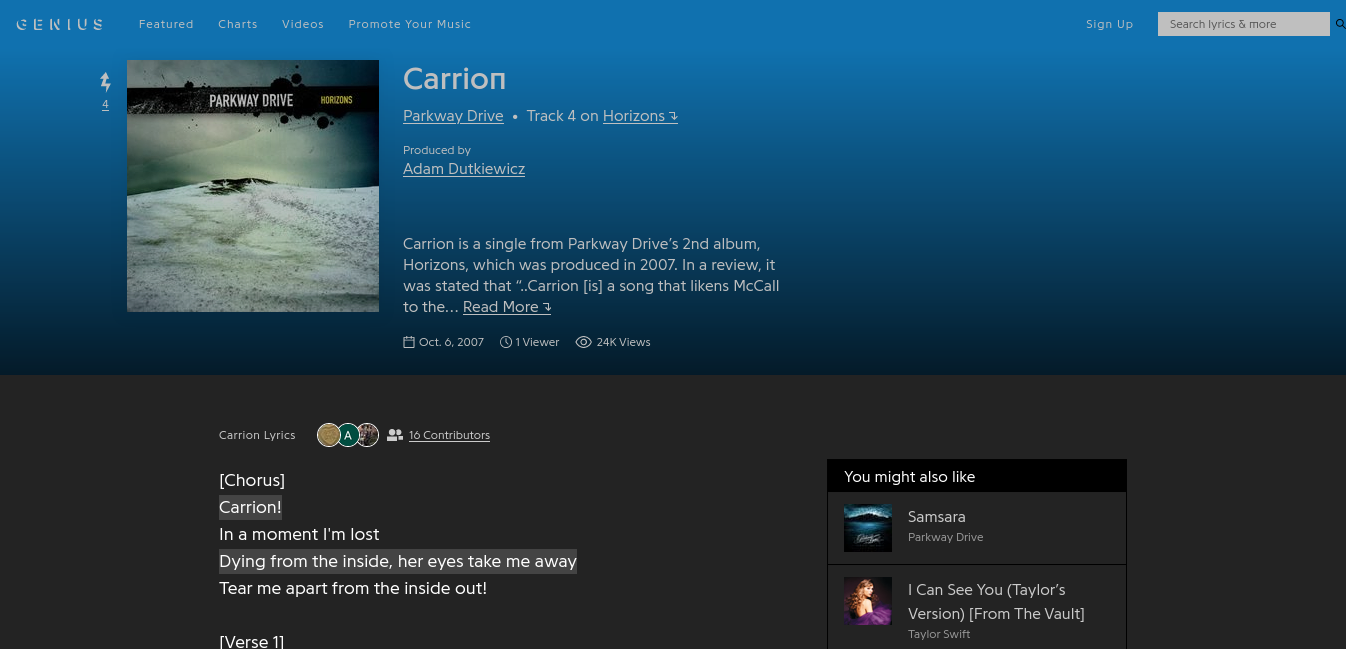
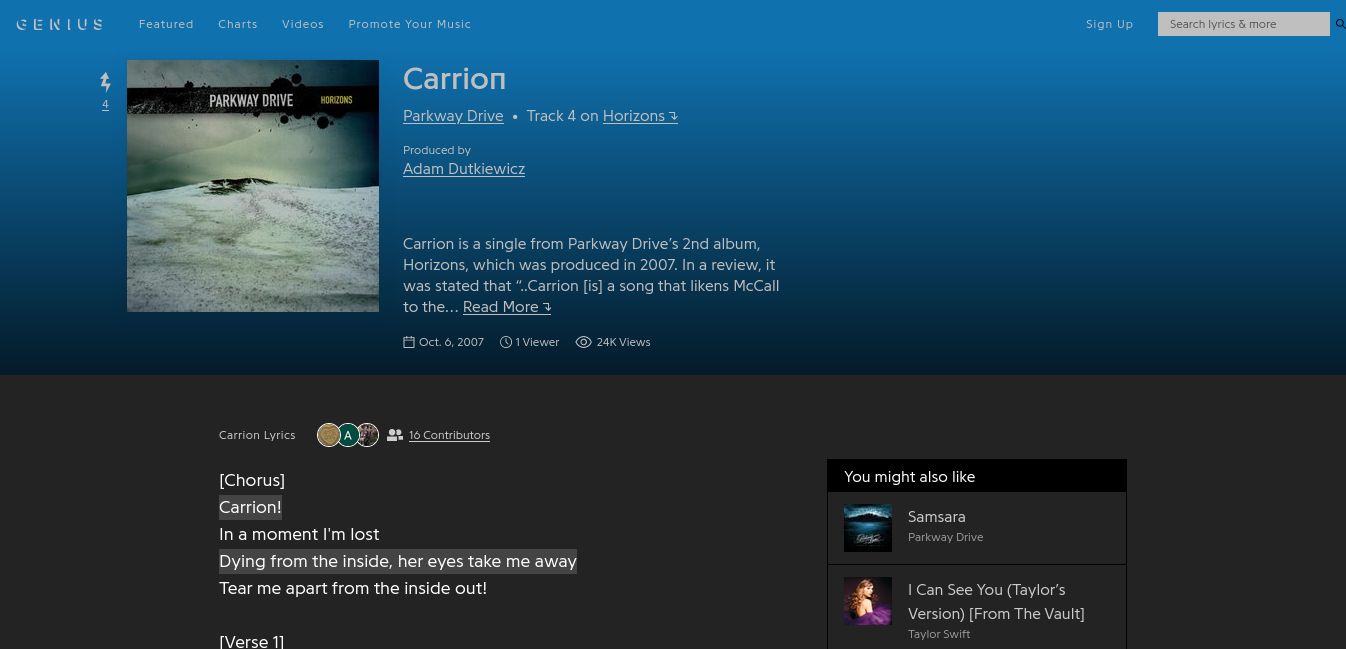
A dark mode for Genius.com This is just a 'test' version. The code is really bad, but it will be rewritten in near future.
Genius Dark Mode - hugebrain16 (fork of iotacb) by HugeBrain16

Details
AuthorHugeBrain16
LicenseNONE
Categorygenius.com
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Genius Dark Mode - hugebrain16 (fork of iotacb)
@namespace USO Archive
@author iotacb, hugebrain16
@description A dark mode for Genius.com This is just a 'test' version. The code is really bad, but it will be rewritten in near future.
@version 20190814.22.41
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://genius.com/") {
.quick_search::placeholder {
color: #ccc;
}
.profile_header {
z-index: 1;
}
.column_layout-column_span {
background-color: transparent !important;
}
.profile_tabs-tab--selected::before {
border-top-color: transparent;
}
.column_layout-column_span--primary {
box-shadow: none !important;
}
.mini_article_card {
background: #333;
}
.mini_article_card:hover {
background: #444;
}
.mini_article_card-thumbnail {
background: linear-gradient(to right, #333, transparent);
}
.dqbVnf {
border: 2px solid #ccc;
}
.dqbVnf span {
color: #ccc;
}
.dUTFUv:hover,
.gMvRPT:hover {
background: #333;
}
.cTRGBH::before {
border-right: 2px solid #ccc;
}
.kxMeWU::after {
border-bottom: 2px solid #ccc;
}
.eCAFYK,
.kzXgsm,
.eCAFYK {
text-shadow: none;
color: #ccc;
}
.eCAFYK:hover h2,
.kzXgsm:hover h2,
.eCAFYK:hover h3 {
text-shadow: none !important;
background-image: none !important;
color: #ccc !important;
}
.eCAFYK:hover,
.kzXgsm:hover,
.eCAFYK:hover {
text-shadow: none !important;
text-decoration: underline;
text-decoration-color: #ccc;
}
.fEyCAH,
.knRXtG,
.bEsGHF {
color: #ccc;
}
.drLwGn span {
color: rgb(255, 20, 100) !important;
}
.kJxpEi,
.kJxpEi span,
.fHiIPi,
.fFpfWv {
border: 1px solid #ccc;
color: #ccc;
}
.fHiIPi:hover:enabled,
.fFpfWv:hover:enabled {
background: #333;
}
.kJxpEi span {
