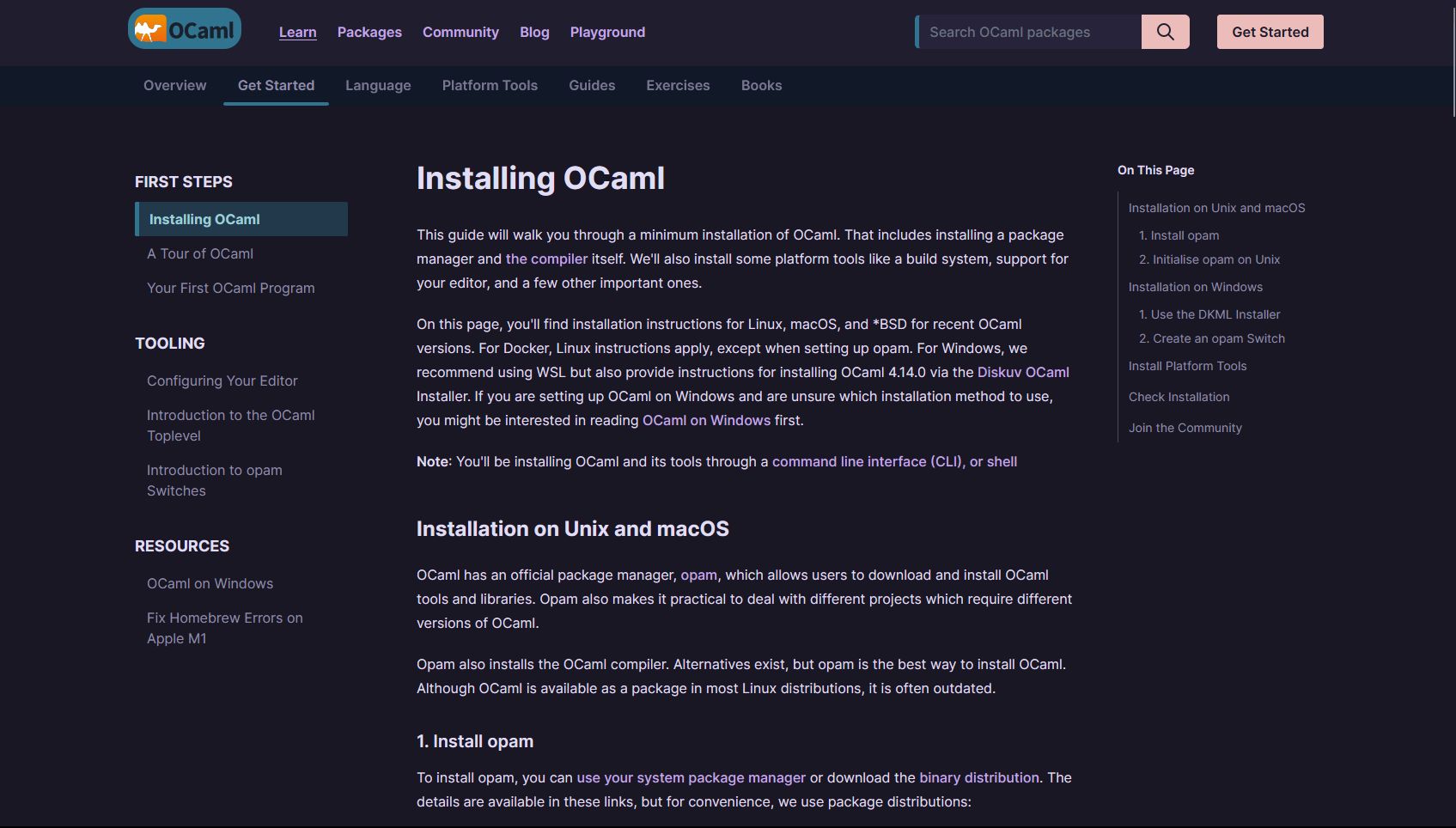
Rose-pine theme for https://ocaml.org.
ocaml rose-pine by badge4637

Details
Authorbadge4637
LicenseNo License
Categoryocaml.org
Created
Updated
Size10 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ocaml.org rose-pine
@namespace ocaml.org
@version 1.0.0
@description Rose-pine theme for https://ocaml.org.
