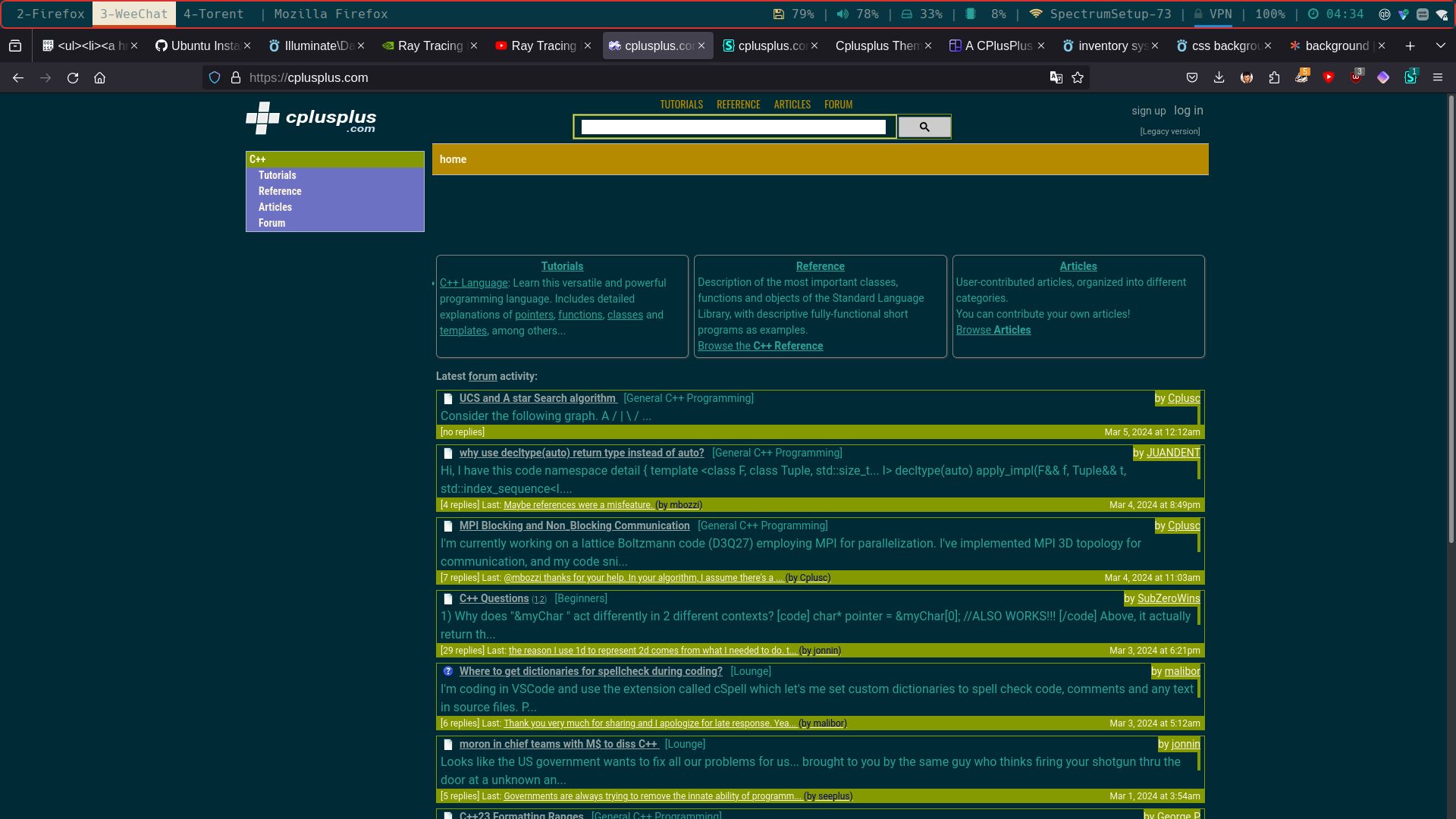
My Customized Semi-Solarized CPlusPlus.com dark mode.
Cplusplus.com Solarized by tpalmerstudios

Details
Authortpalmerstudios
LicenseGPL3
Categorycplusplus.com
Created
Updated
Size1.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Questions & Requests to obsoleteTiger@protonmail.com
Source code
/* ==UserStyle==
@name cplusplus.com Solarized
@version 20240305.10.32
@namespace ?
==/UserStyle== */
@-moz-document domain("cplusplus.com") {
#I_main, #I_nav, body, #I_top, #I_nav .sect, a, div
{
background-color: #002b36 !important;
color: #93a1a1 !important;
}
a
{
color: #268bd2;
}
dl, dt, dd, table, tbody
{
background-color: #002b36 !important;
color: #2aa198 !important;
border: 1px solid #859900 !important;
}
td.bot, td.bot a, div.thright, div.thright a
{
background-color: #859900 !important;
color: #fdf6e3 !important;
}
div.bid h1, div.bid a, div.bid li, div.bid
{
background: url(/img/bg_ref.gif) bottom right/0px 0px no-repeat #002b36 !important;
color: #2aa198 !important;
}
li, li div, li h4 a, li a
{
color: #fdf6e3 !important;
background-color: #6c71c4 !important;
}
h3, h3 b a
{
background-color: #859900 !important;
color: #fdf6e3 !important;
}
#I_bar, li.here, #I_bar ul li, #I_bar ul li a
{
background-color: #b58900 !important;
color: #fdf6e3 !important;
}
#I_navigation ul li a, #I_navigation ul li
{
background-color: #002b36 !important;
color: #b58900 !important;
}
}