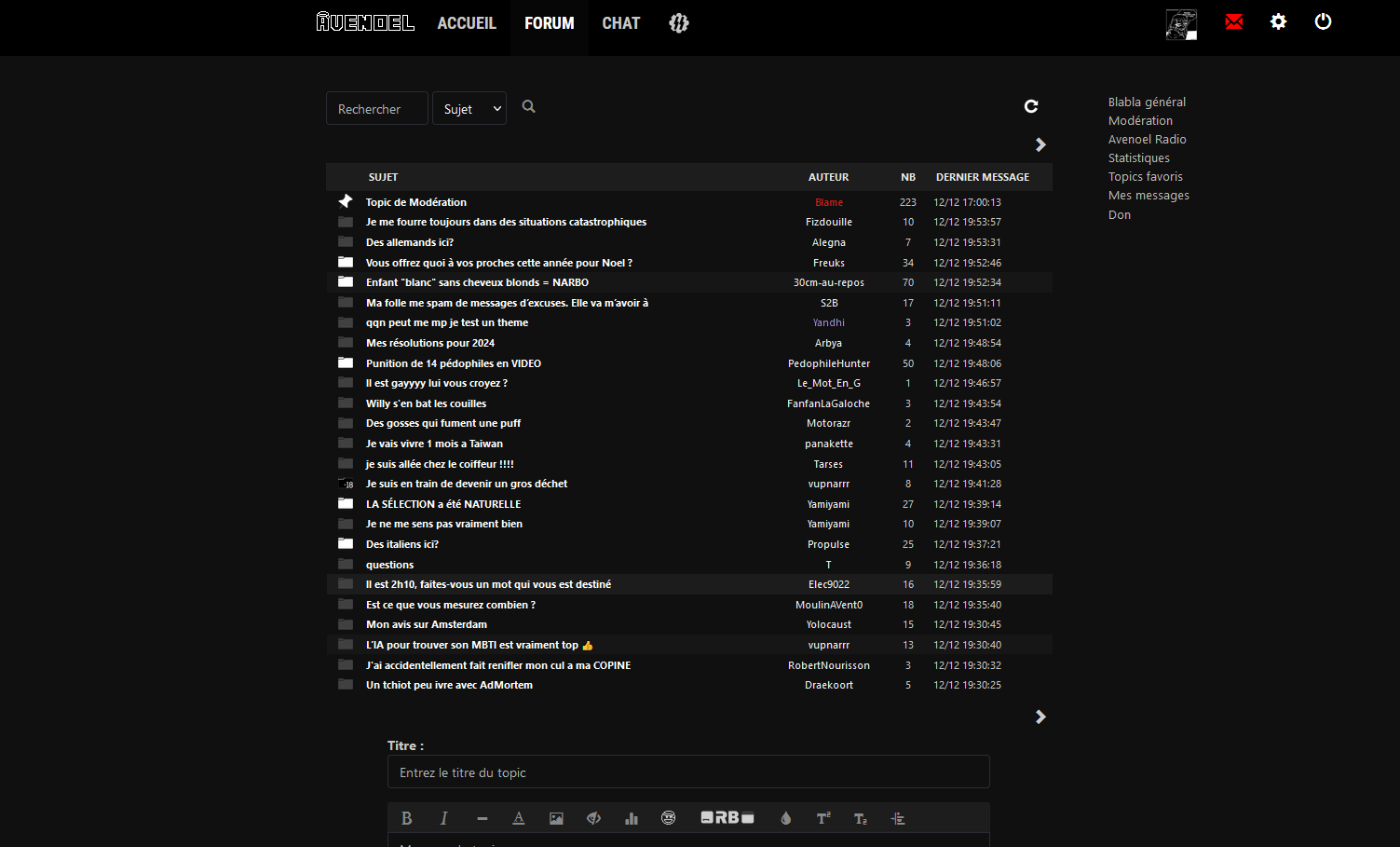
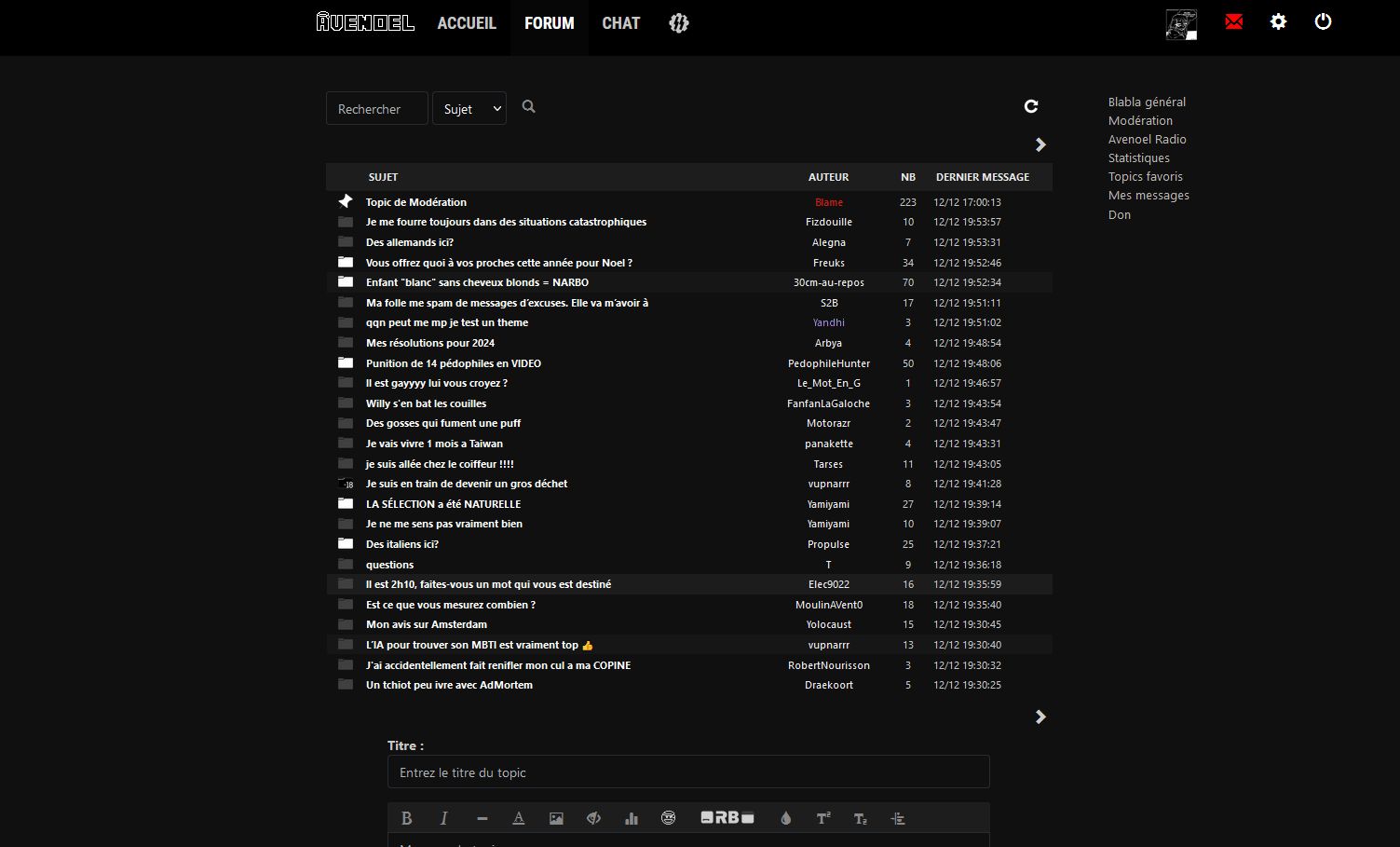
On peut pas faire plus sombre. (et lisible)
AVN JVC Dark (AMOLED Black) by TabbyGarf

Details
AuthorTabbyGarf
LicenseCC
Categoryavenoel.org
Created
Updated
Size32 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
AVN dans le style JV Respawn avec une recolor Miku (variante avatars classiques)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name AVN JV Respawn - AMOLED Dark - Variante Avatar Classiques
@namespace https://github.com/tigriz, https://github.com/TabbyGarf
@author Tigriz, TabbyGarf/Stay
@description `AVN dans le style JVC Respawn avec une recolor Miku (variante avatars classiques)`
@version 1.1.10-amoled2
@license CECILL-2.1
==/UserStyle== */
@-moz-document domain("avenoel.org") {
body {
color: #c8c8c9;
background-color: #020202;
}
section.aside ul li a {
color: #bebab5
}
.glyphicon-envelope {
color:#fff !important;
}
.glyphicon-envelope.active {
color:#fff!important;
content: url(https://tabbygarf.club/files/themes/amoled/9E4HQEnXFug6.png);
width: 18px;
}
.blur {
filter: blur(0px);
}
.main-container .container-content section {
background: #10101000
}
.breadcrumb {
border-bottom: 1px solid #242424;
background-color: #2f3136
}
.breadcrumb > .active {
color: #c8c8c8
}
.table-striped > tbody > tr:nth-of-type(2n+1) {
background-color: #242424
}
.table > thead {
background-color: #1a1a1a;
color: #e8e8e8
}
a {
color: #fff;
text-decoration: none
}
a:hover,
a:focus {
color: #bbb;
text-decoration: underline
}
.topics-author a {
color: #eee
}
.bbcodes {
border: 1px solid #000;
background: #000
}
input.form-control,
input.form-control[disabled],
input.form-control[readonly],
fieldset[disabled] input.form-control,
select.form-control,
fieldset[disabled] select.form-control,
textarea.form-control {
color: #f6f6f6;
background-color: #1d1d1d;
border: 1px solid #000;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075)
}
.btn:hover,
.btn:focus,
.btn.focus {
color: #fff
}
.topic-message {
color: #e8e8e8
}
.topic-message {
background: #20202000 !important;
border: 1px solid #1a1a1a
