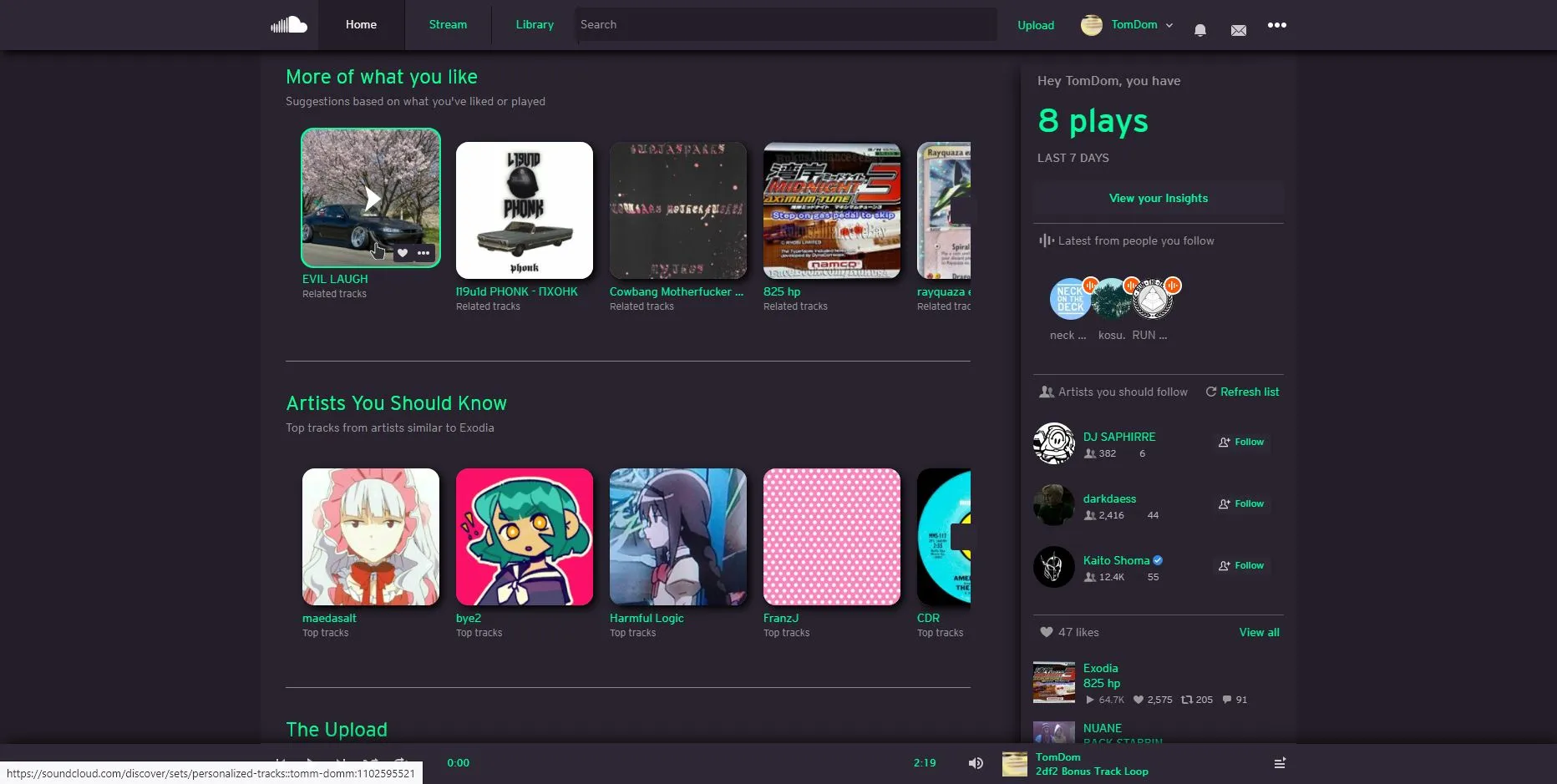
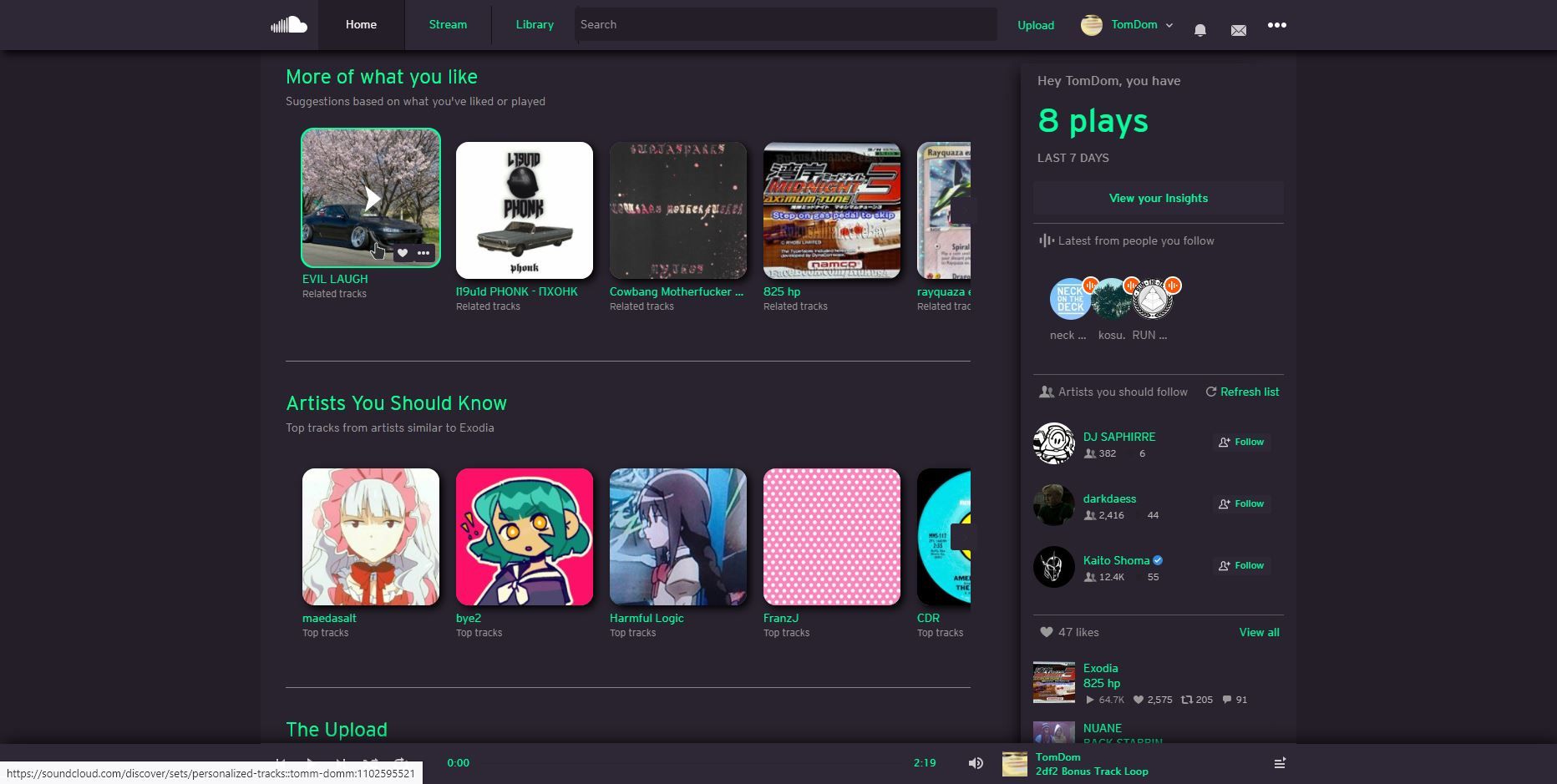
A custom theme for SoundCloud, some colors can be changed at the beginning of the script but not all colors/icons are changeable with those variables.
SoundCloud Slick theme by tombon12

Details
Authortombon12
LicenseCC0 - Public Domain
Categorysoundcloud
Created
Updated
Size30 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Slick Soundcloud Theme
@namespace USO Archive
@author TomDom
@description `Slick theme for Soundcloud.`
@version 20211003.1.0
@license CC0 - Public Domain
@preprocessor uso
==/UserStyle== */
@-moz-document domain("soundcloud.com")
{
/* COLORS */
:root
{
--main: #241e29 !important;
--light: #2e2735 !important;
--dark: #29232f !important;
--text: #08fc9c !important;
--border: #cccccc50 !important;
}
a.sc-ministats
{
color: #bababa !important;
}
body,
.trackItem:hover,
.trackItem.hover:not(.m-disabled) .trackItem__additional,
.trackItem.active:not(.m-disabled) .trackItem__additional,
.sc-toggle,
.sc-toggle-handle,
.commentForm__input,
.dropbar__content,
.trackItem.hover,
.trackItem.active,
.g-type-shrinkwrap-inline,
.searchOptions__navigationItem.active,
.searchOptions__navigationItem.active::after,
.linkMenu
{
background: var(--main) !important;
}
.sc-button,
.sc-toggle::before,
.compactTrackListItem.clickToPlay.active,
.compactTrackListItem.clickToPlay:hover,
.compactTrackListItem.clickToPlay:focus,
.compactTrackListItem.clickToPlay.active .compactTrackListItem__additional,
.compactTrackListItem.clickToPlay:hover .compactTrackListItem__additional,
.compactTrackListItem.clickToPlay:focus .compactTrackListItem__additional,
.compactTrackList__moreLink:hover,
.compactTrackList__moreLink:focus,
.header__navMenu > li > a.selected,
.header > li > a:focus,
.playControls__inner,
.volume.expanded .volume__sliderWrapper,
select,
.g-dark,
.profileMenu__link,