border: none;
}
.susjy,
.cNCMgo {
background-color: #333;
}
.cEToyy {
border-left: 1px solid rgb(255, 255, 100);
border-right: 1px solid rgb(255, 255, 100);
border-bottom: 1px solid rgb(255, 255, 100);
background-color: #333;
}
.cEToyy button {
color: #ccc !important;
}
.dSkXKs {
border-top: 1px solid rgb(255, 255, 100);
border-left: 1px solid rgb(255, 255, 100);
border-right: 1px solid rgb(255, 255, 100);
border-bottom: none;
background-color: #333;
}
.iPAGmA span {
color: #ccc;
}
.eQWnDc svg,
.eQWnDc button {
fill: #000 !important;
color: #000;
}
.cTCzeu a,
.cNCMgo span,
.cNCMgo button,
.hQLGra button {
color: #ccc;
}
.cJAmDC svg,
.hQLGra svg,
.dqbVnf svg {
fill: #ccc !important;
}
.bzSvkN,
.eGQgfV,
.cPBmIs,
.jecoie,
.header-primary,
#sticky-nav,
.dmNhEr {
filter: brightness(75%);
}
.dddWnX,
.joWKqm,
.bbFPVl,
.euQZer,
.eQWnDc,
.leaderboard-rank,
.leaderboard-sort_value,
.leaderboard-load_more,
.chart_row-content-title {
color: #ccc !important;
}
.kUKuYL,
.kGzSQz {
color: #ccc !important;
fill: #ccc !important;
}
.referent {
background-color: inherit;
text-decoration: underline;
}
.note_bubble {
background-color: #6672b0;
}
.note_bubble::before {
border-bottom-color: #6672b0;
}
.leaderboard-load_more:hover {
color: white !important;
}
.fScxZH,
.bSorfX svg,
.eQWnDc svg,
.hwdUNy,
.iPAGmA svg {
fill: #ccc;
}
.jAzSMw {
background: #444;
color: #fff;
}
.vrxkS,
.jseJpi:not(:last-child) {
border-bottom: 1px solid #ccc;
}
.elcVJo {
background: #222;
border: 1px solid #ccc;
color: #ccc;
}
.duCmcs {
color: #000;
}
.leoUZe,
.SJCDD button {
color: #ccc;
border: 1px solid #ccc;
}
.SJCDD button:hover:enabled {
background: #333;
}
.vertical_album_card:hover,
.vertical_album_card--active {
background-color: rgb(30, 30, 30);
}
.full_width_link {
background: rgb(40, 40, 40);
}
.square_button {
border: none !important;
}
.header_with_cover_art-cover_art {
border-radius: 50%;
box-shadow: 0 10px 20px -3px rgba(0, 0, 0, .6);
}
.tiny_edit_button {
transition: border-radius .3s ease;
}
