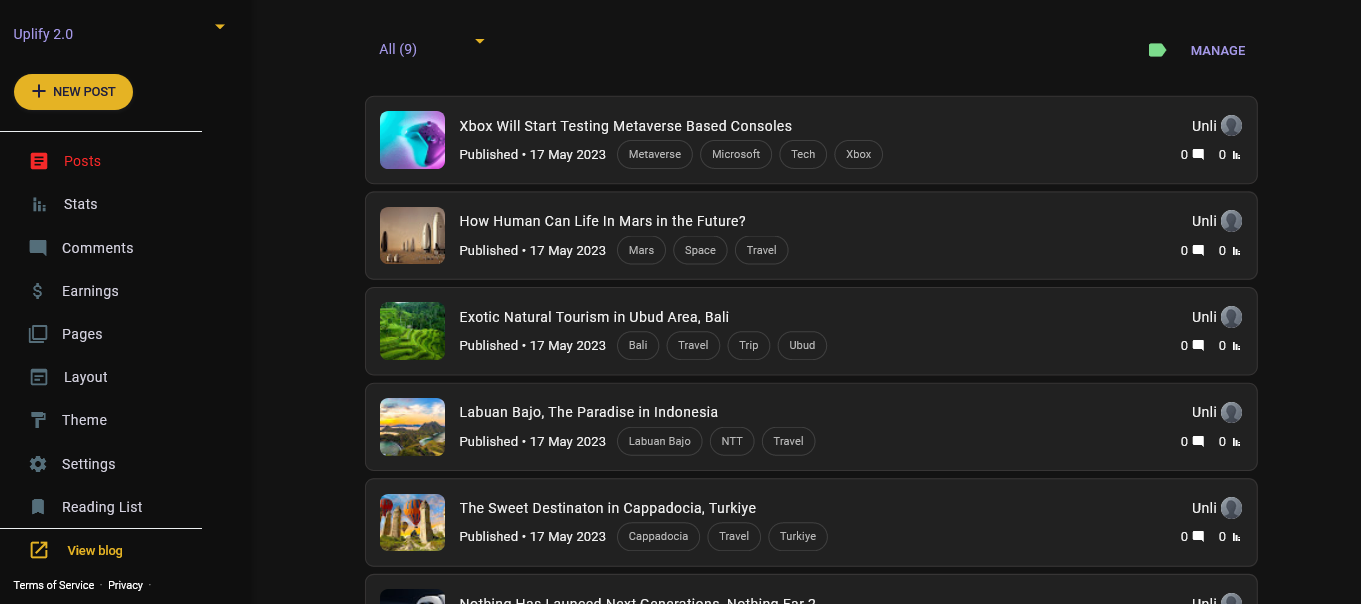
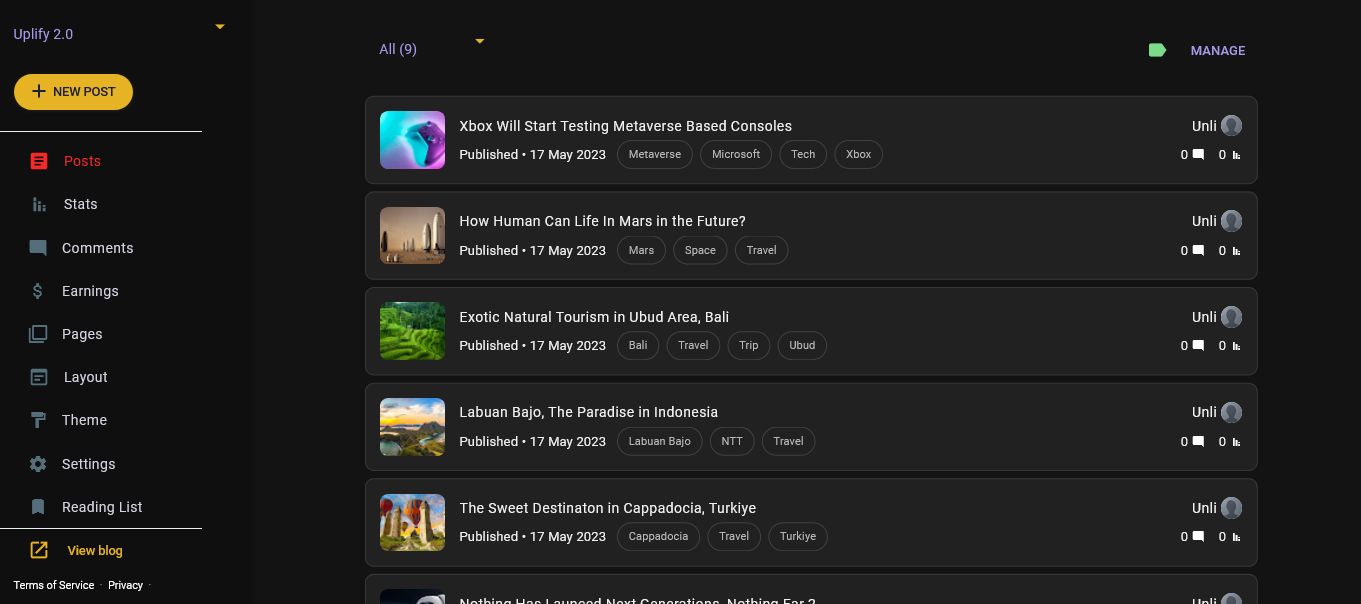
The Blogger Dark Mode theme is created to be a feast for the eyes all the time when you interact with blogger. created by @snyandrianto
Blogger Dark Mode by sadevlabs

Details
Authorsadevlabs
LicenseMIT
Categoryblogger.com
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.0.1 17/03/2024
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Blogger Dark Mode
@version 20240317
@namespace userstyles.world/user/sadevlabs
@description The Blogger Dark Mode theme is created to be a feast for the eyes all the time when you interact with blogger.
