Plantilla by: Axo, modificado by:Sam_speak
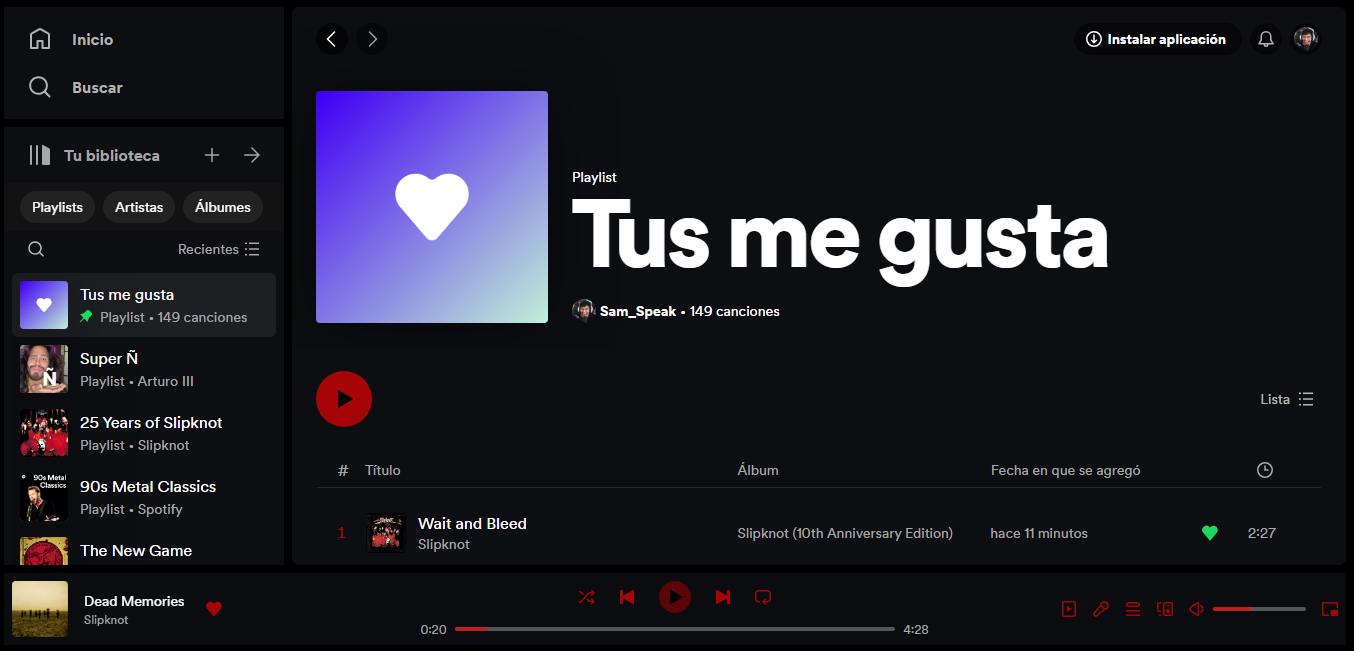
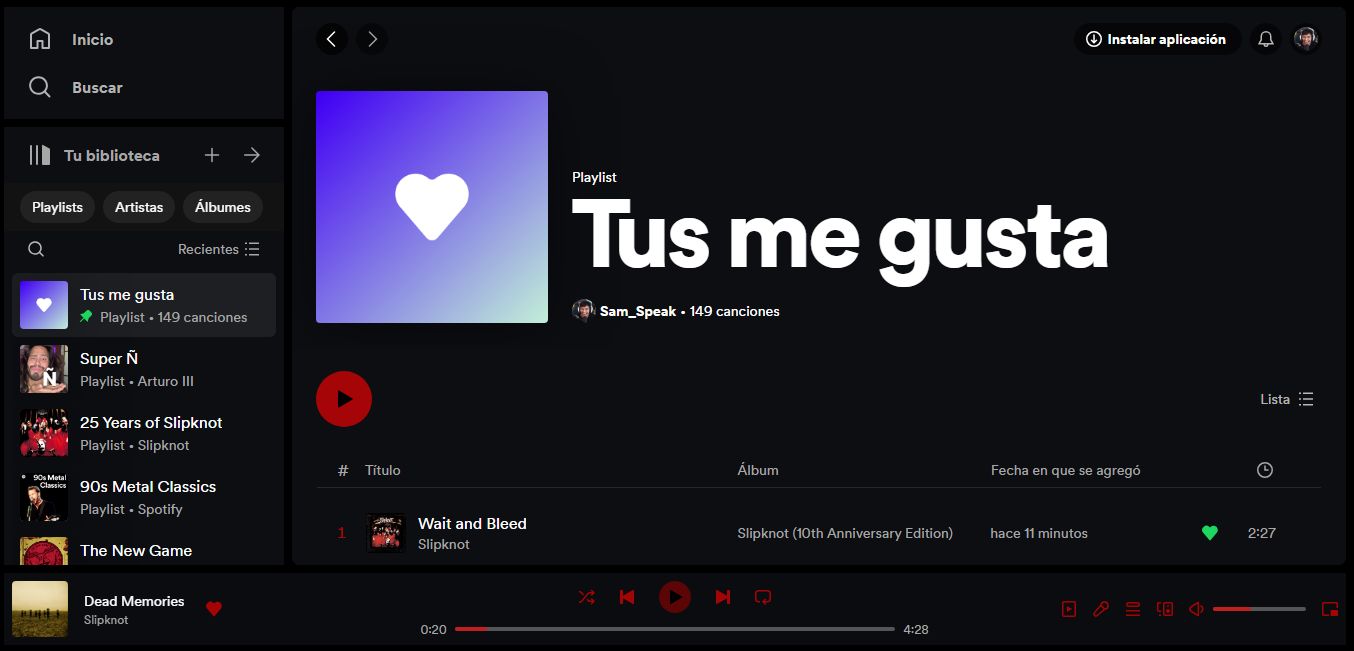
Spotify Red by Sam_Speak

Details
AuthorSam_Speak
LicenseGNU GPLv3
Categoryspotify
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Spotify Red
@namespace github.com/openstyles/stylus
@license GNU GPLv3
@version 1.1
@description Plantilla by: Axo, modificado by:Sam_speak
@author Axo & Sam_speak
@preprocessor stylus
@var checkbox hide_uname "HIDE USERNAME" 0
@var checkbox hide_recs "HIDE RECOMMENDATIONS" 0
@var checkbox hide_spCon_bottom "Minimal SpConnect UI" 0
@var checkbox hide_un_sb_c "SIMPLIFIED SIDEBAR" 0
@var select hide_sb "SCROLLBAR MODE" {"use_theme:THEMED": "styled", "spotify:DEFAULT": "spotify", "hidden:HIDDEN": "hidden"}
@var checkbox use_custom_theme_color "USE CUSTOM COLORS" 1
@var checkbox use_custom_like_color "USE LIKE COLORS" 1
@var checkbox use_gay "RAINBOW MODE" 0
@var text gay_timing "RM: Duration" 5s
@var color custom_theme_color "CT: ACCENT COLOUR" #ff0000a1
@var color custom_like_color "CT: ACCENT COLOUR" #0dff00b5
@var color ct_active_song "CT: ACTIVE TRACK COLOUR" #1c1e26
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
:root {
--gayTiming: gay_timing;
}
@keyframes gay {
0% {
filter: hue-rotate(0deg)
}
100% {
filter: hue-rotate(360deg)
}
}
/* Variable logic to fix visual bugs */
if use_gay {
use_custom_theme_color = 1
}
/* Spotify Web Player */
/* Hide premium promotions */
.html,
.spotify__container--is-web {
overflow-x: hidden!important
}
.Upqw01TOXETOmR5Td7Dj,
.eCtSle,
.Foyk_HJx16yh22JYmQ56 .ATUzFKub89lzvkmvhpyE {
display: none
}
.InvalidDropTarget .ATUzFKub89lzvkmvhpyE,
.b2KVTiBUcXV1kT0OjL2p .ATUzFKub89lzvkmvhpyE {
transition: all 1s;
}
.InvalidDropTarget .ATUzFKub89lzvkmvhpyE:hover,
.b2KVTiBUcXV1kT0OjL2p:hover .ATUzFKub89lzvkmvhpyE:hover {
transition: all 1s;
}
if hide_sb==hidden {
.os-scrollbar-vertical {
display: none
}
}
else {
.os-scrollbar-vertical {
