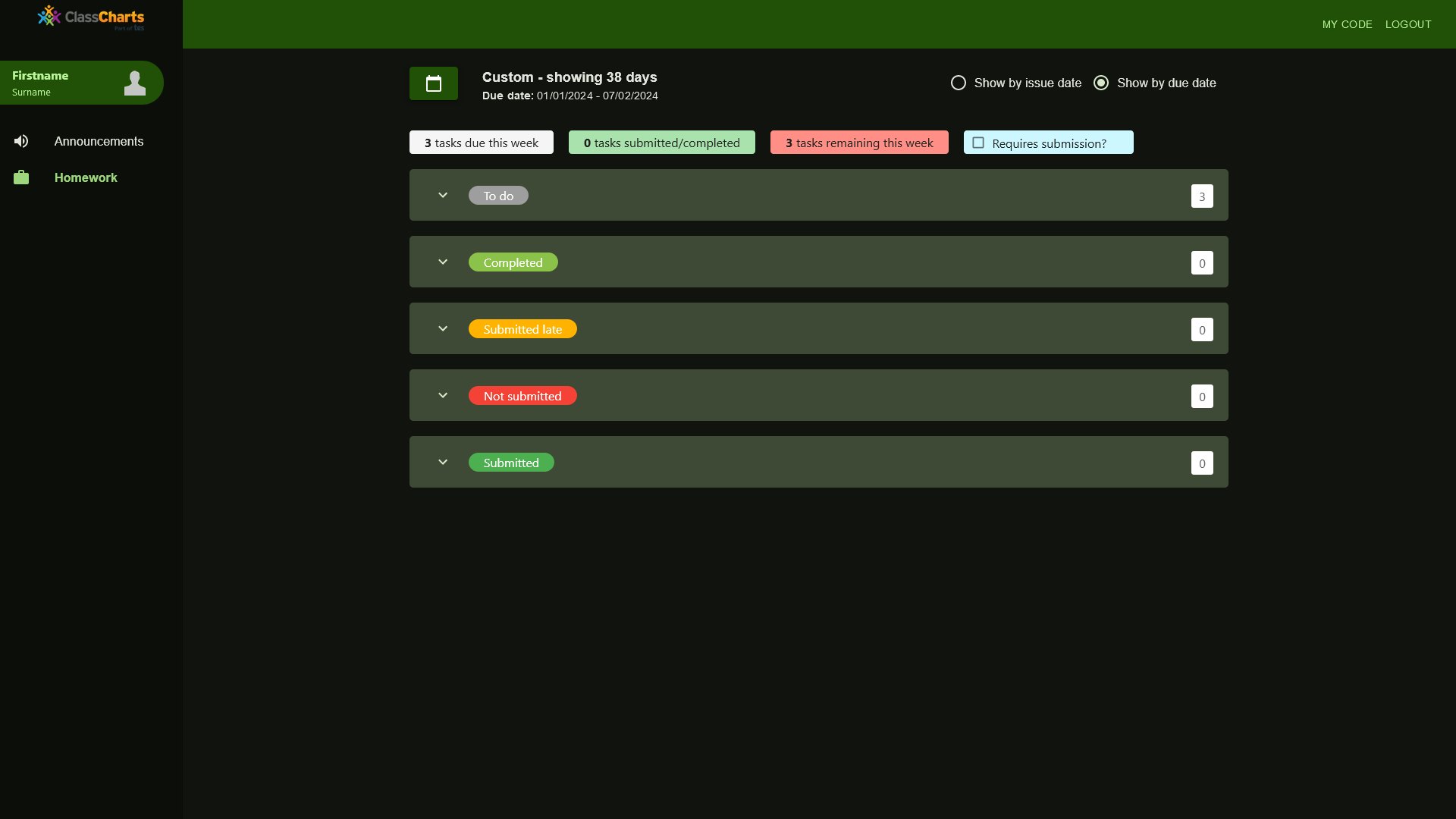