@author snuzzers
==/UserStyle== */
@-moz-document domain("ocaml.org") {
:root {
--rp-base: #191724;
--rp-surface: #1f1d2e;
--rp-overlay: #26233a;
--rp-muted: #6e6a86;
--rp-subtle: #908caa;
--rp-subtle-border: #908caa69;
--rp-text: #e0def4;
--rp-love: #eb6f92;
--rp-gold: #f6c177;
--rp-rose: #ebbcba;
--rp-pine: #31748f;
--rp-pine-transparent: #31748f5c;
--rp-foam: #9ccfd8;
--rp-iris: #c4a7e7;
--rp-highlight-low: #21202e;
--rp-highlight-med: #403d52;
--rp-highlight-high: #524f67;
--code-block: #1F2937;
--tw-prose-links: #0000FF !important;
--tw-prose-invert-links: #0000FF !important;
}
div:not(.cm-line, code, .ocamlcomment) > span:not(.ocamlcomment) {
color: var(--rp-text) !important;
}
p > span {
color: var(--rp-text);
}
.bg-primary {
background: var(--rp-pine) !important;
}
.text-primary {
color: var(--rp-pine) !important;
}
header {
background: var(--rp-surface) !important;
}
.bg-legacy-search-term-highlight, .hover\:bg-legacy-primary-100:hover {
background: var(--rp-highlight-med) !important;
}
body,
main,
.bg-white,
.bg-legacy-default {
background: var(--rp-base);
}
footer,
footer > div {
background: var(--rp-base) !important;
border-top: 3px solid var(--rp-pine) !important;
}
p,
h1,
h2,
h3,
h4,
h5,
strong,
li,
.text-sm,
.text-lg,
.text-legacy-default,
.text-text_title,
.text-xl,
.text-base,
div[class^="text-legacy"],
.font-normal,
.font-medium,
div.prose.mx-auto {
color: var(--rp-text) !important;
}
code {
color: var(--rp-text) !important;
}
blockquote {
color: var(--rp-subtle) !important;
}
a,
a.text-primary,
a.text-base {
color: var(--rp-iris) !important;
}
.border-b-primary {
border-bottom-color: var(--rp-pine);
}
.bg-legacy-primary-100,
.bg-legacy-primary-200,
.bg-legacy-primary-300,
.prose :is(h1:target, h2:target, h3:target, h4:target, h5:target, h6:target) {
background-color: var(--rp-pine-transparent) !important;
}
.border-transparent {
color: var(--rp-subtle) !important;
}
.border-primary,
.border-l-primary {
border-left: 5px solid var(--rp-pine) !important;
color: var(--rp-foam) !important;
}
button {
color: var(--rp-rose) !important;
background: var(--rp-surface) !important;
border-color: var(--rp-rose) !important;
border-radius: 10px;
}
.hover\:bg-gray-100:hover,
.hover\:bg-primary:hover {
background: var(--rp-highlight-high);
}
*,
::after,
::before {
border: 0 solid var(--rp-subtle-border);
box-sizing: border-box;
}
a.btn,
.btn-ghost {
color: var(--rp-surface) !important;
background: var(--rp-rose) !important;
border-color: var(--rp-rose) !important;
}
a.btn > span {
color: var(--rp-surface) !important;
}
.border-primary {
border-color: var(--rp-rose) !important;
}
input,
select,
select.text-legacy-default,
input.text-legacy-default,
select.text-base,
input.text-base {
background: var(--rp-overlay) !important;
color: var(--rp-rose) !important;
border-color: #0000 !important;
}
.pb-2 > img:nth-child(1) {
background: var(--rp-pine);
padding: 0.5rem;
border-radius: 20px;
}
.bg-legacy-default {
color: var(--rp-subtle);
}
.section-mild-contrast {
background: var(--rp-overlay) !important;
}
.card {
background: var(--rp-surface) !important;
color: var(--rp-text) !important;
}
.card:hover {
--tw-shadow-color: var(--rp-pine) !important;
--tw-shadow: 0px 0px 12px 0px var(--rp-pine) !important;
--tw-shadow-colored: 0px 0px 12px 0px var(--tw-shadow-color) !important;
box-shadow: var(--tw-ring-offset-shadow, 0 0 #0000), var(--tw-ring-shadow, 0 0 #0000), var(--tw-shadow) !important;
}
.hover\:ring-legacy-primary-200:hover {
--tw-ring-color: var(--rp-subtle-border) !important;
}
.hover\:border-primary:hover {
border-color: var(--rp-subtle) !important;
}
.hover\:border-primary:hover {
border-color: var(--rp-subtle) !important;
}
.hover\:ring-legacy-primary-200:hover {
--tw-ring-color: var(--rp-subtle-border) !important;
}
.hover\:ring-legacy-primary-200:hover {
--tw-ring-color: #ee6a1a26;
}
.hover\:ring-4:hover {
box-shadow: none !important;
}
svg {
filter: brightness(500%) hue-rotate(86deg) !important;
