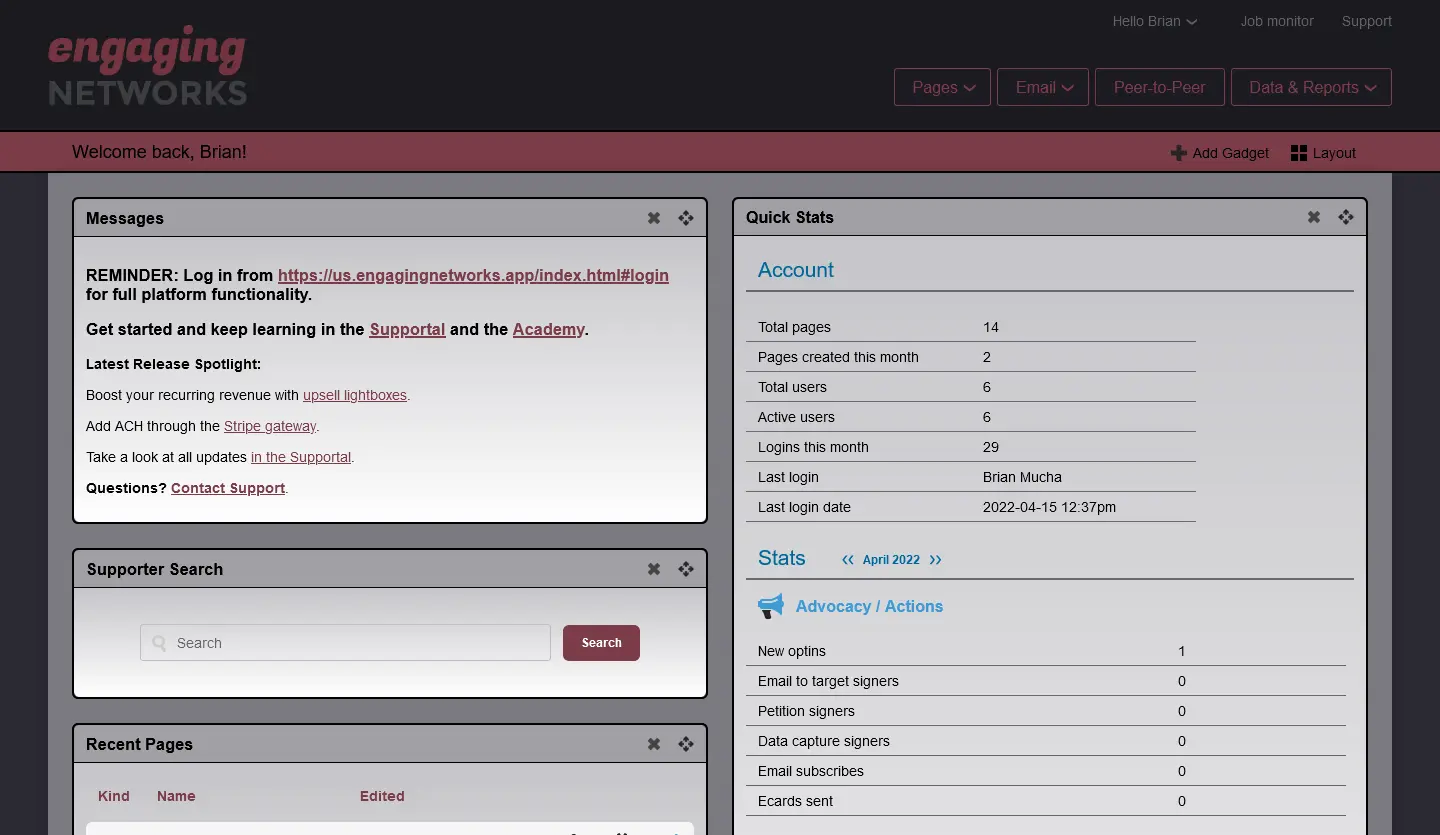
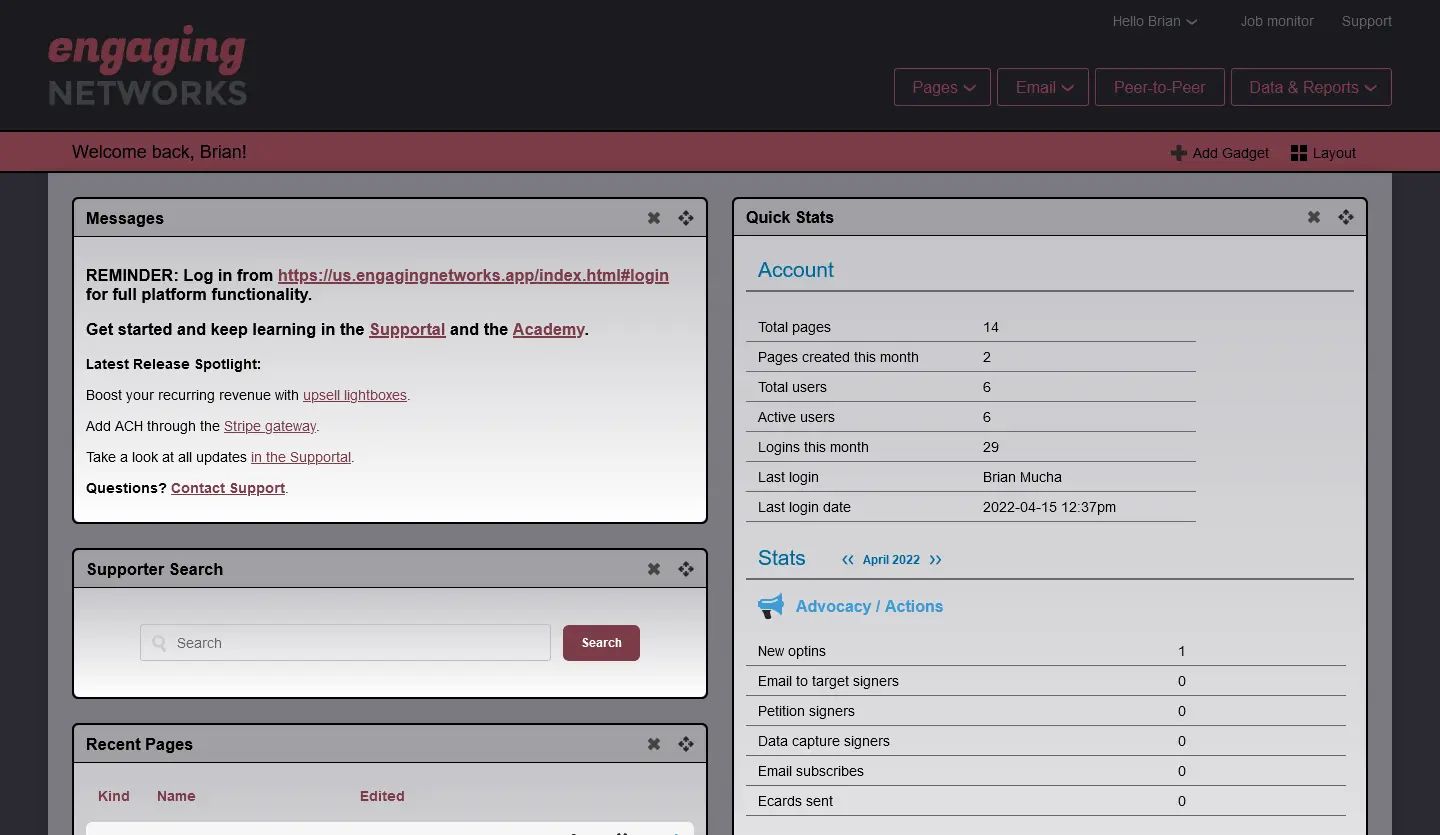
Dark mode for Engaging Networks admin pages. Includes improved responsive layout support.
Engaging Networks Dark by BrianPMucha

Details
AuthorBrianPMucha
LicenseCC-BY-4.0
Categoryengagingnetworks.app
Created
Updated
Size8.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Engaging Networks Dark
@namespace userstyles.world
@author Brian P. Mucha
@description Dark mode for Engaging Networks admin pages.
