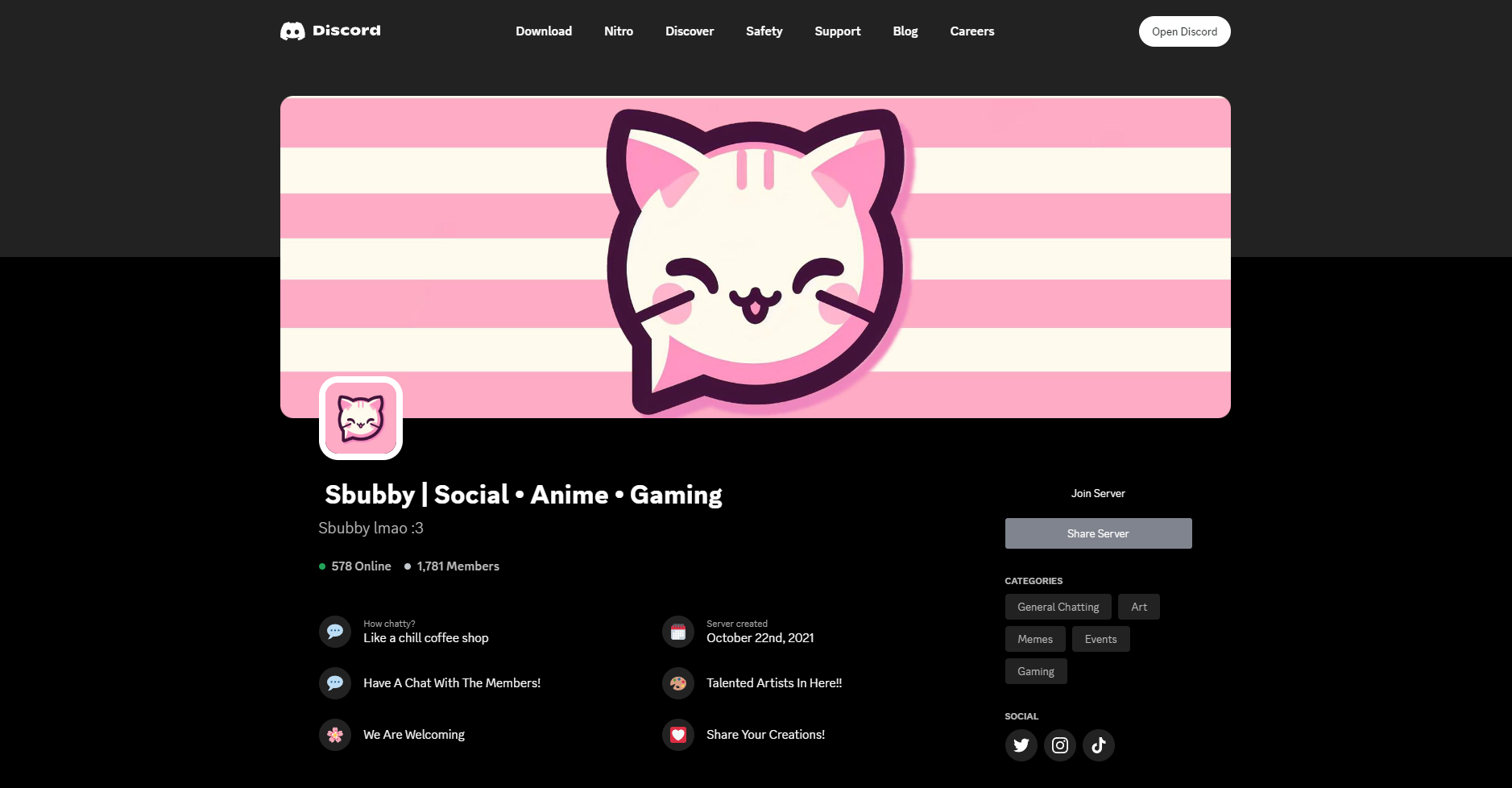
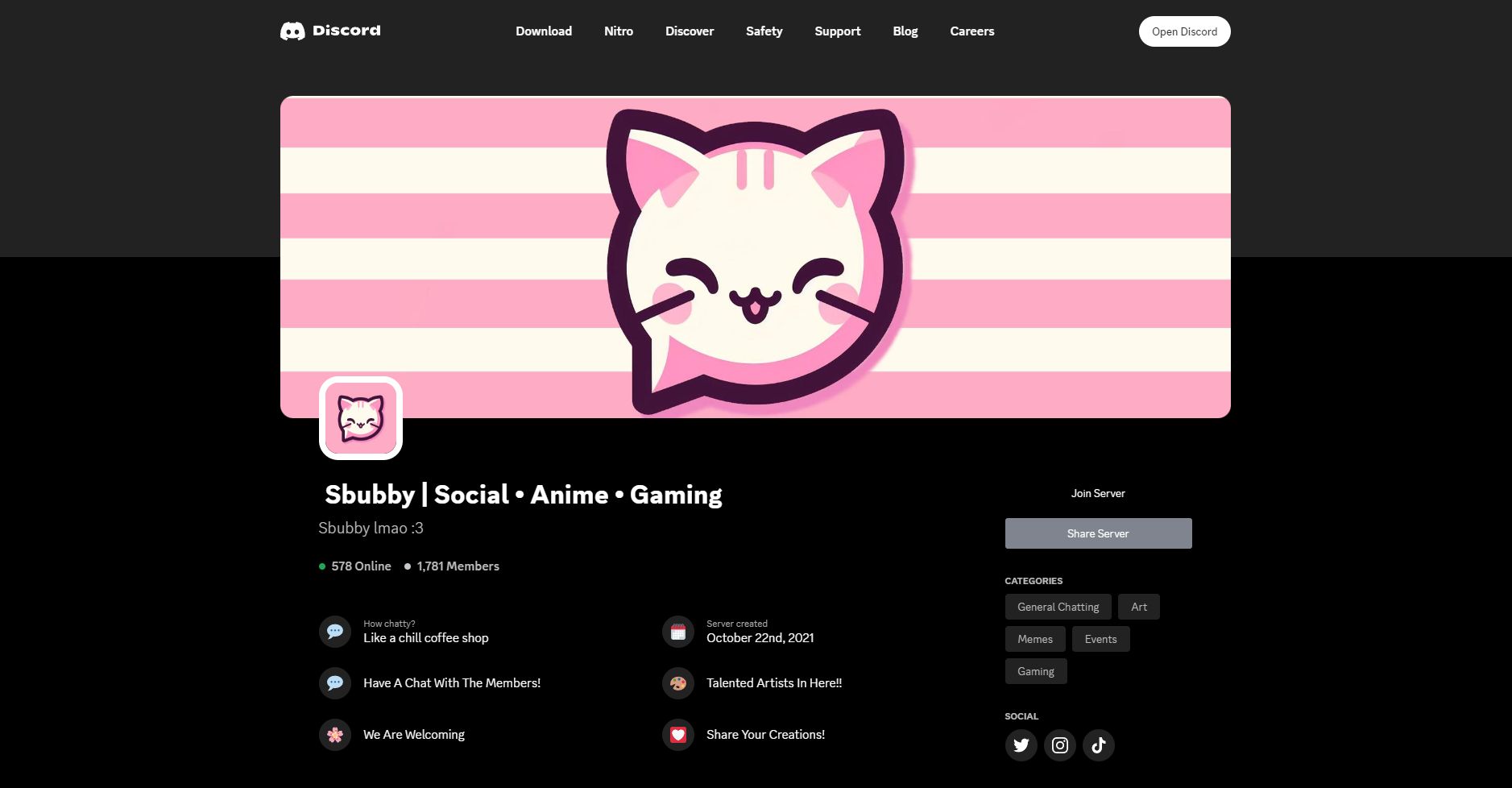
An Amoled Theme For Discord's Servers Page
Discord Servers Page Amoled by visionuse

Details
Authorvisionuse
LicenseNo License
Categoryhttps://discord.com/servers/
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Discord Servers Page Amoled
@version 20240330.22.06
@namespace https://userstyles.world/user/Visionuse
@description An Amoled Theme For Discord's Servers Page
@author Visionuse
@license Public
==/UserStyle== */
@-moz-document url-prefix("https://discord.com/servers/") {
/* Amoled Discord Servers Theme */
/* Background */
body {
background-color: #000;
color: #fff;
}
/* Channels */
.channels-Ie2l6A,
.sidebar-KgP2hg,
.contentRegion-3nDuYy {
background-color: #111;
}
/* Text */
.markup-2BOw-j,
.headerText-3Uvj1D,
.name-uJV0GL {
color: #fff !important;
}
/* Links */
.markup-2BOw-j a {
color: #00B0F4 !important;
}
/* User Popout */
.userPopout-2Zt1kF,
.popout-1JbNy_ {
background-color: #111;
border-color: #00B0F4;
}
/* Scrollbar */
::-webkit-scrollbar {
width: 8px;
}
::-webkit-scrollbar-track {
background: #000;
}
::-webkit-scrollbar-thumb {
background: #00B0F4;
}
::-webkit-scrollbar-thumb:hover {
background: #0077B6;
}
/* Header Background */
.headerBackground-1FSr_K {
background-color: #222;
/* Lighter black */
}
/* Container Background */
.container-33DGro,
.sidebarCategory-Dg58Yg[role="button"],
.iconContainer-37Q3pA {
background-color: #222;
/* Lighter black */
}
}