.tiny_edit_button:hover {
border-radius: 50%;
}
.mini_card-thumbnail {
background: rgb(35, 35, 35);
}
.mini_card-info {
background: rgb(35, 35, 35);
}
.mini_card:not(.mini_card--transparent):hover {
background: rgb(35, 35, 35);
}
.cover_art-image {
object-fit: cover;
}
.header_with_cover_art-cover_art .cover_art {
outline: none;
border: .15rem solid #ccc;
}
.cover_art {
border-radius: 50%;
}
.input {
color: white;
}
.suggestion-item {
background: rgb(35, 35, 35);
}
.feed_dropdown-header--bottom_border {
background: rgb(35, 35, 35);
}
.tags_input .autocomplete {
box-shadow: 0 0 20px rgba(0, 0, 0, .3);
}
.windows .wysiwyg_input {
background: rgb(35, 35, 35);
box-shadow: 0 5px 20px rgba(0, 0, 0, .3);
border: .15rem solid #ccc;
}
.annotation_sidebar_unit {
background: rgb(35, 35, 35);
box-shadow: 0 5px 20px rgba(0, 0, 0, .3);
}
.annotation_sidebar_arrow:before {
background: transparent;
}
.annotation_sidebar_unit:before {
top: 0;
}
.feed_dropdown-header,
.feed_dropdown-item,
.contribution_opportunity-content,
.contribution_opportunity-actions {
background: rgb(35, 35, 35);
}
.contribution_opportunity {
background: rgb(35, 35, 35);
box-shadow: 0 5px 20px rgba(0, 0, 0, .3);
}
.logo_link:hover::before {
transform: scale(1.1) rotateZ(2deg);
transition: transform .3s ease;
}
.quick_search--header {
background: rgb(35, 35, 35);
color: #ccc;
box-shadow: 0 0 3px black;
}
.referent--green {
background: #ff1464aa;
box-shadow: none;
}
.feed_dropdown-item {
color: #ccc;
}
.referent--green.referent--highlighted {
background: #ff1464;
box-shadow: none;
}
.logo_link::before {
transition: transform .3s ease;
}
.feed_dropdown {
box-shadow: 0 0 20px rgba(0, 0, 0, .3);
background: rgb(35, 35, 35);
}
.mcqGq {
color: white;
}
.BMzGO > .iRdQjQ,
.iJUQte > .iRdQjQ {
color: rgb(35, 35, 35);
}
.BMzGO > .iRdQjQ:hover,
.iJUQte > .iRdQjQ:hover {
text-decoration: underline;
}
.hSCzlZ:hover {
text-decoration: underline;
}
.jvcoMN,
.fOJYvZ {
transition: transform .1s ease;
}
.jvcoMN:hover,
.fOJYvZ:hover {
