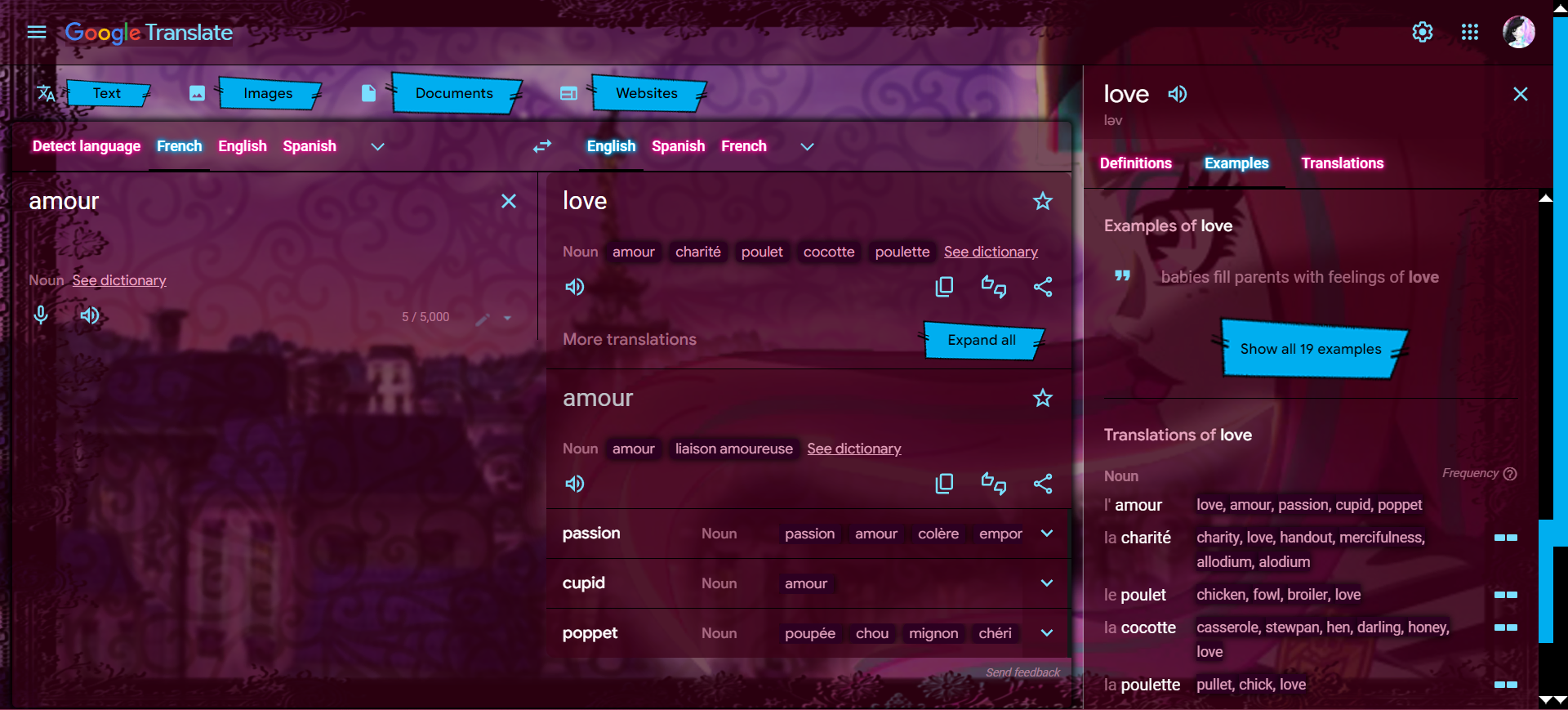
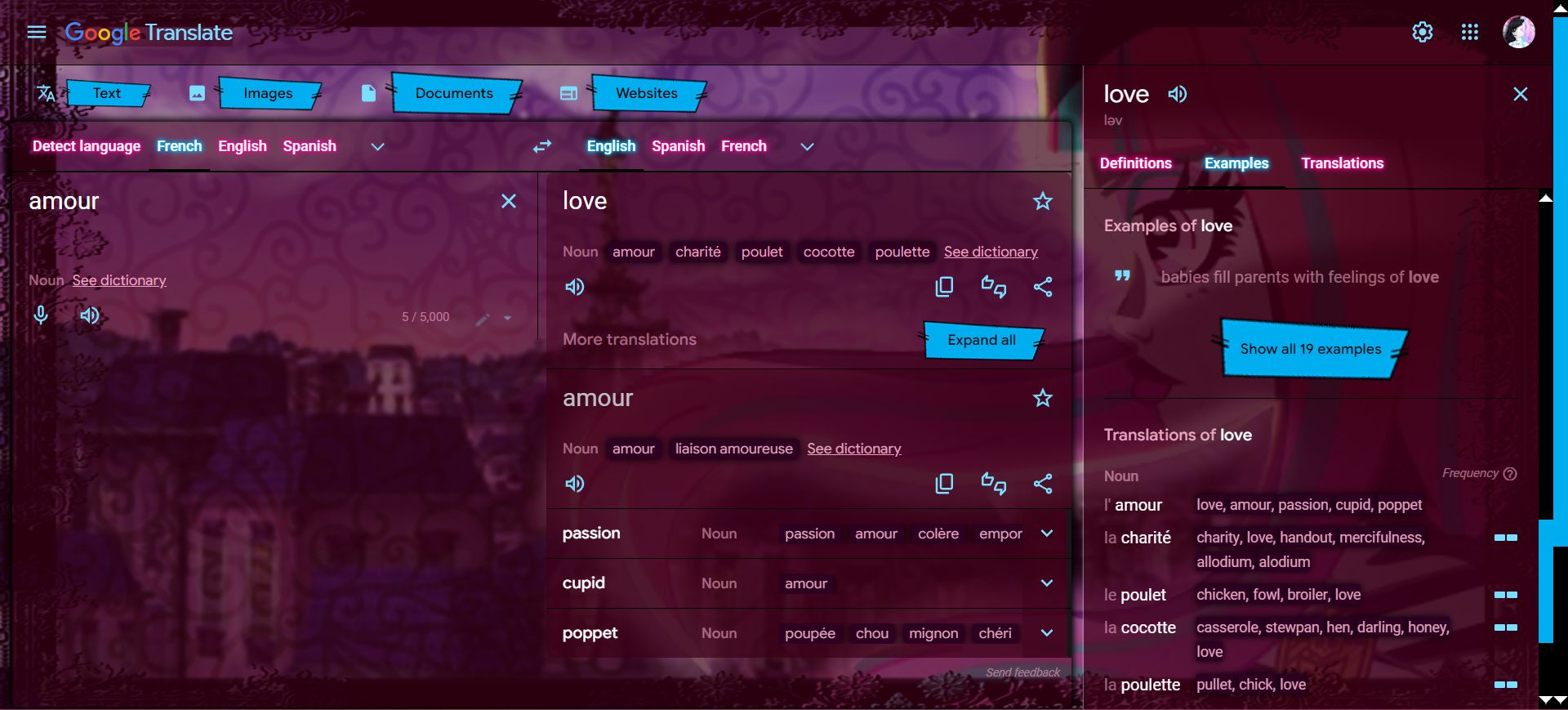
Hey❣️ Here's a cute, dark pink Google Translate theme, featuring Rochelle Goyle from Monster High watching over Scaris~
✧ ~〈 MH Rochelle ☆ Translate 〉~ ✧ by PimikaMeaw

Details
AuthorPimikaMeaw
LicenseNo License
Categorytranslate.google.com
Created
Updated
Size8.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ✧ ~〈 MH Rochelle ☆ Translate 〉~ ✧
@version 20240315.02.56
@namespace ?
