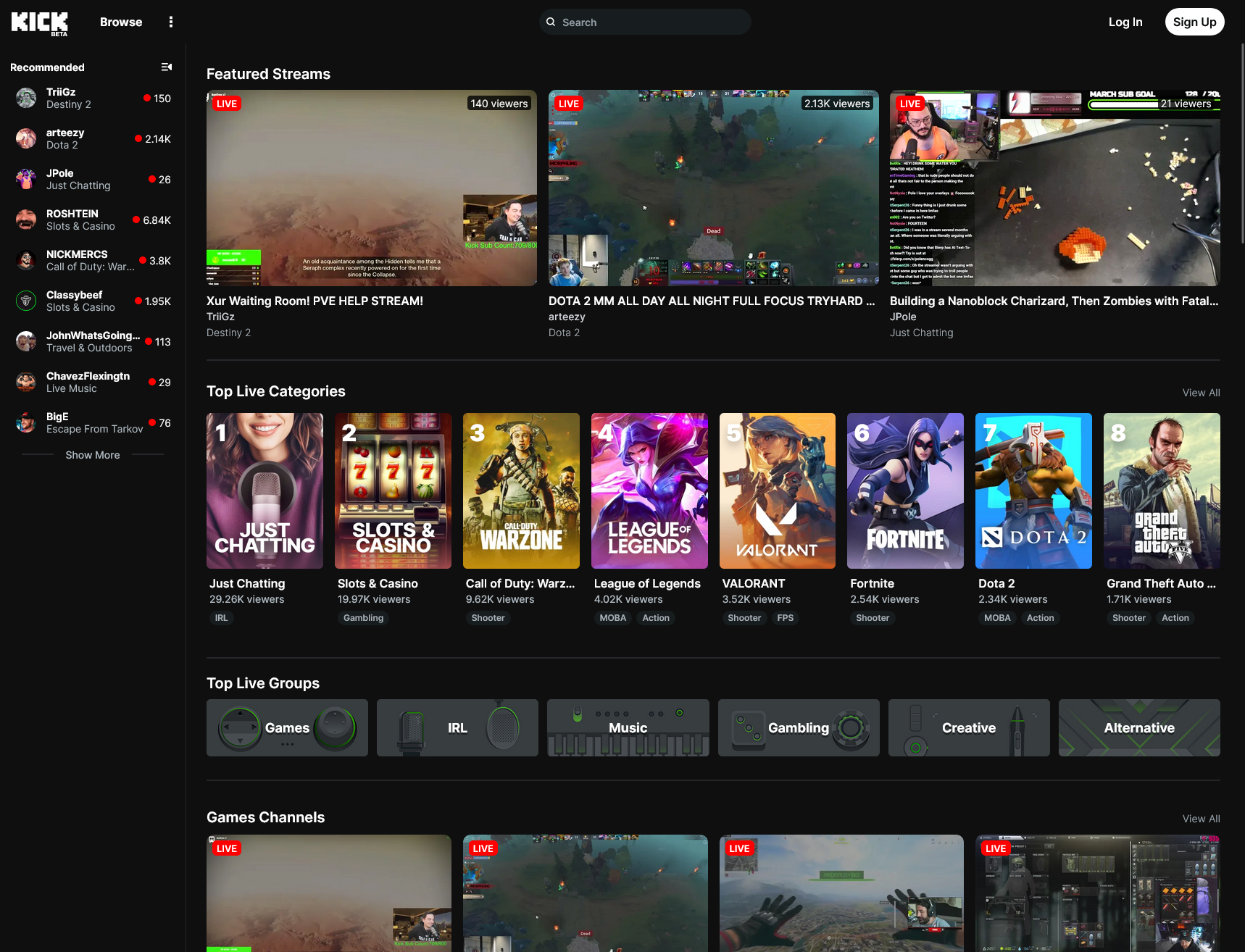
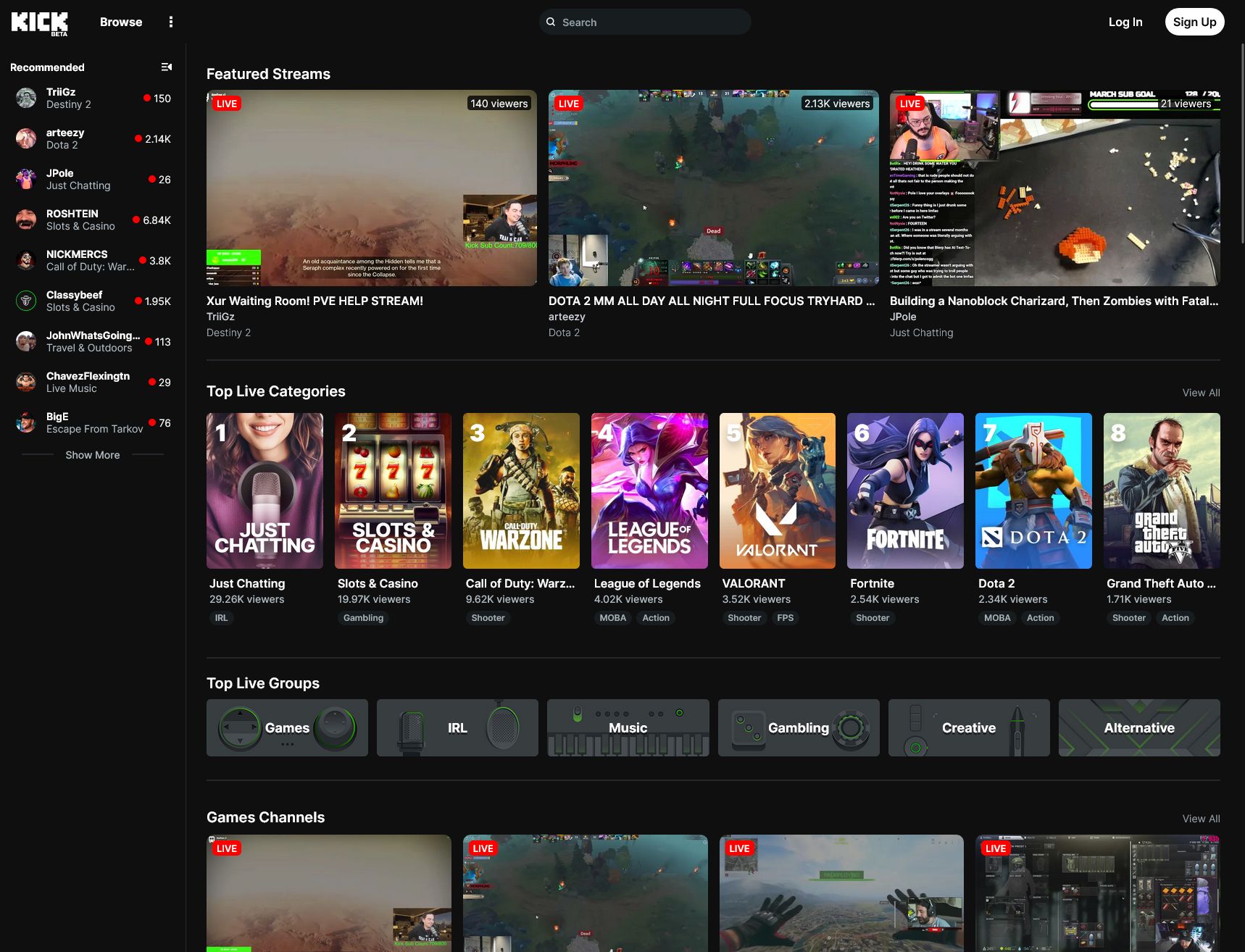
This is a simple YouTube theme for Kick. It also adds some quality of life features that will enhance the site.
Kick.com - YouTube Theme by meiki

Details
Authormeiki
LicenseNo License
Categorykick.com
Created
Updated
Size5.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Misc Features:
Clicking the lock icon on pinned messages will delete them rather than hiding them.
Tagged messages are more prominent in the chat, with bold text and a light background highlight.
Note:
There are some inconsistencies in the theme, I plan on fixing these later. Also, I apologize if the CSS code looks terrible.
Source code
/* ==UserStyle==
@name Kick - YouTube Theme
@version 20240315.16.14
@namespace https://userstyles.world/user/Meiki
@description This is a simple YouTube theme for Kick. It also adds some quality of life features that will enhance the site.
