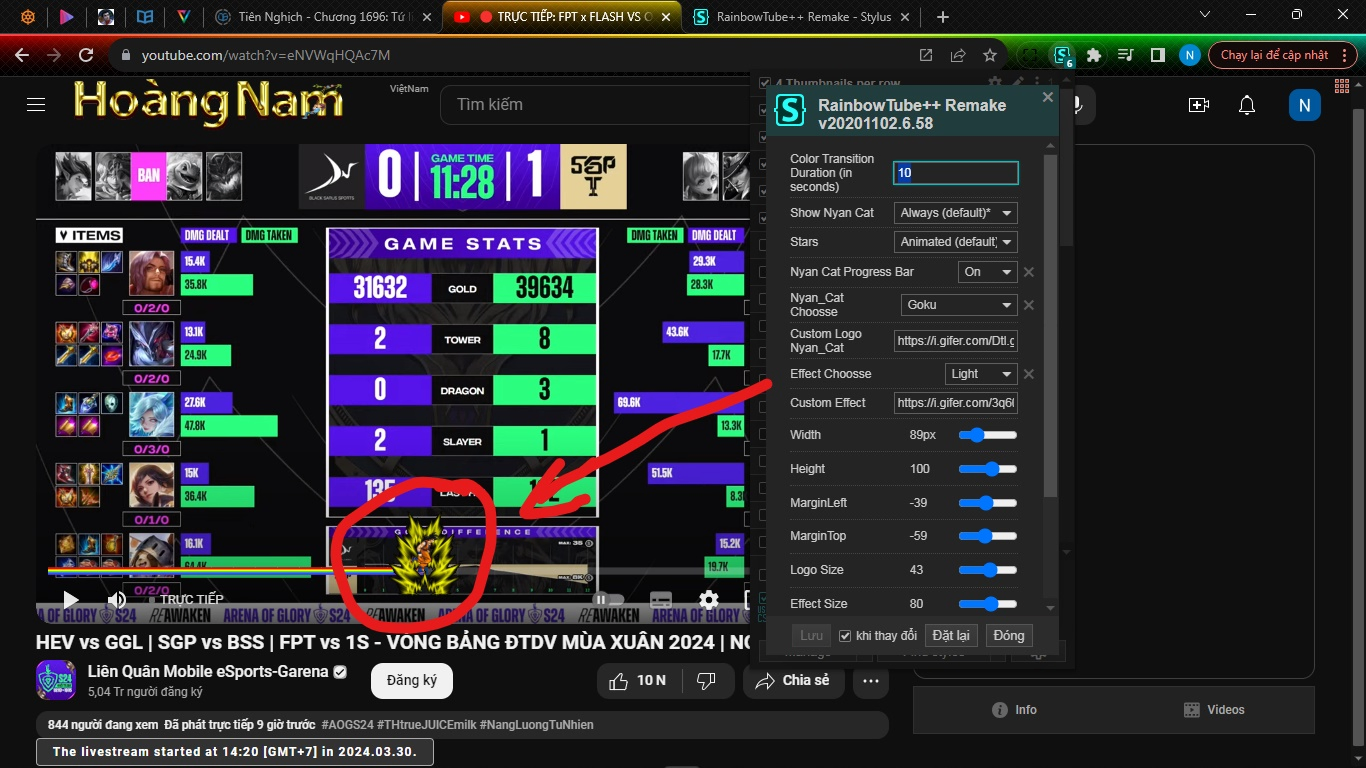
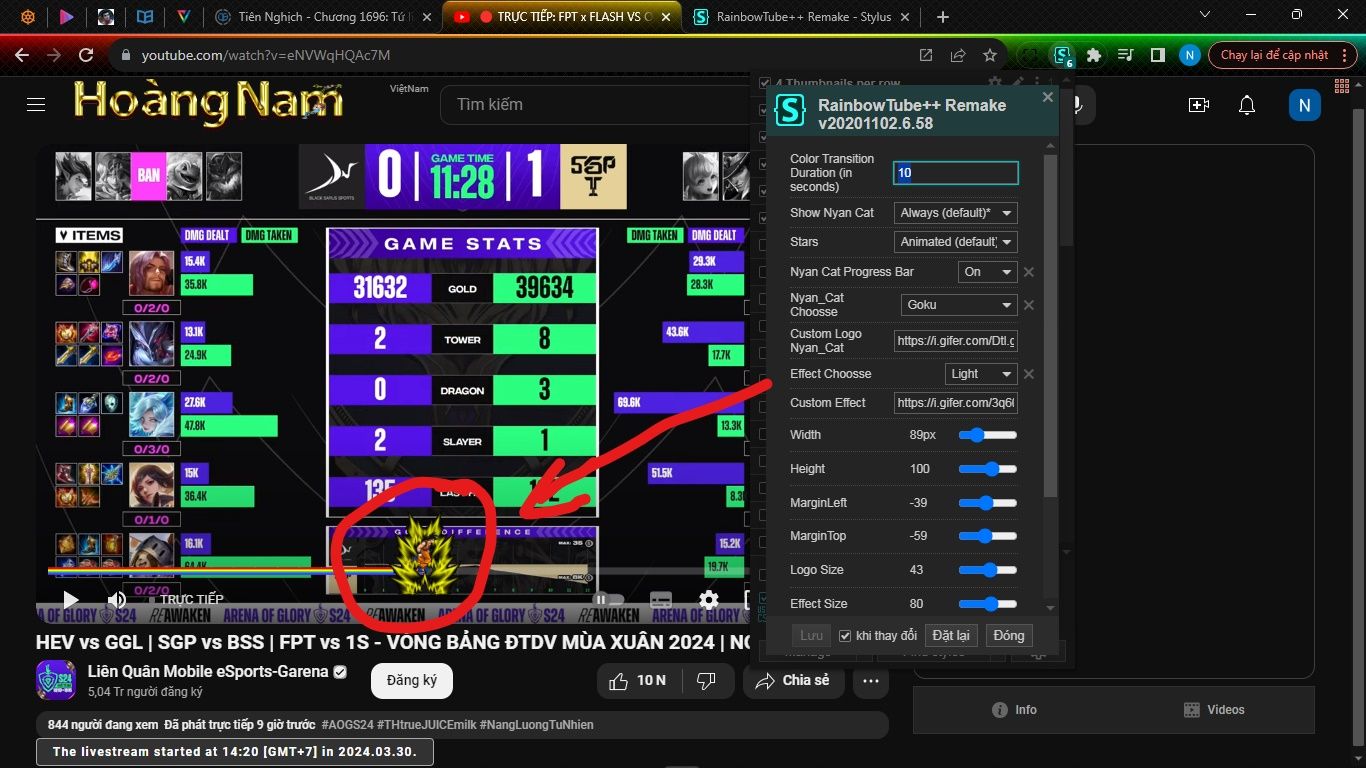
RainbowTube++ is a simple rainbow effect on any statically red elements in YouTube user interface which also comes with a 🌈
RainbowTube++remake by hoangnam87bt

Details
Authorhoangnam87bt
LicenseNO-REDISTRIBUTION
Categoryyoutube
Created
Updated
Size82 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
i remake frome Justin Ikeako (709142) https://uso.kkx.one/style/164882
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name RainbowTube++ Remake
@namespace USO Archive
@author Justin Ikeako
@description `<strong>Hey! 👋🏽</strong>RainbowTube++ is a simple rainbow effect on any statically red elements in YouTube user interface which also comes with a 🌈 <strong>Nyan Cat progress bar</strong>, a 🖱 <strong>hover effect</strong> and a <strong>"WATCHED" overlay</strong> all of which can be disabled.This style works well with other styles such as <a href="https://userstyles.org/styles/148466/flattube">Flattube</a> and <a href="https://userstyles.org/styles/157126/cleantube-for-youtube-2018">CleanTube</a>Feel free to tell me what you think and suggest more elements that should be "Rainbowified".This style shouldn't interfere with many other styles.If you aren't about the animated life, you can also try <a href="https://userstyles.org/styles/167533/youtube-custom-color">Youtube Custom Color++</a> without sacrificing any of the setting presented on this style!Made with 💖 by <a href="https://userstyles.org/users/709142">Justin Ikeako</a>.`
@version 20201102.6.58
@license NO-REDISTRIBUTION
@preprocessor uso
@advanced text duration "Color Transition Duration (in seconds)" "Set number here. Ex:10"
@advanced dropdown show_nyan "Show Nyan Cat" {
show_nyan_always "Always (default)*" <<<EOT transform: scale(0.8);
-webkit-transform: scale(0.8);
-moz-transform: scale(0.8);
-ms-transform: scale(0.8); EOT;
show_nyan_mouseover "Only on mouseover" <<<EOT EOT;
}
@advanced dropdown stars "Stars" {