==/UserStyle== */
@-moz-document domain("translate.google.com"), domain("translate.google.fr"), domain("translate.google.es"), domain("translate.google.it"), domain("translate.google.am"), domain("translate.google.bg"), domain("translate.google.ca"), domain("translate.google.pt"), domain("translate.google.nl"), domain("translate.google.fi"), domain("translate.google.de"), domain("translate.google.hu"), domain("translate.google.is"), domain("translate.google.jp"), domain("translate.google.dz"), domain("translate.google.lv"), domain("translate.google.lt"), domain("translate.google.ms"), domain("translate.google.ml"), domain("translate.google.pl"), domain("translate.google.no"), domain("translate.google.ro"), domain("translate.google.ru"), domain("translate.google.sr"), domain("translate.google.sk") {
/*Background*/
body {
background-image: url(https://i.ibb.co/tCVN0R9/Wallpaper-Rochelle-GT.png)!important;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
.pGxpHc header, .RvYhPd, .ccvoYb, .P6w8m, .I87fLc.XzOhkf, .SMqeCb, .jTj8gd.XzOhkf .a2Icud, .Bcbxbe.FwR7Pc, .k5v5Nb, .qSb8Pe.KKjvXb, .qSb8Pe:hover, .EHzcec, .GKdr2, .nbesI, .AzKM4, .DLAnyc, .NBY4Kb, .VfPpkd-xl07Ob-XxIAqe, .j27i7, .gb_Dc, .LpQB8e, .Usd1Ac, .DNFg3e, .BAZ5oe, .zLmSvf, .MmZJl, .gb_Hc, .CLKk4c, .gb_Mc .gb_Ic, .QcsUad, .Pt010b .a2Icud, .gb_Kc, .dOQF4b, .CMhTbb, .gb_Oc, .gb_Qc, .kXN2zb, .D2iQR, .vPHZid, .kmXzdf, .eSogib, .hX7wnb, .HHrMdc, body, .ita-hwt-candidate-hover, .c11pPb, .yJWPX:hover {
background-color: #3c001673 !important;
}
.gb_Pa svg, .gb_Tc svg, .gb_fd .gb_od, .gb_5c .gb_od, .rrPCWc:not(:disabled), .ZihNHd:not(:disabled), .qSb8Pe.RCaXn:not(.KKjvXb) .S3Dwie, .VfPpkd-Bz112c-LgbsSe .VfPpkd-Bz112c-RLmnJb, .ZihNHd:not(:disabled) .VfPpkd-kBDsod, .Qk6AXd, .zoVAod, .sUGHdf {
color: #7adfff !important;
}
/*Buttons*/
.VfPpkd-LgbsSe .VfPpkd-vQzf8d {
background-image: url(https://i.ibb.co/MC3G7f1/box.png);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
padding: 30px;
}
.VfPpkd-LgbsSe-OWXEXe-INsAgc:not(:disabled) {
background-color: rgba(0, 96, 255, 0) !important;
border: none;
}
.VfPpkd-LgbsSe .VfPpkd-vQzf8d:hover {
background-color: #ec008c;
background-blend-mode: luminosity;
-webkit-mask-image: url(https://i.ibb.co/MC3G7f1/box.png);
-webkit-mask-size: contain;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
}
.VfPpkd-LgbsSe .VfPpkd-vQzf8d {
color: black;
}
.ySES5, .vk-btn, .RSggmb {
background: #000000c2 !important;
border-radius: 0%;
-webkit-mask-image: url(https://i.ibb.co/Lg6zf1x/skullette.png);
-webkit-mask-size: contain;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: center;
}
.TcXXXb, .Ose4Jf .VfPpkd-jY41G-V67aGc {
color: white !important;
