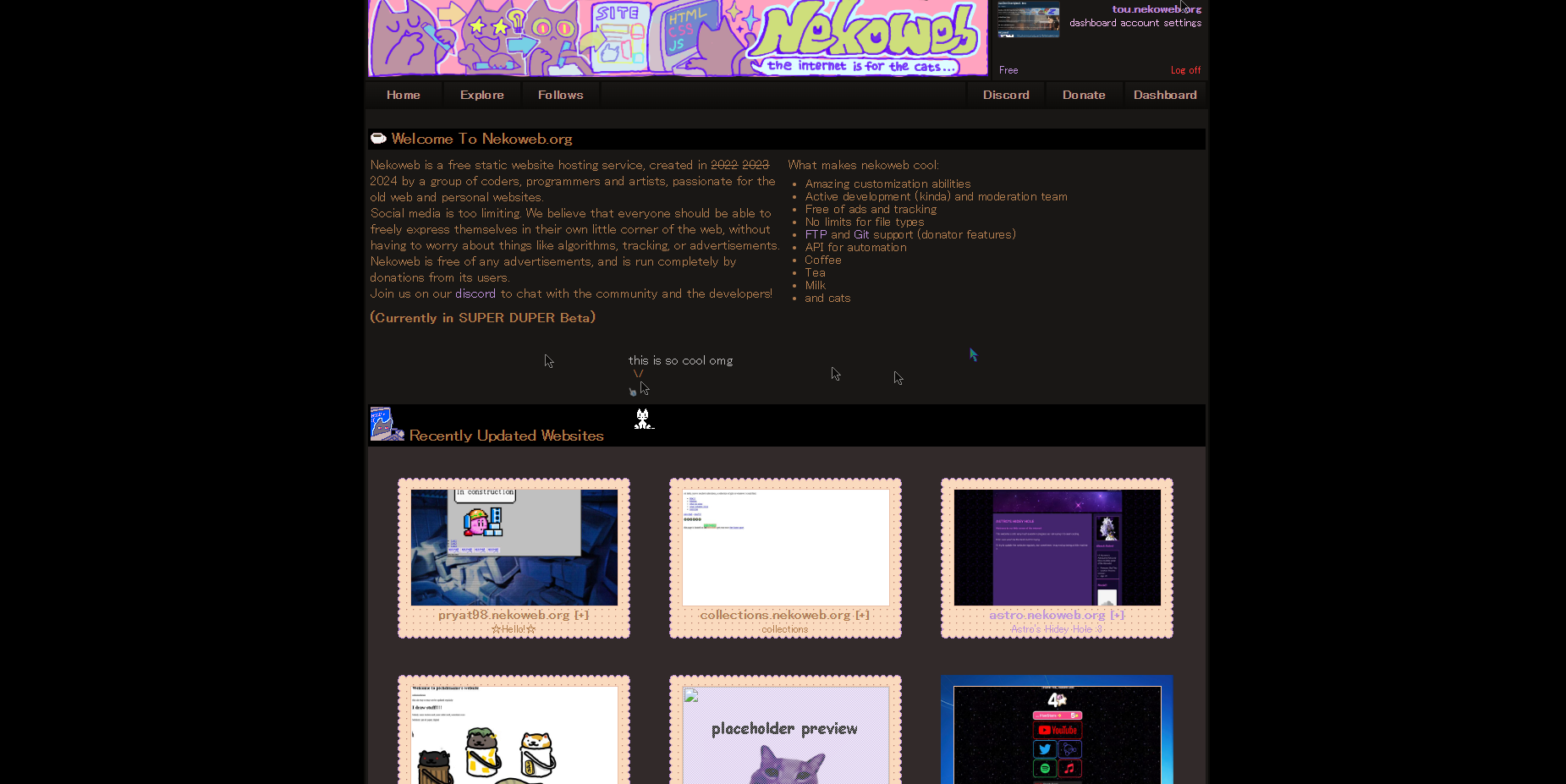
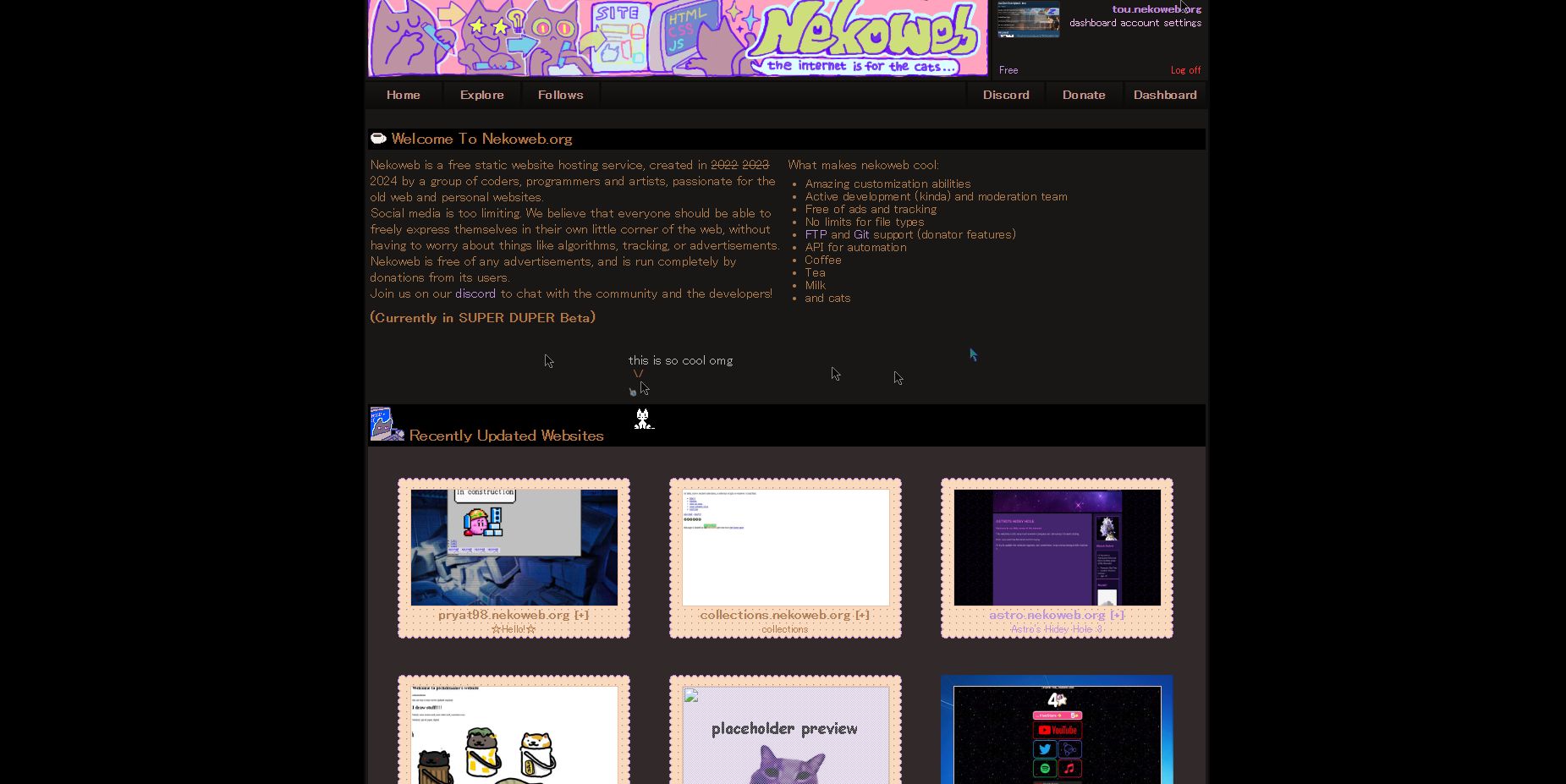
A dark mode for the landing page of nekoweb. Shouldn't effect custom domains.
Nekoweb Dark Mode by ThatOneUnoriginal

Details
AuthorThatOneUnoriginal
LicenseMIT
Categoryhttps://nekoweb.org
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Update 1.0.1
-> Added a "stripped down" modes that produces a more uniform darkness. This is disabled by default.
-> Fixed Oversight where Column List Button Icon was Green Instead of White
-> Oversight where Not Donator Feature Notice Popup Background Change
Source code
/* ==UserStyle==
@name Nekoweb Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A dark mode for the landing page of nekoweb. Shouldn't effect custom domains.
@author ThatOneUnoriginal / tou
@preprocessor stylus
@var checkbox Striped "Striped Down" 1
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org") {
:root{
--cream: #191715;
--orange: #0c0b09;
--peach: #322a2a;
--almostwhite:#191715;
--gradientorange: linear-gradient(#191715, #0c0b09);
--darkbrown: #b27d4e;
--palegreen: #262826;
}
html{
background: #000 !important;
background-image: none;
}
body{
background: #000;
}
.navigation li a:hover{
background: linear-gradient(#3d3833, #100f0c)
}
.sitebutton{
background: #000;
}
.contacts{
background: #000;
}
h2{
background: #000
}
button, input[type="submit"], select{
border: 1px solid #000;
color: #fff;
}
#toggle-button.tile:after{