stars_animated "Animated (default)*" <<<EOT data:image/gif;base64,R0lGODlhMAAMAIAAAAxBd////yH/C05FVFNDQVBFMi4wAwEAAAAh+QQECgAAACwAAAAAMAAMAAACJYSPqcvtD6MKstpLr24Z9A2GYvJ544mhXQmxoesElIyCcB3dRgEAIfkEBAoAAAAsAQACAC0ACgAAAiGEj6nLHG0enNQdWbPefOHYhSLydVhJoSYXPO04qrAmJwUAIfkEBAoAAAAsBQABACkACwAAAiGEj6nLwQ8jcC5ViW3evHt1GaE0flxpphn6BNTEqvI8dQUAIfkEBAoAAAAsAQABACoACwAAAiGEj6nLwQ+jcU5VidPNvPtvad0GfmSJeicUUECbxnK0RgUAIfkEBAoAAAAsAAAAACcADAAAAiCEj6mbwQ+ji5QGd6t+c/v2hZzYiVpXmuoKIikLm6hXAAAh+QQECgAAACwAAAAALQAMAAACI4SPqQvBD6NysloTXL480g4uX0iW1Wg21oem7ismLUy/LFwAACH5BAQKAAAALAkAAAAkAAwAAAIghI8Joe0Po0yBWTaz3g/z7UXhMX7kYmplmo0rC8cyUgAAIfkEBAoAAAAsBQAAACUACgAAAh2Ejwmh7Q+jbIFZNrPeEXPudU74IVa5kSiYqOtRAAAh+QQECgAAACwEAAAAIgAKAAACHISPELfpD6OcqTGKs4bWRp+B36YFi0mGaVmtWQEAIfkEBAoAAAAsAAAAACMACgAAAh2EjxC36Q+jnK8xirOW1kavgd+2BYtJhmnpiGtUAAAh+QQECgAAACwAAAAALgALAAACIYSPqcvtD+MKicqLn82c7e6BIhZQ5jem6oVKbfdqQLzKBQAh+QQECgAAACwCAAIALAAJAAACHQx+hsvtD2OStDplKc68r2CEm0eW5uSN6aqe1lgAADs= EOT;
stars_static "Static" <<<EOT data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAkCAIAAABE0v5gAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RDBCQzQ5NUQ0QjgwMTFFMzgzMjlFRUMwNEE5QTFEODMiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RDBCQzQ5NUU0QjgwMTFFMzgzMjlFRUMwNEE5QTFEODMiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpEMEJDNDk1QjRCODAxMUUzODMyOUVFQzA0QTlBMUQ4MyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpEMEJDNDk1QzRCODAxMUUzODMyOUVFQzA0QTlBMUQ4MyIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PsJssJMAAADHSURBVHja7JfBDYAgDEWFsw6lS+kITuVSLiCmxjQhgbaB0kOJBw6A7/82hYZ53Sd7I04mx4t1X6dFrGU7yov0uSMFCLibwxUOrGBhI6umKrmVq2llWDonfUknTPIFYWCBADJ5brGsauIoya2CrJHlVJnJdpV3LMdyLMdyLMdSfUZH2c8ElzdLiUYQBQ3B9976d+IjxudW4gAmmHRtbyiGdQ9iLpIiOyq8QgUNgUbK42QnKtcrp6xQ+OXDSUFDWDjKHkTOeAQYAIkcV+RUQwO/AAAAAElFTkSuQmCC EOT;
}
@advanced dropdown nyan-cat "Progress Bar Custom" {
on "Default*" <<<EOT
.html5-scrubber-button, .ytp-scrubber-button {
height: 13px;
width: 13px;
border-radius: 6.5px;
transition: transform .1s cubic-bezier(.4,0,1,1),-webkit-transform .1s cubic-bezier(.4,0,1,1);
transform: scale(0);
}
.ytp-swatch-background-color {
background-color: /*[[progresscolor1]]*/;
}
.ytp-progress-list {
background: /*[[progresscolor2]]*/;
}
.ytp-load-progress {
z-index: 33;
background: /*[[progresscolor3]]*/;
}
EOT;
2 "RainBow" <<<EOT .ytp-clip-start,
.ytp-clip-end {
display: none !important;
}
.html5-play-progress, .ytp-play-progress {