@version 1.0.2
@license CC-BY-4.0
==/UserStyle== */
@-moz-document domain("engagingnetworks.app") {
/**********************************************************************\
*
* Engaging Networks Dark
* ----------------------
* version: 1.0.2
* date: 2024/03/28
* license: Creative Commons Attribution 4.0 International License
* copyright (C) 2024 Brian Patrick Mucha
*
\**********************************************************************/
/* ***** Optional Logo Customization ***** *\
#EN__RootElement .enLayout__header h1 a {
background: url("https://00000-00000.ssl.cf5.rackcdn.com/12345/your-logo-here.png") no-repeat center center;
background-size: 340px auto;
width: 340px;
height: 69px;
}
@media (min-width: 992px) {
#EN__RootElement .enLayout__header h1 a {
background-size: 396px auto;
width: 396px;
height: 80px;
}
}
\* ***** Optional Logo Customization ***** */
#EN__RootElement.enLayout--fullWidth { min-width: 940px; }
body#EN__RootElement { background-color: #1a1a1f; color: #000; }
#EN__RootElement .enLayout__header h1 a { opacity: .50; transition: opacity .5s; }
#EN__RootElement .enLayout__header h1 a:hover { opacity: .75; }
#EN__RootElement .enLayout__header { border-bottom: solid 2px #000; }
#EN__RootElement .enLayout__title { background-color: #7c3c49; border-bottom: solid 2px #000; }
#EN__RootElement .enLayout__content .enLayout__inner { background-color: #7b7a82; }
#EN__RootElement .enDashboard__gadget { border: 2px solid #000; box-shadow: none; }
#EN__RootElement .enLayout__content { background-color: #2b2a33; }
#EN__RootElement .enLayout__title .enLayout__inner { background-color: transparent }
#EN__RootElement .enLayout__title .enLayout__inner h2,
#EN__RootElement .enDashboard__actions a.enDashboard__action { color: #000; }
#EN__RootElement .enLayout__header ul.enLayout__nav--main > li > a {
color: #7c3c49;
border: solid 1px #7c3c49;
background-color: #1c1b22;
}
#EN__RootElement .enLayout__header ul.enLayout__nav--main > li > a:hover {
color: #cc4f5f;
border: solid 1px #cc4f5f;
background-color: #1c1b22;
}
#EN__RootElement .enLayout__nav--sub {
background: #cccccc;
background: linear-gradient(360deg, #aaa 0%, #FFF 100%);
border: solid 1px #42414d;
box-shadow: 0 0 6px 1px #000;
}
#EN__RootElement .enLayout__nav--main .enLayout__nav--sub a,
#EN__RootElement .enLayout__nav--main .enLayout__nav--sub.enLayout__nav--dataReports .enLayout__nav a,
#EN__RootElement .enLayout__nav--main .enLayout__nav--sub.enLayout__nav--masterDataReports .enLayout__nav a {
color: #7c3c49;
font-size: 14px;
padding: 5px 0;
}
#EN__RootElement .enDashboard__gadget .enDashboard__gadget__header { background-color: #a1a0a6; border-bottom: 1px solid #000; }
#EN__RootElement .enDashboard__gadget .enDashboard__gadget__body { background: linear-gradient(180deg, #c6c6ca 0%, #ffffff 100%); }
#btn_newsite, .add_new { background-color: #7c3c49; }
.ampGrid-head,
#EN__RootElement .pages__header,
#EN__RootElement .enList__header,
#EN__RootElement .emailCampaigns__list__header__column { color: #7c3c49; }
#EN__RootElement .enList__header a.enList__sort,
#EN__RootElement .emailCampaigns__list__header__column.emailCampaigns__list--sortable,
#EN__RootElement .pages__header a { color: #cc4f5f; }
#EN__RootElement .button { background-color: #7c3c49; }
#EN__RootElement .button:hover, #EN__RootElement .button:active { background-color: #cc4f5f; }
#EN__RootElement .enFolder, #EN__RootElement .pages__page, .ampGrid-cell { background-color: #ececed; }
#EN__RootElement .enFolder:hover, #EN__RootElement .pages__page:hover, .ampGrid-cell:hover,
.ampGrid-group:hover > tr > .ampGrid-cell, .ampGrid-group.is-active > tr > .ampGrid-cell { background-color: #d8c5c8; }
