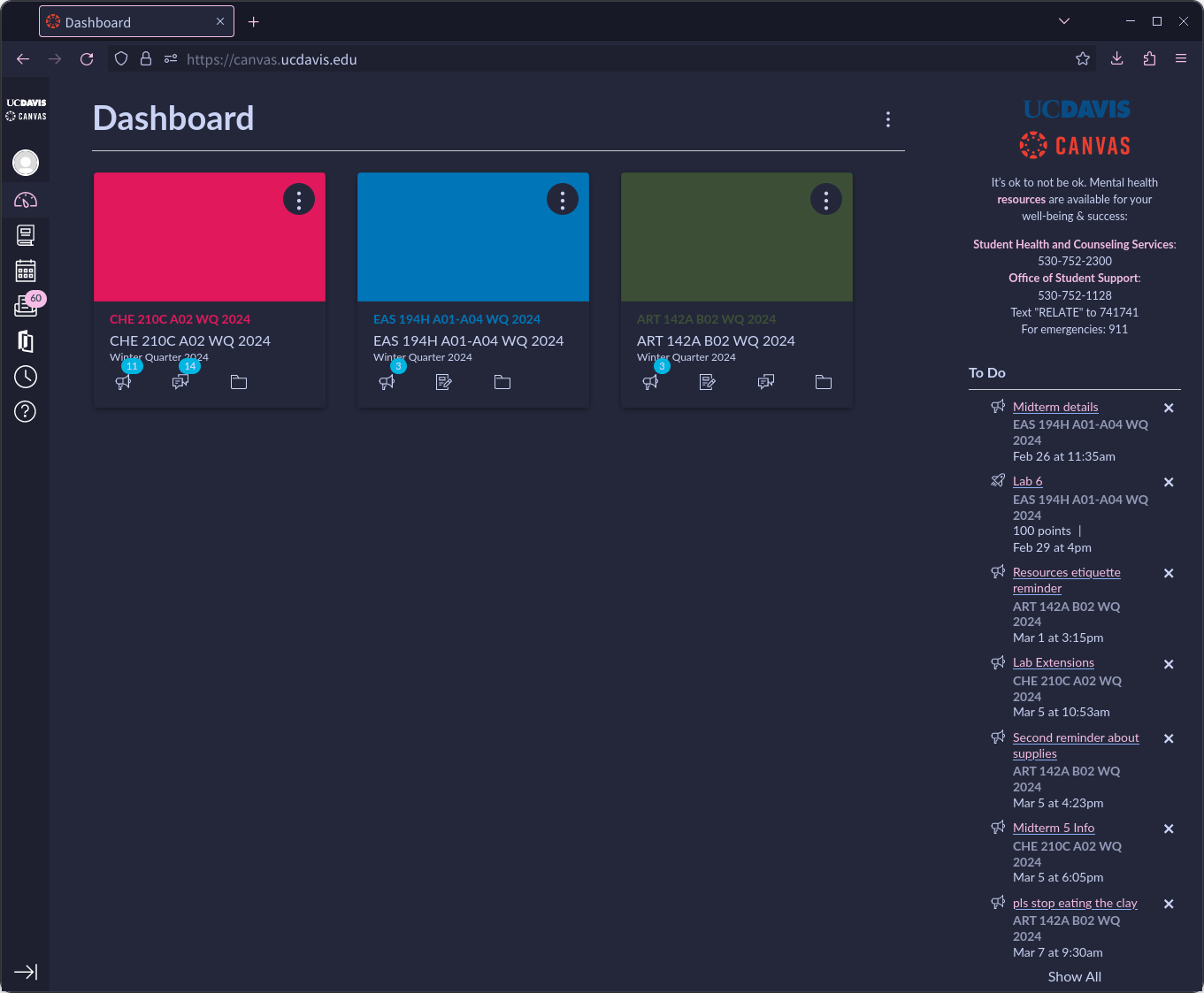
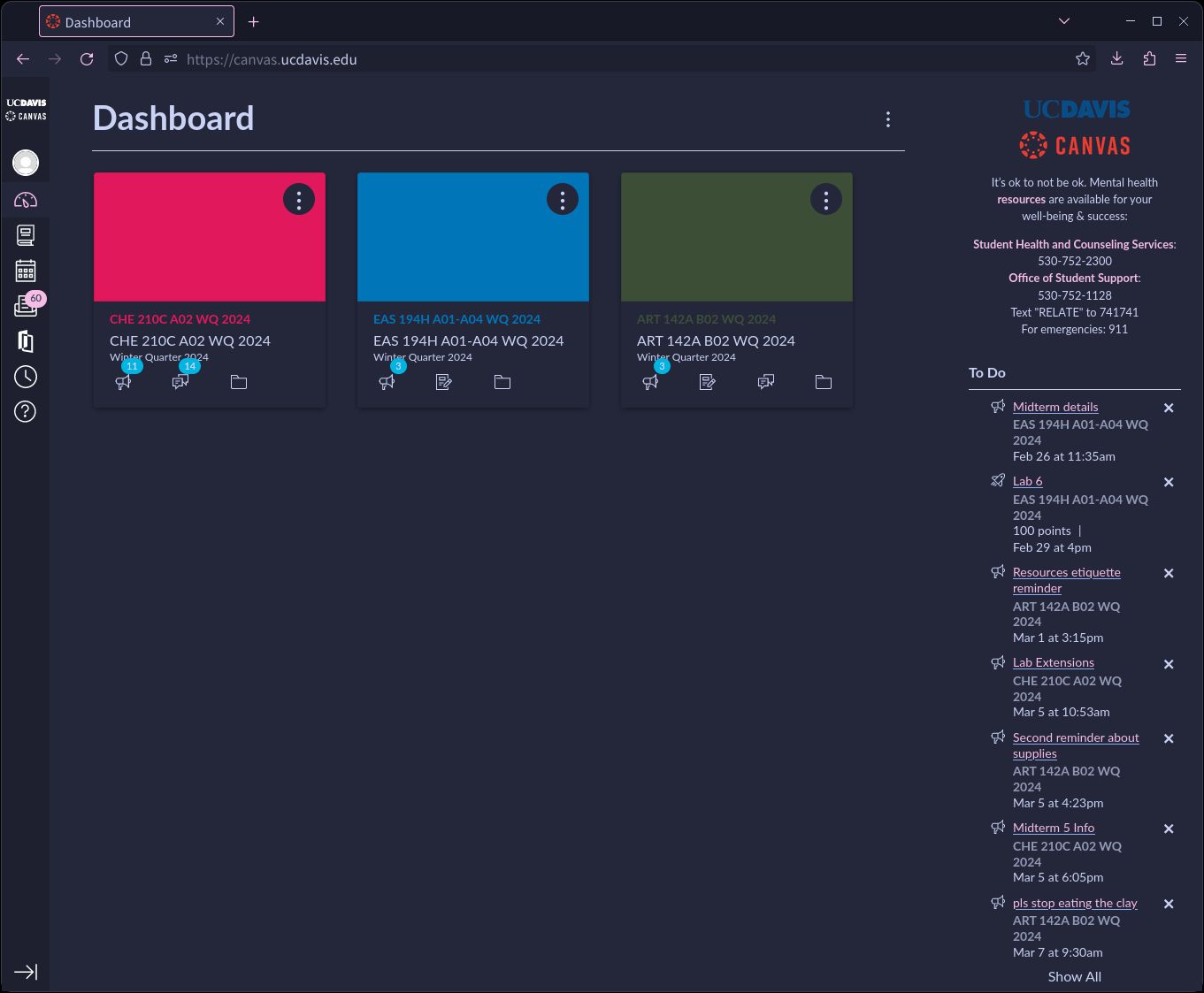
Canvas dark mode implementation for UC Davis students using Catppuccin
@author PuffyDucks
Catppuccin for UC Davis Canvas by PuffyDucks

Details
AuthorPuffyDucks
LicenseMIT
Categorygithub.com/PuffyDucks/davis-canvas-dark-mode/
Created
Updated
Size55 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Catppuccin for UC Davis Canvas
@version 0.1.3
@namespace github.com/PuffyDucks/davis-canvas-dark-mode/
@homepageURL https://github.com/PuffyDucks/davis-canvas-dark-mode
@description Canvas dark mode implementation for UC Davis students using Catppuccin
@author PuffyDucks
@license MIT
@preprocessor less
@var select flavor "Flavor" ["latte:Latte (Light)", "frappe:Frappé (Dark)", "macchiato:Macchiato (Darker)", "mocha:Mocha* (Darkest)"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire*", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document url-prefix("https://canvas.ucdavis.edu/"),
url-prefix("https://cas.ucdavis.edu/cas/"),
url-prefix("https://login.canvas.ucdavis.edu/") {
:root {
#catppuccin(@flavor, @accentColor);
--ic-brand-primary-darkened-5: #00ACD7;
--ic-brand-primary-darkened-10: #00A3CC;
--ic-brand-primary-darkened-15: #009AC1;
--ic-brand-primary-lightened-5: #0CB8E3;
--ic-brand-primary-lightened-10: #19BCE4;
--ic-brand-primary-lightened-15: @accent-color;
--ic-brand-button--primary-bgd-darkened-5: #00ACD7;
--ic-brand-button--primary-bgd-darkened-15: @blue;
--ic-brand-button--secondary-bgd-darkened-5: @accent-color;
--ic-brand-button--secondary-bgd-darkened-15: @accent-color;
--ic-brand-font-color-dark-lightened-15: @accent-color;
--ic-brand-font-color-dark-lightened-28: @text;
--ic-link-color-darkened-10: @accent-color;