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAMCAIAAAAs6UAAAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QUNCQzIyREQ0QjdEMTFFMzlEMDM4Qzc3MEY0NzdGMDgiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QUNCQzIyREU0QjdEMTFFMzlEMDM4Qzc3MEY0NzdGMDgiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpBQ0JDMjJEQjRCN0QxMUUzOUQwMzhDNzcwRjQ3N0YwOCIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpBQ0JDMjJEQzRCN0QxMUUzOUQwMzhDNzcwRjQ3N0YwOCIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PovDFgYAAAAmSURBVHjaYvjPwMAAxjMZmBhA9H8INv4P4TPM/A+m04zBNECAAQBCWQv9SUQpVgAAAABJRU5ErkJggg==") repeat-x !important;
background: linear-gradient(to bottom, #FF0000 0%, #FF0000 16.5%, #FF9900 16.5%, #FF9900 33%, #FFFF00 33%, #FFFF00 50%, #33FF00 50%, #33FF00 66%, #0099FF 66%, #0099FF 83.5%, #6633ff 83.5%, #6633ff 100%) !important;
background: -webkit-linear-gradient(top, #FF0000 0%, #FF0000 16.5%, #FF9900 16.5%, #FF9900 33%, #FFFF00 33%, #FFFF00 50%, #33FF00 50%, #33FF00 66%, #0099FF 66%, #0099FF 83.5%, #6633ff 83.5%, #6633ff 100%) !important;
background: -moz-linear-gradient(top, #FF0000 0%, #FF0000 16.5%, #FF9900 16.5%, #FF9900 33%, #FFFF00 33%, #FFFF00 50%, #33FF00 50%, #33FF00 66%, #0099FF 66%, #0099FF 83.5%, #6633ff 83.5%, #6633ff 100%) !important;
}
.html5-load-progress, .ytp-load-progress {
background: url("/*[[stars]]*/") !important;
}
.html5-scrubber-button, .ytp-scrubber-button {
background-color: #fff0 !important;
width: /*[[widthsizePi]]*/!important;
height: /*[[leftrightPi]]*/px!important;
background-image: url("/*[[nyan-change]]*/"), url("/*[[effect-change]]*/") !important;
background-repeat: no-repeat !important;
background-position: center !important;
background-size: /*[[logosizewPi]]*/px,/*[[logosizehPi]]*/px !important;
margin-left: /*[[marginPi]]*/px!important;
margin-top: /*[[paddingPi]]*/px!important;
bottom: -5px !important;
left: -25.5px !important;
transform: rotate(0deg) !important;
transform: scale(1.1) !important;
border-radius: 30px;
filter: drop-shadow(0 0px /*[[adjshadowb]]*/px /*[[taccentb]]*/ )
/*[[show_nyan]]*/
}
.ytp-progress-bar-container:hover .ytp-scrubber-button,
.ytp-progress-bar-container:hover .ytp-load-progress{
image-rendering: pixelated !important;
