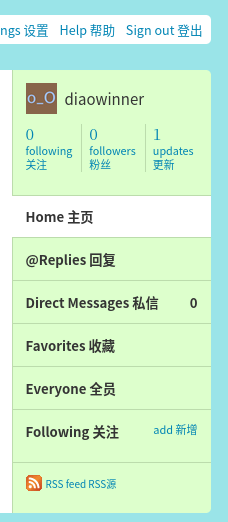
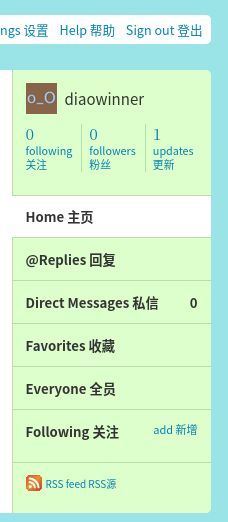
Added some Chinese texts to blips.club.
blips.club - w/ Chinese! by diaowinner

Details
Authordiaowinner
LicenseMIT License
Categoryblips.club
Created
Updated
Size2.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name blips.club - w/ Chinese!
@version 20240111.13.02
@namespace ?
==/UserStyle== */
@-moz-document domain("blips.club") {
header > nav:nth-child(2) > ul > li:nth-child(1) > a::after {
content: " 主页"
}
header > nav:nth-child(2) > ul > li:nth-child(2) > a::after {
content: " 资料"
}
header > nav:nth-child(2) > ul > li:nth-child(3) > a::after {
content: " 找人"
}
header > nav:nth-child(2) > ul > li:nth-child(4) > a::after {
content: " 设置"
}
header > nav:nth-child(2) > ul > li:nth-child(5) > a::after {
content: " 帮助"
}
header > nav:nth-child(2) > ul > li:nth-child(6) > a::after {
content: " 登出"
}
footer > ul > li:nth-child(2) > a::after {
content: " 关于"
}
footer > ul > li:nth-child(3) > a::after {
content: " 联系"
}
footer > ul > li:nth-child(4) > a::after {
content: " 更新"
}
footer > ul > li:nth-child(5) > a::after {
content: " 徽章"
}
footer > ul > li:nth-child(6) > a::after {
content: " 认证"
}
footer > ul > li:nth-child(7) > a::after {
content: " 帮助"
}
footer > ul > li:nth-child(8) > a::after {
content: " 条款"
}
}
@-moz-document url-prefix("https://blips.club/home") {
#whatareyoudoing::after {
content: " 你在做什么?"
}
.latest > strong::after {
content: " 上次:"
}
.guide > div > h2::after {
content: " 你要做什么:"
}
.guide > div > ol > li:nth-child(1)::after {
content: " 在上面的盒子里告诉我们 *你要* 做什么"
}
.guide > div > ol > li:nth-child(2)::after {
content: " 找到一些朋友关注 *他们要* 做什么"
}
.guide > div > ol > li:nth-child(3)::after {
content: " 这链接点了没用,我试过"
}
.stats > li:nth-child(1) > a > span:nth-child(2)::after {
content: " 关注"
}
.stats > li:nth-child(2) > a > span:nth-child(2)::after {
content: " 粉丝"
}
.stats > li:nth-child(3) > a > span:nth-child(2)::after {
content: " 更新"
}
.tabs > li:nth-child(1) > a::after {
content: " 主页"
}
.tabs > li:nth-child(2) > a::after {
content: " 回复"
}
.tabs > li:nth-child(3) > a::after {
content: " 私信"
}
.tabs > li:nth-child(4) > a::after {
content: " 收藏"
}
.tabs > li:nth-child(5) > a::after {
content: " 全员"
}
.header::after {
content: " 关注"
}
.header > small > a::after {
content: " 新增"
}
.rss::after {
content: " RSS源"
}
}