made for fun
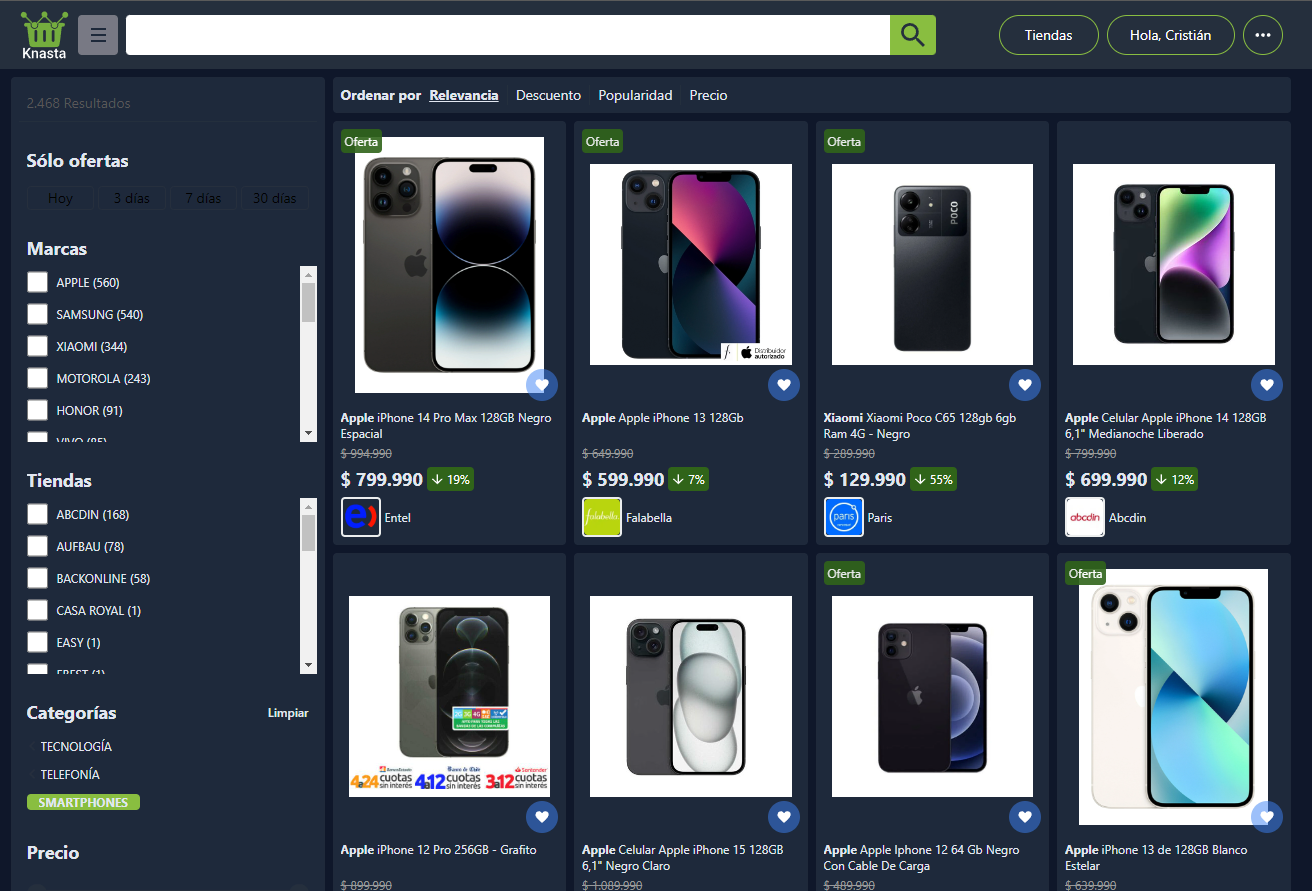
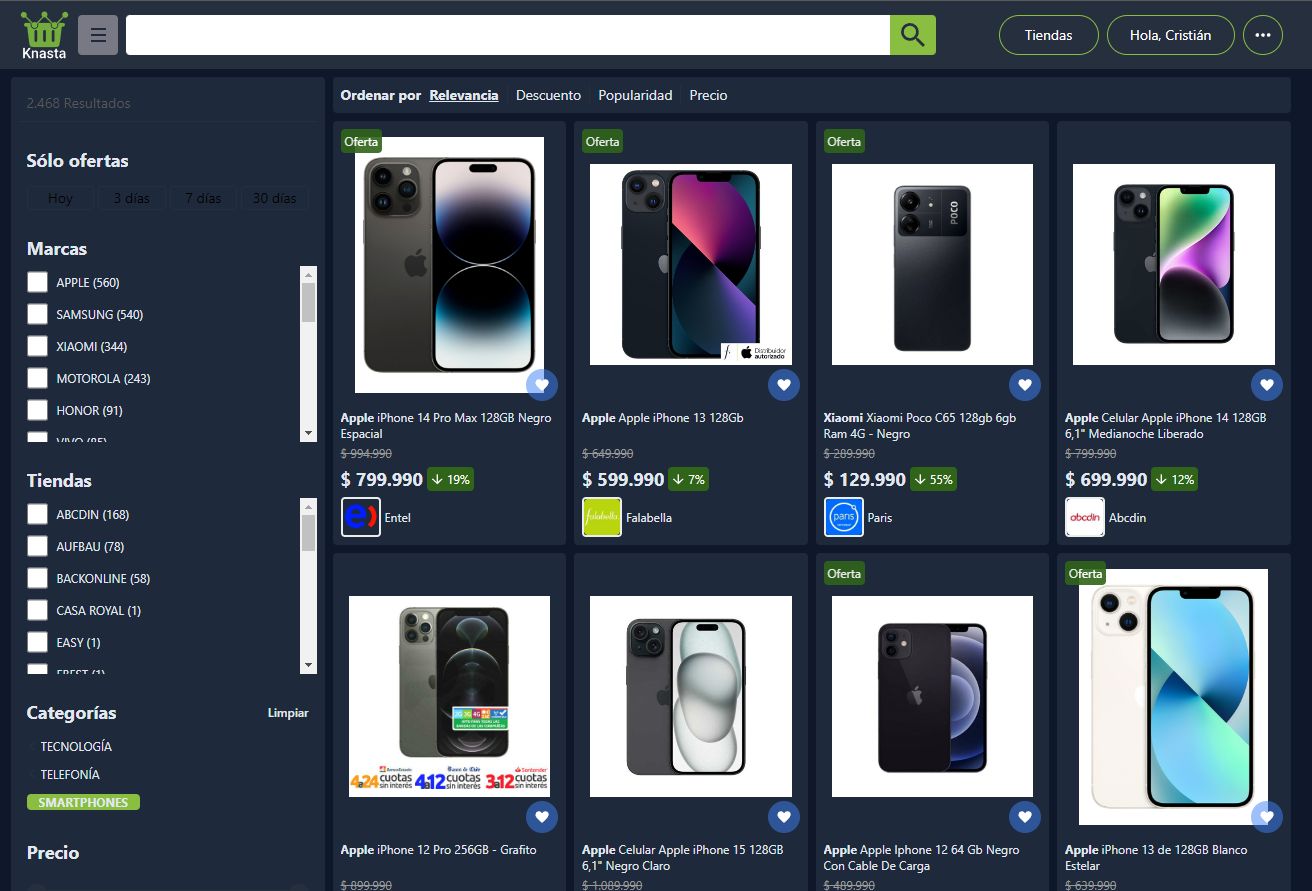
Dark knasta by slotbite

Details
Authorslotbite
LicenseNo License
Categoryknasta.cl
Created
Updated
Size3.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name knasta.cl/results - mar 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author vargasacevedocristian@gmail.com
==/UserStyle== */
@-moz-document url-prefix("https://knasta.cl/details") {
input[type=search] {
-webkit-appearance: none;
/* color: aqua; */
background: rgb(17 23 42);
}
}
@-moz-document url-prefix("https://knasta.cl/details") {
.text-black {
--tw-text-opacity: 1;
color: #ccc;
}
.text-grey {
--tw-text-opacity: 1;
color: #ccc;
}
/* img {
max-width: 100%;
height: auto;
mix-blend-mode: difference;
} */
}
@-moz-document url-prefix("https://knasta.cl") {
/* img {
max-width: 100%;
height: auto;
mix-blend-mode: difference;
} */
.bg-grey_4 {
--tw-bg-opacity: 1;
background-color: rgb(15 23 42/var(--tw-bg-opacity));
}
.bg-white {
--tw-bg-opacity: 1;
background-color: rgb(30 41 59/var(--tw-bg-opacity));
}
.text-black_1 {
--tw-text-opacity: 1;
color: rgb(226 232 240/var(--tw-text-opacity))
}
.text-principal {
--tw-text-opacity: 1;
color: rgb(226 232 240/var(--tw-text-opacity));
}
