Allow customizing amount of videos shown per row on youtube's video grid
Youtube Grid Customizer by thunder33345

Details
Authorthunder33345
LicenseBSD-2-Clause
Categoryyoutube.com
Created
Updated
Size6.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Do you feel like your grids are too empty? Now you can make it denser, just like how it was!
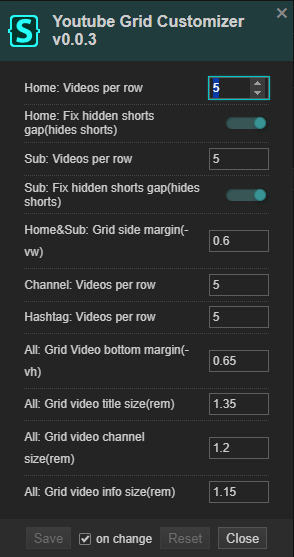
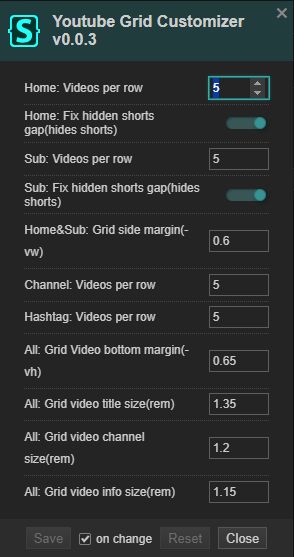
The setting allows you to configure how many videos to show per row, with individual settings for different types of pages.
Depending on the feature, you can set a value to 0 or -1 to disable that feature.
Source code
/* ==UserStyle==
@name Youtube Grid Customizer
@namespace github.com/thunder33345/youtube-grid
@version 0.0.8
@description Allow customizing videos per row in youtube video grids
@author Thunder
@license BSD-2-Clause
copyright 2024 Thunder
@homepageURL https://github.com/Thunder33345/userstyles
@preprocessor stylus
@var number grid-per-row-home "Home: Videos per row" [5, 0, 30, 1]
@var checkbox hide-home-shorts "Home: Fix hidden shorts gap(hides shorts)" 1
@var number grid-per-row-sub "Sub: Videos per row" [5, 0, 30, 1]
@var checkbox hide-sub-shorts "Sub: Fix hidden shorts gap(hides shorts)" 1
@var number grid-margin "Home&Sub: Grid side margin(vw)" [0.6, -1, 10, 0.01, "vw"]
@var number grid-per-row-channel "Channel: Videos per row" [5, 0, 30, 1]
@var number grid-per-row-hashtag "Hashtag: Videos per row" [5, 0, 30, 1]
@var checkbox search-revert-big-mode "Search: Fix large thumbnail in search" 1
@var number search-thumbnail-max "Search: Thumbnail max width" [260,0,"px"]
@var number search-thumbnail-min "Search: Thumbnail min width" [240,0,"px"]
@var number view-min-width "All: Required viewport width before grid options applies(px)" [900, 0, null, 1, "px"]
@var number item-bottom-margin "All: Grid Video bottom margin(vh)" [0.65, -1, 10, 0.01, "vh"]
@var number font-size-video-title "All: Grid video title size(rem)" [1.35, -1, 10, 0.01, "rem"]
@var number font-size-video-channel "All: Grid video channel size(rem)" [1.2, -1, 10, 0.01, "rem"]
@var number font-size-video-info "All: Grid video info size(rem)" [1.15, -1, 10, 0.01, "rem"]
@var number item-thumbnail-round "All: Grid thumbnail roundness(px)" [12, -1, 100, 0.01, "px"]
Code for grids originally from https://www.reddit.com/r/youtube/comments/125nbtz/how_to_change_number_of_videos_per_row_how_to/
Code for font size originally from https://www.reddit.com/r/youtube/comments/141ts0q/comment/jnej6z8/
==/UserStyle== */
@-moz-document url("https://www.youtube.com/") {
/* Home grid specific rules */
if grid-per-row-home > 0 {
@media (min-width: view-min-width) {
/* Fix grid display amount*/
.style-scope.ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: grid-per-row-home
}
#contents > ytd-rich-grid-row,
#contents > ytd-rich-grid-row > #contents {
display: contents
}
.ghost-grid.ytd-ghost-grid-renderer {
width: calc(var(--ytd-rich-grid-content-max-width) + var(--ytd-rich-grid-item-margin));
margin: 0 0px;
}
}
}
if hide-home-shorts {
#contents ytd-rich-section-renderer:has(div#content ytd-counterfactual-renderer) {
display: none;
}
#contents ytd-rich-section-renderer:has(div#content ytd-rich-shelf-renderer[is-shorts]) {
display: none;
}
}
}
@-moz-document url-prefix("https://www.youtube.com/feed/subscriptions") {
/* Subscription grid specific rules */
if grid-per-row-sub > 0 {
@media (min-width: view-min-width) {
