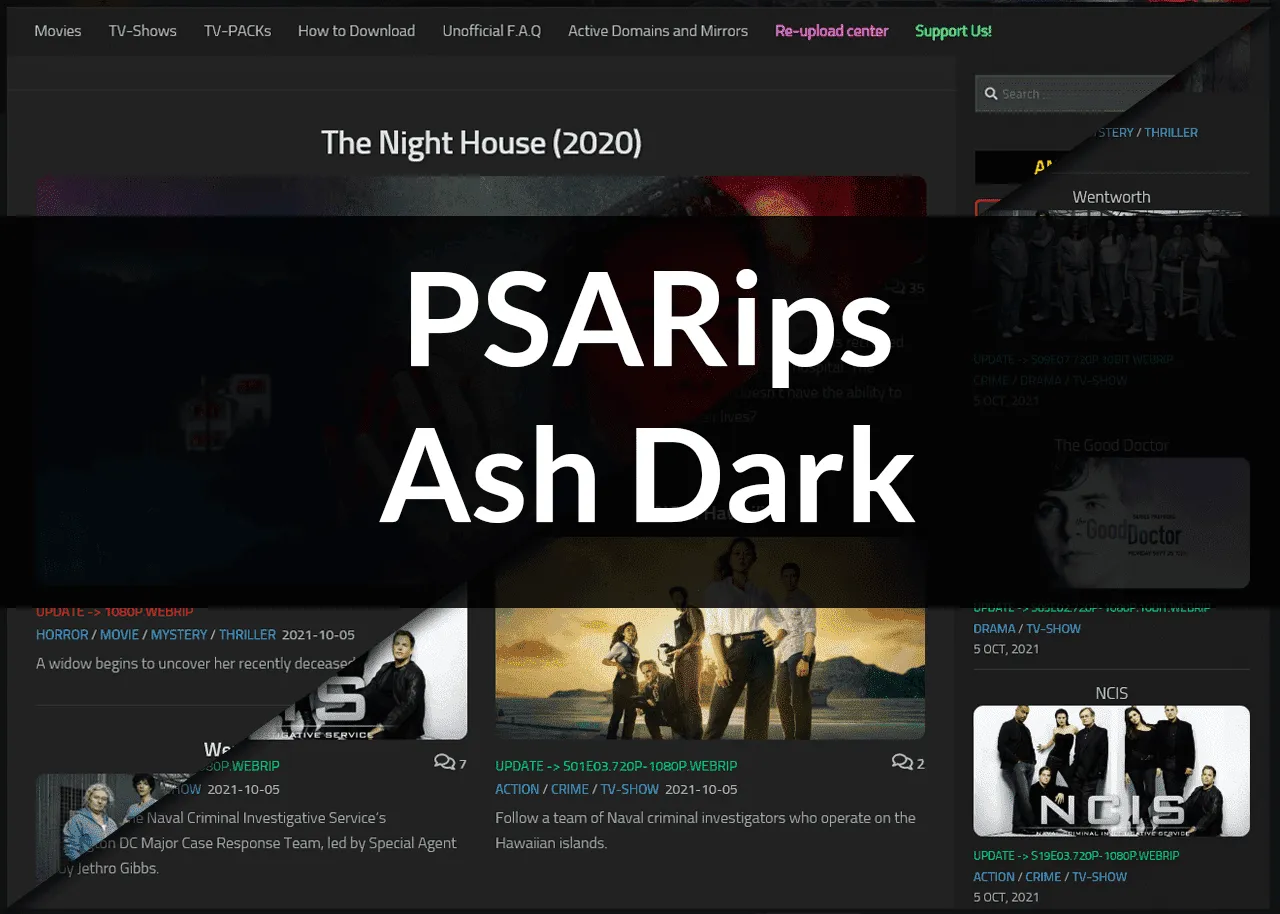
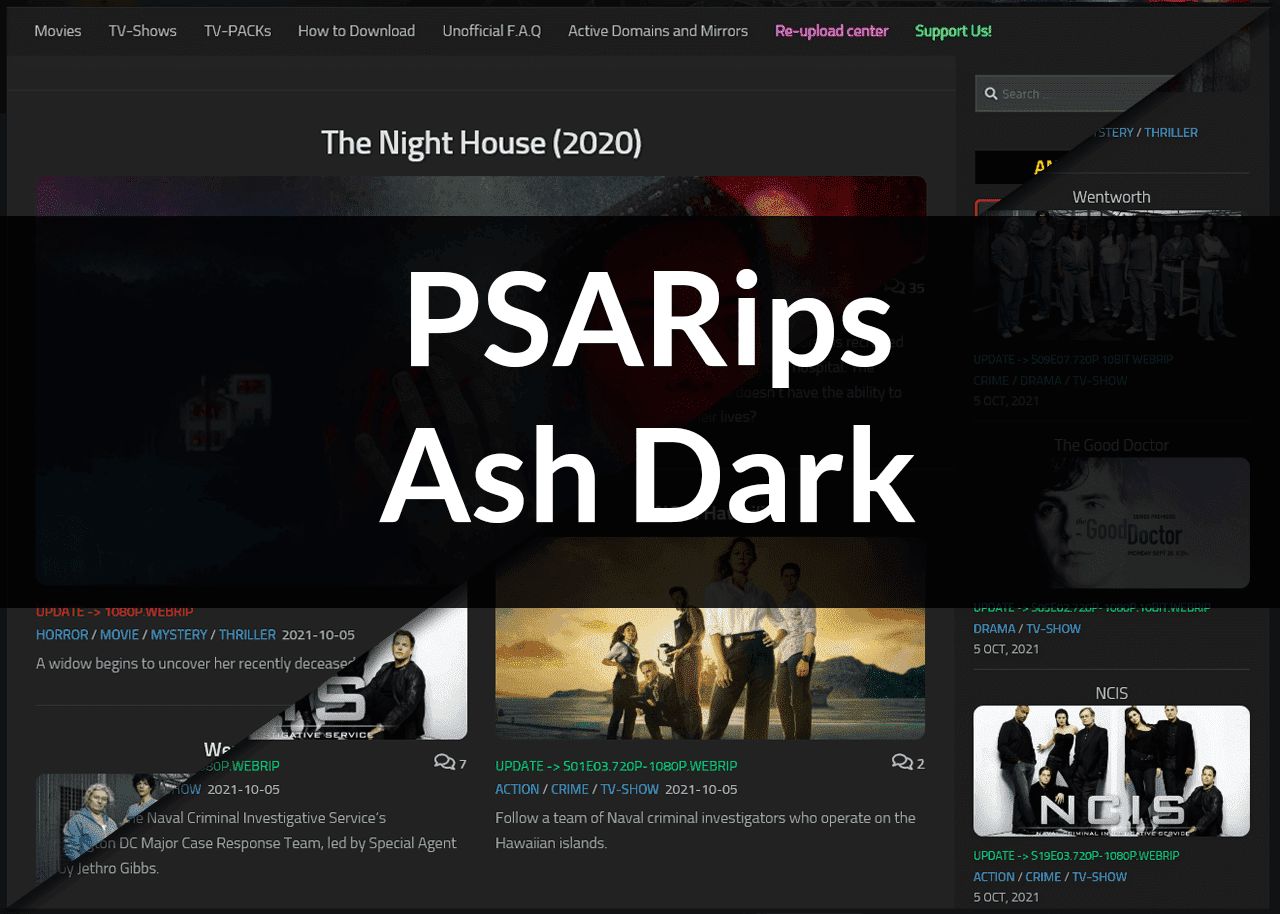
Dark mode for PSARips with some tiny layout changes.
PSARips Ash Dark by ushruff
Imported and mirrored from https://github.com/ush-ruff/PSARips-Ash-Dark/raw/main/psarips.user.css

Details
Authorushruff
LicenseGNU GPLv3
Categorypsarips
Created
Updated
Size30 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name PSARips Ash Dark
@namespace github.com/ush-ruff
@homepageURL https://github.com/ush-ruff/PSARips-Ash-Dark
@version 1.17.4
@description Dark mode for PSARips with some tiny layout changes.
