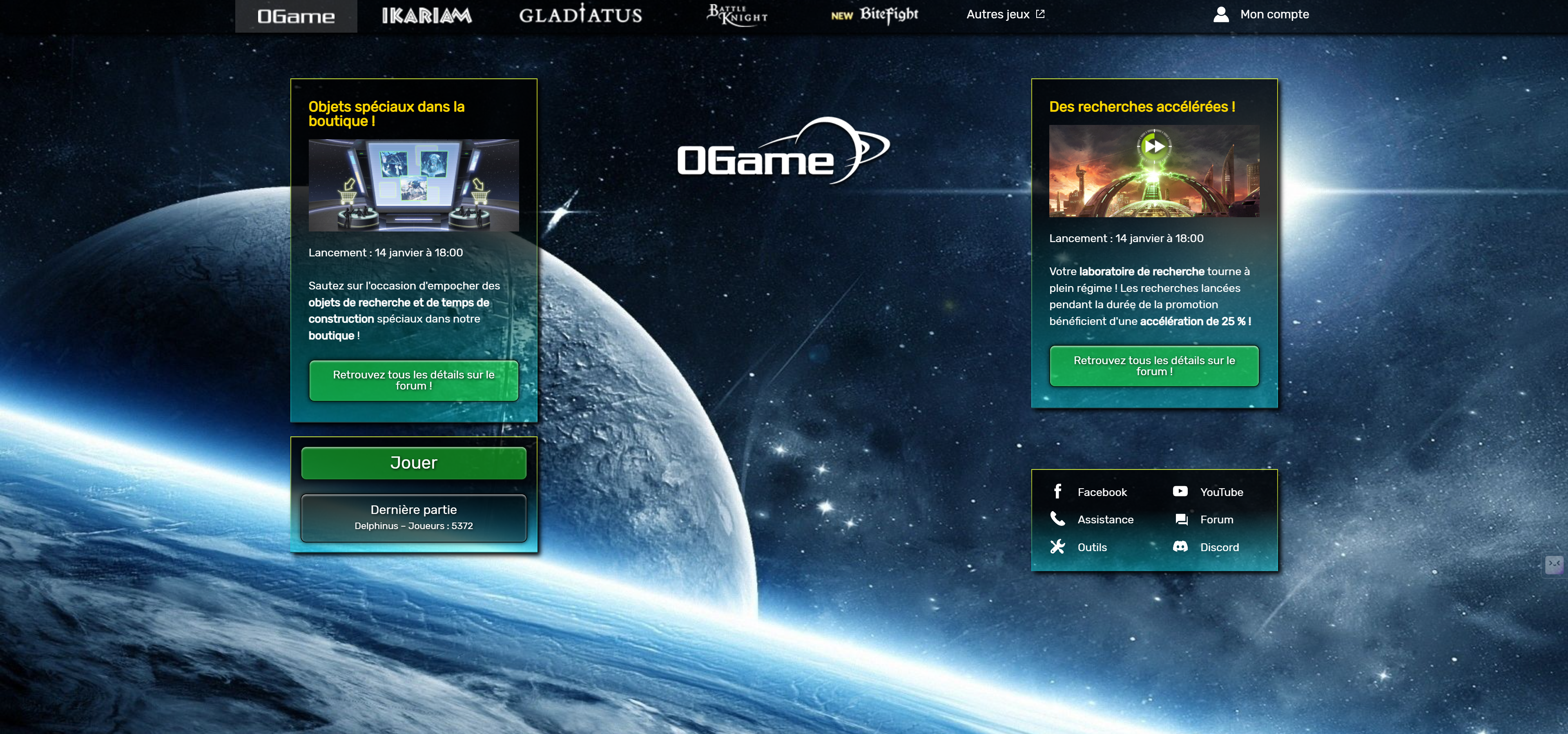
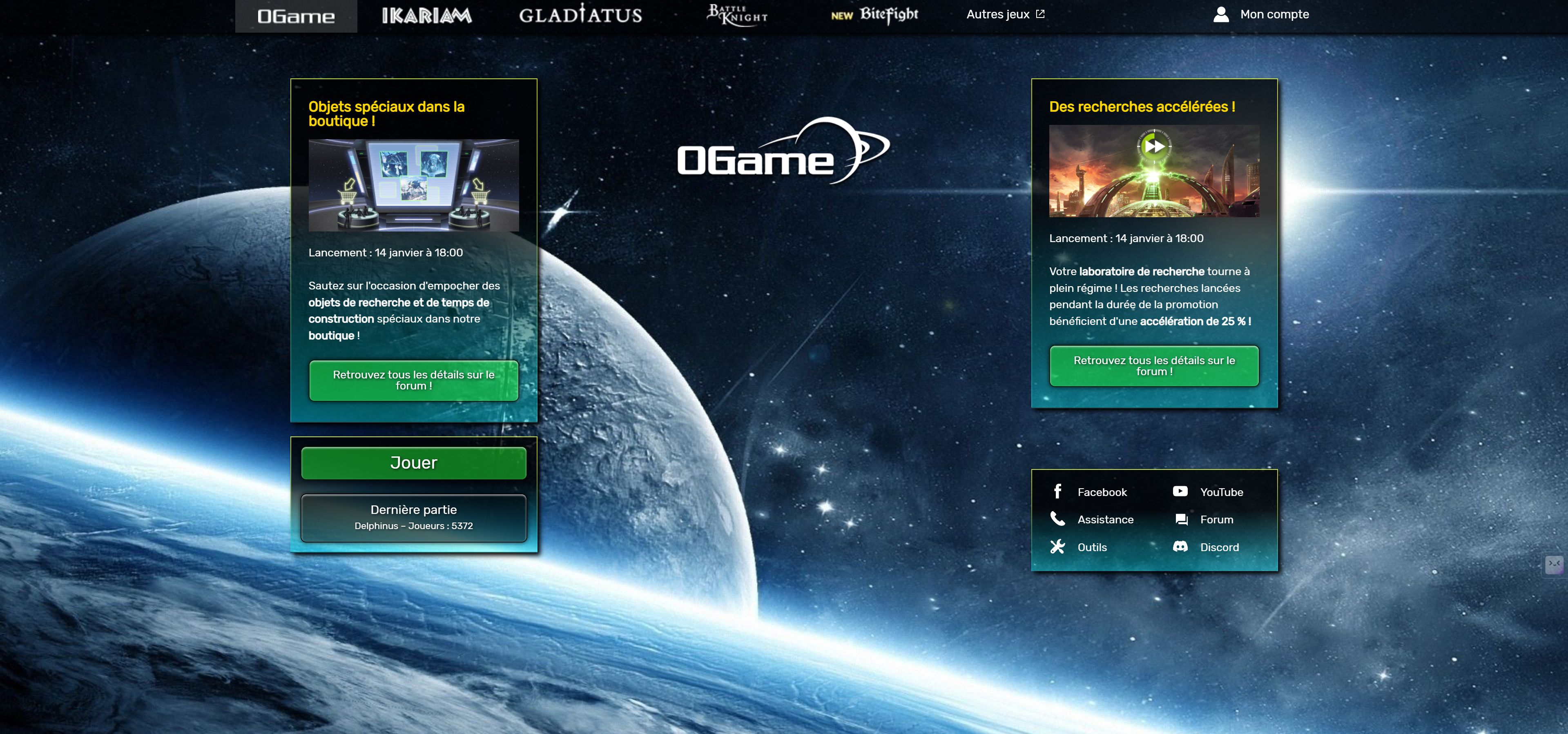
Ogame lighter
Lobby Ogame inn by Shuryukn

Details
AuthorShuryukn
LicenseMIT
CategoryOgame lighter
Created
Updated
Size24 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Lobby Ogame inn
@version 20240115.02.47
@namespace https://openuserjs.org/users/shurukn
@match https://*.lobby.ogame.gameforge.com/*
@run-at document-start
@license MIT
==/UserStyle== */
@-moz-document domain("lobby.ogame.gameforge.com") {
/* cyrillic */
@font-face {
font-family: 'Rubik';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Rubik'), local('Rubik-Regular'), url(https://fonts.gstatic.com/s/rubik/v9/iJWKBXyIfDnIV7nFrXyi0A.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* hebrew */
@font-face {
font-family: 'Rubik';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Rubik'), local('Rubik-Regular'), url(https://fonts.gstatic.com/s/rubik/v9/iJWKBXyIfDnIV7nDrXyi0A.woff2) format('woff2');
unicode-range: U+0590-05FF, U+20AA, U+25CC, U+FB1D-FB4F;
}
/* latin-ext */
@font-face {
font-family: 'Rubik';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Rubik'), local('Rubik-Regular'), url(https://fonts.gstatic.com/s/rubik/v9/iJWKBXyIfDnIV7nPrXyi0A.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Rubik';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Rubik'), local('Rubik-Regular'), url(https://fonts.gstatic.com/s/rubik/v9/iJWKBXyIfDnIV7nBrXw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
html, *{
font-family: "rubik", sans-serif !important;
}
#ship {
display: none !important;
}
body {
background: url(https://img.tedomum.net/data/1039999-3e7e9b.jpeg);
background-color: rgba(0, 0, 0, 0);
background-repeat: repeat, repeat;
background-size: auto auto, auto auto;
background-repeat: no-repeat;
background-size:cover;
color: #fff;
font-size: .75em;
position: relative;
font-family: "rubik", sans-serif !important;
}
#hub .hub-logo {
background-image: url(https://s3-static.geo.gfsrv.net/browsergamelobby/ogame/2.7.3-pl2/media/logo-ogame.97478344.png);
background-position: 50%;
background-repeat: no-repeat;
margin-left: -10%;
padding-top: 10%;
top: 65px;
height : 20%;
width: 20%;
}
nav .navSection li.navItem.active, nav .navSection li.navItem:active, nav .navSection li.navItem:hover{
background: rgba(255,255,255,0.15);
}
.button.button-default:hover {
background: rgba(1, 169, 219, 0.1) !important;
