Tweaks for usability, visibility and screen real estate space saving.
Google Classroom Usability Tweaks by panderson

Details
Authorpanderson
License© 2024, Phil Anderson
Categoryclassroom.google.com
Created
Updated
Size1.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
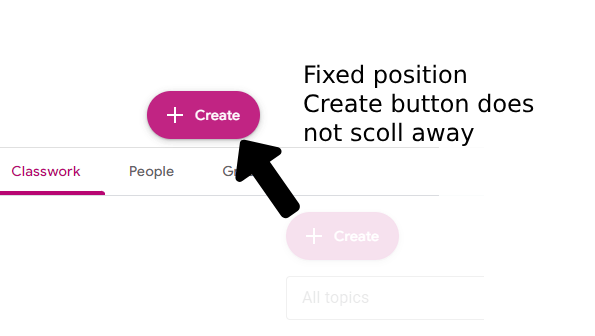
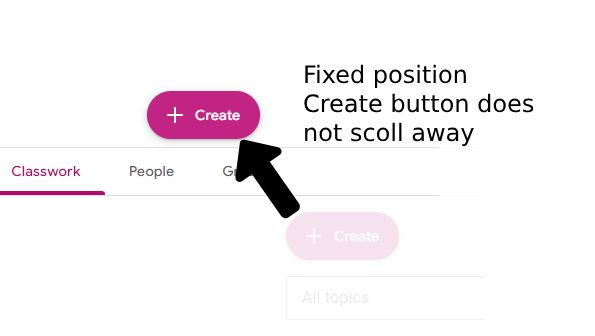
Moved the +Create button up and locks it so it doesn't scroll away.
Outlines the boxes on rubrics for easier visibility.
In the grading view, it moves the student selector up to give you more vertical space to view your students' assignments. It also widens the right panel to make it more usable.
Source code
/* ==UserStyle==
@name Google Classroom
@version 20240311.14.46
@namespace https://userstyles.world/user/panderson
@description Tweaks for usability, visibility and screen real estate space saving.
@author panderson
@license © 2024, Phil Anderson
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
/*
Style by Phil Anderson
https://teachertechsupport.blogspot.com/
*/
/* Cause the +Create button to stay in the same spot when scrolling down. */
.Y5vSD.SRX5Hd {
position: fixed;
left: 580px;
top: 8px;
z-index: 1000;
}
/* More vertical space in grading view */
/* Pull the student selector bar up */
.zQTmif.SSPGKf.eejsDc {
margin-top: -60px;
z-index: 1000;
}
/* Shrink the width of the student selector bar and center it */
.dnTXKd {
width: 60%;
margin-right: 7%;
margin-left: auto;
box-shadow: 0 0 0 0;
}
.MPNyod {
max-width: 500px;
}
/* Fix the width of the status box, which prevents movement during saves.*/
.lllaCc, .EH8axd, .KHgf8 {
font-size: 12pt;
min-width: 100px;
}
/* Modify the look of the archived class notification */
.LhKRUe.D0cJPb {
/* display: none; */ /* This hides the notification altogether. Turn it on if desired by removing the slashes and astersiks.*/
width: 100px;
opacity: 0.4;
margin-left: -60px;
}
/* Increase width of grading bar */
.uoiRud {
width: 90%;
}
.osUyX {
width: 30%;
margin-right: 5px !important;
}
img.tkmmwb {
display: none;
}
/* Make the rubric buttons more visible */
.OK1tJe, .R5iLrf, .bJuVn, .yXgmRe {
border: 1px solid #717171 !important;
}
}