text-shadow: 0px 0px 4px #ec008c, 0px 0px 5px #ec008c, 0px 0px 6px #ec008c,
0px 0px 2px #ec008c;
}
.TcXXXb:hover, .Ose4Jf .VfPpkd-jY41G-V67aGc:hover, .JJYS0b.VfPpkd-AznF2e-OWXEXe-auswjd .VfPpkd-jY41G-V67aGc, .vk-btn:hover {
color: white !important;
text-shadow: 0px 0px 4px #00aeef, 0px 0px 5px #00aeef, 0px 0px 6px #00aeef,
0px 0px 2px #00aeef;
}
.NMm5M {
fill: #7adfff !important;
}
/* Main text */
.ccvoYb, .caTGn, .k5v5Nb, .CLKk4c {
border-radius: 5px;
box-shadow: 0px 0px 7px 2px rgb(0 0 0) !important;
}
.rm1UF, .ita-hwt-candidate {
border-right: 1px solid black !important;
}
.AxqVh, .ita-hwt-candidates, .ita-hwt-buttons, .I87fLc:not(:first-of-type) .Dwvecf, .a2Icud, .qt6jm, .iggndc, .oLbzv, .FM9KDb, .Sp3AF:not(:empty)+.GQpbTd:not(:empty), .Bljmlb {
border-top: 1px solid black !important;
}
.zXU7Rb, .pGxpHc header, .GR2kEe:not(:last-child) {
border-bottom: 1px solid black !important;
}
.FJCnk {
border: 1px solid black !important;
}
.FqSPb, .xsPT1b, .cJ1Ndf, .ZTPlmc, .VhOj3e, .l6Jrx, .W5CUef, .qSb8Pe, .G3Fn7c, .jq25U, .ita-kd-menuitem, .vk-t, .ita-hwt-candidate, .ita-hwt-jfk-standard, .gHl6Mc, .eIKIse, .MZgjEb, .AZPoqf, .ydsGXd, .VfPpkd-I9GLp-yrriRe>label, .uqt39c, .sp2Bqb, .cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-NLUYnc-V67aGc, .MKNCSb, .d3Mtee, .D4w5q, .LV4pme, .j7bWb, .PG9puc {
color: #ffbcd585 !important;
}
.T1hxS, .dWI6ed, .nYkDR, .U8K5nb, .Jp7KKb, .LYeNu, .cfWmIb.VfPpkd-fmcmS-yrriRe-OWXEXe-UJflGc:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me)+.VfPpkd-fmcmS-yrriRe-W0vJo-RWgCYc .VfPpkd-fmcmS-yrriRe-W0vJo-fmcmS, .DshmM, .PsfnLc {
color: #ffbcd5db !important;
}
.er8xn, .jCAhz.ChMk0b, .lrSgmd, .qSb8Pe.KKjvXb, .yFQBKb, .vk-btn, .aia4Ud, .S6GkK, .JAk00, .RSggmb, .ooArgc, .QcsUad:not(.sMVRZe) .lRu31, .U8K5nb:hover, .gb_Tc, .pWIpbc, .pu3MFc, .cfWmIb:not(.VfPpkd-fmcmS-yrriRe-OWXEXe-OWB6Me) .VfPpkd-fmcmS-wGMbrd, .MXuJQd, .kgnlhe, .MtFg0:hover, .PsfnLc:hover {
color: white !important;
}
.jCAhz:hover, .jCAhz.C1N51c, .cEWAef, .ooArgc {
background: transparent !important;
text-shadow: 0px 0px 4px #ec008c, 0px 0px 5px #ec008c, 0px 0px 6px #ec008c,
0px 0px 2px #ec008c;
}
.NWlwsb, .KjuTac, .xGUN1, .bvzp8c, .fMHXgc, .ita-kd-dropdown-menu, .vk-box, .ita-hwt-ime-st, .PsfnLc, .U8K5nb, .gb_Tc, .ThbbSd, .sUGHdf, .DshmM, .PG9puc {
background: linear-gradient(to right, #2d0021, #2d0021) !important;
box-shadow: 0px 0px 7px rgb(0 0 0);
}
.W5CUef, .lrSgmd, .WtlSJf.KKjvXb, .WtlSJf:hover, .yFQBKb, .ita-kd-menuitem-hover, .ita-hwt-candidates, .ita-hwt-buttons, .nCP5yc:not(:disabled) {
text-shadow: none;
background: none !important;
}
.WtlSJf, .Bcbxbe {
border-bottom: 1px solid black !important;
}