--ic-link-color-lightened-10: @accent-color;
--ic-brand-primary: @accent-color;
--ic-brand-font-color-dark: @text;
--ic-link-color: @accent-color;
--ic-brand-button--primary-bgd: var(--ic-brand-primary);
--ic-brand-button--primary-text: #ffffff;
--ic-brand-button--secondary-bgd: #002855;
--ic-brand-button--secondary-text: #ffffff;
--ic-brand-global-nav-bgd: @crust;
--ic-brand-global-nav-ic-icon-svg-fill: #ffffff;
--ic-brand-global-nav-ic-icon-svg-fill--active: @peach;
--ic-brand-global-nav-menu-item__text-color: #ffffff;
--ic-brand-global-nav-menu-item__text-color--active: @peach;
--ic-brand-global-nav-avatar-border: #ffffff;
--ic-brand-global-nav-menu-item__badge-bgd: @accent-color;
--ic-brand-global-nav-menu-item__badge-bgd--active: var(--ic-brand-primary);
--ic-brand-global-nav-menu-item__badge-text: @base;
--ic-brand-global-nav-menu-item__badge-text--active: @base;
--ic-brand-global-nav-logo-bgd: @crust;
--ic-brand-header-image: url('https://instructure-uploads.s3.amazonaws.com/account_34380000000000001/attachments/6557608/nav_white_200x200.svg');
--ic-brand-mobile-global-nav-logo: url('https://instructure-uploads.s3.amazonaws.com/account_34380000000000001/attachments/6557609/nav_color_200x200.svg');
--ic-brand-watermark-opacity: 1;
--ic-brand-favicon: url('https://instructure-uploads.s3.amazonaws.com/account_34380000000000001/attachments/12624/favicon_48x48.png?AWSAccessKeyId=AKIAJFNFXH2V2O7RPCAA&Expires=1931287172&Signature=z8dNcdocg%2BWfQXnmZyGkPx6KKjA%3D&response-cache-control=Cache-Control%3Amax-age%3D473364000%2C%20public&response-expires=473364000');
--ic-brand-apple-touch-icon: url('https://instructure-uploads.s3.amazonaws.com/account_34380000000000001/attachments/12625/mobile_180x180.png?AWSAccessKeyId=AKIAJFNFXH2V2O7RPCAA&Expires=1931287172&Signature=DuEKrQsPEBuUJFsmb%2BRAkrx1I5Q%3D&response-cache-control=Cache-Control%3Amax-age%3D473364000%2C%20public&response-expires=473364000');