@author Meiki
==/UserStyle== */
@-moz-document domain("kick.com") {
.bg-gray-900,
.bg-secondary-dark,
.chat-container .chat-content[data-v-088ea48c],
.sidebar-item[data-v-1cc33629],
[data-v-6d8e402a]:is(.dark .sidebar),
.bg-secondary-light,
.main-navbar[data-v-26fa8f4d] {
background-color: #0f0f0f;
}
.item-status-indicator[data-v-1cc33629] {
background-color: #f00;
}
.input-holder[data-v-8baf282f] {
border-radius: 20px;
}
.chat-actions-item[data-v-ccfd580e],
.sidebar-item[data-v-1cc33629] {
transition: none;
}
.chat-entry:hover,
.chat-actions-item[data-v-ccfd580e]:hover,
.sidebar-item[data-v-1cc33629]:hover {
border-radius: 10px;
}
/* Live Cards */
.bottom-corner[data-v-f3edad2a] {
display: none;
}
.green-dot[data-v-f3edad2a] {
display: none;
}
.card-content[data-v-f3edad2a] {
border-radius: 10px 10px 10px 10px;
}
.card-thumbnail-holder[data-v-f3edad2a] {
border-radius: 10px
}
.show-more-btn-bg:hover,
.stream-category[data-v-05d64247]:hover,
.card-user-name[data-v-f3edad2a]:hover,
.card-category-name[data-v-f3edad2a]:hover,
.card-session-name[data-v-f3edad2a]:hover {
color: #ffffffc2;
}
/* Live Indicator */
.live-tag-component[data-v-f30dd0a0] {
color: #fff;
background-color: #f00;
}
.viewers-counter {
font-weight: normal;
}
/* Category Cards */
.subcategory-card .bottom-corner[data-v-09e9b7d7] {
display: none;
}
.btn.btn-primary,
.bg-primary,
.variant-action[data-v-27ab58fe] {
background-color: #fff;
}
.variant-action[data-v-27ab58fe]:hover:not(:disabled),
.variant-action[data-v-27ab58fe]:disabled {
background-color: #ffffffc2;
}
.avatar-live-tag[data-v-dec9b96c] {
color: #fff;
background-color: #f00;
}
/* Chatroom */
.chatroom-history-breaker[data-v-ccc533d9] {
color: #fff;
}
.base-toggle.toggled-on,
.chatroom-history-breaker div[data-v-ccc533d9] {
background-color: #fff !important;
}
.text-\[\#53FC18\],
.show-more-btn-bg,
.text-primary,
.odometer-formatting-mark,
.odometer.odometer-auto-theme .odometer-digit .odometer-value, .odometer.odometer-theme-default .odometer-digit .odometer-value,
.stream-category[data-v-05d64247],
.hover\:text-primary:hover {
color: #fff;
}
.panel-section-holder,
.bg-\[\#271B1D\],
.base-dialog[data-v-9aa12b18],
.bg-secondary-lightest,
.chat-entry:hover,
.chat-actions-popup[data-v-c5b639f8],
.chatroom-footer[data-v-4e50b6cd],
.bg-secondary-lighter {
background-color: #262626;
}
.chat-input-wrapper[data-v-7d35eaec] {
border-radius: 30px;
}
.vjs-live-display {
color: white !important;
}
.base-dropdown .base-dropdown-menu .base-dropdown-menu-desktop[data-v-cb1979b6],
button {
border-radius: 20px !important;
padding: 1px;
}
.pinned-message[data-extended="false"][data-v-be5e9d85] {
display: none;
}
.chat-entry-content-deleted {
font-weight: bold;
}
.chatroom-banner {
background-color: #fff !important;
}
.chat-entry-clip,
.pinned-message__container {
border-radius: 10px !important;
background-color: #262626 !important;
}
.input-holder > .input-field[data-v-8baf282f],
.chat-input[data-v-7d35eaec] {
caret-color: #fff;
}
.base-dialog[data-v-9aa12b18],
.rounded {
border-radius: 10px;
}
/* Channel Tabs */
.\!border-primary\/100 {
border-color: #fff !important;
}
.btn.btn-primary:hover,
button.flex:hover {
background-color: #ffffffc2 !important;
}
.router-link-active:hover,
.router-link-active {
color: #ffffffc2 !important;
}
.results-container {
border: 1px solid #262626;
border-radius: 20px;
margin-top: 5px;
}
.base-button:active {
background-color: #ffffff8f !important;
}
.border-primary {
border-color: #f00;
}
.avatar-holder-live .owner-avatar:after {
--tw-ring-color: #f00 !important;
}
/* Video Player */
.vjs-volume-level:before {
color: #808080 !important;
}
.vjs-volume-level {
background-color: #fff !important;
}
.vjs-control:hover {
color: #808080 !important;
}
.vjs-control:before {
color: #808080 !important;
}
.vjs-menu-item.vjs-selected {
background-color: #808080 !important;
}
.vjs-menu-item:hover {
background-color: #808080 !important;
}
.vjs-icon-theater-active:before {
--tw-text-opacity: 1 !important;
color: #808080 !important;
}
.chat-input-wrapper {
background-color: #0f0f0f !important;
}
.btn.btn-primary:focus,
.btn.btn-primary:active {
color: #000;
background-color: #ffffff8f;
}
/* Tag */
.border.border-primary.chat-entry {
background-color: #ff00004a;
font-weight: bold;
border-radius: 10px;
}
.chat-input-icon {
display: none !important;
}
.panel-header,
.panel-tabs {
background-color: #262626 !important;
}
.tab-item.tab-item-active {
border-color: #fff !important;
}
#clip-creator-range {
background-color: #fff !important;
border-color: #808080;
}
}