}
}
@-moz-document url("https://ocaml.org/exercises") {
div > button.bg-primary {
background: var(--rp-surface) !important;
}
}
@-moz-document url("https://ocaml.org/docs") {
div > h1.text-text_title.tracking-wider,
div.text-sm.text-text_title,
div.text-text_content.my-6.max-w-md {
color: var(--rp-text) !important;
text-shadow: -1px -1px 0 var(--rp-surface), 1px -1px 0 var(--rp-surface), -1px 1px 0 var(--rp-surface), 1px 1px 0 var(--rp-surface);
}
}
@-moz-document domain("discuss.ocaml.org") {
:root {
background: var(--rp-base) !important;
--tertiary-low: var(--rp-overlay) !important;
--tertiary: var(--rp-overlay) !important;
--primary-very-low: var(--rp-base) !important;
--secondary: var(--rp-overlay) !important;
--d-hover: var(--rp-highlight-high) !important;
--primary-high: var(--rp-text) !important;
}
h4,
.relative-date {
color: var(--rp-subtle) !important;
}
.alert {
background: var(--rp-surface) !important;
color: var(--rp-text) !important;
}
.is-highlighted {
background: var(--rp-highlight-med) !important;
}
.login-left-side {
background: var(--rp-overlay) !important;
}
.login-right-side {
background: var(--rp-pine) !important;
}
.fk-d-tooltip div {
color: var(--rp-text) !important;
}
.select-kit-header,
.select-kit-body {
color: var(--rp-rose) !important;
background: var(--rp-surface) !important;
border-color: var(--rp-rose) !important;
}
.category-desc {
color: var(--rp-subtle) !important;
}
.item-label {
color: var(--rp-text) !important;
}
a.btn {
background: var(--rp-surface) !important;
}
.details,
.card-content {
padding: 1rem;
background: var(--rp-surface) !important;
}
#user-content,
.user-stream > li {
padding: 1rem;
background: var(--rp-surface) !important;
}
dt {
color: var(--rp-subtle) !important;
}
a,
.badge-category__name {
color: var(--rp-iris) !important;
}
a:hover {
text-decoration: underline;
}
a.mention {
background: var(--rp-highlight-med) !important;
}
.top-sub-section li {
border-left: var(--rp-pine) solid 2px !important;
}
.badge-card {
background: var(--rp-overlay) !important;
border-color: var(--rp-gold) !important;
}
.user-card-badge-link,
.user-badge,
.more-user-badges,
.more-user-badges > a {
background: var(--rp-overlay) !important;
}
div.title {
background: var(--rp-surface) !important;
}
a.active,
button {
color: var(--rp-rose) !important;
background: var(--rp-surface) !important;
border-color: var(--rp-rose) !important;
}
section {
background: var(--rp-surface) !important;
color: var(--rp-text);
}
blockquote {
color: var(--rp-subtle) !important;
background: var(--rp-overlay) !important;
border-left: 5px solid var(--rp-pine);
}
aside.quote .title {
border-left: 5px solid var(--rp-pine);
}
code {
background: var(--code-block) !important;
}
.user {
background: var(--rp-overlay) !important;
}
.fa.d-icon.d-icon-tippy-rounded-arrow.svg-icon.arrow.svg-string {
display: none;
}
}
@-moz-document url-prefix(https://ocaml.org/p/) {
* {
color: var(--rp-text);
}
.bg-primary {
background: var(--rp-pine-transparent) !important;
}
}
@-moz-document domain(v2.ocaml.org) {
.navbar-inverse .navbar-inner {
background: var(--rp-overlay) !important;
}
.brand:hover,
.brand:focus {
background: var(--rp-pine-transparent) !important;
}
.navbar-inverse .nav > li > a:focus,
.navbar-inverse .nav > li > a:hover {
background: var(--rp-pine-transparent) !important;
}
html.svg a.edit-this-page:hover {
background: url("../img/edit.svg") !important;
border: 2px solid var(--rp-pine-transparent);
}
nav.toc {
background: linear-gradient(to left, var(--rp-surface), transparent) !important;
}
nav.toc ul li a:hover {
box-shadow: none;
background-color: var(--rp-pine-transparent) !important;
}
.chapter span,
.tutorial span,
.maintitle h1 span {
color: var(--rp-pine) !important;
}
.ocaml,
pre {
background: var(--rp-surface) !important;
}
.pre,
pre {
border-color: var(--rp-pine) !important;
}
.pre,
pre {
color: var(--rp-text);
}
table *,
.tableau * {
color:...