}
.html5-progress-bar-container, .ytp-progress-bar-container {
height: 12px !important;
}
.html5-progress-bar, .ytp-progress-bar {
margin-top: 32px !important;
}
.html5-progress-list, .ytp-progress-list, .video-ads .html5-progress-list.html5-ad-progress-list, .video-ads .ytp-progress-list.ytp-ad-progress-list {
height: 9px !important;
}
.ytp-volume-slider-track {
background: #0C4177 !important;
}
EOT;
3 "Custom" <<<EOT .ytp-clip-start,
.ytp-clip-end {
display: none !important;
}
.ytp-swatch-background-color {
background-color: /*[[progresscolor1]]*/;
}
.ytp-progress-list {
background: /*[[progresscolor2]]*/;
}
.ytp-load-progress {
z-index: 33;
background: /*[[progresscolor3]]*/;
}
.html5-scrubber-button, .ytp-scrubber-button {
background-color: #fff0 !important;
width: /*[[widthsizePi]]*/!important;
height: /*[[leftrightPi]]*/px!important;
background-image: url("/*[[nyan-change]]*/"), url("/*[[effect-change]]*/") !important;
background-repeat: no-repeat !important;
background-position: center !important;
background-size: /*[[logosizewPi]]*/px,/*[[logosizehPi]]*/px !important;
margin-left: /*[[marginPi]]*/px!important;
margin-top: /*[[paddingPi]]*/px!important;
bottom: -5px !important;
left: -25.5px !important;
transform: rotate(0deg) !important;
transform: scale(1.1) !important;
border-radius: 30px;
filter: drop-shadow(0 0px /*[[adjshadowb]]*/px /*[[taccentb]]*/ )
/*[[show_nyan]]*/
}
.ytp-progress-bar-container:hover .ytp-scrubber-button,
.ytp-progress-bar-container:hover .ytp-load-progress{
image-rendering: pixelated !important;
}
EOT;
4 "Color" <<<EOT
div.ytp-scrubber-button.ytp-swatch-background-color{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAZCAMAAADzN3VRAAAAAXNSR0IB2cksfwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAoJQTFRFAAAAo0hosVd1rFFxjC1TjCxSjCxSjCxSjCxSjCxSjCxSjC1TpUhnjS1TiytSnkFjn0FkkTFWjCxSjCxSjCxSjCxSjC1To0hppUdojC1TjCxSjCxSiSpQhipOhChNgiZLjS1RpkhpjCxSjCxSiytRhypPiixSiyxSiyxStFl4wGaDqU5uhSpOgydMjCtSjCxSiitRkzhbv2WCsVZ1n0JkvWSAxGqGwWaDiS5ShypPjS1TjCxSkjZZvmSAmz1gjS1Tqk5uu2J+wmmFuF17hChNjCxTjCxShilOvGJ/vmSBpklqnkFjuF57lTlciyxRjCxThylPqUxtmTtejS1TlDVahylPjCxSjC1SjCxSjCxSjS5TpkpqsVd1pEdoiitRjCxSjCxSjCxSpEhpnkJkiStQjCxShylOrVFxpUlqiCpPjCxSjCxSi...