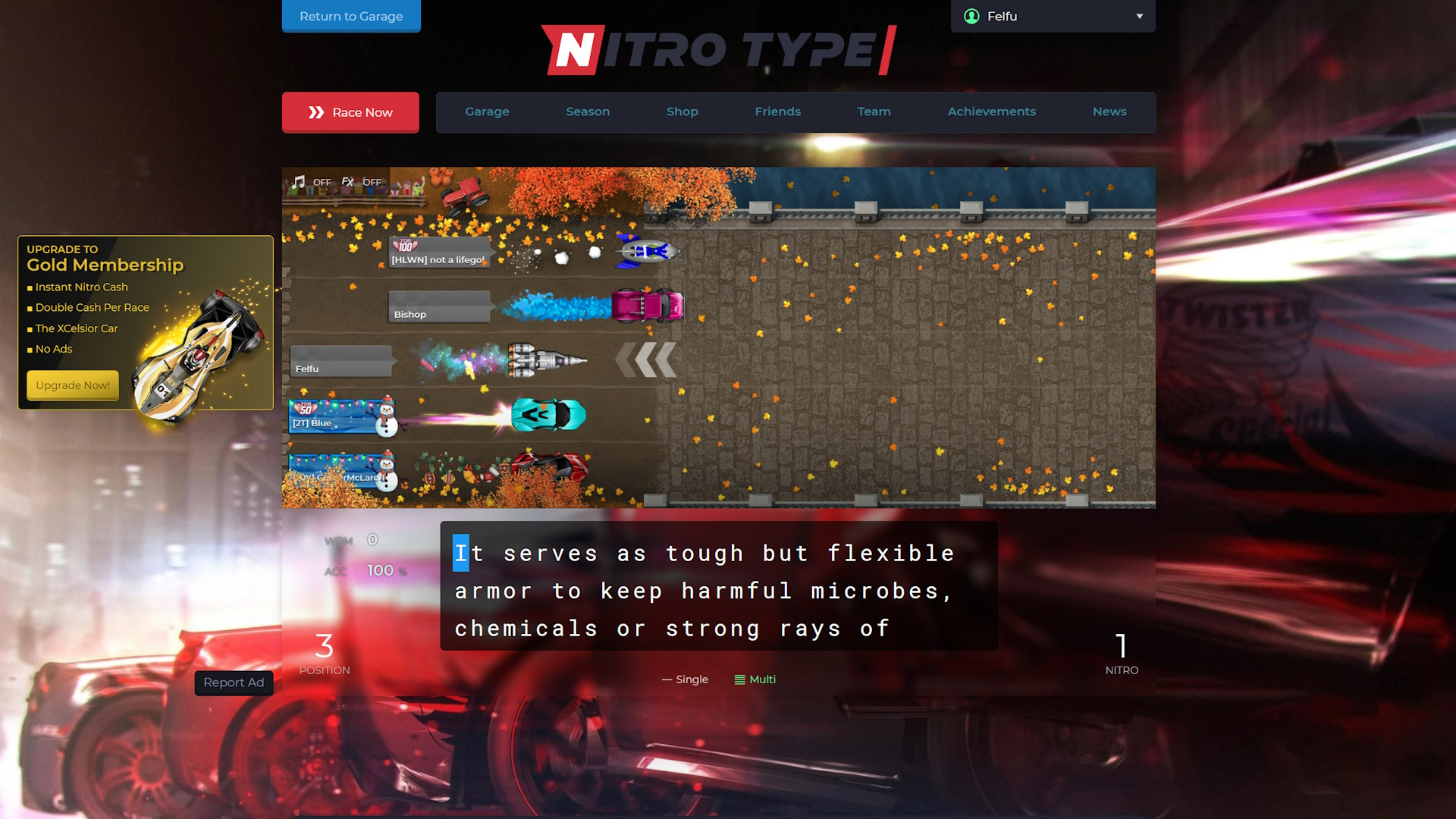
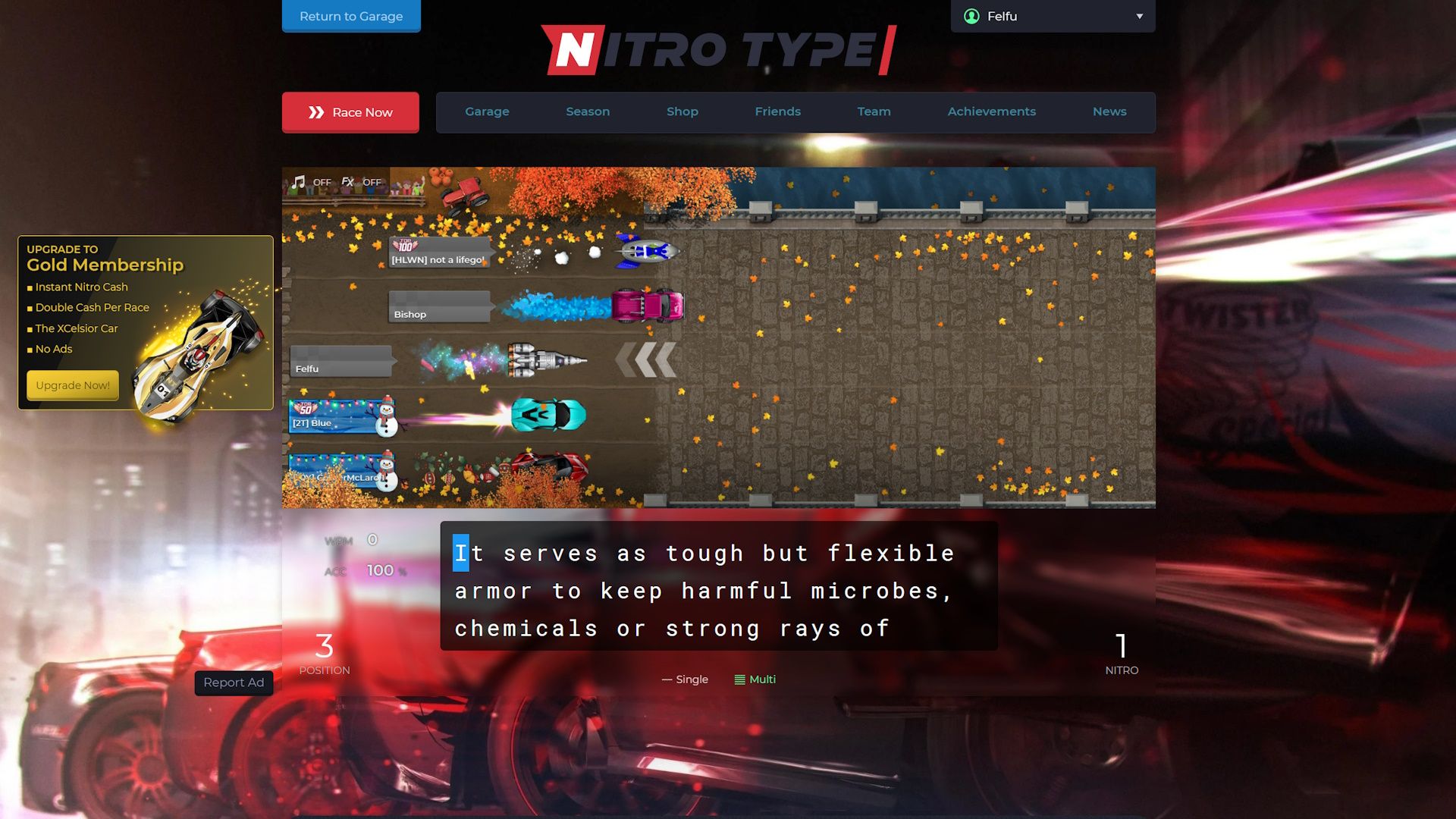
A Nitro Type Theme you should try!
Nitro Type Red Glass by Felfu

Details
AuthorFelfu
LicenseNo License
Categorywww.nitrotype.com
Created
Updated
Size4.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I highly recommend using "NitroType Perfect Nitros by Ray Adams/Nate Dogg" if you have it, set the highlightColor to "white" for a little surprise!
