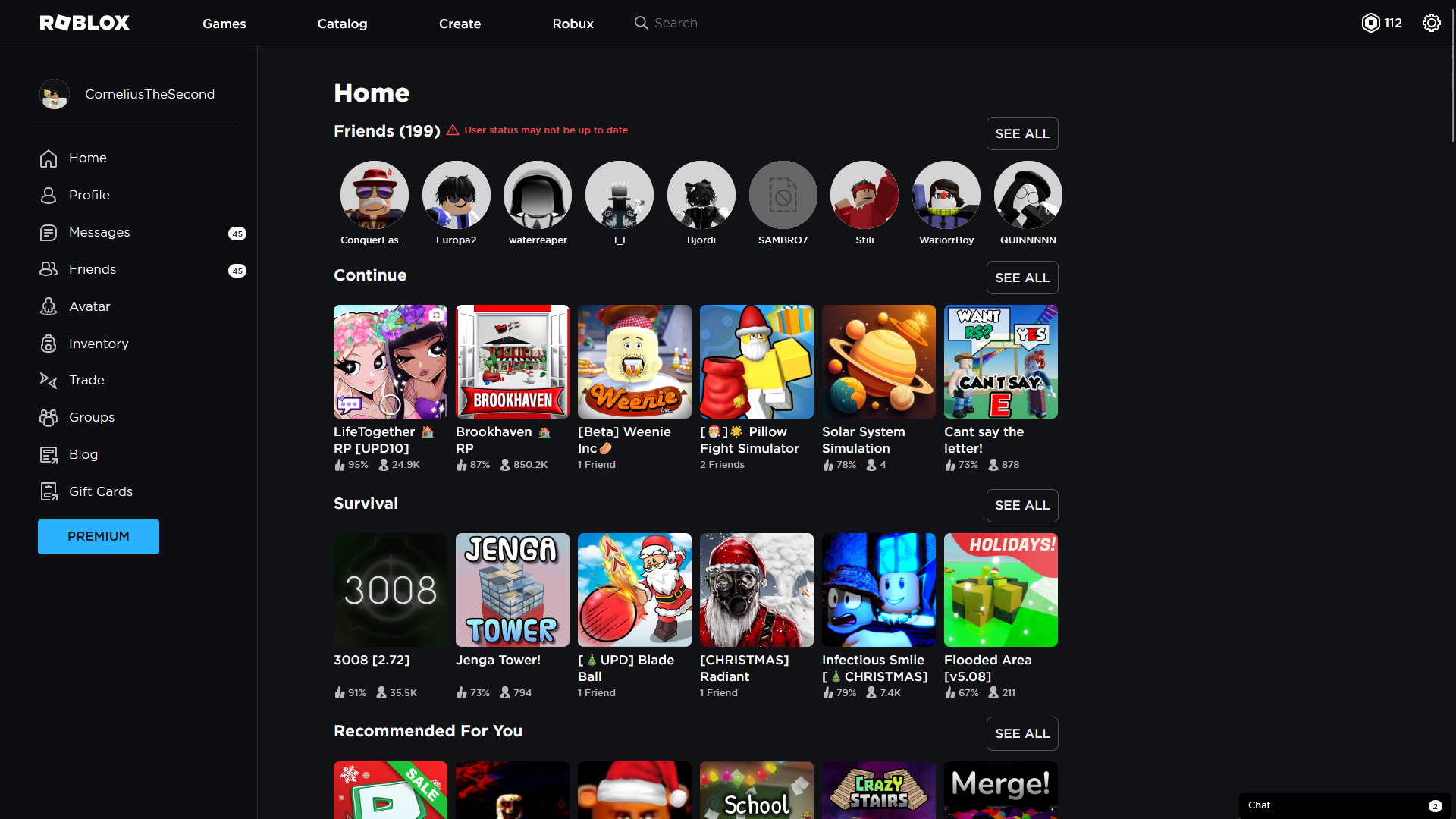
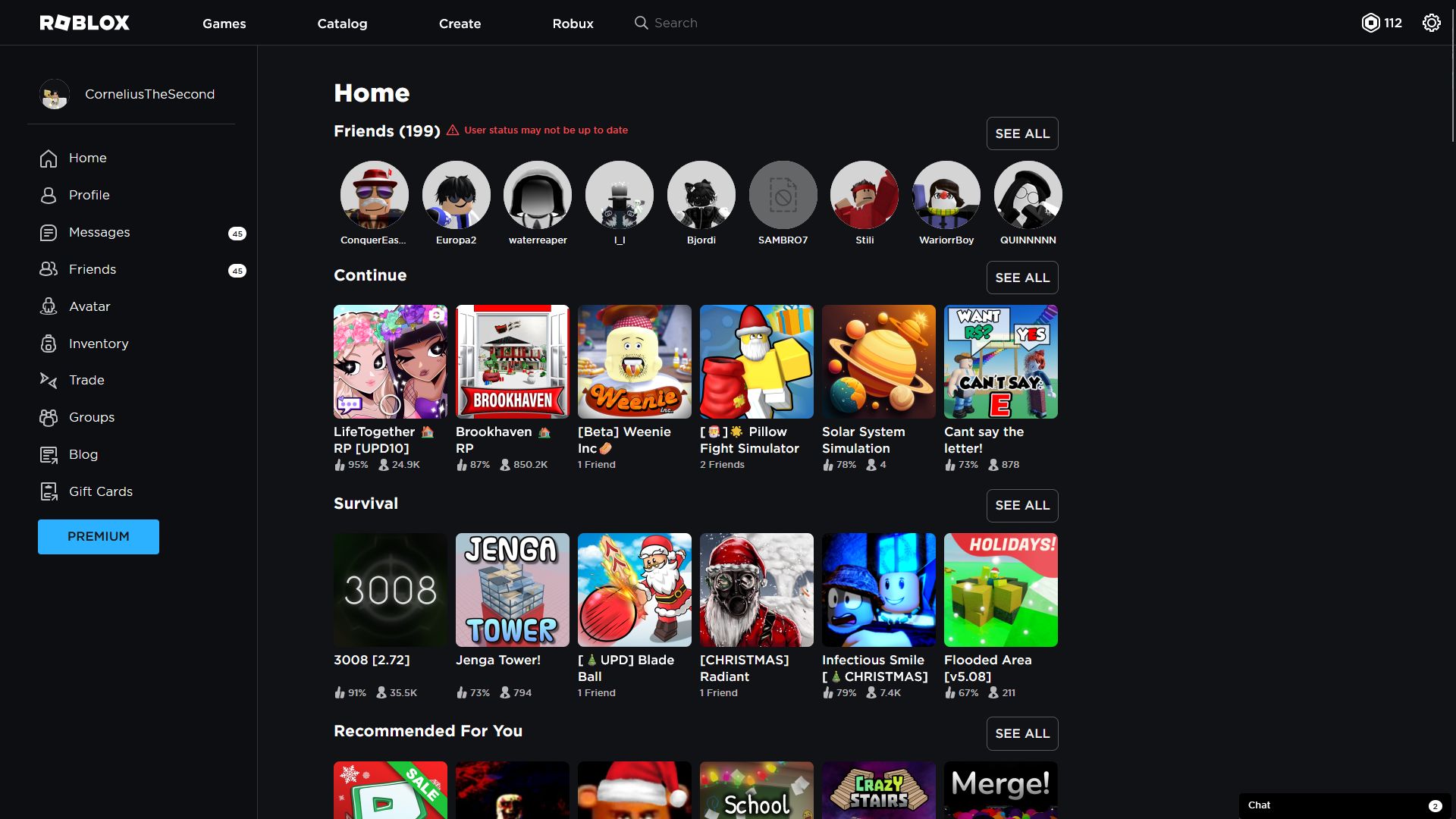
A theme for Roblox that tries to emulate the design of the new Roblox Creator Hub in the main website.
Creator Hub Theme For Roblox by man_guy

Details
Authorman_guy
LicenseNo License
Categoryroblox
Created
Updated
Size396 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Report bugs to the github (Linked to homepage button)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Creator Hub Theme For Roblox
@version 1.9-1
@namespace userstyles.world/user/man_guy
@description A theme for Roblox that tries to emulate the design of the new Roblox Creator Hub in the main website.
