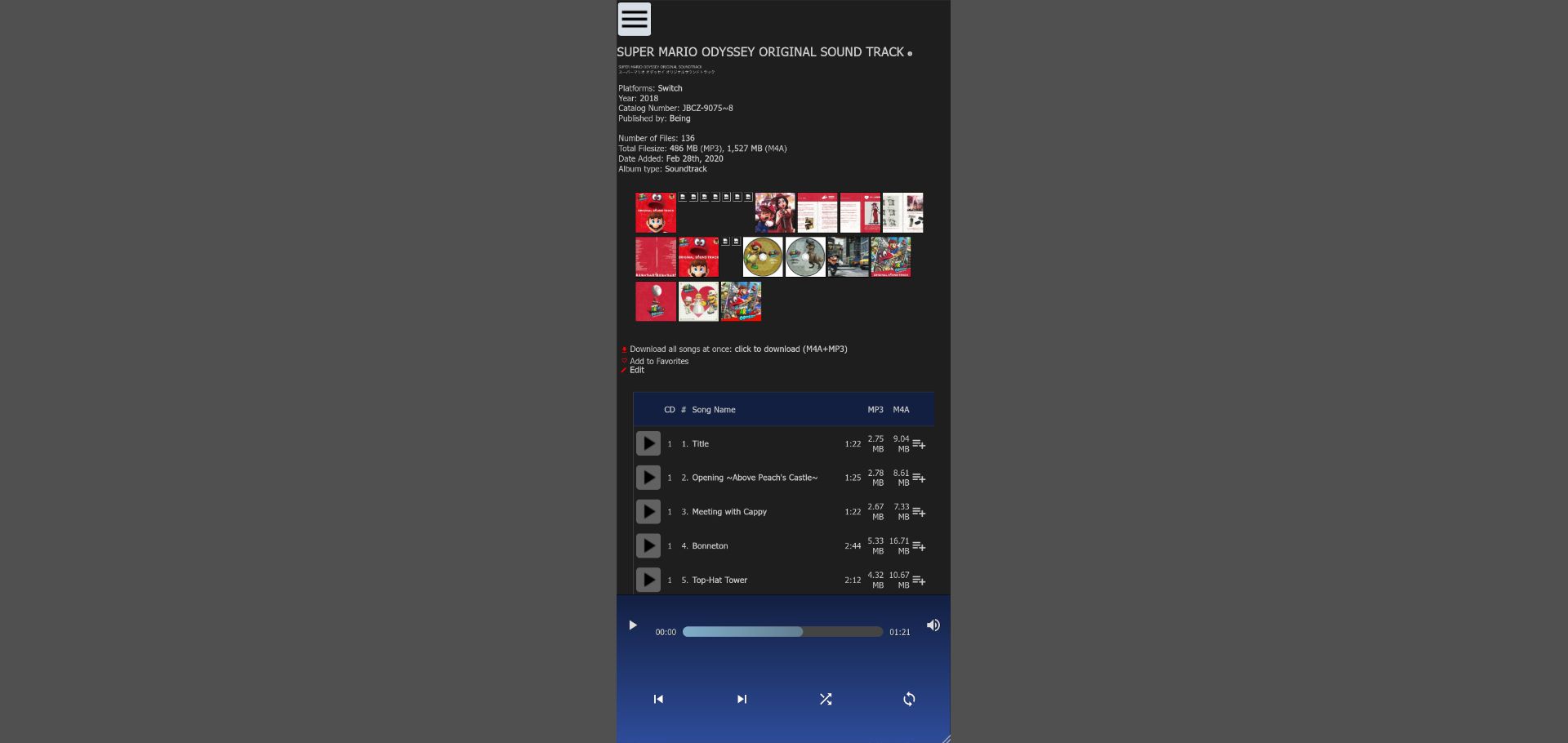
Style for downloads.khinsider.com that adds support for a mobile layout. It triggers when the window gets small or the website is viewed on a small screen.