box-shadow: 0 0 10px rgba(0, 0, 0, .9), 0 1px 2px rgba(255, 255, 255, 0.8) inset !important;
text-shadow: 1px 1px 3px rgba(0, 0, 0, .8)!important;
font-weight: 400 !important;
}
.button.button-default{
background: rgba(0,0,0,0.5)!important;
color: #fff!important;
box-shadow: 0 0 5px rgba(0, 0, 0, .9), 0 1px 2px rgba(255, 255, 255, 0.8) inset !important;
border : 1px solid rgba(0,0,0,.8)!important;
text-shadow: 1px 1px 3px rgba(0, 0, 0, .8)!important;
font-weight: 400 !important;
}
.button.button-default:nth-child(3){
background: rgba(255,0,0,0.25)!important;
color: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, .9), 0 1px 2px rgba(255, 255, 255, 0.8) inset !important;
border : 1px solid rgba(0,0,0,.8);
text-shadow: 1px 1px 3px rgba(0, 0, 0, .8);
font-weight: 400 !important;
}
.button.button-default:nth-child(3):hover {
background: rgba(255, 0, 0, 0.35)!important;
box-shadow: 0 0 10px rgba(0, 0, 0, .9), 0 1px 2px rgba(255, 255, 255, 0.8) inset !important;
text-shadow: 1px 1px 3px rgba(0, 0, 0, .8);
font-weight: 400 !important;
}
.button.button-primary:hover {
background: rgba(144, 250, 20, 0.7);
box-shadow: 0 0 10px rgba(0, 0, 0, .9), 0 1px 2px rgba(255, 255, 255, 0.8) inset !important;
text-shadow: 1px 1px 3px rgba(0, 0, 0, .8);
}
.button.button-primary {
background: rgba(30, 230, 50, 0.5);
color: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, .9), 0 1px 2px rgba(255, 255, 255, 0.8) inset !important;
border : 1px solid rgba(0,0,0,.8);
text-shadow: 1px 1px 3px rgba(0, 0, 0, .8);
}
#joinGame{
margin-bottom : 35px !important;
}
#joinGame{
box-shadow: 3px 3px 5px rgba(0,0,0,1);
border-radius: 0px!important;
border: 1px solid rgba(255,255,255,.3);
margin: 00px 0px;
background-color: rgba(255, 255, 255, 1)!important;
background-position: top;
background-repeat: no-repeat;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
padding: 10px;
border-image: -webkit-linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
border-image: -moz-linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
border-image: -ms-linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
border-image: -o-linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
border-image: linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
background: -webkit-linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: -moz-linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: -ms-linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: -o-linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
