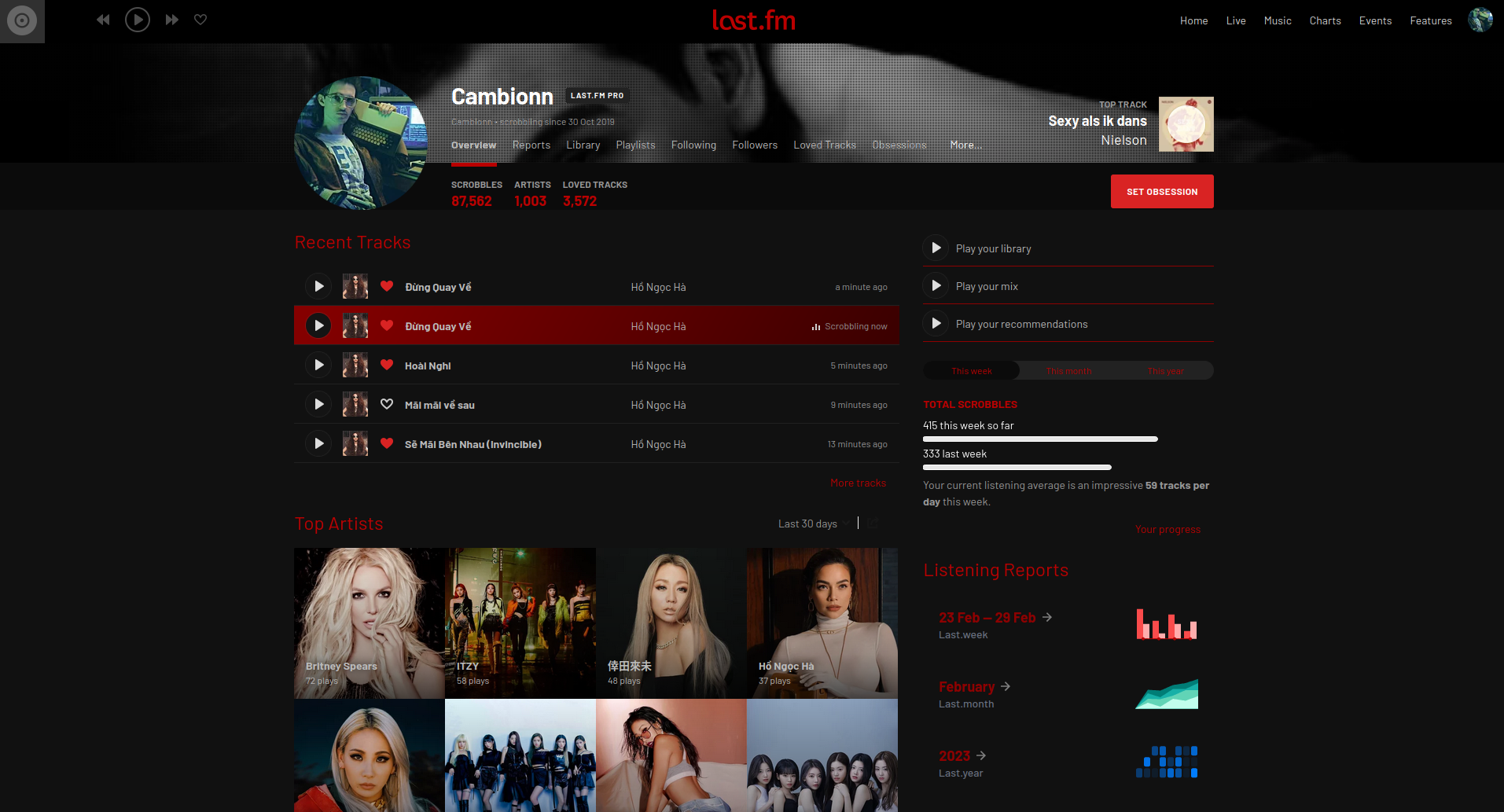
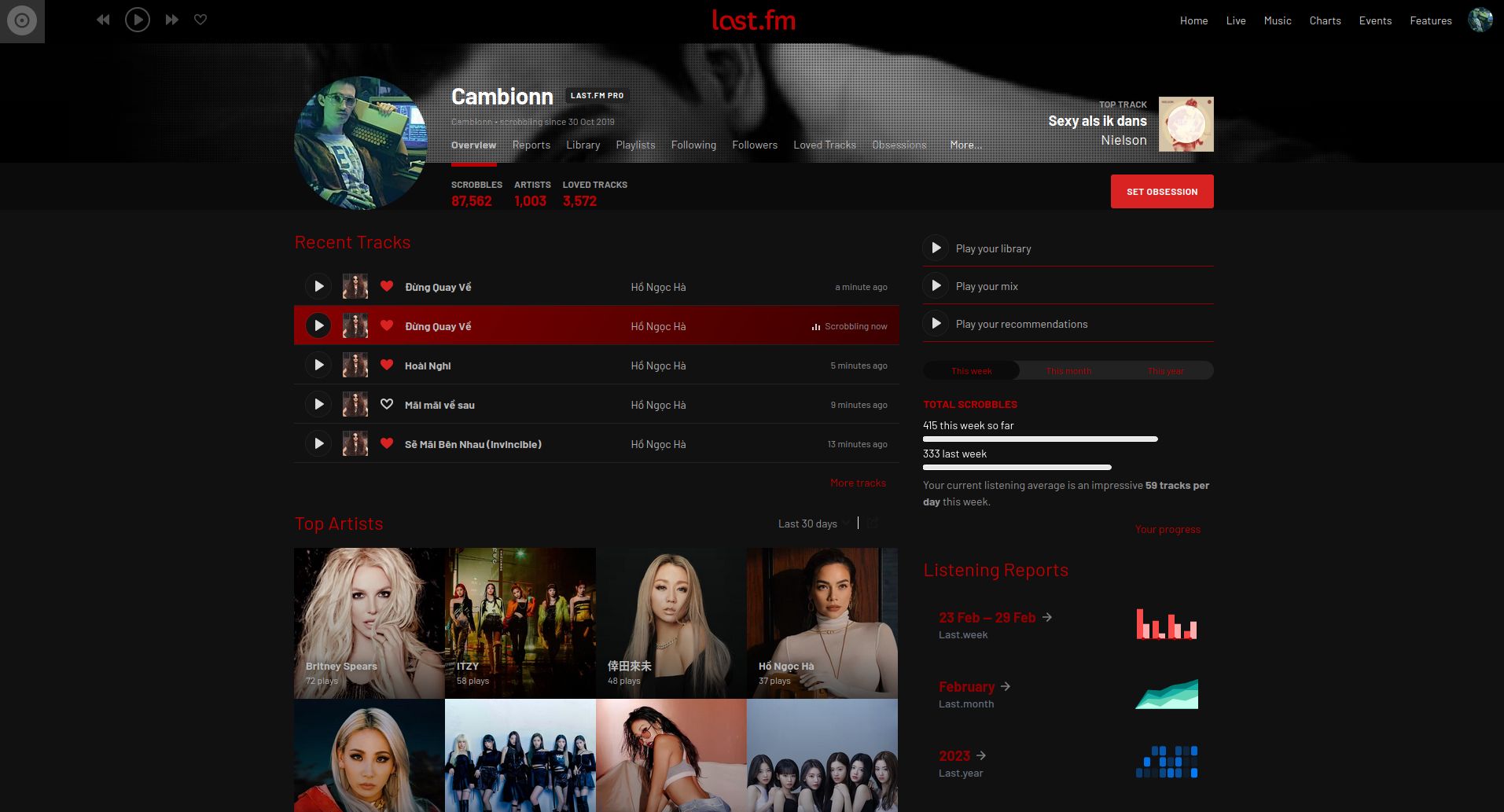
Patched version of DavidSipeki (902516) his Dark theme with red accent for Last.fm to look correct with the current profile page.