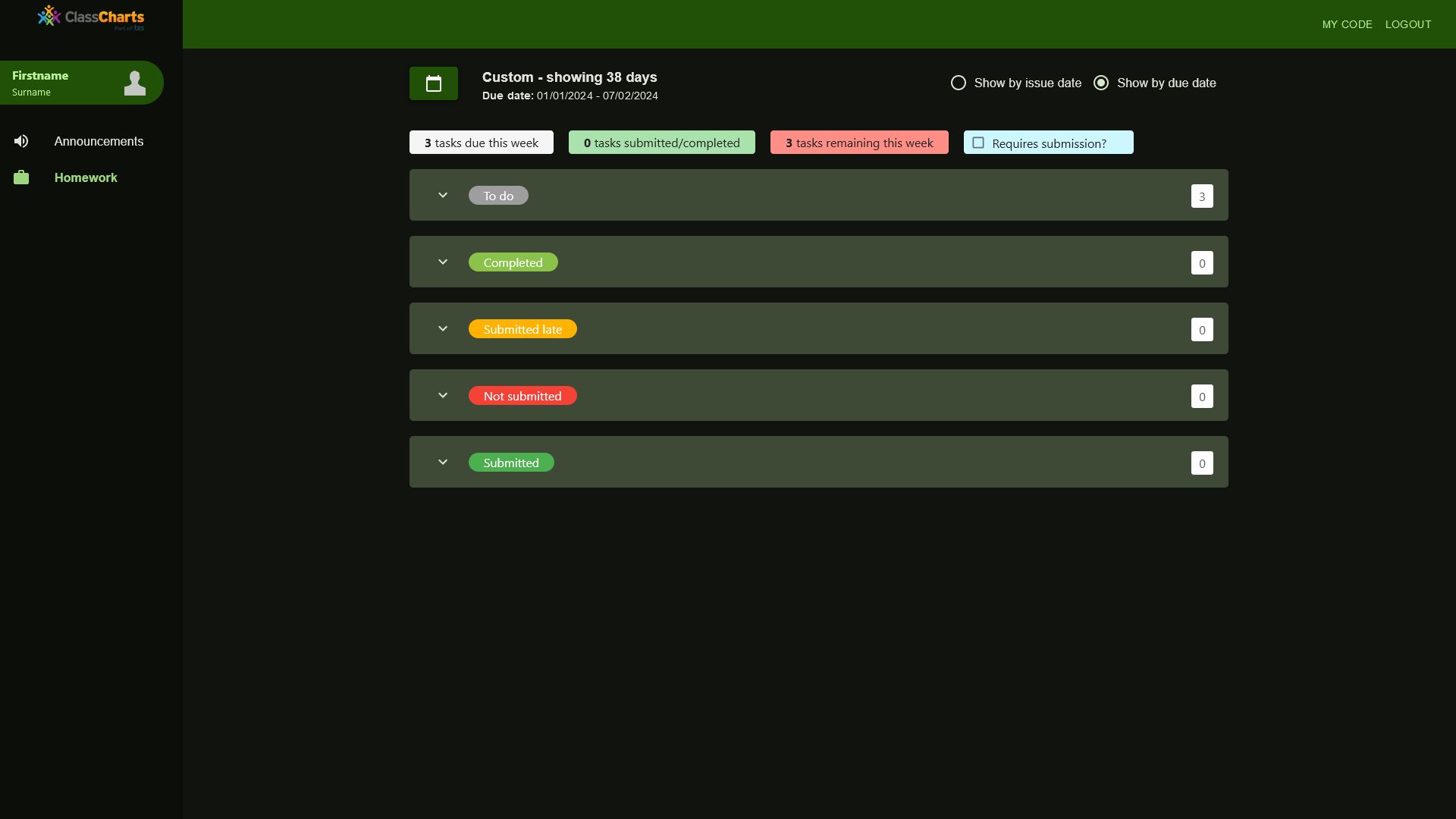
Makes ClassCharts dark.