@author snyandrianto
@license No License
==/UserStyle== */
@-moz-document domain("blogger.com") {
/*--=== Blogger ===--*/
/*-- Main background color --*/
.O3LMFb {background-color: #131313;}
/*-- Color barra superior --*/
.gb_Ld {background-color: #28284e; border-bottom: 0px solid #1e1e3f;}
.gb_na:not(.gb_oa) .gb_Md {background-color: #28284e; padding: 8px;}
/*-- Color fondo barra lateral izquierda --*/
.gb_Mc.gb_Nc {background-color: #28284e; -webkit-box-shadow: 0 0; box-shadow: 0 0;}
/*--=== Texto ===--*/
/*-- Texto Ver blog --*/
.HQ8yf .TpQm9d.kFANI, .HQ8yf .TpQm9d.kFANI:hover, .HQ8yf .TpQm9d.kFANI:link, .HQ8yf .TpQm9d.kFANI:visited {color: #e5b324; font-weight: 500;}
/*-- Categorias barra lateral derecha --*/
.haXJ6e .kurlme {color: #d4d2df;font-size: 16px;font-weight: 400;letter-spacing: .15px;line-height: 24px;}
/*-- Otros Blogs --*/
.MocG8c.RDPZE { color: #fff; pointer-events: none; cursor: default; }
/*-- Categoria seleccionada de barra lateral --*/
.qZiECe {background-color: #0f0f0f;}
.qZiECe .Pao7hd .JuSvhf.Ce1Y1c, .qZiECe .Pao7hd .DPvwYc, .qZiECe .Pao7hd .NMm5M, .qZiECe .Pao7hd .DQGx6d { color: #f52929; fill: #ffffff; }
/*-- Texto seleccionador de blogs --*/
.MocG8c { border-color: #28284e; color: #a599e8; height: 0; list-style: none; outline: none; overflow: hidden; padding-left: 16px; padding-right: 24px; position: relative; text-align: left; white-space: nowrap; }
/*-- Blog seleccionado --*/
.iRqe { color: #a599e8; font-size: 16px; font-weight: 400; line-height: 48px; }
/*-- Administrar --*/
.haXJ6e .PwroAb .snByac { color: #a599e8; font-size: 14px; font-weight: 500; letter-spacing: .4px; }
/*-- Titulo de entradas --*/
/*-- Fecha de las entradas --*/
.haXJ6e .NY7gZe { color: #f1f1f1; font-size: 14px; font-weight: 400; letter-spacing: .4px; line-height: 20px; }
/*-- Desplegable: Todos, Publicados, Borrador, Programadas --*/
.MocG8c { border-color: #28284e; color: #a599e8; height: 0; list-style: none; outline: none; overflow: hidden; padding-left: 16px; padding-right: 24px; position: relative; text-align: left; white-space: nowrap; }
/*-- Seleccionador del desplegable --*/
.ncFHed .MocG8c.KKjvXb { background-color: #2b2b2d; border-style: dotted; border-width: 1px 0; outline: 1px solid transparent; padding-bottom: 7px; padding-top: 7px; }
/*-- Texto apartado Ingresos --*/
body { height: 100%; overflow: hidden; color: rgb(255 255 255 / 87%); font-family: Roboto,RobotoDraft,Helvetica,Arial,sans-serif; margin: 0; }
/*-- ID de editor -Ingresos. --*/
.g0RVJ { color: rgb(255 213 0); font-size: 14px; font-weight: 400; line-height: 32px; }
/*--=== Seleccionador de articulos ===--*/
/*-- Recuadro de articulos --*/
.vOSR6b { background-color: #212121;border: 2px solid #373535;border-radius: 10px; box-shadow: none; }
/*-- Restaltar recuadro --*/
.vOSR6b:hover { background-color: #313131; border: 1px solid transparent; box-shadow: 0 1px 2px 0 rgb(60 64 67 / 30%), 0 2px 6px 2px rgb(60 64 67 / 15%); }
/*--=== Botones ===--*/
/*-- Boton "conectar adsense" apartado ingresos --*/
.e3Duub, .e3Duub .TpQm9d, .e3Duub .TpQm9d:hover, .e3Duub .TpQm9d:link, .e3Duub .TpQm9d:visited { background: #e5b324; color: #2d2b55; }