Patched | Last.FM - Dark by cambionn

Details
Authorcambionn
LicenseCC-BY-NC-4.0
Categorylast.fm
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Last.fm - Dark
@namespace USO Archive
@author DavidSipeki
@description Dark theme with red accent for Last.fm
@version 20230505.11.42
@license CC-BY-NC-4.0
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name Last.fm - Dark
@namespace USO Archive
@author DavidSipeki
@description `Dark theme with red accent for Last.fm`
@version 20220616.12.39
@license CC-BY-NC-4.0
@preprocessor uso
==/UserStyle== */
/* ==UserStyle==
@name Last.fm - Dark
@namespace USO Archive
@author DavidSipeki
@description `Dark theme with red accent for Last.fm`
@version 20201202.11.14
@license CC-BY-NC-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("last.fm") {
:root {
--black: #000000;
--darker: #0b0b0b;
--dark: #111111;
--brighter-dark: #222;
--gray: #bcbcbc;
--light-gray: #ebebeb;
--white: #ffffff;
--red: #ba0000;
--dark-red: #8e0000;
--turquoise: #13b0d4;
}
/* HOME PAGE */
.main-content,
.container,
.content-top-has-nav .content-top, .two-column-layout .content-top {
background-color: var(--dark);
}
.content-top-has-nav .content-top::after, .two-column-layout .content-top::after {
border-top: 1px solid var(--dark-red);
}
.homefeed .content-top .secondary-nav-item-link--active {
color: var(--white);
}
.secondary-nav-item-link {
color: var(--gray);
}
.secondary-nav-item-link:focus,
.secondary-nav-item-link:hover,
.homefeed .content-top .secondary-nav-item-link--active,
.homefeed .content-top .secondary-nav-item-link--active:focus,
.homefeed .content-top .secondary-nav-item-link--active:hover{
color: var(--white);
}
.homefeed .content-top .secondary-nav-item--artists .secondary-nav-item-link:hover::after,
.homefeed .content-top .secondary-nav-item--albums .secondary-nav-item-link:hover::after,
.homefeed .content-top .secondary-nav-item--tracks .secondary-nav-item-link:hover::after,
.homefeed .content-top .secondary-nav-item--events .secondary-nav-item-link:hover::after,
.homefeed--artists .content-top .secondary-nav-item-link--active::after,
.homefeed--albums .content-top .secondary-nav-item-link--active::after,
.homefeed--tracks .content-top .secondary-nav-item-link--active::after,
.homefeed--events .content-top .secondary-nav-item-link--active::after
{
background-color: var(--dark-red);
}
.recs-feed .context {
background: #1d1d1d;
box-shadow: inset 1px 0 #252525,inset -1px -1px #0c0c0c;
color: #d8d8d8;
}
a {
color: var(--turquoise);
}
.stationlink-list .stationlink {
color: var(--gray);
}
.stationlink-list .stationlink:focus, .stationlink-list .stationlink:hover {
color:var(--white);
}
.stationlink-list .stationlink::after {
border-bottom: 1px solid var(--dark-red);
}
.stationlink-list .stationlink::before {
background-color: var(--light-gray);
-webkit-filter: invert(100%);
filter: invert(100%);
}
.stationlink-list .stationlink:focus::before, .stationlink-list .stationlink:hover::before {
background-color: var(--gray);
}
.subscribe-cta,
.mpu-subscription-upsell,
.mpu-subscription-upsell--mpu {
display: none;
}
.lazy-features-footer {
display: none;
}
.footer {
background-color: var(--black);
}
.footer .row {
background-color: var(--black);
}
/* LIVE */
/* MUSIC */
.content-top-header {
color: var(--red);
}
.minimal-navigation-item-link, .minimal-navigation-item-link:focus, .minimal-navigation-item-link:hover {
color: var(--gray);
}
.minimal-navigation-item-link--active, .minimal-navigation-item-link--active:focus, .minimal-navigation-item-link--active:hover {
color: var(--white);
}
.music-section-heading {
color: var(--white);
}
.music-more-artists-item-name a,
.music-more-artists-item-name a:focus,
.music-more-artists-item-name a:hover,
.music-releases-item-name a,
.music-releases-item-name a:focus,
.music-releases-item-name a:hover {
color: var(--white);
}
.music-releases-item-artist,
.column-tracks-item-name,
.column-tracks-item-artist,
.music-gallery-artist{
color: var(--white);
}
.music-section-rediscover-subscribe-banner-cta {
background-color: var(--dark);
}
/* SEARCH */
.artist-result-heading {
color: var(--white);
}
.album-result-heading {
color: var(--white);
}
/* RECCOMENDATIONS */
.music-recommended-artists-artist-name,
.music-recommended-artists-context,
.pagination-page,
.pagination-next
{
color: var(--white);
}
.music-recommended-albums-item-name,
.music-recommended-albums-album-artist,
.music-recommended-albums-album-context
{
color: var(--white);
}
.recommended-tracks-item-name,
.recommended-tracks-item-artist
{
color: var(--white);
}
.big-tags-item-context {
color: var(--white);
}
p {
color: var(--gray);
}
/* CHARTS */
.adaptive-skin-wrapper,
