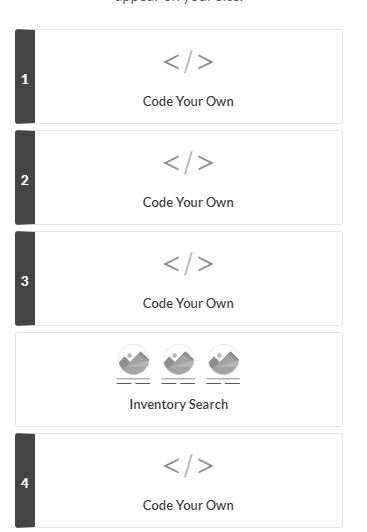
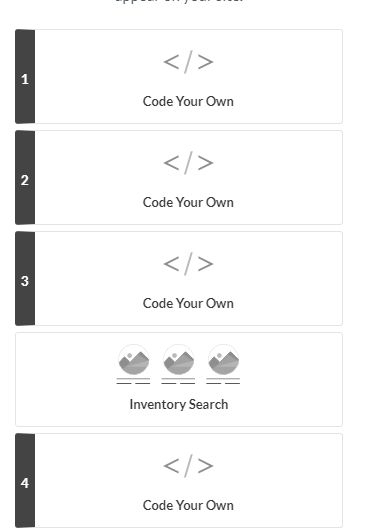
Adds numbers to code your own modules as well as preview sites on hover.
SiteFlex - Number Code your own Sections by icefreez

Details
Authoricefreez
LicenseNo License
Categorymyaccountcenter.com
Created
Updated
Size3.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name SiteFlex - Number Code your own Sections
@namespace github.com/psykukumber/itcua-dark
@version 0.11
@description Adds numbers to code your own modules as well as preview sites on hover.
@author David B
@homepageURL https://www.myaccountcenter.com/
@supportUrl https://www.myaccountcenter.com/
@license CC0-1.0
==/UserStyle== */
@-moz-document domain("myaccountcenter.com"), domain("tenantsites.webit.com"), domain("manage.webit.com") {
/* Mark and number Code your Own modules */
ul#steBuilderWebpageModules li[data-controller-name="CodeYourOwn"]:not(.ste-k-hidden) {
border-left: 20px solid #444;
position: relative;
}
ul#steBuilderWebpageModules li[data-controller-name="CodeYourOwn"]:not(.ste-k-hidden)::before {
content: counter(item) " ";
counter-increment: item;
position: absolute;
color: #fff;
left: -14px;
height: 100%;
top: 40%;
z-index: 20000;
}
ul#steBuilderWebpageModules {
counter-reset: item;
}
/* Mark and number Secions on preview sites */
section[id*="module"]:not(section[id*="module"] section):not(.title, .spacer, .line, .image, .detailedlist, .summarylist, .textwithimage, .slideshow, .text, .galleryslideshow, .productslideshow, .products, .gallery, .employees, .forms, .businessinfo, .map, .inventory, .inventoryslideshow, .popularvehicles, .inventorysearchmodule, .loanappmodule, .inventory-search-module, .form, .loan-app-module, .list) {
counter-increment: item;
}
section[id*="module"]:hover:not(section[id*="module"] section):not(.title, .spacer, .line, .image, .detailedlist, .summarylist, .textwithimage, .slideshow, .text, .galleryslideshow, .productslideshow, .products, .gallery, .employees, .forms, .businessinfo, .map, .inventory, .inventoryslideshow, .popularvehicles, .inventorysearchmodule, .loanappmodule, .inventory-search-module, .form, .loan-app-module, .list):hover {
position: relative;
}
section[id*="module"]:not(section[id*="module"] section):not(.title, .spacer, .line, .image, .detailedlist, .summarylist, .textwithimage, .slideshow, .text, .galleryslideshow, .productslideshow, .products, .gallery, .employees, .forms, .businessinfo, .map, .inventory, .inventoryslideshow, .popularvehicles, .inventorysearchmodule, .loanappmodule, .inventory-search-module, .form, .loan-app-module, .list)::before {
content: counter(item) " ";
position: absolute;
color: #fff;
left: 16px;
top: 40%;
z-index: 20000;
opacity: 0;
background: rgba(255, 0, 0, 0.8);
padding: 5px 10px;
text-shadow: 0px 0px 1px rgba(0, 0, 0, 1), 0px 0px 2px rgba(0, 0, 0, 1);
pointer-events: none;
}
section[id*="module"]:not(section[id*="module"] section):not(.title, .spacer, .line, .image, .detailedlist, .summarylist, .textwithimage, .slideshow, .text, .galleryslideshow, .productslideshow, .products, .gallery, .employees, .forms, .businessinfo, .map, .inventory, .inventoryslideshow, .popularvehicles, .inventorysearchmodule, .loanappmodule, .inventory-search-module, .form, .loan-app-module, .list)::after {
content: " ";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
box-shadow: inset 0px 0 0px 1px rgba(255, 0, 0, 0.8), inset 0px 0 20px 6px rgba(255, 0, 0, 0.5);
z-index: 99999999999999999999999999999;
opacity:0;
pointer-events: none;
}
section[id*="module"]:not(section[id*="module"] section):not(.inventoryslideshow, .spacer, .businessinfo, .inventory-search-module):hover::before {
opacity: 1;
}
section[id*="module"]:not(section[id*="module"] section):not(.inventoryslideshow, .spacer, .businessinfo, .inventory-search-module):hover:after {
opacity: 1;
}
}