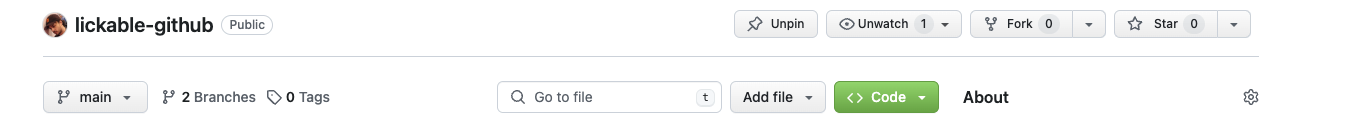
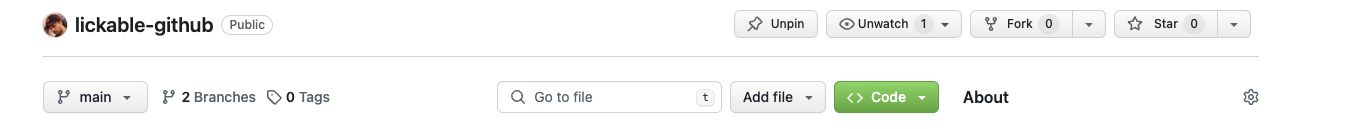
My Attempt At Making Modern Github.com And Enterprise Look Like Old Github
Lickable GitHub (WIP) by lambda

Details
Authorlambda
LicenseMIT License
Categorygithub.com
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you find a bug or something that needs improvement raise an issue on the GitHub repo, Or if you make a fix for it, fork the repo, commit the change to your fork, then submit a Pull Request
Source code
/* ==UserStyle==
@name Lickable GitHub (WIP)
@version 20240328.20.52
@namespace https://userstyles.world/user/lambda
@description My Attempt At Making Modern Github.com And Enterprise Look Like Old Github
@author lambda
@license MIT License
==/UserStyle== */
@-moz-document url-prefix("https://github.com/") {
/* Header Stuff */
/* make the header smaller and less large */
.AppHeader .AppHeader-globalBar {
padding-top: 10px;
padding-bottom: 10px;
}
/* make the header buttons lickable */
.AppHeader .AppHeader-button {
background-image: linear-gradient(#fcfcfc, #eee);
}
/* Button Stuff */
/* Selectors */
.subnav-item.selected,
.subnav-item[aria-selected=true],
.subnav-item[aria-current]:not([aria-current=false]) {
z-index: 2;
color: #fff;
background-color: #4078c0;
border-color: #4078c0;
}
.subnav-item:first-child {
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.subnav-item:last-child {
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.subnav-item {
position: relative;
float: left;
padding: 7px 14px;
font-weight: bold;
color: #666;
border: 1px solid #e5e5e5;
}
/* White Buttons */
.btn {
background-image: linear-gradient(#fcfcfc, #eee);
}
.hILMMl {
background-image: linear-gradient(#fcfcfc, #eee);
}
.pyyxt {
background-image: linear-gradient(#fcfcfc, #eee);
}
.dTgfec {
background-image: linear-gradient(#fcfcfc, #eee);
}
.fmvlPZ {
background-image: linear-gradient(#fcfcfc, #eee);
}
.bDhqXD {
background-image: linear-gradient(#fcfcfc, #eee);
}
.fruYDV {
background-image: linear-gradient(#fcfcfc, #eee);
}
.jrLMah {
background-image: linear-gradient(#fcfcfc, #eee);
}
.cQeCID {
background-image: linear-gradient(#fcfcfc, #eee);
}
.dWnuhe {
background-image: linear-gradient(#fcfcfc, #eee);
}
.jXTShb {
background-image: linear-gradient(#fcfcfc, #eee);
}
.Button--secondary {
background-image: linear-gradient(#fcfcfc, #eee);
}
/* Green Buttons */
.gYvpXq {
background-color: #60b044;
background-image: linear-gradient(#8add6d, #60b044);
border-color: #5ca941;
}
.hMiVVt {
background-color: #60b044;
background-image: linear-gradient(#8add6d, #60b044);
border-color: #5ca941;
}
.jfVyMH {
background-color: #60b044;
background-image: linear-gradient(#8add6d, #60b044);
border-color: #5ca941;
}
.Button--primary {
background-color: #60b044;
background-image: linear-gradient(#8add6d, #60b044);
border-color: #5ca941;
}
.btn-primary {
background-color: #60b044;
background-image: linear-gradient(#8add6d, #60b044);
border-color: #5ca941;
}
}