width: 10px!important;
border-radius: 5px 5px!important
}
if hide_sb==styled {
.os-scrollbar-handle {
// width:10px!important;
border-radius: 5px 5px!important;
if use_custom_theme_color {
background: custom_theme_color!important;
filter: opacity(0.5)!important
} else if use_gay {
background: custom_theme_color!important;
filter: opacity(0.5)!important;
animation: gay var(--gayTiming) infinite linear!important;
}
}
}
}
/* Footer */
.joBbFt {
display: none
}
/* Hides sponsors */
.sponsor-text,
.sponsor-logo__image {
display: none!important
}
.eFyQzR {
display:none
}
/* PLAYLIST UI AND PLAYER UI */
.rezqw3Q4OEPB1m4rmwfw > .contentSpacing,
.qJOhHoRcFhHJpEQ2CwFT,
section,
.main-view-container__scroll-node-child,
.HsbczDqu9qjcYr7EIdHR,
.BL__GuO2JsHMR6RgNfwY > .contentSpacing,
.gHImFiUWOg93pvTefeAD.xYgjMpAjE5XT05aRIezb,
.gHImFiUWOg93pvTefeAD,
.xYgjMpAjE5XT05aRIezb,
.contentSpacing.jzhwZKbfx4vrC_MYd_7c.QyANtc_r7ff_tqrf5Bvc.Shelf,
.E4q8ogfdWtye7YgotBlN.contentSpacing, .QuHe04rU4bj0Z5U9E2Tk, .UvXqRORKQr_N3jlgGTcS, .ifVI2CEdOZGgMWIUN2Cw, .jtqtOeRP46XAlHWx4C0D
{
background: hsl(227, 15%, 6%)!important
}
.T1xI1RTSFU7Wu94UuvE6 {
filter: opacity(1)!important;
background: hsl(227, 15%, 15%)!important
}
/* PLAYLIST SELECTION UI */
.main-view-container__scroll-node .os-content,
.L9xhJOJnV2OL5Chm3Jew,
.oNjdJbGQ9ypf7KR0nYJW,
.ibrRlYShsgThsh8VNS8Q {
background: hsl(227, 15%, 6%)!important
}
.LunqxlFIupJw_Dkx6mNx,
.oaNVBli46GtVjaQKB15g, .qbOrWcMUhSri1nPkZLQA {
background: hsl(227, 15%, 10%)!important
}
/* SIDEBAR */
.tUwyjggD2n5KvEtP5z1B {
background: hsl(227, 15%, 5%)!important
}
.McwcCfBLSuXa5UDU1IMw {
display: none
}
/* CONTEXT MENUS */
#context-menu,
button.wC9sIed7pfp47wZbmU6m,
.SboKmDrCTZng7t4EgNoM {
background: hsl(227, 15%, 15%)!important
}
button.wC9sIed7pfp47wZbmU6m:hover {
background: hsl(227, 15%, 17%)!important
}
/* PLAYER UI */
.OCY4jHBlCVZEyGvtSv0J {
background: hsl(227, 15%, 5%)!important
}
/* HEADERS ON PLAYLISTS */