@author ushruff
@preprocessor stylus
@license GNU GPLv3
@var select bgImage "Background Image" ["None", "Spooky", "customBg:Custom Background"]
@var text customBgImage "Custom Background Image" "Enter url within quotes"
==/UserStyle== */
@-moz-document url-prefix("https://psarips."), url-prefix("https://psa.one"), url-prefix("https://x265.club"), url-prefix("https://psa.pm"), url-prefix("https://psa.re"), url-prefix("https://psa.wf") {
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@100;300;400;700;900&display=swap');
:root {
--bg-100: #000;
--bg-200: #111;
--bg-220: #131313;
--bg-250: #191919;
--bg-290: #1e1e1e;
--bg-300: #232323;
--bg-350: #2a2a2a;
--bg-400: #333;
--bg-450: #383838;
--bg-500: #444;
--bg-550: #4e4e4e;
--bg-600: #555;
--cl-100: #fff;
--cl-200: #eee;
--cl-300: #ddd;
--cl-400: #ccc;
--cl-500: #bbb;
--cl-600: #aaa;
--cl-900: #999;
--link: #45a2d9;
--link-hover: #4fc2ff;
--admin: #ff3434;
--vip: #E85CE8;
--subscriber: #00B38F;
--red: #fc311c;
--green: #03d98a;
--yellow: #dab804;
--post-steelblue: #273c75;
--post-blue: #325289;
--post-body: #487eb0;
--post-body-light: #588ab9;
--post-body-green: #03d98a;
--post-body-green-bright: #74ff74;
--post-body-pink: #fd78bc;
--post-body-red: #f9667b;
--post-body-violet: #89a6ff;
--post-body-orange: #f78750;
--spooky-image: url("/wp-content/uploads/2020/10/—Pngtree—halloween-pumpkin-border_5494976.png");
--download-icon: url("https://i.imgur.com/P5uJpAJ.png");
--expand-icon: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 617.12 617.16' %3E%3Cg transform='translate(-71.438 -68.062)' %3E%3Cpath id='rect1337' style='fill-rule:evenodd;stroke-width:0;fill:%23ddd' d='m275.72 68.062v204.32h-204.28l-0.002 208.56h204.28v204.28h208.56v-204.28h204.28v-208.56h-204.28v-204.32l-208.56 0.002z' /%3E%3C/g %3E%3C/svg%0A%3E");
--torrent-icon: url("https://i.imgur.com/WnEvNE6.png");
--zip-icon: url(https://icon-library.com/images/rar-icon/rar-icon-22.jpg);
}
* {
scrollbar-color: #404449 var(--bg-300);
}
html, body {
background-color: var(--bg-220);
color: var(--cl-600);
}
// body.wp-admin {
// height: auto;
// background-color: #2c3338;
// }
if bgImage == Spooky {
body:not(.wp-admin) {
background: var(--spooky-image) repeat center top;
background-attachment: scroll;
background-size: 100%;
}
}
else if bgImage == customBg {
body:not(.wp-admin) {
background: fixed center / cover no-repeat;
background-image: url(customBgImage);
}
}
h1, h2, h3, h4, h5, h6 {
color: var(--cl-300);
}
a {
color: var(--link);
}
a:hover {
text-decoration: none !important;
color: var(--link-hover);
}
.sp-body a, .dropshadowboxes-container a, .widget a {
color: var(--link-hover) !important;
&:hover {
-webkit-text-stroke: initial;
}
}
/* @media rules */
/* Navbar */
@media only screen and (min-width: 720px) {
#nav-header.nav-container, #main-header-search .search-expand {
background-color: var(--bg-290);
}
.search-expand, #nav-topbar.nav-container,
.is-scrolled #header .nav-container.desktop-sticky, .is-scrolled #header .search-expand {
background-color: rgba(30, 30, 30, 0.9);
}
#nav-header .nav > li:hover > a, #nav-header .nav > li > a:hover {
background: rgba(0, 0, 0, .5);
}
}
/* Sidebar */
@media only screen and (min-width: 479px) and (max-width:960px) {
.sidebar.s1 .sidebar-top {
margin-inline: 1rem;
border-bottom-color: var(--bg-400);
p {
color: var(--cl-400);
}
}
.s1.expanding, .s1.collapsing, .s1.expanded {
background: var(--bg-290);
}
.sidebar-expanded {
.content {
background-color: transparent;
}
.sidebar {
box-shadow: 1px 1px 7px 3px rgba(0, 0, 0, 0.4);
}
}
}
/* Main */
.main {
background-color: var(--bg-300) !important;
}
.boxed #page {
background-color: var(--bg-400);
}
.page-title {
background-color: var(--bg-300);
border-color: var(--bg-400);
}
.page-title, .post-title, .post-title a, .page-title a {
color: var(--cl-300) !important;
-webkit-text-stroke: initial;
}
.post-list {
margin-right: unset;
}
.post-list .post-row {
display: flex;
gap: 1.7rem;
margin-left: unset;
padding-left: unset;
}
.post-list .post-inner {
margin-right: unset;
}
.post-thumbnail img {
background-color: var(--bg-400);
}
.post-comments, .post-comments:hover {
