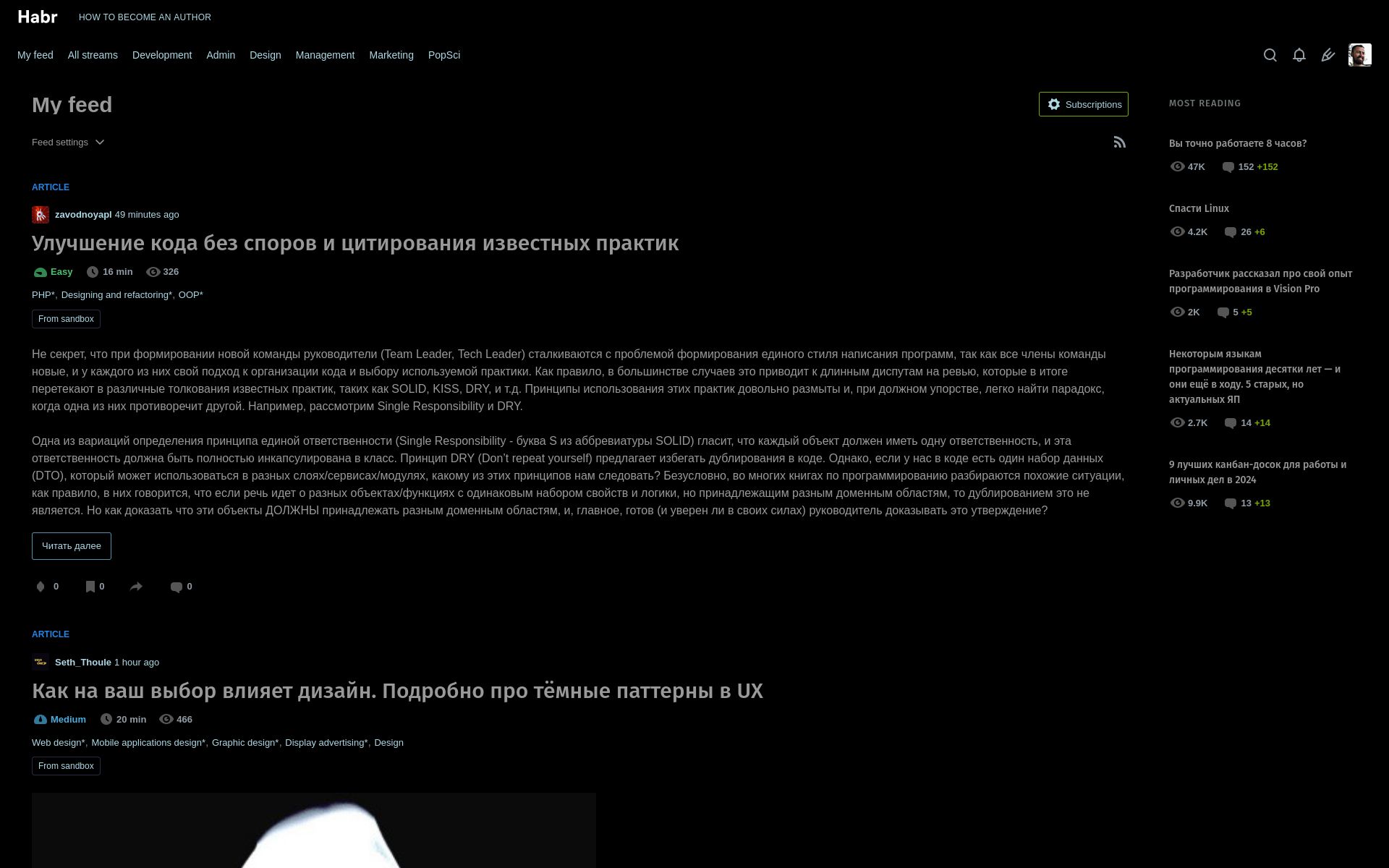
Black
habr.com black by vitaly-zdanevich
Mirrored from https://gitlab.com/vitaly-zdanevich-styles/habr/-/raw/master/habr-black.user.css

Details
Authorvitaly-zdanevich
LicenseApache License 2.0
Categoryhabr
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name habr.com black
@namespace github.com/openstyles/stylus
@version 1.0.3
@description Black
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document url-prefix("https://habr.com") {
:root * {
--seashell: #000;
--romance: #000;
--limed-spruce: #000;
--mine-shaft: #999;
--text-strong-foreground-base: #999;
--desert-storm: #222;
--aqua-haze: #222;
--text-normal-foreground-base: #bbb;
--loblolly: #555;
--frost: #252;
--gossip: #330;
--solitude: #222;
--misty-rose: #311; /* Comments: highlight of waiting for approve */
}
h1,
h2 a,
.article-formatted-body {
color: #999 !important;
}
a {
color: lightblue !important;
}
h1,
.tm-articles-list h2 a {
font-size: 30px !important;
}
.article-formatted-body {
font-size: 1.3rem;
}
.ͼ6 {
color: #bbb;
}
.tm-comment__body-content {
font-size: 1.2rem;
line-height: 1.6rem;
}
/* https://habr.com/en/posts/864340 */
.tm-post-presenter {
max-width: 100vw !important;
}
/* https://habr.com/en/posts/864340 */
.tm-post-presenter__footer {
max-width: 100vw;
}
.tm-article-comments {
max-width: 100vw;
}
.tm-base-layout__header,
.tm-block__header,
.tm-header__become-author-btn,
.tm-article-list-block__item:not(:first-child),
.tm-article-sticky-panel__icons,
.tm-comment-form__editor .editor,
.tm-comment-form,
.tm-bordered-card
{
border: 0;
}
.tm-page__sidebar {
display: none;
}
.my-feed-page .tm-page__sidebar,
.tm-page.tm-user .tm-page__sidebar
{
display: flex;
}
.tm-editor__bottom {
box-shadow: none;
}
.tm-page-width,
.tm-article-presenter,
.tm-page__main_has-sidebar,
.tm-article-presenter__footer,
.tm-editor__wrapper,
.tm-article-snippet__cover_cover
{
max-width: 100%;
}
/* "Читать дальше" */
.tm-article-snippet__readmore:hover {
color: #000 !important;
}
}