@author man_guy
@license No License
==/UserStyle== */
@-moz-document regexp(".+roblox.com\\/(?!.*develop).*") {
/*/ Roblox /*/
.modal-dialog .modal-content {
background-color: #111216 !important;
}
html {
background-color: #111216;
}
.d-header {
background: black;
box-shadow: 0px 0px 0px #fff0;
}
.nav-pills>li {
text-transform: uppercase;
}
button {
text-transform: uppercase;
}
/*/Search/*/
.dark-theme .rbx-header .navbar-search {
background-color: #fff0;
border: none;
}
.dark-theme .rbx-header .navbar-search .input-field {
border: none;
border-radius: 0px;
border-bottom: 0px solid;
border-bottom-color: #727272;
background-color: #0d0e11;
transition: border-bottom-color 0.3s, color 0.3s, border-bottom-width 0.1s, width 0.5s;
width: 450px;
}
.dark-theme .rbx-header .navbar-search .input-field::placeholder {
color: #727272;
opacity: 1;
}
.dark-theme .rbx-header .navbar-search .input-field:hover::placeholder {
color: #727272;
opacity: 1;
}
.dark-theme .rbx-header .navbar-search .input-field:hover {
border: none;
border-bottom: 2px solid;
border-bottom-color: #fff;
color: #fff;
height: 28px;
width: 460px;
}
.dark-theme .rbx-header .navbar-search .input-field:focus {
border: none;
border-bottom: 2px solid;
border-bottom-color: #2BB1FF;
color: #fff;
height: 28px;
width: 460px;
}
.rbx-header .navbar-brand:focus-visible {
background-color: #ededed21;
transition: background-color 250ms;
}
.rbx-header .navbar-brand {
padding-left: 5px;
padding-right: 5px;
border-radius: 6px;
transition: background-color 250ms;
}
a.font-header-2.nav-menu-title.text-header:focus {
box-shadow: inset 0 -2px 0 0 #ededed
}
[data-internal-page-name="Games"], [data-internal-page-name="GameDetail"] {
a.font-header-2.nav-menu-title.text-header[href="/discover"]:focus {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
}
[data-internal-page-name="Catalog"], [data-internal-page-name="BundleDetail"], [data-internal-page-name="CatalogItem"] {
a.font-header-2.nav-menu-title.text-header[href="/catalog"]:focus {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
}
[data-internal-page-name="PremiumRobux"] {
a.font-header-2.nav-menu-title.text-header[href="/robux?ctx-nav"]:focus {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
}
/* Dialogs */
.dark-theme .modal-dialog .modal-content {
background-color: #2C2C2C;
color: #fff;
border-radius: 8px ;
box-shadow: 0px 11px 15px -7px rgba(0, 0, 0, 0.2),0px 24px 38px 3px rgba(0, 0, 0, 0.14),0px 9px 46px 8px rgba(0, 0, 0, 0.12);
}
.dark-theme .simplemodal-overlay {
background-color: #0000009c!important;
}
.modal-title {
position: relative!important;
right: 6px;
}
.user-settings-modal .modal-dialog .modal-content .modal-body .input-field {
width: 490px!important;
}
.user-settings-modal .modal-dialog .modal-content .modal-body .count-down {
top: -29px!important;
right: 10px;
position: relative;
}
/* Buttons */
.price-container .action-button .btn-primary-lg {
background-color: #2BB1FF;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms!important;
border-radius: 8px!important;
text-transform: uppercase;
min-width: 64px!important;
padding: 20px!important;
color: #171717!important;
position: relative!important;
right: 50px;
font-size: 20px;
}
.price-container .action-button .btn-primary-lg:hover {
background-color: rgb(60, 135, 179);
border: 0px!important;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
color: #171717;
}
.btn-full-width .btn-control-xs .rbx-private-game-server-join .game-server-join-btn .btn-primary-md .btn-min-width {
background-color: #2BB1FF;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 8px;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
color: #171717;
}
a.font-header-2.nav-menu-title.text-header {
border: none;
border-radius: 0px;
border-bottom: 0px solid;
border-bottom-color: #727272;
transition: box-shadow 0.3s;
}
a.font-header-2.nav-menu-title.text-header:hover {
box-shadow: inset 0 -2px 0 0 #ededed