downloads.khinsider Mobile layout by CeruleanDerpo

Details
AuthorCeruleanDerpo
LicenseNo License
Categorydownloads.khinsider.com
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name downloads.khinsider Mobile layout
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Mobile style for downloads.khinsider.com that adds support for a mobile layout. It triggers when the window gets small or the website is viewed on a small screen
@author CeruleanDerpo
==/UserStyle== */
@-moz-document url-prefix("https://downloads.khinsider.com/") {
@media only screen and (max-device-width: 600px), only screen and (max-width: 800px) {
body {
width: 100vw;
transform: scale(100%);
overflow: hidden;
}
/* Hide content on closed menu */
#leftColumn:not(:hover) * {
display: none;
}
/* Hamburger menu general improvements and closed state */
#leftColumn {
transform: scaleX(0px) translateX(100%);
transition: all 0.3s cubic-bezier(0.075, 0.82, 0.165, 1);
position: fixed;
top: 0;
left: 0;
width: 0px;
border: 0;
height: 100vh;
z-index: 999;
font-size: 2em;
padding-top: 10vw;
box-sizing: border-box;
}
/* Hamburger button */
#leftColumn::before {
content: '';
position: fixed;
top: 5px;
left: 5px;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAm0lEQVRIS+2UWQ6AIAxES+9/5mIRgbBIWxNINOqPgddtRnCw+HGL88NfQFR4u0TeAYIH6jtDBKB2PfTnK5apEJ0bbyc46QviD96mgHBIXiz5btNPCoiaWoHtHlgbFPmhB2IUA7X+nRtzkzUFCjNw/zfZIuFjk2ORon+0GfmlyUnOt0QKTPXr66CfQP8XWaZXsd87yaqxLdD7JToAVegdGUWHSx8AAAAASUVORK5CYII=');
width: 10vw;
height: 10vw;
background-size: cover;
background-color: #d7dee5;
border: 1px black solid;
border-radius: 10px;
}
/* Opened hamburger menu */
#leftColumn:hover {
transform: scaleX(100%) translateX(0%);
transition: all 0.3s cubic-bezier(0.075, 0.82, 0.165, 1);
width: 50vw;
height: 100vh;
overflow-y: scroll;
}
/* Fix headings size */
#leftColumn h3 {
height: auto;
}
/* Fix container overflow */
#container {
width: 100vw;
overflow-x: hidden;
}
#rightColumn {
display: flex;
height: 100vh;
width: 100vw;
overflow-y: scroll;
overflow-x: hidden;
margin: 0;
border: 0;
padding: 0;
box-sizing: border-box;
}
#pageContent {
width: 100%;
padding: 0;
padding-top: 10vw;
border: 0;
box-sizing: border-box;
height: fit-content;
font-size: 2em;
}
/* Fix favourite wrapping randomly */
.albumFavorite {
width: 100%;
}
/* Shift page up to make space for audio player */
#pageContent:has(.audioplayer) {
padding-bottom: 20vh;
}
/* Audio player */
#audiowrap {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 20%;
position: fixed;
top: unset;
bottom: 0px;
left: 0px;
}
.audioplayer {
display: flex;
width: 100%;
height: 100%;
box-sizing: border-box;
flex-wrap: wrap;
flex-direction: row;
margin: 0;
border: 0;
border-top: black 1px solid;
}
.audioplayer * {
box-sizing: border-box;
padding: 0;
margin: 0;
display: flex;
height: 50%;
flex-grow: 1;
align-items: center;
justify-content: center;
}
/* make icons larger */
.audioplayer .material-icons {
font-size: 50px;
}
.audioplayerPlayPause {
width: 10%;
order: 0;
}
.audioplayerTimeCurrent {
width: 10%;
order: 1;
}
.audioplayerBar {
width: 60%;
order: 2;
height: 50%;
background-color: transparent;
}
.audioplayerBar * {
display: flex;
justify-content: left;
height: 30px !important;
border-radius: 99px !important;
}
.audioplayerBar div {
display: flex;
box-sizing: border-box;
width: 60%;
background-color: #444;
}
.audioplayerTimeDuration {
width: 10%;
order: 3;
border: 0;
}
.audioplayerVolume {
order: 4;
width: 10%;
}
.audioplayerVolumeBar {
position: fixed;
bottom: 20vh;
right: 0px;
top: unset;
width: 50vw;
height: 50px;
}
.audioplayerVolumeBar * {
display: flex;
justify-content: left;
height: 30px !important;
border-radius: 99px !important;
}
.audioplayerVolumeBar div {
display: flex;
box-sizing: border-box;
width: 90%;
background-color: #444;
}
.audioplayerButtons {
width: 100%;
flex-wrap: nowrap;
order: 5;
}
.audioplayerButtons * {
margin: 0;
}
/* Table width */
table {
width: 90% !important;
margin: 50px auto !important;
}
/* make song list touch friendly */
#songlist tr {
height: 100px;
}
.playTrack {
width: 80px;
height: 80px;
display: flex;
justify-content: center;
align-items: center;
}
.arrow-play {
width: 90%;
height: 90%;
border: 0;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAA9ElEQVRIS+1UyxGCMBDdRA+WYWnYAXYQO9BOLEE70A6wA715UPFtAqNocDcyubEzCzskeW8/LxjKbCYzPo0EYoc1LdoCpYCfRbTIBg1B3YA7vDepJFqCFneHYAGvtESpBC0uV7PSkOgIJoC6G7JU0+OFekC4hHNVvaYj+J3quqkmKgKZwCBtHvOXGdzSsIAnz4SrYcV1TCbw58lfeR9Y+FufApo94WM5iKC/S1NI9+aw/meLyCDxaI+ONKOSrnmGzBLlrEWTZ9DV5h6IBZyHqjKZIKjogtk6zJYlmWQygZfeHFlX2X52SRl/btZUMBIM6oB4+AmLjzYZZlGnggAAAABJRU5ErkJggg==');
background-repeat: no-repeat;
background-size: contain;
background-color: rgba(255, 255, 255, 0.3);
border-radius: 10px;
}
.playlistDownloadSong {
display: none;
}
.playlistAddCell {
width: 50px;
height: 80px;
}
.playlistAddTo {
width: 90%;
height: 90%;
display: flex !important;
align-items: center;
justify-content: center;
}
.playlistAddTo .material-icons {
font-size: calc(0.9 * 50px);
}
/* Fix comments */
.comment_wrap {
width: 95vw !important;
}
.comment_userdata, .comment_message {
box-sizing: border-box;
width: 100%;
}
.comment_username {
max-width: 80%;
}
.comment_meta {
display: flex;
width: 90vw;
text-align: right;
justify-content: right;
box-sizing: border-box;
}
/* make people a...