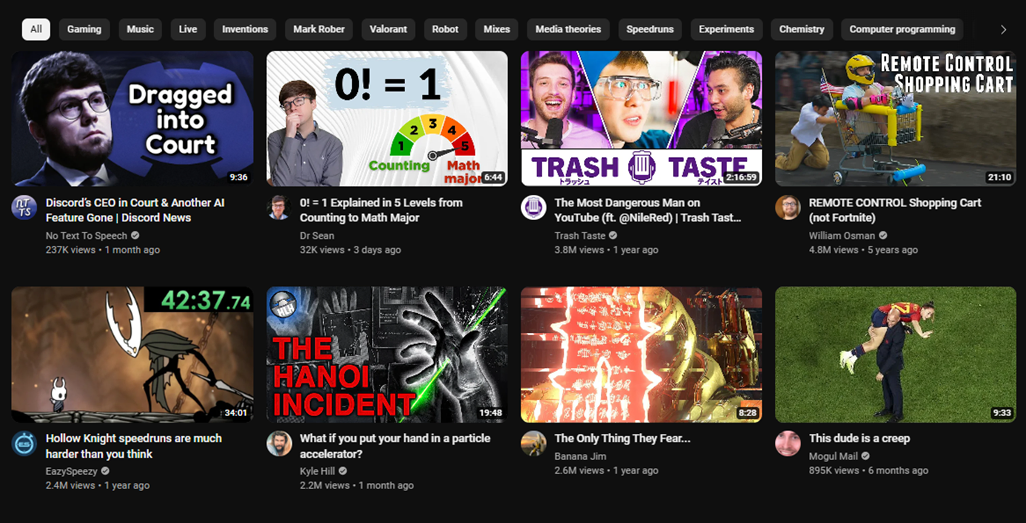
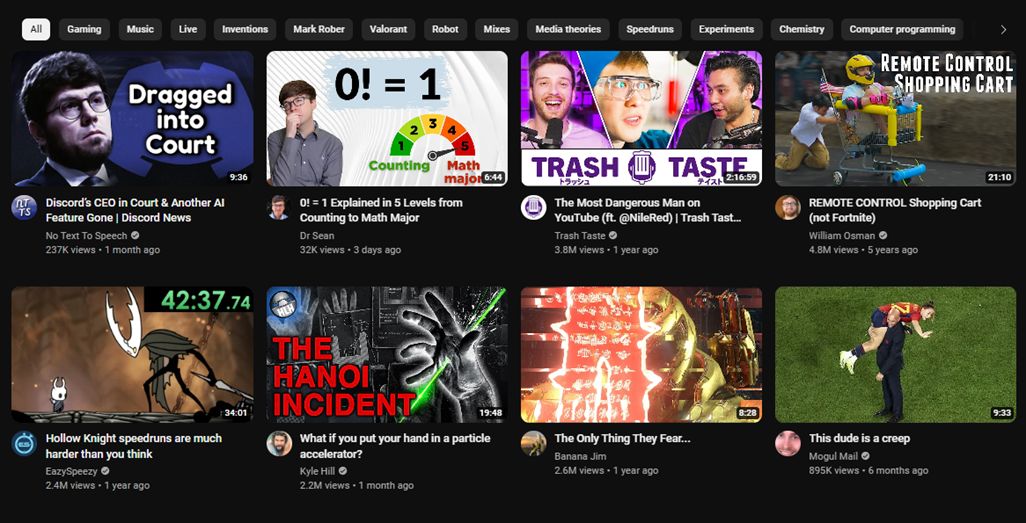
Adds more thumbnails per row on the home page, subscription page and channel videos section.
More Thumbnails per row by Krishood

Details
AuthorKrishood
LicenseMIT
Categoryyoutube
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name More Thumbnails per row
@description Adds more thumbnails per row on the home page, subscription page and channel videos section.
@namespace https://userstyles.world/user/Krishood
@version 1.0
@author Krishood
@license MIT
@homepageURL https://github.com/KcodeGG/UserStyles
@supportURL https://github.com/KcodeGG/UserStyles/issues
@preprocessor stylus
@var checkbox home 'Homepage' 1
@var range home_thumbsperrow '└⎯⎯⎯⟶' [4, 1, 10, 1]
@var checkbox subs 'Subscriptions' 1
@var range subs_thumbsperrow '└⎯⎯⎯⟶' [4, 1, 10, 1]
@var checkbox channel 'Channel videos' 1
@var range channel_thumbsperrow '└⎯⎯⎯⟶' [4, 1, 10, 1]
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
if home {
ytd-browse.style-scope.ytd-page-manager[page-subtype="home"] ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: home_thumbsperrow !important;
}
ytd-browse.style-scope.ytd-page-manager[page-subtype="home"] #contents>ytd-rich-grid-row,
ytd-browse.style-scope.ytd-page-manager[page-subtype="home"] #contents>ytd-rich-grid-row>#contents {
display: contents !important;
}
}
if subs {
ytd-browse.style-scope.ytd-page-manager[page-subtype="subscriptions"] ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: subs_thumbsperrow !important;
}
ytd-browse.style-scope.ytd-page-manager[page-subtype="subscriptions"] #contents>ytd-rich-grid-row,
ytd-browse.style-scope.ytd-page-manager[page-subtype="subscriptions"] #contents>ytd-rich-grid-row>#contents {
display: contents !important;
}
}
if channel {
ytd-browse.style-scope.ytd-page-manager[page-subtype="channels"] ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: channel_thumbsperrow !important;
}
ytd-browse.style-scope.ytd-page-manager[page-subtype="channels"] #contents>ytd-rich-grid-row,
ytd-browse.style-scope.ytd-page-manager[page-subtype="channels"] #contents>ytd-rich-grid-row>#contents {
display: contents !important;
}
ytd-browse.style-scope.ytd-page-manager[page-subtype="channels"] ytd-rich-item-renderer,
ytd-browse.style-scope.ytd-page-manager[page-subtype="channels"] #header>.ytd-rich-grid-renderer {
margin-left: calc(var(--ytd-rich-grid-item-margin)/2.4);
margin-right: calc(var(--ytd-rich-grid-item-margin)/2.4);
}
ytd-browse.style-scope.ytd-page-manager[page-subtype="channels"] ytd-rich-grid-renderer {
margin-left: calc(var(--ytd-rich-grid-item-margin)/-2.4);
margin-right: calc(var(--ytd-rich-grid-item-margin)/-2.4);
}
}
}