.userNav__button.selected,
.playControls__controls,
.playControls__bg,
li.notifications__item:hover,
.uploadMain__chooserContainer,
.audibleEditForm__form,
.g-tabs,
input,
textarea,
.tagInput__wrapper,
select,
.linkMenu__item:hover,
.moreActions,
.editTrackItem__additional,
.sc-classic .moreActions__button:not(:disabled),
.sc-classic .moreActions__link,
.sc-classic .dialog
{
background: var(--light) !important;
}
header,
.l-container.l-content,
.g-dark textarea,
.g-dark select,
.g-dark input[type="text"],
.g-dark input[type="password"],
.sound__soundActions,
.commentForm,
.readMoreBadge__countWrapper,
.playbackTimeline__progressBackground,
.volume__sliderWrapper,
.commentForm__wrapper,
.fullListenHero__foreground,
.sc-label.sc-label-private,
.visualSound.listenContext .visualSound__wrapper,
.g-dark-list,
.notifications__viewAll,
.g-dark,
.uploadMain__foot,
.soundBadge__additional,
.l-fixed-top-one-column > .l-top,
.searchTitle,
.commentFormDisabled,
.modal.modalWhiteout,
.volume__sliderBackground,
.editTrackItem:hover,
.Modal
{
background: var(--dark) !important;
}
.g-dark a:hover,
.g-dark a:focus
{
background-color: var(--main) !important;
}
.playbackTimeline__progressBar,
.volume__sliderProgress,
.volume__sliderHandle
{
background: var(--text) !important;
}
body,
input,
textarea,
select,
.sc-button,
.sc-button:hover,
.sc-button:focus,
.sc-button-focus,
.sc-tag,
.sc-tag:visited,
.sc-buylink,
.compactTrackListItem__number,
.compactTrackListItem__trackTitle,
.commentForm__input,
.g-tabs-link,
select,
.g-dark textarea,
.g-dark select,
.g-dark input[type="text"],
.g-dark input[type="password"],
.g-dark input[type="search"],
.g-type-shrinkwrap-large-primary,
.fullListenHero__uploadTime
{
color: var(--text) !important;
}
.conversationBadge__body.sc-truncate,
.conversationMessage__body
{
color: var(--border);
}
.playbackSoundBadge__title,
.playbackSoundBadge__title:visited,