A Dark Mode for ClassCharts by george-wild

Details
Authorgeorge-wild
LicenseNo License
Categoryhttps://www.classcharts.com/mobile/student
Created
Updated
Size4.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Not completely perfect, not everything works correctly, and all is not in dark mode.
USE AT OWN RISK
Source code
/* ==UserStyle==
@name ClassCharts Dark Mode
@version 20231206.17.35
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://www.classcharts.com/mobile/student") {
body {
background-color: rgb(17, 20, 14);
color: rgb(227, 227, 220);
font-family: helvetica;
}
.calendar-header-open-button {
background-color: #205106;
}
.calendar-header-open-button:hover {
background-color: #205106cc;
}
.MuiDrawer-paper {
background-color: #0c0f09 !important;
color: rgb(227, 227, 220);
}
.MuiListItemIcon-root {
color: rgb(227, 227, 220);
}
.MuiRadio-root {
color: rgb(227, 227, 220);
}
.MuiDrawer-paper > div {
background-color: #0c0f09;
}
.desktop-drawer-pupil > div div {
background-color: #205106 !important;
color: #b8f397;
}
.MuiToolbar-root {
background-color: #205106;
color: #b8f397;
}
.MuiDialog-paper {
background-color: #3e4a35;
color: #d9e7cb !important;
}
.MuiDialog-paper * {
color: #d9e7cb !important;
}
.calendar-dialog-close-button {
color: #d9e7cb;
}
.MuiInputBase-root {
color: #d9e7cb;
}
.homework-group > * {
background-color: #3e4a35;
border: 0;
}
.homework-group {
display: flex;
flex-direction: column;
gap: 0.5em;
& > * {
border-radius: 0.5em
}
}
.homework-group-table > * > * > * > * {
border: #d9e7cb 0px solid !important;
border-left: #d9e7cb 1px solid !important;
}
.homework-group-table > * > * > * > *:first-child {
border-left: #d9e7cb 0px solid !important;
}
.homework-group-table > * > *:first-child {
border-bottom: #d9e7cb 1px solid !important;
}
tr > * {
background-color: #3e4a35 !important;
}
.open-homework-details-button {
color: #d9e7cb;
}
.expand-button {
color: #d9e7cb;
}
.MuiRadio-colorSecondary.Mui-checked {
color: #d9e7cb;
}
.homework-details * *:nth-child(5) {
background-color: #1e211a;
border-radius: 0.5em;
color: #e3e3dc !important;
}
.homework-details * *:nth-child(5) * {
color: #e3e3dc !important;
}
font[color="#000000"] > b {
color: #1e211a !important;
}
.announcements-page * {
color: #e3e3dc !important;
}
.announcement-card > * > * > * {
background-color: #1e211a !important;
}
.jss34 > div > span {
color: #9dd67d !important;
}
.jss34 * {
color: #9dd67d !important;
}
.homework-group-table {
border: 0 !important;
}
.sticky-table-cell {
background-color: #11140e;
color: #e3e3dc;
}
.MuiTypography-root {
color: #e3e3dc;
}
.MuiPaper-root {
background-color: #11140e
}
td {
border: 1px solid #d6e4c8 !important;
}
nav > :nth-child(2) {
order: -6;
}
nav > :nth-child(4) {
order: -5;
}
nav > :nth-child(1) {
order: -4;
}
nav > :nth-child(6) {
order: -3;
}
nav > :nth-child(5) {
order: -2;
}
nav {
display: flex;
flex-direction: column;
}
.MuiPickersDay-daySelected {
background-color: #9dd67d;
color: #11140e;
&:hover {
background-color: #9dd67d;
}
& * {
color: #11140e;
}
}
div:has(>img[alt="Logo"]) {
display: flex;
align-items: center;
background-color: #205106;
}
.MuiDrawer-paperAnchorDockedLeft {
border: 0;
}
.highcharts-background {
display: none;
}
.highcharts-title, .highcharts-legend-item > text{
filter: invert(100%);
}
.activity-entry {
background-color: transparent;
}
}