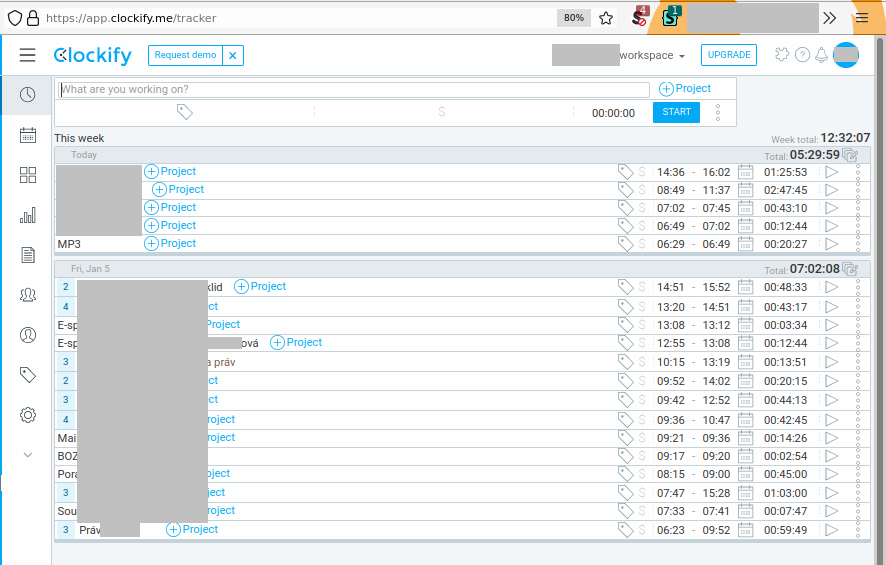
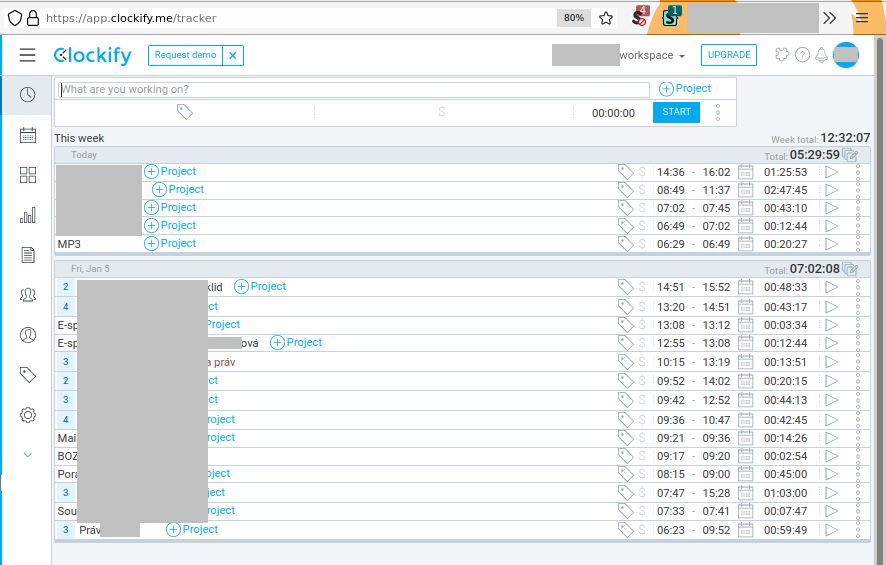
Compact style for Clockify
Experimental. Time tracker compacted for min-width: 992px, I use it wit 80% zoom of the webpage, so font-size 14pt becomes 11.2pt.
Clockify compact by Simply13

Details
AuthorSimply13
LicenseNo License
Categoryhttps://app.clockify.me/tracker
Created
Updated
Size4.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
V 0.5 - Added limitation of the style for app.clockify.me only
V 0.4 - Upper menu, button for left menu collapsing
V 0.3 - Time tracker - Project selector, Tag selector compacted
V 0.2 - Left sidebar menu - always narrow.
V 0.1 - First version of the Time tracker.
