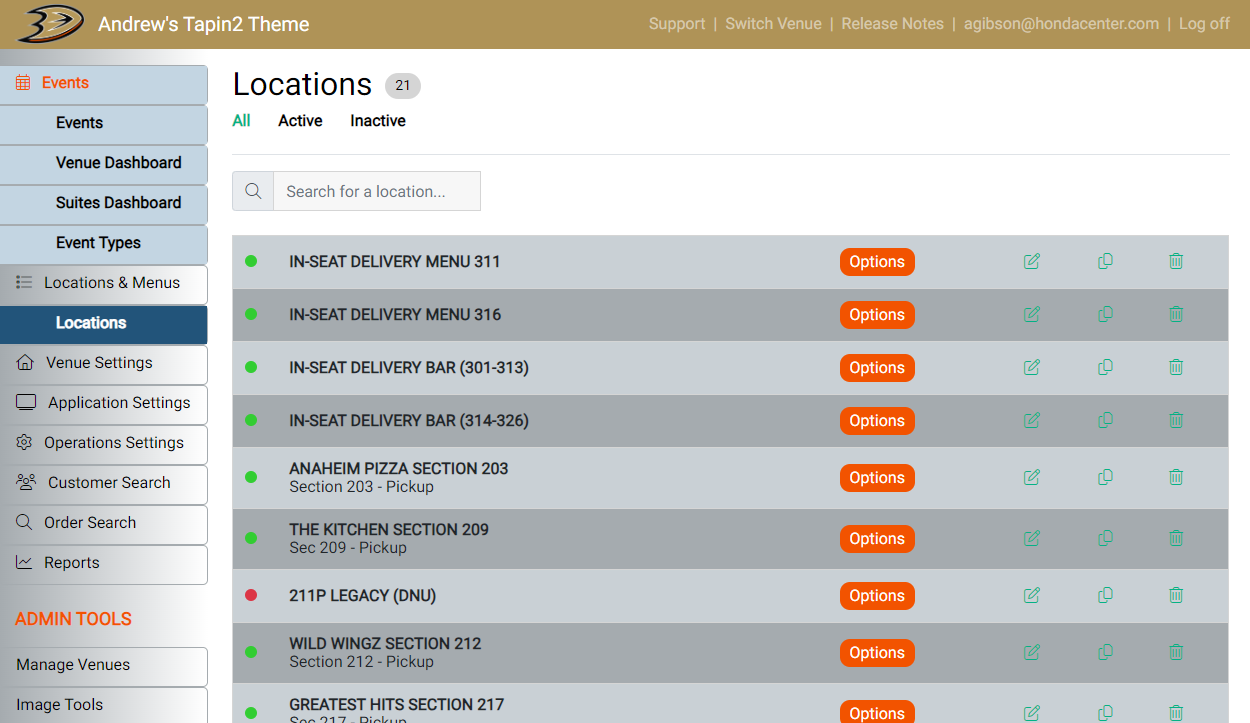
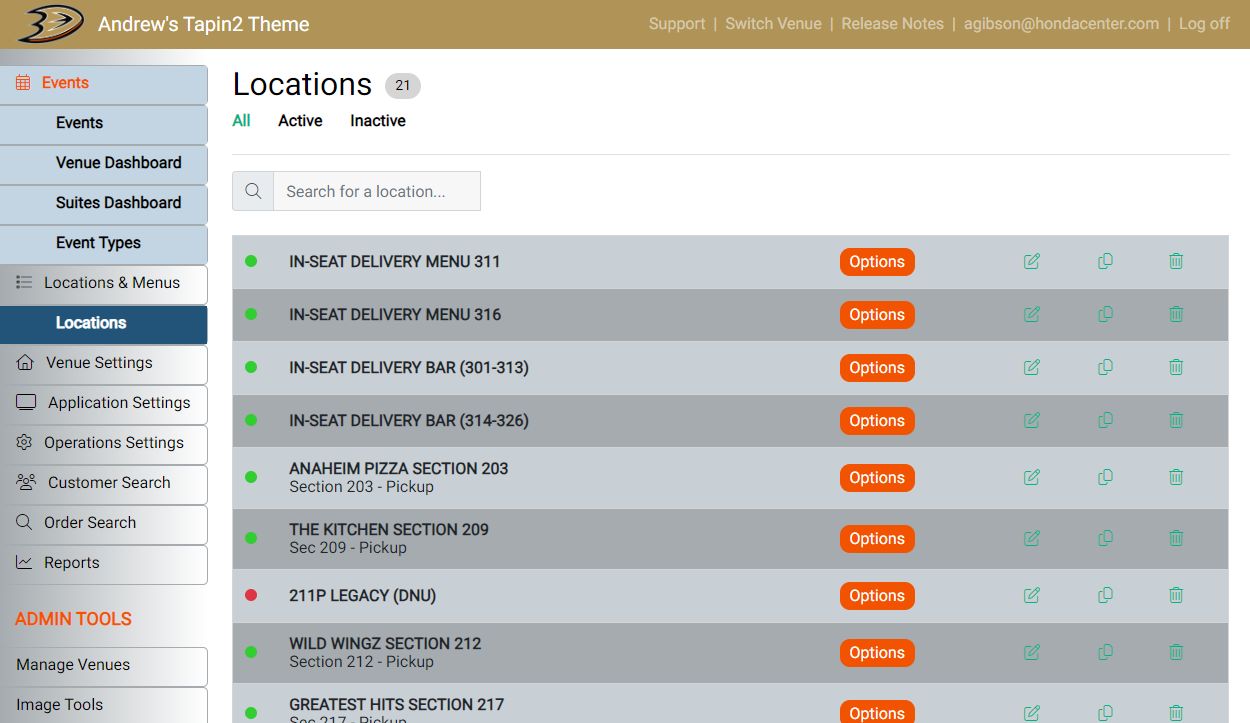
Redesigns the Tapin2 UI with the Anaheim Ducks colors. Used with custom code injection with Tampermonkey.