.row{
background-color: var(--dark);
}
.two-column-layout .container {
background-size: 0;
background-position: 0 0;
background-color: var(--dark);
}
._buffer-reset, .sidebar-heading {
color: var(--red);
}
.sidebar-group-heading {
color: var(--white);
}
.resource-list--sidebar-item-name {
color: var(--white);
}
.js-link-block.globalchart-item {
background-color: var(--black);
box-shadow: 0 1px var(--dark),inset 0 -1px var(--dark);
}
.globalchart a, .globalchart a:focus, .globalchart a:hover {
color: var(--white);
}
.footer-top-row {
background-color: var(--black);
}
.two-column-layout .container {
background-color: #00000000;
}
/* EVENTS */
.events-filter,
.events-filter-recommended,
.dropdown-menu-clickable-button:focus,
.dropdown-menu-clickable-button:hover
{
color: var(--white);
}
.events-filters
{
border-bottom: 1px solid var(--red);
}
.events-list-item-venue--address,
.events-list-item-event--lineup
{
color: var(--gray);
}
.events-list-anhv1 a,
.events-list-anhv1 a:focus,
.events-list-anhv1 a:hover,
.events-list-item-event--title,
.events-list-item-venue--title
{
color: var(--white);
}
/* FEATURES */
.features-header .features-teaser-body,
.features-teaser-wrap--promoted .features-teaser-body {
background: var(--dark);
}
.features-teaser-title a, .features-teaser-title a:focus, .features-teaser-title a:hover {
color: var(--white);
}
/* FEATURES POST */
.features-post-header-body {
background-color: var(--dark);
}
.features-post-header-title {
color: var(--red);
}
.features-post-artist {
color: var(--white);
}
.features-post-byline-item.features-post-author {
color: var(--white)
}
/* PROFILE */
.header-avatar-add,
.header-avatar-add:not(.cta--inactive):focus,
.header-avatar-add:not(.cta--inactive):hover{
background-color: #5a1717;
}
.header--overview {
background-color: var(--darker);
}
.chartlist-play-button::before {
background-color: var(--light-gray);
-webkit-filter: invert(100%);
filter: invert(100%);
}
.chartlist-play-button:focus:focus::before, .chartlist-play-button:focus:hover::before, .chartlist-play-button:hover:focus::before, .chartlist-play-button:hover:hover::before {
box-shadow: 0 0 0 1px rgba(255,255,255,.15);
background-color: var(--gray);
}
.text-colour-link, h2 {
color: var(--red);
}
.btn-secondary {
background-color: var(--dark-red);
color: var(--white);
}
body:not(.js-focus-visible) body:not([data-whatinput="touch"]) .btn-secondary:focus, body:not([data-whatinput="touch"]) .btn-secondary .focus-visible, body:not([data-whatinput="touch"]) .btn-secondary:hover {
background-color: var(--red);
color: var(--white);
}
@-webkit-keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 51%}
100%{background-position:0% 50%}
}
@-moz-keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 51%}
100%{background-position:0% 50%}
}
@keyframes AnimationName {
0%{background-position:0% 50%}
50%{background-position:100% 51%}
100%{background-position:0% 50%}
}
.chartlist-row--highlight, .chartlist-row--now-scrobbling {
/*background-color: #5a1717;*/
background: linear-gradient(300deg, var(--black), #900);
background-size: 200% 200%;
-webkit-animation: AnimationName 10s ease infinite;
-moz-animation: AnimationName 10s ease infinite;
animation: AnimationName 10s ease infinite;
}
.chartlist-name,
.chartlist-artist {
color: var(--gray);
}
.chartlist-break::after,
.chartlist-row::after
{
border-bottom: 1px solid var(--brighter-dark);
}
.chartlist-row:hover {
background-color: var(--black);
}
.chartlist-count-bar-slug {
background-image: linear-gradient(to right , var(--dark-red), var(--red));;
}
a:focus .chartlist-count-bar-slug, a:hover .chartlist-count-bar-slug {
background-color: var(--dark-red);
}
.chartlist-count-bar-link,
.chartlist-count-bar-link:focus, .chartlist-count-bar-link:hover{
color: var(--white);
}
.listening-report-promo {
background-color: var(--darker);
}
.listening-report-promo:focus, .listening-report-promo:hover {
background-color: var(--black);
}
.listening-report-promo-title
{
color: var(--gray);
}
.listening-report-promo-date {
color: var(--dark-red);
}
.shout-form textarea {
background-color: var(--black);
}
.chartlist-index {
color: var(--white);
}
.chartlist tr:nth-child(1) td.chartlist-index {
font-weight: bold;
color: var(--red);
}
/* LISTENING REPORT */
.user-dashboard-heading {
color: var(--red);
}
.user-dashboard-history-subscribe-banner-cta {
display: none;
}
.duration-data,
.duration-data-value > .js-ticker ,
.user-dashboard-small-data-point-value > .js-ticker,
.user-dashboard-small-data-point-value > .js-ticker
{
color: var(--white);
}
.highcharts-series.highcharts-series-1.highcharts-column-series.highcharts-color-undefined.highcharts-trac...