.E4q8ogfdWtye7YgotBlN {
background: hsl(227, 15%, 6%)!important;
}
.CoLO4pdSl8LGWyVZA00t {
background: linear-gradient(180deg, hsl(217, 18%, 6%) 0%, hsla(288, 14%, 7%, 0) 100%)!important
}
.xYgjMpAjE5XT05aRIezb {
background: hsl(217, 18%, 6%)!important
} // CONNECT TO DEVICE SCREEN
.bk509U3ZhZc9YBJAmoPB,
.rsaJ_PD5Wsx9a9H2IyV_,
#context-menu,
.ErSD7TARZzk270zuVjoi,
.HVCCFeUiHVwZVv74p34a .os-viewport-native-scrollbars-invisible,
.hwP4Oum2PB76var(--gayTiming)b8jigI {
background: hsl(227, 15%, 6%)!important;
}
.Footer__StyledFooter-sc-xwm5vq-0 {
display:none
}
if hide_uname {
.pudHk.MfVrtIzQJ7iZXfRWg6eM, .xQfpa, .Za_uNH8nTZ0qCuIqbPLZ span, .NO_VO3MRVl9z3z56d8Lg {
display:none
}
.fEBgUb .MfVrtIzQJ7iZXfRWg6eM,
.RfdRTSGwulyQdDepLUTT {
filter: opacity(0)!important;
cursor: not-allowed;
pointer-events: none
}
.fhrvNw,
.CdHBSRh3RhPwBNIBQtkD,
.MF2rLXp4d_JPNs2t0bbj,
.kHu_FTRgoBLSLeAJtyKY,
.w3w0DS8atwcgOQJAKAV2,
.ta4ePOlmGXjBYPTd90lh {
filter: opacity(0)!important;
}
.G7zO58ORUHxcUw0sXktM {
filter: opacity(0)
}
}
if use_custom_theme_color {
.kWONUS,
.dpREpp,
.QavgDs_52SpJ2rw0LNYz,
.fipMme,
.Ar1CZ7qjPHuIJY0cI56W .btn,
.iSbqnFdjb1SuyJ3uWydl .btn,
.h4HgbO_Uu1JYg5UGANeQ .btn,
.eSg4ntPU2KQLfpLGXAww .btn,
.lro6AjUrZFH6zxjmOGg0 .encore-bright-accent-set, .encore-bright-accent-set, .SPC4uzYXJmknkCGKpxHw path{
background-color: custom_theme_color!important;
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
.Ar1CZ7qjPHuIJY0cI56W .btn {
scale: 60%;
filter: grayscale(1)
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
.iSbqnFdjb1SuyJ3uWydl .btn,
.h4HgbO_Uu1JYg5UGANeQ .btn {
scale: 60%!important
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
.K7fGF95OD9aI3zdYnFXg path,
.ilmalU,
.Xmv2oAnTB85QE4sqbK00 path,
.RK45o6dbvO1mb0wQtSwq,
.GlueDropTarget--episodes .KAZD28usA1vPz5GVpm63,
.rRF_r7EyCHjZv058JACi path, .SPC4uzYXJmknkCGKpxHw path, .control-button-heart path, .volume-bar__icon-button .gQUQL, .NdVm10_yLWkkgq87jOMk path, .CCeu9OfWSwIAJqA49n84 path,