/* Fix grid display amount*/
.style-scope.ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: grid-per-row-sub;
}
#contents > ytd-rich-grid-row,
#contents > ytd-rich-grid-row > #contents {
display: contents;
}
.ghost-grid.ytd-ghost-grid-renderer {
width: calc(var(--ytd-rich-grid-content-max-width) + var(--ytd-rich-grid-item-margin));
margin: 0 0px;
}
}
}
if hide-sub-shorts {
/* Hide shorts to fix shorts gap
adblocking the short section seems to leave a gap in CSS grid, so displaying none is needed */
#contents ytd-rich-section-renderer:has(div#content ytd-rich-shelf-renderer[is-shorts]) {
display: none;
}
}
}
@-moz-document url-prefix("https://www.youtube.com/feed/subscriptions"),
url("https://www.youtube.com/") {
/* Home and Subcription shared rules */
/* Add some margin for subscription and home page */
if grid-margin > -1 {
#page-manager ytd-browse.style-scope.ytd-page-manager {
margin-left: grid-margin;
margin-right: grid-margin;
}
}
/* TODO fix "for you" on channel page "grid": no item per row, hardcoded in heigh and width px */
}
@-moz-document url-prefix("https://www.youtube.com/hashtag") {
/* Hashtag page specific rules */
if grid-per-row-hashtag > 0 {
@media (min-width: view-min-width) {
/* Fix grid display amount*/
.style-scope.ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: grid-per-row-home;
}
#contents > ytd-rich-grid-row,
#contents > ytd-rich-grid-row > #contents {
display: contents;
}
}
}
}
@-moz-document regexp("https://www.youtube.com/.*/videos") {
/* Channel grid specific rules */
if grid-per-row-channel > 0 {
@media (min-width: view-min-width) {
/* Fix grid display amount*/
.style-scope.ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: grid-per-row-channel;
}
#contents > ytd-rich-grid-row,
#contents > ytd-rich-grid-row > #contents {
display: contents;
}
/* hack to fix joined items, enables only if using custom rows on channel page */
ytd-rich-item-renderer[is-slim-grid]:first-of-type {
margin-left: calc(var(--ytd-rich-grid-item-margin)/2)
}
ytd-rich-item-renderer[is-slim-grid]:last-of-type {
margin-right: calc(var(--ytd-rich-grid-item-margin)/2)
}
}
}
}
@-moz-document url-prefix("https://www.youtube.com/results?search_query") {
/* Search rules */
if search-revert-big-mode {
ytd-video-renderer[use-search-ui] ytd-thumbnail.ytd-video-renderer {
max-width: search-thumbnail-max !important;
min-width: search-thumbnail-min !important;
}
}
}
@-moz-document url-prefix("https://www.youtube.com/feed/subscriptions"),
url("https://www.youtube.com/"),
regexp("https://www.youtube.com/.*/videos"),
url-prefix("https://www.youtube.com/hashtag") {
/* Shared rules */
/* Change font sizes */
if font-size-video-title > -1 {
/* Video Title */
#video-title.ytd-rich-grid-media {
font-size: font-size-video-title !important;
}
}
if font-size-video-channel > -1 {
/* Video Channel */
a.yt-simple-endpoint.yt-formatted-string {
font-size: font-size-video-channel !important;
}
}
if font-size-video-info > -1 {
/* Video Info */
ytd-video-meta-block[rich-meta] #metadata-line.ytd-video-meta-block {
font-size: font-size-video-info !important;
}
}
if item-bottom-margin > -1 {
ytd-rich-item-renderer {
margin-bottom: item-bottom-margin;
}
}
}
@-moz-document url-prefix("https://www.youtube.com") {
/* Global rules */
if item-thumbnail-round > -1 {
/* Thumbnail roundness */
ytd-thumbnail[size] a.ytd-thumbnail,
ytd-thumbnail[size]:before {
border-radius: item-thumbnail-round !important;
}
}
}