Source code
/* ==UserStyle==
@name Clockify compact
@namespace http://www.w3.org/1999/xhtml
@version 0.5.0
@description Compact style for Clockify app.clockify.me
@author Simply13
==/UserStyle== */
/* Code start */
/* Compact style for Clockify
@media (min-width: 992px)
Webpage zoom 80% -> font-size 11.2px
*/
@-moz-document domain("app.clockify.me")
{
body {
font-size: 14px;
line-height: 1.2;
}
h2, .cl-h2 {
font-size: 16px;
}
/* Sidebar menu - always narrow */
.cl-layout-aside {
width: 50px;
}
.cl-offcanvas-collapse.cl-open .cl-sidebar-header {
width: 50px;
}
.cl-layout-aside .cl-navbar-nav {
width: 50px;
}
.cl-sidebar-toggler {
display: none !important;
}
/* Button text hidden permanently */
.cl-navbar-expand-lg .cl-navbar-nav .cl-nav-link.cl-nav-link-section {
display: none !important;
}
.cl-layout-main {
margin-left: 50px;
}
.cl-nav-icon-wrapper {
min-width: 15px;
}
/* Main upper menu */
.cl-navbar {
min-height: 50px;
}
/* Time tracker - Gui */
[type="text"], [type="password"], [type="date"], [type="datetime"], [type="datetime-local"], [type="month"], [type="week"], [type="email"], [type="number"], [type="search"], [type="tel"], [type="time"], [type="url"], [type="color"], textarea {
min-height: 20px;
}
.cl-form-control {
height: 12px;
padding: 2px 2px;
font-size: 14px;
font-weight: 400;
line-height: 1.2;
transition: none !important;
}
.cl-flex-container {
padding: 0px 0;
}
.cl-pl-lg-2, .cl-px-lg-2 {
padding-left: 2px !important;
}
.cl-pb-2, .cl-py-2 {
padding-bottom: 2px !important;
}
.cl-pt-2, .cl-py-2 {
padding-top: 2px !important;
}
.cl-mb-5, .cl-my-5 {
margin-bottom: 2px !important;
}
.cl-page-wrapper {
padding-bottom: 2px !important;
}
.cl-mb-3, .cl-my-3 {
margin-bottom: 2px !important;
}
.cl-card {
margin-bottom: 5px !important;
}
.cl-card-header {
min-height: 20px;
}
/* Tracker - aktualni ukol nahore */
.cl-time-tracker-recorder {
box-shadow: none;
transition: none;
transform: translateY(53px);
}
.cl-time-tracker-recorder.cl-recorder-get-out {
width: calc(100% - 200px - 2.8572rem);
}
.cl-timetracker-entry-actions, .cl-report-entry-actions {
min-height: 20px;
}
.cl-time-tracker-recorder::before {
height: 0px;
top: 0px;
}
time-tracker-recorder stopwatch .cl-input-time-picker-sum, time-tracker-recorder stopwatch .cl-input-time-picker-sum:not([disabled]) {
border: 1px solid transparent;
height: 24px;
line-height: 20px;
}
time-tracker-recorder .cl-input-time-picker-sum, time-tracker-entry .cl-input-time-picker-sum, parent-tracker-entry .cl-input-time-picker-sum {
width: 70px !important;
}
time-tracker-recorder .cl-input-time-picker, time-tracker-entry .cl-input-time-picker, parent-tracker-entry .cl-input-time-picker {
padding-left: 0px;
padding-right: 0px;
width: 65px;
}
time-tracker-recorder .cl-input-time-picker.cl-input-time-picker--time-format-24, time-tracker-entry .cl-input-time-picker.cl-input-time-picker--time-format-24, parent-tracker-entry .cl-input-time-picker.cl-input-time-picker--time-format-24 {
width: 43px;
}
.currency {
font-size: 16px;
}
/* Tracker - radky */
.cl-tracker-entries-wrapper {
margin-top: -10px;
}
.cl-description-col {
padding-left: 0px;
}
.cl-badge-same-entries {
margin: 0 2px;
padding: 0;
align-items: center;
justify-content: center;
}
.cl-fake-input-wrapper {
height: 20px !important;
}
time-tracker-entry [type="text"], parent-tracker-entry [type="text"] {
height: 20px !important;
}
time-tracker-entry .cl-component-divided-left, parent-tracker-entry .cl-component-divided-left {
padding: 0 2px;
}
.cl-component-divided-left {
display: inline-flex;
align-items: center;
padding: 0 2px;
}
.cl-component-divided-left::before {
min-width: 1px;
height: 14px;
padding: 2px 0;
margin: 0px 0px 0px 0px !important;
}
project-picker-label{
min-width: 120px !important;
}
.cl-ml-2, .cl-mx-2 {
margin-left: 2px !important;
}
.cl-single-date-picker-tracker .cl-component-divided-left.recorder-date-picker {
padding-left: 0px;
}
.cl-pr-lg-2, .cl-px-lg-2 {
padding-right: 2px !important;
}
/* Project selector */
.cl-dropdown-menu-header {
min-height: 30px;
}
.cl-dropdown-item {
padding: 2px 3px;
}
.cl-pb-1, .cl-py-1 {
padding-bottom: 2px !important;
}
.cl-pt-1, .cl-py-1 {
padding-top: 2px !important;
}
/* Tag selector */
.cl-dropdown-item-checkbox .cl-custom-control-label {
padding: 2px 1.4286rem 2px 1.643rem;
}
.cl-dropdown-item-checkbox .cl-custom-control-label::before, .cl-dropdown-item-checkbox .cl-custom-control-label::after {
top: 2px;
}
.cl-clear-input {
height: 20px;
}
}
/* Code end */