/*-- Boton "Crear entrada" --*/
.A8Dip { background-color: #2d2b55; }
/*-- Filtrar por etiqueta --*/
.fKz7Od { color: #7cdc8c; fill: #e5b324; }
/*-- Boton activado/desactivado elemenos de Configuracion --*/
[aria-checked="true"] .E7QdY { border-color: #e5b324; } [aria-checked="true"]>.hh4xKf { border-color: #e5b324; }
/*-- Boton "Nueva Entrada" --*/
.haXJ6e .zFM5pd { background-color: #e5b324; box-shadow: 0 1px 4px 0 rgb(60 64 67 / 30%); color: #1e1e3f; }
/*-- Flecha desplegable --*/
.e2CuFe { border-color: #e5b324 transparent; border-style: solid; border-width: 6px 6px 0 6px; height: 0; width: 0; position: absolute; right: 5px; top: 15px; }
/*-- Etiquetas --*/
.sRb2Nc.DMO9ie {border-radius: 9px}
.haXJ6e .qtvRHc { border: 1px solid #ffffff24; border-radius: 32px; color: #b8b8b8; font-size: 12px; font-weight: 400; letter-spacing: .25px; line-height: 18px; max-width: none; min-width: 12px; padding: 6px 12px; text-align: center; }
.haXJ6e .qtvRHc:hover{background-color: #464646;border: 1px solid transparent;}
/*-- Icono de Comentarios y Estadisticas --*/
.haXJ6e .JB36v { color: #ffffff; font-size: 14px; line-height: 20px; }
/*-- Iconos Barra lateral derecha --*/
.Un8wMb .DPvwYc { color: #f1f1f1; fill: #a599e8; }
.haXJ6e .UHwcef {color: #f1f1f1;}
.haXJ6e .aaG7md:hover {background-color: #2b2b2d;border-radius: 0 50px 50px 0}
.oqIa7e:hover .FeZNBc {background-image: unset;}
/*-- Buscador --*/
/*-- Texto "Buscar entradas" --*/
.gb_na { color: #000; min-width: 320px; }
/*-- Página Diseño --*/
html { background-color: #1e1e3f; user-select: none; -moz-user-select: none; -khtml-user-select: none; }
/*-- Texto parte superior --*/
.q6mdaf { color: rgb(255 255 255); font-size: 16px; font-weight: 400; line-height: 24px; }
/*-- Texto Enlaces de Terminos del Servicio --*/
.E9213c .NUK5Wd { display: inline-block; font-size: 12px; color: white; line-height: 1.6em; padding-left: 6px; padding-right: 6px; }
/*-- Enlade directo Diseñador de temas --*/
a { text-decoration: none; color: #e5b324; }
/*-- Color de widgets --*/
body#layout { background-color: #1e1e3f; border: 1px solid #222244; font-size: small; margin: 0; min-height: 0; padding: 87px 0 0; text-align: center; }
body#layout div.section { background-color: #1e1e3f; border: #222244; font-family: Roboto, sans-serif; margin: 0 4px 8px 4px; overflow: visible; padding: 16px; position: relative; }
body#layout .locked-widget .widget-content { background-color: #28284e; }
body#layout .widget-content { box-shadow: #a599e8 0 0 2px 0, rgb(0 0 0 / 24%) 0 2px 2px 0; color: #a599e8; line-height: 24px; overflow: hidden; padding: 16px; position: relative; text-align: left; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; }
body#layout div.layout-widget-description { color: rgb(255 255 255 / 52%); font-size: 14px; }
body#layout .draggable-widget .widget-wrap2 { background: #28284e url(/img/widgets/draggable.png) no-repeat 4px 50%; cursor: move; }
/*-- Barra inferior Diseño --*/
.L3ijne { border-top: 1px solid #a599e8; }
.fkIfyc, .L3ijne { align-items: center; background: #212121; display: flex; flex: 0 0 auto; flex-direction: row; justify-content: flex-end; height: 64px; padding: 0 32px; }