}
.preview {
border: 1px dashed #9d9d9d;
color: #ddd;
background-color: #4b4e54
}
.topic-message.odd {
background: #000;
border: 1px solid #000
}
.topic-message .message-header .message-username {
color: #d8d8d8
}
.bbcodes button:hover {
color: #ddd
}
.bbcodes button {
color: #888
}
.chat-box .chat-message {
color: #ddd;
overflow: hidden
}
.chat-box .chat-message .chat-message-username a {
color: #ccc
}
.chat-form {
background: #252525
}
.profile .profile-title {
color: #eee
}
.btn-primary, .btn-grey, .pagination > li > a {
color: #fff ;
background-color: #000;
border-color: transparent
}
section .pagination a {
color: #fff
}
.pagination > li > a:hover,
.pagination > li > a:focus,
.pagination > li > span:hover,
.pagination > li > span:focus {
color: #fff;
background-color: #000;
}
section .pagination a:hover {
background: inherit
}
.btn-primary:focus,
.btn-grey:focus,
.btn-primary.focus {
color: #fff;
background-color: #000;
border-color: transparent;
}
.btn-primary:hover {
color: #fff;
background-color: #0d0d0d;
border-color: transparent;
}
.btn-danger {
color: #000!important;
background-color: #ffc2c2!important;
border-color: #000;
}
.btn-danger:hover {
color: #fff;
background-color: #000;
border-color: #474747;
}
.btn-danger:focus,
.btn-danger.focus {
color: #fff;
background-color: #000;
border-color: #000;
}
.spoiler .spoiler-btn {
color: #3f3f3f!important
}
.topic-moderation .topic-darken {
background: #111;
border-color: #111;
}
.topic-moderation .topic-darken:hover {
background: #232323;
border-color: #232323;
}
.topic-moderation .topic-darken:focus {
background: #232323;
border-color: #232323;
}
.bottombar ul {
background: rgba(0, 0, 0, .7)
}
.topic-pm-user {
color: #fff!important
}
.form-control {
color: #f6f6f6;
background-color: #484b51
}
.form-control:focus {
border-color: #373737
}
:root {
--block-background: rgba(0, 0, 0, .9);
--quote-primary-background: #fff !important;
--quote-primary-border-color: #555;
--quote-secondary-background: #1d1d1d;
--quote-secondary-border-color: #474747;
--quote-color: #000;
--quote-link-color: #cdcdcd;