bottom: -44px !important;
font-size: 1.1rem !important;
-webkit-text-stroke: initial;
color: var(--cl-500) !important;
}
.post-comments:hover {
color: var(--cl-200) !important;
}
.post-comments .fa-comments {
font-size: 100%;
margin-right: 4px;
}
.fa-comments::before {
content: "\f27a";
font-size: 0.85em;
font-weight: 600;
}
.featured .post-inner .post-meta .caption {
color: var(--red) !important;
}
.post-inner .post-meta .caption {
color: var(--green) !important;
}
.entry.excerpt p {
color: var(--cl-600);
}
.featured, .featured.flexslider, .post-list .post-row {
border-bottom-color: var(--bg-400);
}
.wp-pagenavi a {
color: var(--cl-600);
border-color: var(--bg-600);
}
.wp-pagenavi :is(a:active, a:hover), .wp-pagenavi span.current {
color: var(--cl-400);
border-top: 1px solid var(--cl-900);
}
/* Sidebar */
.sidebar {
padding-bottom: 0;
.sidebar-content, .sidebar-toggle {
background-color: var(--bg-290);
}
}
.container-inner > .main::after {
background-color: var(--bg-290);
}
.widget-title {
padding-block: 5px;
}
.alx-posts {
li {
-webkit-text-stroke: initial;
border-bottom: none;
}
li + li {
border-top: 1px solid var(--bg-400);
}
.post-item-title a {
color: var(--cl-400) !important;
}
.post-item-category a {
color: var(--link) !important;
&:hover {
color: var(--link-hover) !important;
}
}
.caption {
font-size: 0.745rem !important;
color: var(--green) !important;
}
}
.widget_nav_menu ul li a {
border-bottom-color: var(--bg-600);
}
/* Footer */
#footer {
background-color: var(--bg-300);
}
#footer, #footer a {
color: var(--cl-400) !important;
}
#footer .widget a:hover {
color: var(--cl-300) !important;
}
[class*="footer-widget-"] li {
border-color: var(--bg-400) !important;
}
#footer-bottom {
background-color: var(--bg-290);
}
#footer-bottom #back-to-top {
background-color: var(--bg-450);
&:hover {
background-color: var(--bg-500);
color: var(--cl-100) !important;
}
}
/* Notice */
.dropshadowboxes-rounded-corners {
-webkit-text-stroke: initial;
background: var(--bg-350) !important;
color: var(--cl-600);
&[style*="border: 2px solid red"] {
border-color: var(--red) !important;
}
a {
color: var(--link) !important;
&:hover {
-webkit-text-stroke: initial;
color: var(--link-hover) !important;
}
}
}
/* Content Pages */
.page-title :is(h1, h2, h4) {
color: var(--yellow);
}
.hr, hr {
background: var(--bg-600);
border-bottom: none;
}
#wpd-post-rating .wpd-rating-wrap .wpd-rating-value {
background-color: var(--bg-220);
border-color: var(--cl-600);
span {
color: var(--cl-400);
}
}
#wpd-post-rating .wpd-rating-wrap .wpd-rating-stars .wpd-star:not(.wpd-active) {
fill: var(--cl-600);
}
.post-nav li a span {
color: var(--cl-600);
}
.post-tags a {
// background-color: #273c75;
background-color: #60719f;
color: var(--cl-300);
&:is(:hover, :focus) {
background-color: #557ade;
}
}
:is(.content, #footer) span:is([style^="color: #ff0000"], [style^="color:#FF0000"]) {
color: var(--red) !important;
}
.entry font[color="red"] {
color: var(--red) !important;
}
.entry .wp-caption {
padding-top: 0;
}
.entry :is(.wp-caption, table tr.alt) {
background-color: var(--bg-350);
}
:is(.content, #footer) span:is([style^="color: #ff00ff"], [style^="color:#FF00FF"]) {
color: var(--vip) !important;
}
.themeform label {
color: var(--cl-400);
}
.filetype-7z, .filetype-gz, .filetype-rar, .filetype-sit, .filetype-tar, .filetype-zip {
padding-left: 24px;
background-image: var(--zip-icon);
background-size: 20px;
}
.comment code:not([lang]), .entry code:not([lang]) {
background-color: var(--bg-450);
}
/* Posts */
.sp-wrap-blue {
background-color: var(--post-blue);
border-color: var(--post-blue);
border-radius: 2px;
}
.sp-wrap-steelblue {
background-color: var(--post-steelblue);
border-color: var(--post-steelblue);
border-radius: 2px;
.sp-head {
color: var(--cl-300);
&::before {
all: unset;
content: "";
position: absolute;
width: 14px;
aspect-ratio: 1;
top: 50%;
left: 4px;
background-image: var(--expand-icon);
background-repeat: no-repeat;
background-size: 14px;
transform: translate(0, -50%);
}
}
.sp-head.unfolded {
background-image: none;
position: relative;
&::before {
content: "";
position: absolute;
width: 14px;
...