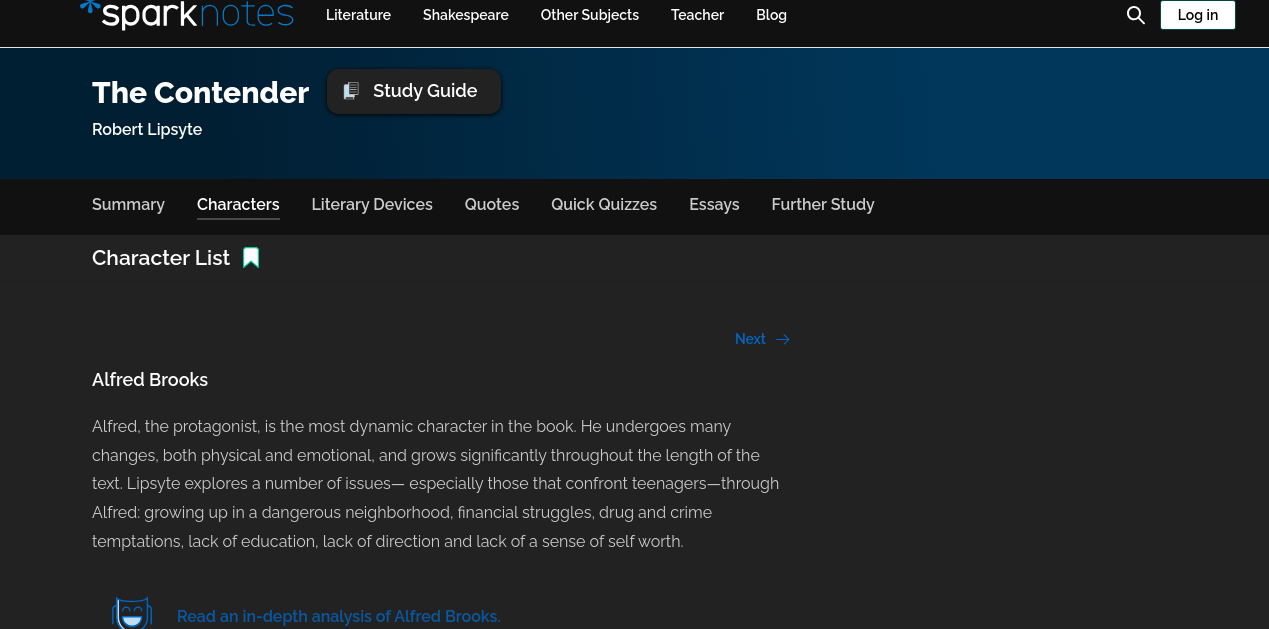
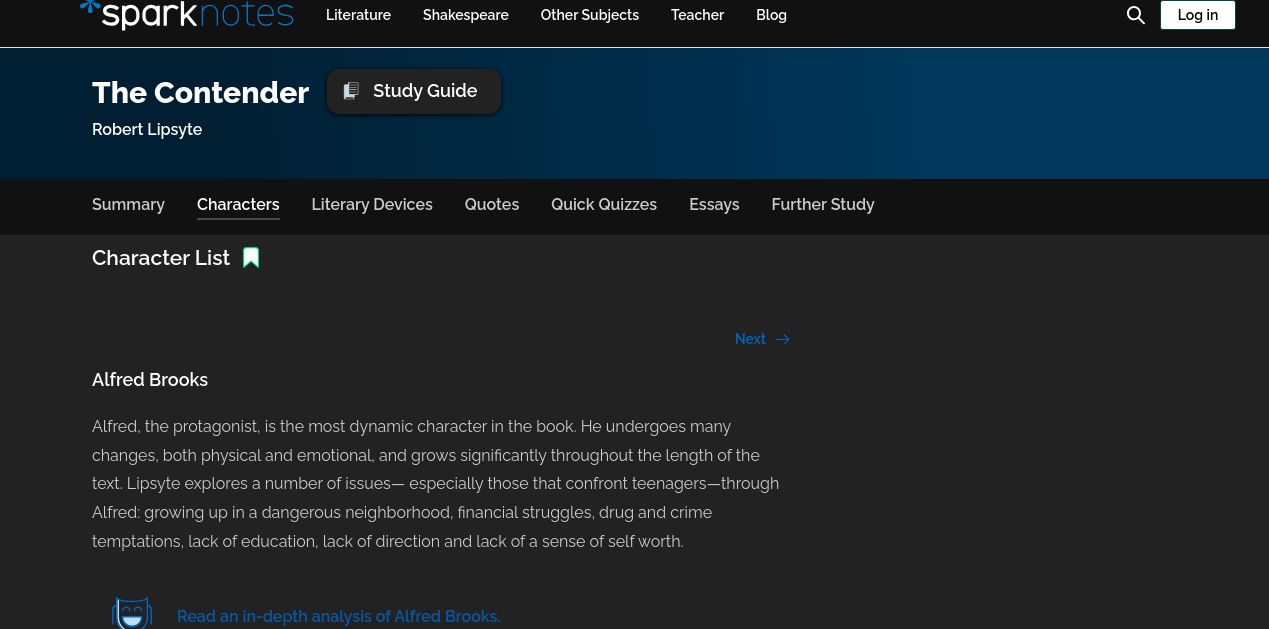
A simple yet sleek dark mode pallete for SparkNotes.