.text-grey {
--tw-text-opacity: 1;
color: #999;
}
}
@-moz-document url-prefix("https://knasta.cl/results") {
/* Inserte el código aquí... */
/* img {
max-width: 100%;
height: auto;
mix-blend-mode: difference;
} */
.bg-grey_4 {
--tw-bg-opacity: 1;
background-color: rgb(15 23 42/var(--tw-bg-opacity));
}
.bg-white {
--tw-bg-opacity: 1;
background-color: rgb(30 41 59/var(--tw-bg-opacity));
}
.bg-grey_6 {
--tw-bg-opacity: 1;
background-color: rgba(59, 130, 246, .5);
}
.text-principal {
--tw-text-opacity: 1;
color: rgb(226 232 240/var(--tw-text-opacity));
}
.text-black_1 {
--tw-text-opacity: 1;
color: rgb(226 232 240/var(--tw-text-opacity));
}
.text-secondary {
--tw-text-opacity: 1;
color: rgb(226 232 240/var(--tw-text-opacity));
}
.text-grey {
--tw-text-opacity: 1;
color: #999;
}
.text-black {
--tw-text-opacity: 1;
color: rgb(226 232 240/var(--tw-text-opacity));
}
.tablet\:bg-white {
--tw-bg-opacity: 1;
background-color: #252f3d;
}
/* .lazyload-wrapper {
display: none
} */
#fade-in {
width: 230px;
height: 100vh;
background: rgb(25 54 102);
animation: mymove .5s;
animation-iteration-count: 1;
overflow-y: auto;
overflow-x: hidden;
-ms-overflow-style: none;
scrollbar-width: none
}
*,
:after,
:before {
box-sizing: border-box;
border: 0 solid #252f3d;
}
}