Tapin2 Redesign by JAndrewGibson

Details
AuthorJAndrewGibson
LicenseNo License
Categoryadmin.tapin2.co
Created
Updated
Size3.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Tapin2 Redesign
@version 20240730.18.25
@namespace https://userstyles.world/user/JAndrewGibson
@description Redesigns the Tapin2 UI with the Anaheim Ducks colors. Used with custom code injection with Tampermonkey.
@author JAndrewGibson
@license No License
==/UserStyle== */
@-moz-document domain("admin.tapin2.co") {
.expand-arrow {
margin-left: 5px; /* Adds a bit of space */
font-weight: bold;
}
.nav-item.active a::before {
content: '⤷ '; /* Add space after the arrow if needed */
}
#sidebar {
background: linear-gradient(to right, #a5abaf, #ffffff);
background-size: c;
}
#sidebar .nav-item.group-active {
font-weight: bold;
color: #f25300;
}
/* This one is the */
#sidebar .nav-item.active {
font-weight: bold;
text-align: right;
}
#sidebar .nav-item.root {
border-radius: 5px;
background: linear-gradient(to right, #a5abaf, #ffffff);
border: 1px solid #a5abaf;
}
/* Whichever group is currently clicked on */
#sidebar .nav-item.root.group-active {
text-align: right;
font-size:larger;
}
#sidebar .nav-item.root:hover {
background-color: #a5abaf; /* Darker background on hover */
cursor: pointer; /* Indicate that it's clickable */
}
#sidebar .nav-item {
border-radius: 5px;
background: linear-gradient(to right, #a5abaf, #ffffff);
border: 1px solid #a5abaf;
}
#sidebar .nav-link {
}
.circle-cell {
width: 30px; /* Adjust as needed */
text-align: center;
}
* {
transition: all 0.1s ease; /* Adjust these values as needed */
}
/* Style the button */
.options-menu-button {
background-color: #f25300; /* Example style */
border: none;
border-radius: 10px;
padding: 5px 10px;
cursor: pointer;
color: white;
}
/* Hide the dropdown initially */
.options-dropdown {
display: none;
margin-top: 5px; /* Add some spacing */
border: 10px solid #a5abaf;
background-color: #a5abaf;
border-radius: 10px; /* Adjust color if needed */
padding: 1px 5px;
float: left;
}
.options-dropdown a.link {
display: inline-block;
width: auto;
padding: 10px 25px; /* Adjust padding if needed */
margin-bottom: 5px;
margin-right: 5px;
text-decoration: none; /* Remove default link underline */
background-color: #c3d5e2; /* Adjust button color */
border: none; /* Remove default link border */
border-radius: 20px; /* Create rounded corners */
cursor: pointer; /* Indicate clickability */
transition: background-color 0.3s ease; /* Smooth color transition */
color: #f25300;
}
.options-dropdown a.link:hover {
background-color: #000; /* Change background-color on hover */
}
.options-dropdown a.link:active {
background-color: #fff; /* Change background-color on click */
}
.dummy{
color: red;
}
.legend {
display: none;
}
nav.navbar { /* More specific */
background-color: #af9357;
}
#button.navbar-toggler {
color: red;
}
.sidebar-heading span {
font-size: 18px; /* Adjust the size as needed */
font-weight: bold;
color: #f25300;
}
.searchbar {
display: none;
}
.table-list tbody tr:nth-child(even) td {
background-color: #ffffff;
}
/* Target odd rows */
.table-list tbody tr:nth-child(odd) td {
background-color: #c9d0d5;
}
.table-list tbody tr:hover td {
background-color: #a0a6aa; /* Choose your desired hover color */
color: #fff;
transition: all 0.01s ease;
}
}