}
.gfPanel, .overlay {
box-shadow: 3px 3px 5px rgba(0,0,0,1);
border-radius: 0px!important;
border: 1px solid rgba(255,255,255,.3);
background-color: rgba(255, 255, 255, 1)!important;
background-position: top;
background-repeat: no-repeat;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
border-image: -webkit-linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
border-image: -moz-linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
border-image: -ms-linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
border-image: -o-linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
border-image: linear-gradient(top, rgba(247, 254, 46, 0.8) 0px,rgba(0, 255, 255, 0.25) 90%, rgba(255,255,255,0.4) 450px) 1 stretch !important;
background: -webkit-linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: -moz-linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: -ms-linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: -o-linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: linear-gradient( top ,rgba(0, 0, 0, 0.8) 40%,rgba(0, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
}
.gfPanel:first-child, .hubSpecialEvent {
margin-top : -10px !important;
}
.gfPanel.hubNews article > a, .gfPanel.hubSpecialEvent article > a, .navDropDownFormContent .button-md:hover{
background: rgba(30, 230, 50, 0.5) !important;
color: #fff;
box-shadow: 0 0 5px rgba(0, 0, 0, .9), 0 1px 2px rgba(255, 255, 255, 0.8) inset !important;
border : 1px solid rgba(0,0,0,.8);
text-shadow: 1px 1px 3px rgba(0, 0, 0, .8);
display: block !important;
padding:10px !important;
text-align: center !important;
font-weight: 500;
border-radius : 6px !important;
}
.gfPanel.hubNews article > a:hover, .gfPanel.hubSpecialEvent article > a:hover, .navDropDownFormContent .button-md{
background: -webkit-linear-gradient( top ,rgba(0, 0, 0, 0.4) 5%,rgba(80, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: -moz-linear-gradient( top ,rgba(0, 0, 0, 0.4) 5%,rgba(80, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: -ms-linear-gradient( top ,rgba(0, 0, 0, 0.4) 5%,rgba(80, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: -o-linear-gradient( top ,rgba(0, 0, 0, 0.4) 5%,rgba(80, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
background: linear-gradient( top ,rgba(0, 0, 0, 0.4) 5%,rgba(80, 255, 255, 0.35) 100%, transparent 100%) repeat scroll 0 0 rgba(0, 0, 0, 0) !important;
co...