--ic-brand-msapplication-tile-color: #002855;
--ic-brand-msapplication-tile-square: url('https://instructure-uploads.s3.amazonaws.com/account_34380000000000001/attachments/6557610/windows_square_558x558.png');
--ic-brand-msapplication-tile-wide: url('https://instructure-uploads.s3.amazonaws.com/account_34380000000000001/attachments/6557611/windows_wide_558x270.png');
--ic-brand-right-sidebar-logo: url('https://instructure-uploads.s3.amazonaws.com/account_34380000000000001/attachments/6557613/right_sidebar_720x280.png');
--ic-brand-Login-body-bgd-color: #335379;
--ic-brand-Login-body-bgd-shadow-color: #002855;
--ic-brand-Login-logo: url('https://instructure-uploads.s3.amazonaws.com/account_34380000000000001/attachments/6557615/nav_color_200x200.svg');
--ic-brand-Login-Content-bgd-color: none;
--ic-brand-Login-Content-border-color: none;
--ic-brand-Login-Content-inner-bgd: #ffffff;
--ic-brand-Login-Content-inner-border: #c99700;
--ic-brand-Login-Content-inner-body-bgd: #ffffff;
--ic-brand-Login-Content-inner-body-border: none;
--ic-brand-Login-Content-label-text-color: #002855;
--ic-brand-Login-Content-password-text-color: #008eaa;
--ic-brand-Login-footer-link-color: #ffffff;
--ic-brand-Login-footer-link-color-hover: #ffffff;
--ic-brand-Login-instructure-logo: #ffffff;
}
/* prettier-ignore */
@catppuccin: {
@latte: {
@rosewater: #dc8a78;
@flamingo: #dd7878;
@pink: #ea76cb;
@mauve: #8839ef;
@red: #d20f39;
@maroon: #e64553;
@peach: #fe640b;
@yellow: #df8e1d;
@green: #40a02b;
@teal: #179299;
@sky: #04a5e5;
@sapphire: #209fb5;
@blue: #1e66f5;
@lavender: #7287fd;
@text: #4c4f69;