filter: brightness(10)
}
#toggle-button:after{
filter: brightness(10)
}
.message, #selfmessage{
color: #fff
}
.alert{
background: #54141a
}
if Striped==1{
.banner{display: none}
.header{display:block}
.site-box{background: #000 !important; border-image-source: none !important; border: none !important; box-shadow: none !important;}
#cursors{display: none;} /*Note the cursors still exist they just wont appear*/
#oneko{display:none;} /*Same thing with oneko*/
.site-box::before{filter:brightness(0.3) !important;}
.site-box::after{filter:brightness(0.3) !important;}
:root{
--cream: #0c0b09;
--orange: #0c0b09;
--peach: #0c0b09;
--almostwhite:#0c0b09;
--gradientorange: linear-gradient(#0c0b09, #0c0b09);
--darkbrown: #b27d4e;
--palegreen: #262826;
}
body > div.containergrid > div.mainbody > div.intro > h2 > img{display: none;}
body > div.containergrid > div.mainbody > div.sitecarousel > a > h2 > img{display: none;}
body > div.containergrid > div.mainbody > h2 > img{display: none;}
body > div.containergrid > div.mainbody > div > div:nth-child(4) > h2 > img{display: none;}
body > div.containergrid > div.mainbody > div > div:nth-child(6) > h2 > img{display: none;}
.button{filter: brightness(0.3)}
input, .input{background: #000; color: #fff;}
.carouselContainer p{color: #b27d4e !important; text-shadow: none !important;}
.site-box > a > span{color: #b27d4e !important; text-shadow: none !important;}
.site-box{filter:brightness(0.4)}
}
}