Blips, but getting more modern.
Supports themes.
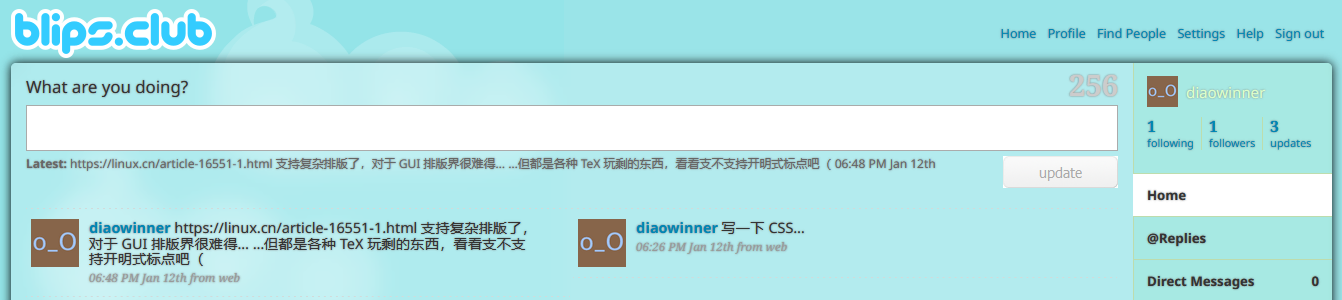
Modern-Day Blips by diaowinner

Details
Authordiaowinner
LicenseMIT
Categoryblips
Created
Updated
Size1.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Wide-screen
- Noto Sans / Serif font
- Blur effect for background
Source code
/* ==UserStyle==
@name Modern-Day Blips
@version 20240117.04.26
@namespace ?
==/UserStyle== */
@-moz-document domain("blips.club") {
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans:wght@400;700&family=Noto+Serif:ital,wght@0,700;1,400&display=swap');
#container {
width: auto;
margin: 15px
}
#container main {
grid-template-columns: calc(100% - 199px) 199px;
background: transparent;
padding-top: 0px
}
#content .feed .entry {
width: 534px;
display: inline flex
}
#content .feed .entry:first-child {
border-top: none
}
.feed {
border-top: 1px dashed #D2DADA
}
.google-auto-placed,
ins.adsbygoogle.adsbygoogle-noablate,
iframe#aswift_1,
iframe#aswift_2,
div#aswift_3_host {
display: none !important;
}
#content {
background: #ffffff40;
text-shadow: 0px 0px 2px grey;
backdrop-filter: blur(10px);
}
#sidebar {
background: color-mix(in srgb, currentColor 20%, transparent);
color: var(--sidebar);
backdrop-filter: blur(10px);
text-shadow: 0px 0px 2px grey
}
#content .feed .entry {
transition: background-color 0.3s ease-out
}
main {
border-radius: 5px;
box-shadow: 0px 0px 10px black;
}
footer,
nav {
background: none !important;
text-shadow: 0px 0px 2px grey
}
body {
font-family: 'Noto Sans', sans-serif
}
.meta,
.numeric,
#container main.permalink .feed .entry .body {
font-family: 'Noto Serif', serif !important;
}
}