#EN__RootElement .table { border: none; }
#site_status_filter, #payment_status_filter, #fundraiser_filter, #offline_status_filter, #page_status_filter, #discount_filter, #chargeback_filter { border: 2px solid #000000; height: 33px; }
#EN__RootElement .enDashboard__gadget--messages .enDashboard__gadget__body a,
#EN__RootElement .enDashboard__gadget--messages .enDashboard__gadget__body h1,
#EN__RootElement .enDashboard__gadget--messages .enDashboard__gadget__body h2,
#EN__RootElement .enDashboard__gadget--messages .enDashboard__gadget__body h3,
#EN__RootElement .enDashboard__gadget--messages .enDashboard__gadget__body h4,
#EN__RootElement .enDashboard__gadget--messages .enDashboard__gadget__body h5 {
color: #000;
}
#EN__RootElement .enDashboard__gadget--messages .enDashboard__gadget__body a,
a { color: #7c3c49; }
#EN__RootElement .enDashboard__gadget--quickStats .enDashboard__quickstats__stats__container .enDashboard__quickstats__stats {
margin: 0 24px 10px;
}
#EN__RootElement .enDashboard__gadget--quickStats dl dd,
#EN__RootElement .enDashboard__gadget--quickStats dl dt {
border-bottom: solid 1px #686771;
}
#EN__RootElement .enDashboard__gadget--quickStats h2 {
border-bottom: solid 2px #686771;
margin-bottom: 20px;
}
#EN__RootElement .enLayout__footer {
border-top: solid 2px #000;
color: #42414d;
}
#EN__RootElement .enLayout__footer .enLayout__footer__contact {
line-height: 1.4;
font-size: 12px;
}
#EN__RootElement .enLayout__footer .enLayout__footer__contact a {
color: #cc4f5f;
}
#EN__RootElement .enLayout__footer .enLayout__footer__copyright { color: #fff; }
.page_columns {
border: 2px solid #000;
background-color: #686771;
}
.page_columns .left {
width: 200px;
background-color: #d9d9db;
border-right: 1px solid #000;
}
.bluecontainer {
border: 1px solid #cc4f5f;
background-color: #d9d9db;
}
#site-menu a.active::after {
border-color: transparent #686771 transparent transparent;
}
#groupcanvas label {
border: none;
}
#EN__RootElement h1.title {
background-color: #dfdfdf;
border: 1px solid #dfdfdf;
}
.tabset h3:first-child {
border-radius: 5px 0 0 5px;
}
.tabset h3:last-child {
border-radius: 0 5px 5px 0;
}
#EN__RootElement .formbox-box {
background-color: transparent;
}
/* Responsive Improvements */
#EN__RootElement.enLayout--fullWidth {
min-width: unset;
}
#EN__RootElement .enLayout__header ul.enLayout__nav--main {
margin-left: 220px;
top: 30px;
bottom: unset;
z-index: 2;
}
#EN__RootElement .enLayout__header ul.enLayout__nav--main > li {
margin: 2px;
}
#EN__RootElement .enLayout__header ul.enLayout__nav--secondary {
top: 5px;
}
@media(max-width: 900px) {
#EN__RootElement .enDashboard__layout {
flex-wrap: wrap;
}
#EN__RootElement .enDashboard__layout .enDashboard__column {
width: 100% !important;
}
}
#EN__RootElement .pagesActions__filterMax, #EN__RootElement .pagesActions__filterMin {
border: 2px solid #7c3c49;
}
#EN__RootElement .pagesActions__filterMin {
height: 28px;
}
#EN__RootElement .pages__container .enFolder__name.editInline.editInline--enabled .editInline__value {
display: inline;
}
#EN__RootElement .enLayout__content .enLayout__inner--2col .enLayout__sideNav {
width: 210px;
}
@media(max-width: 900px) {
#EN__RootElement .enLayout__content .enLayout__inner--2col {
flex-wrap: wrap;
}
#EN__RootElement .enLayout__content .enLayout__inner--2col .enLayout__sideNav,
#EN__RootElement .enLayout__content .enLayout__inner--2col .enLayout__module {
width: 100% !important;
}
#EN__RootElement .enLayout__content .enLayout__inner--2col .enLayout__sideNav { order: 2; }
#EN__RootElement .enLayout__content .enLayout__inner--2col .enLayout__module { order: 1; }
}
}