@subtext1: #5c5f77;
@subtext0: #6c6f85;
@overlay2: #7c7f93;
@overlay1: #8c8fa1;
@overlay0: #9ca0b0;
@surface2: #acb0be;
@surface1: #bcc0cc;
@surface0: #ccd0da;
@base: #eff1f5;
@mantle: #e6e9ef;
@crust: #131313;
}
;
@frappe: {
@rosewater: #f2d5cf;
@flamingo: #eebebe;
@pink: #f4b8e4;
@mauve: #ca9ee6;
@red: #e78284;
@maroon: #ea999c;
@peach: #ef9f76;
@yellow: #e5c890;
@green: #a6d189;
@teal: #81c8be;
@sky: #99d1db;
@sapphire: #85c1dc;
@blue: #8caaee;
@lavender: #babbf1;
@text: #c6d0f5;
@subtext1: #b5bfe2;
@subtext0: #a5adce;
@overlay2: #949cbb;
@overlay1: #838ba7;
@overlay0: #737994;
@surface2: #626880;
@surface1: #51576d;
@surface0: #414559;
@base: #303446;
@mantle: #292c3c;
@crust: #232634;
}
;
@macchiato: {
@rosewater: #f4dbd6;
@flamingo: #f0c6c6;
@pink: #f5bde6;
@mauve: #c6a0f6;
@red: #ed8796;
@maroon: #ee99a0;
@peach: #f5a97f;
@yellow: #eed49f;
@green: #a6da95;
@teal: #8bd5ca;
@sky: #91d7e3;
@sapphire: #7dc4e4;
@blue: #8aadf4;
@lavender: #b7bdf8;
@text: #cad3f5;
@subtext1: #b8c0e0;
@subtext0: #a5adcb;
@overlay2: #939ab7;
@overlay1: #8087a2;
@overlay0: #6e738d;
@surface2: #5b6078;
@surface1: #494d64;
@surface0: #363a4f;
@base: #24273a;
@mantle: #1e2030;
@crust: #181926;
}
;
@mocha: {
@rosewater: #f5e0dc;
@flamingo: #f2cdcd;
@pink: #f5c2e7;
@mauve: #cba6f7;
@red: #f38ba8;
@maroon: #eba0ac;
@peach: #fab387;
@yellow: #f9e2af;
@green: #a6e3a1;
@teal: #94e2d5;
@sky: #89dceb;
@sapphire: #74c7ec;
@blue: #89b4fa;
@lavender: #b4befe;
@text: #cdd6f4;
@subtext1: #bac2de;
@subtext0: #a6adc8;
@overlay2: #9399b2;
@overlay1: #7f849c;
@overlay0: #6c7086;
@surface2: #585b70;
@surface1: #45475a;
@surface0: #313244;
@base: #1e1e2e;
@mantle: #181825;
@crust: #11111b;
}
;
}
#catppuccin(@lookup,
@accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
body,
...