.WtlSJf:hover, .qSb8Pe:hover, .ita-kd-menuitem-hover, .vk-btn:hover, .PsfnLc:hover, .U8K5nb:hover, .yJWPX:hover, .MtFg0:hover, .PsfnLc:hover, .TcXXXb:hover {
font-style: italic;
}
.KjuTac, .bvzp8c, .vk-btn, .ita-hwt-ime-st, .ita-hwt-jfk-standard:hover, .ita-hwt-jfk-action, .PsfnLc, .RSggmb {
outline: none !important;
border: none !important;
border-radius: 10px;
}
.X4DQ0::after, .GAyS9e {
background-image: linear-gradient(to right, transparent, #2d002100) !important;
}
.ita-kd-img {
background-color: #7adfff !important;
background-blend-mode: color-dodge;
-webkit-mask-image: url(https://www.gstatic.com/inputtools/images/ita_sprite8.png);
-webkit-mask-size: 850px 250px;
}
.ita-icon-0 {
-webkit-mask-position: -14px -17px;
}
.ita-icon-1 {
-webkit-mask-position: -64px -17px;
}
.ita-kd-arrow {
-webkit-mask-position: -620px -218px;
}
.vk-cap.vk-sf-b.vk-sf-c16 {
-webkit-mask-position: -814px -16px;
}
.vk-cap.vk-sf-b.vk-sf-c8 {
-webkit-mask-position: -714px -16px;
}
.vk-cap.vk-sf-b.vk-sf-c20 {
-webkit-mask-position: -614px -66px;
}
.vk-t-btn.vk-sf-cl {
-webkit-mask-position: -670px -20px;
}
.ita-hwt-ltr .ita-hwt-close {
-webkit-mask-position: -660px -10px;
}
.ita-hwt-backspace-img {
-webkit-mask-position: -714px -118px;
-webkit-mask-width: 18px;
-webkit-mask-height: 14px;
-webkit-mask-margin: 13px 4px 13px 4px;
}
.ita-hwt-enter-img-white, .ita-hwt-enter-img-dark {
-webkit-mask-position: -818px -120px;
-webkit-mask-width: 14px;
-webkit-mask-height: 10px;
}
#K273.vk-btn, #K32.vk-btn {
border-radius: 20px;
-webkit-mask: none !important;
}
#K32.vk-btn:hover, .ita-hwt-jfk-standard:hover {
background-color: #4ef0ff61 !important;
}
.ita-hwt-jfk-standard, .ita-hwt-jfk-action {
background: black !important;
border-radius: 10px;
}
.RSggmb {
padding: 4px;
}
.ksE5nf.fXx9Lc {
background-color: #7adfff !important;
}
/* Scrollbar */
::-webkit-scrollbar {
width: 15px;
background-color: black;
}
::-webkit-scrollbar-track {
margin: 5px;
}
::-webkit-scrollbar-thumb {
background: #00aeef;
}
::-webkit-scrollbar-thumb:hover {
background: #ec008c;
}
::-webkit-scrollbar-button:single-button {
display: block;
border-style: solid;
height: 13px;
width: 16px;
}
::-webkit-scrollbar-button:single-button:vertical:decrement {
border-width: 0 8px 8px 8px;
border-color: transparent transparent white transparent;
}
::-webkit-scrollbar-button:single-button:vertical:increment {
border-width: 8px 8px 0 8px;
border-color: white transparent transparent transparent;
}
::-webkit-scrollbar-button:single-button:vertical:increment:hover {
border-color: #ec008c transparent transparent transparent;
}
::-webkit-scrollbar-button:single-button:vertical:decrement:hover {
border-width: 0 8px 8px 8px;
border-color: transparent transparent #ec008c transparent;
}
}