DarkSpark (Sparknotes Dark Theme) by GavinGoGaming

Details
AuthorGavinGoGaming
LicenseNo License
Categorysparknotes.com
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
WIP - Email bugs/requests to gavin@klash.dev!
Colors try to follow joy ui color scheme, while keeping brand colors alive.
Source code
/* ==UserStyle==
@name DarkSpark (Sparknotes but dark)
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A simple sleek dark mode for Sparknotes based on the Joy UI colors.
@author GavinGoGaming
==/UserStyle== */
@-moz-document url-prefix("https://www.sparknotes.com/") {
.redesign-subnav {
background: #111!important;
}
.redesign-subnav .sections .arrow-nav-item {
color: #ccc;
}
.redesign-subnav .sections .arrow-nav-item.title-nav__item__active-tab {
color: white;
}
.TitleHeader_header--nonplus-header {
background-image: linear-gradient(85deg,hsl(204, 97%, 10%) 17%,hsl(204, 99%, 18%) 70%);
}
.partner__pw__header {
display: none;
}
.account-signin-box {
display: none;
}
.nav-item:nth-of-type(4) {
display: none;
}
.title-header__container__current-menu {
background: #222;
box-shadow: 0px 1px 5px black;
}
.title-header__container__current-menu__text {
color: white;
}
.title-header__container__current-menu__icon > svg > path:nth-of-type(2) {
fill: #ccc;
}
.global-header {
background: #111;
}
.global-header:not(.global-header--homepage) .account-sign-in-btn {
background: white;
}
.account-sign-in-btn:hover {
color: #444;
}
.nav-link {
color: white;
}
.global-header:not(.global-header--homepage) .nav-link:hover {
color: whitesmoke;
cursor: Pointer;
}
.redesign-subnav .next-arrow.slick-arrow {
background: transparent;
}
path[fill="#484848"] {
fill: white;
}
body {
background:#222;
}
.redesign-header .interior-header__title__pagetitle {
color: white;
}
h1, h2, h3, h4, h5, h6 {
color: white;
}
p {
color: #ccc;
}
.interior-sticky-nav-position {
background: #111 !important;
}
.redesign-sticky-nav .redesign-page-title.interior-text-size, .page-turn-nav__link__title {
color: white;
}
.redesign-subnav .subnav-display-style.subnav-margin .sections .arrow-nav-item {
color: #ccc;
}
.redesign-subnav .subnav-display-style.subnav-margin .sections .arrow-nav-item.title-nav__item__active-tab, .page-turn-nav__link:hover .page-turn-nav__link__title {
color: white !important;
}
.layout-wrapper-2018__column--right-rail__chunk{
display: none;
}
.page-turn-nav__link:not(.specific-enough):hover {
background: #333;
color: white;
}
.footer__signup__container, .footer__signup {
background: #222;
}
.sparkteach-homepage__stay-updated__form__label {
background-color: #444 !important;
}
}