--risibank-image-background: transparent;
--popup-color: #323232;
--popup-background: #161616;
--on-surface-emphasis: var(--gray-400);
--on-surface-emphasis2: var(--gray-100)
}
/* Roboto Condensed font */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19-7DRs5.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* Cyrillic */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19a7DRs5.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* Greek-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-1967DRs5.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* Greek */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19G7DRs5.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* Vietnamese */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-1927DRs5.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;
}
/* Latin-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19y7DRs5.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* Latin */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 400;
src: local('Roboto Condensed'), local('RobotoCondensed-Regular'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVl2ZhZI2eCN5jzbjEETS9weq8-19K7DQ.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* Font-weight 700 */
/* Cyrillic-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCkYb8td.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* Cyrillic */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCAYb8td.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* Greek-ext */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCgYb8td.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* Greek */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCcYb8td.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* Vietnamese */
@font-face {
font-family: 'Roboto Condensed';
font-style: normal;
font-weight: 700;
src: local('Roboto Condensed Bold'), local('RobotoCondensed-Bold'), url(https://fonts.gstatic.com/s/robotocondensed/v16/ieVi2ZhZI2eCN5jzbjEETS9weq8-32meGCsYb8td.woff2) format('woff2');
unicode-range: U+0102-0103, U+0110-0111, U+1EA0-1EF9, U...