}
[data-internal-page-name="Games"], [data-internal-page-name="GameDetail"] {
a.font-header-2.nav-menu-title.text-header[href="/discover"]:hover {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
}
[data-internal-page-name="Catalog"], [data-internal-page-name="BundleDetail"], [data-internal-page-name="CatalogItem"] {
a.font-header-2.nav-menu-title.text-header[href="/catalog"]:hover {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
}
[data-internal-page-name="PremiumRobux"] {
a.font-header-2.nav-menu-title.text-header[href="/robux?ctx-nav"]:hover {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
}
button.cancel-renewal.btn-control-md, button.btn-secondary-md.btn-full-width {
border-radius: 8px;
min-height: 42px!important;
border: solid 1px #565656bd;
}
button.cancel-renewal.btn-control-md:hover, button.btn-secondary-md.btn-full-width:hover {
background-color: #ffffff17;
border: solid 1px #565656bd;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 8px;
text-transform: uppercase;
min-width: 42px!important;
min-height: 42px!important;
padding: 10px;
justify-content: center;
color: #ededed;
}
div.cancel-modal-footer.modal-footer button:nth-child(2) {
border-radius: 8px;
background-color: rgba(244, 67, 54, .1);
min-height: 42px!important;
border: solid 1px rgba(244, 67, 54, .5);
color: #ededed;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
}
div.cancel-modal-footer.modal-footer button:nth-child(2):hover {
border-radius: 8px;
background-color: rgba(244, 67, 54, .2);
min-height: 42px!important;
border: solid 1px #f74b52;
color: #ededed;
}
[data-internal-page-name="PremiumRobux"] {
.dark-theme .rbx-header .rbx-navbar li:nth-child(4) {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
}
[data-internal-page-name="Catalog"], [data-internal-page-name="BundleDetail"], [data-internal-page-name="CatalogItem"] {
.dark-theme .rbx-header .rbx-navbar li:nth-child(2) {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
}
[data-internal-page-name="Games"], [data-internal-page-name="GameDetail"] {
.dark-theme .rbx-header .rbx-navbar li:nth-child(1) {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
} {
.dark-theme .rbx-header .rbx-navbar li:nth-child(1) {
box-shadow: inset 0 -2px 0 0 #2bb1ff
}
}
.game-server-join-btn .dark-theme .btn-primary-md:hover {
background-color: rgba(57, 59, 61, .9)!important;
color: #171717;
border: 0px!important;
border-radius: 8px!important;
}
.btn-more .rbx-private-server-create-button .btn-secondary-md .btn-min-width {
display: none;
}
.stack .card-list .card-item button.game-server-join-btn {
background-color: #2BB1FF;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms!important;
border-radius: 8px!important;
text-transform: uppercase;
min-width: 64px!important;
padding: 10px!important;
color: #171717!important;
}
.stack .card-list .card-item button.game-server-join-btn:hover {
background-color: rgb(60, 135, 179);
border: 0px!important;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
color: #171717;
}
.dark-theme .btn-cta-sm {
background-color: #2BB1FF;
border: 0px;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 8px;
text-transform: uppercase;
min-width: 64px;
padding: 10px;
color: #171717;
}
.dark-theme .btn-secondary-xs {
background-color: #fff0;
border: solid 1px #565656;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 8px;
text-transform: uppercase;
min-width: 42px!important;
min-height: 42px!important;
padding: 10px;
justify-content: center;
color: #171717;
}
a.btn-secondary-xs.btn-more.see-all-link-icon.ng-binding {
background-color: #fff0;
border: solid 0px #565656;
transition: background-color 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, box-shadow 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms, border 250ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
border-radius: 8px;
text-transform: uppercase;
padding: 10px;
color: #ededed;
line-height: 1.4em;
...