.iSbqnFdjb1SuyJ3uWydl .UIBT7E6ZYMcSDl1KL62g, .NTJM_mh36C5kJ5oO8eac path, .I_aApN9pSlbGcpLtFQWw path, .Vz6yjzttS0YlLcwrkoUR .gQUQL, .KVKoQ3u4JpKTvSSFtd6J path, .fn72ari9aEmKo4JcwteT .gQUQL, .mnipjT4SLDMgwiDCEnRC path, .uWvwXlS0Da1bWsRX6KOw, .etChWo, .fn72ari9aEmKo4JcwteT path, .volume-bar__icon-button .ldgdZj, .o_wMyH9_LbAmIwlVqsF0 path, .cVy6fGx6QtJbCnID7XdB path, .Vz6yjzttS0YlLcwrkoUR .ldgdZj, .VpYFchIiPg3tPhBGyynT, .n5XwsUqagSoVk8oMiw1x, .hQUEHs, .bbVjXa, .mwpJrmCgLlVkJVtWjlI1 > .KAZD28usA1vPz5GVpm63 path, .volume-bar__icon-button path, .Vz6yjzttS0YlLcwrkoUR path, .FZhaXNtbN3Crwrgd0TA7 path, .jfwwWS.tGKwoPuvNBNK3TzCS5OH path {
fill: custom_theme_color!important;
color: custom_theme_color!important;
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
.QavgDs_52SpJ2rw0LNYz {
display: none
}
.N3juGUCH1EhEzmffNHAp {
background: custom_theme_color!important;
filter: brightness(0.7) contrast(1.5);
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
.tP0mccyU1WAa7I9PevC1 .uPxdw,
.tP0mccyU1WAa7I9PevC1,
.OF_3F0SQCsBtL1jSTlTA,
.rRF_r7EyCHjZv058JACi .uPxdw {
color: custom_theme_color!important;
transition: all 0.5s
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
.rRF_r7EyCHjZv058JACi .uPxdw:hover {
filter: brightness(1.2);
scale: 1.1;
transition: all 0.5s
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
.epWhU7hHGktzlO_dop6z {
background: custom_theme_color;
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
} // LYRICS
.arY01KDGhWNgzlAHlhpd,
.C3pBU1DsOUJJOAv89ZFT {
color: custom_theme_color!important;
filter: opacity(1)!important;
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
._LKG3z7SnerR0eigPCoK {
color: custom_like_color;
filter: opacity(0.4);
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
.MEjuIn9iTBQbnCqHpkoQ {
color: custom_like_color!important;
if use_gay {animation: gay var(--gayTiming) infinite linear!important;}
}
.C3pBU1DsOUJJOAv89ZFT {
font-size: 3rem!important;
if use_...