.fkIfyc {border-bottom: 1px solid #433c3c;}
/*-- Pagina Estadisticas --*/
.qqpScb, .qqpScb.vOSR6b { background-color: #1e1e3f; display: flex; flex-direction: column; flex-grow: 1; }
/*-- Resultados estadisticas --*/
.ptE5Wc { margin: 0 8px 0 20px; color: rgb(255 255 255); }
/*-- Pagina Tema --*/
/*-- Boton Personalizar --*/
.haXJ6e .N0fyJf { background: #e5b324; border-left: 1px solid #d8d8d8; border-radius: 3px ; color: #fff; box-shadow: 0px 2px 2px 0px rgb(0 0 0 / 14%), 0px 3px 1px -2px rgb(0 0 0 / 12%), 0px 1px 5px 0px rgb(0 0 0 / 20%); }
/*-- Seccion Configuracion--*/
/*-- Editable --*/
.OGjyyf { color: #e5b324; font-size: 14px; font-weight: 400; line-height: 24px; }
/*-- Seccion Lista de lectura --*/
/*-- Elemento superior --*/
.jmtclb { background: #224; border: 1px solid #2d2b55; padding: 8px; position: relative; }
/*-- Edicion de articulo --*/
/*-- Texto del articulo --*/
.CodeMirror { font-family: 'Roboto'; height: 300px; color: #ffffff; direction: ltr; }
/*-- Color de fondo articulo --*/
.CodeMirror { position: relative; overflow: hidden; background: #212121; }
/*-- Filas --*/
.CodeMirror-gutters { border-right: #a599e8; background-color: #212121; white-space: nowrap; }
/*-- Panel superior --*/
.SddhE .oqVKcb { align-items: center; background: #1e1e3f; display: flex; flex-direction: row; flex: 0 0 auto; }
/*-- Texto enlaces --*/
.cm-s-default .cm-string { color: #57e734; }
/*-- CSS --*/
.cm-s-default .cm-atom { color: #7cdc8c; }
/*-- Texto atributos --*/
.cm-s-default .cm-attribute { color: rgb(255, 204, 0); }
/*-- Texto tags --*/
.cm-s-default .cm-tag { color: #8af7ff; }
/*-- Texto comentario html --*/
.cm-s-default .cm-comment { color: #a75de6; }
/*-- Texto Meta --*/
.cm-s-default .cm-meta { color: #ff9c0b; }
/*-- Boton Actualizar --*/
.vAOvBb .jPVgtf { background-color: #e5b324; border-radius: 3px; border: none; color: #fff; height: 40px; margin-left: 16px; }
/*-- Barra lateral tamaño adaptable --*/
.gb_Hc { background-color: #222244; bottom: 0; color: #000; height: -webkit-calc(100vh - 100%); height: calc(100vh - 100%); overflow-y: auto; overflow-x: hidden; position: absolute; top: 100%; z-index: 990; will-change: visibility; visibility: hidden; display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-transition: transform .25s cubic-bezier(0.4,0.0,0.2,1),visibility 0s linear .25s; transition: transform .25s cubic-bezier(0.4,0.0,0.2,1),visibility 0s linear .25s; }
/*-- Selector: Todos, Publicadas, Borrador, Programadas --*/
.ncFHed { transition: opacity 0.1s linear; background: #272727; border: 0; box-shadow: 0px 8px 10px 1px rgb(0 0 0 / 14%), 0px 3px 14px 2px rgb(0 0 0 / 12%), 0px 5px 5px -3px rgb(0 0 0 / 20%); opacity: 0; outline: 1px solid transparent; overflow: hidden; overflow-y: auto; position: fixed; z-index: 2000; }
/*-- Etiquetas en modo escribir articulo --*/
.vDfECb { background-color: #1e1e3f; margin-top: -2px; max-height: 244px; min-height: 140px; overflow-y: auto; }
/*-- Felchas en modo escribir articulo --*/
.OJgpGc { color: rgb(255 255 255); flex-grow: 0; flex-shrink: 0; padding-left: 16px; width: 24px; position: relative; margin: -2px 0; -webkit-user-select: none; }
/*-- Color fondo editor texto...