Source code
/* ==UserStyle==
@name Nitro Type Red Glass
@namespace USO Archive
@author Felfu
@description Red Glass Theme for Nitro Type
@version 1
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.nitrotype.com") {
body {
background: none;
}
html {
background: fixed url(https://wallpapercave.com/wp/wp9145806.jpg), rgb(0, 0, 0);
background-size: cover
}
.card--grit, .bg--gradient {
background: none;
}
.theme--pDefault .profile-bg, .dash-content, .raceResults--default, .card--season, .theme--pDefault.is-gold .profile-bg, .card:not(.footer-card, .card.card--d.card--sq.card--f.card--o) {
background: fixed url(https://i.imgur.com/rdtKnGv.jpg), rgb(0, 0, 0);
background-size: cover;
border-radius: 0px;
}
.card--team .card-cap {
border-radius: 0px;
}
.as-nitro-cash--prefix:not(.g-b--3of12.gold-membership-reward-item.raceResults-reward-cash.tar.tss.as-nitro-cash--prefix) {
color: #59ffa0;
text-shadow: 0 0 7px rgba(89, 255, 160, .6);
}
.dash-copyContainer {
background: rgba(0, 0, 0, .78);
box-shadow: 0 1px 157px 10px rgba(0, 0, 0, 0.78);
}
.dash-copy {
color: #fff;
font-size: 25px
}
.theme--pDefault.profile {
box-shadow: 0 0 40px 0 rgba(0, 0, 0, .4);
}
.upgrade-bg {
display: none !important;
}
.nav {
background: #20222e;
}
.theme--pDefault.is-gold .profile-bg {
visibility: hidden;
display: none !important;
}
.news-header, .btn.btn--outline:not(.is-active):not(.is-disabled):not(:disabled):not(.is-success):not(.is-failure):not(:hover).btn--light, .bucket-content, .h4, .seasonInspector-copyTitle, .mbf, .mbs, .seasonInspector-copySubtitle.tsl, .page-shop--category--name, .g.g--flag, .profile--grid--actions .well.well--t, .profile--otherRacerDetails.tar, .link--i, .well.well--t:not(.header-nav), .mbf.tsl, .input-label, .link.link--filter, .list-item, .mbs.tc-i, .mbm {
text-shadow: 0 0 2px rgb(0, 0, 0);
}
.card--e {
border: unset;
}
.table-cell--tag {
&:has(.twb[style="color: rgb(255, 255, 255);"]) ~ .table-cell--team .tc-lemon {
&:before {
content: "BANNED";
color: red !important;
font-size: 25px;
text-shadow: 0 0 2px rgb(0, 0, 0);
}
color: transparent !important;
user-select: none;
}
& .twb[style="color: rgb(255, 255, 255);"] {
color: transparent !important;
user-select: none;
}
}
.profile--grid--footer, .with-team-ranking .profile--grid--player-info .type-ellip, .with-racer-ranking, .profile--grid--player-info, .type-ellip {
color: #fff
}
.profile-carContainer.card.card--a.card--shadow-l {
background-color: #fff0;
}
.raceResults-awards, .g.raceResults-grid {
background: #fff0;
}
.card--bc-emerald, .profile-ad.well.well--b {
border-color: #fff0;
}
}
[style="background-color: white;"] {
background-color: unset !important;
color: #00ff00;
text-shadow: 0 0 4px rgba(0, 255, 0, .5);
}
body.season--xmaxx-2023, .site-takeover--header--bg, .site-takeover--header, .site-takeover--footer, .profile-bgHead, .logo, .modal--mysterybox .modal-container, .modal--error .modal-container, .dropdown--account:hover, .dropdown--account .dropdown-items, .season--xmaxx-2023 .header-nav .nav .nav-list-item, .profile-goldBorder {
--bg: unset;
background: var(--bg) !important;
&:after,&:before {
content: "";
background: unset !important;
}
}
.dropdown--account:hover {
--bg: #20222e
}
.modal--mysterybox .modal-container {
border-bottom: 10px solid #fff0 !important;
}