transform: rotateZ(15deg);
}
.iRdQjQ {
color: white;
}
.track_listing {
color: white;
}
.referent--yellow.referent--highlighted {
background: rgb(60, 60, 60);
box-shadow: none;
}
.referent--yellow {
transition: background .3s ease;
}
.windows .gray_container {
background: rgb(35, 35, 35);
box-shadow: 0 5px 20px rgba(0, 0, 0, .3);
}
.song_album a {
color: white;
}
.mini_card {
background: rgb(40, 40, 40);
}
.vertical_album_card-info h3 {
color: white;
}
.column_layout-column_span--secondary {
z-index: initial;
}
.profile_header-avatar {
z-index: 100;
box-shadow: 0 10px 10px -3px rgba(0, 0, 0, .3);
}
.hSCzlZ {
color: white;
}
.mvWZM:hover .EditorialPlacement__Title-sc-11ot04a-1 {
text-shadow: none;
text-decoration: none;
}
.mini_card:hover {
background: rgb(30, 30, 30);
}
.mini_card-thumbnail:hover + .mini_card-info {
background: rgb(30, 30, 30);
}
.mini_card-thumbnail:hover {
background: rgb(30, 30, 30);
}
.mini_card-info:hover {
background: rgb(30, 30, 30);
}
.mini_card-lyric_excerpt span {
color: white;
}
.czoREa:hover {
text-shadow: none;
}
.full_width_button {
background: rgb(40, 40, 40);
}
.full_width_button:hover {
background: rgb(30, 30, 30);
}
body {
background-color: rgb(35, 35, 35);
color: white;
}
.SquareSelectTitle__Container-sc-1vck5yn-0 {
background: rgb(35, 35, 35);
}
.SquareManySelects__SelectTitle-sc-1kktot3-2 {
background: rgb(35, 35, 35);
}
.SquareSelectOption__Container-h4rr3o-0 {
background: rgb(35, 35, 35);
}
.SquareManySelects__Select-sc-1kktot3-3 {
background: rgb(35, 35, 35);
}
.ChartItemdesktop__Row-sc-3bmioe-0:hover {
background: rgb(60, 60, 60);
}
.igqkaT svg,
.AegvI svg {
fill: white;
}
.hkUlcT {
background: rgba(40, 40, 40);
border-color: white;
}
.EditorialPlacement__Title-sc-11ot04a-1 {
color: white;
}
.EditorialPlacement__Dek-sc-11ot04a-6 {
color: white;
}
.EditorialPlacement__Author-sc-11ot04a-10 {
color: white;
}
.bigyJI {
color: white;
}
.mecha--deprecated {
background: rgb(35, 35, 35);
}
.IconWithLabel__Icon-sc-141ao6c-1 svg {
fill:...