.g-link-user,
a
{
color: var(--text) !important;
}
.FeaturesGrid__cell.m-featureName,
.FeaturesGrid__sectionSubheader,
.FeaturesGrid__sectionHeader,
.FeaturesGrid__cellText,
.FeaturesGrid__headerCell,
.FeatureList__text,
.ProLandingPage__priceYearly .Price__price
{
color: #FFF;
}
.Hint__toggle
{
filter: invert(1);
}
a.sc-link-dark,
.g-tabs-link.active,
.playbackTimeline__timePassed,
.playbackTimeline__duration
{
color: var(--text) !important;
}
.IntervalSelector__overlayBackground
{
background-color: var(--border);
}
/* remove shit */
.l-listen-wrapper .l-about-rows,
.sc-button,
.listenEngagement,
.sc-border-light-bottom,
.sc-border-light-top,
.sc-tag,
.sc-tag:visited,
.sc-toggle,
.sc-border-light-right,
.g-tabs,
.g-tabs-link.active,
.sc-border-light,
.commentForm,
.commentForm__input,
.collection.m-overview .collection__section:not(:last-child),
.audibleBadgePlaceholder::before,
.header__navMenu > li > a,
.playControls__inner,
.volume.expanded .volume__sliderWrapper,
.ownActivity.large .ownActivity__user,
.g-form-section-head,
select,
.image__whiteOutline .image__full,
.commentForm__wrapper,
.notifications__viewAll,
.playControls__inner,
.playControls__bg,
.searchTitle__text,
.searchPremiumContentFooter,
.sc-snippet-badge-grey,
.searchOptions__navigationItem.active::after,
.g-modal-title-h1,
input,
textarea,
.tagInput__wrapper,
select,
.moreActions__group,
.moreActions__button
{
border: none;
}
.modal.modalWhiteout
{
opacity: 0.9 !important;
}
.listenEngagement
{
box-shadow: none !important;
}
.g-nav-item.active > .g-nav-link
{
text-shadow: none !important;
}
.soundBadge.playlist .soundBadge__avatarLink,
.truncatedUserDescription.m-overflow.m-collapsed .truncatedUserDescription__wrapper::after,
.modal__modal,
.soundBadge.playlist .soundBadge__artwork
{
background: transparent !important;
}
.dashbox__wrapper,
.l-footer,
.mobileAppsButtons.m-sidebar,
.mobileApps .sidebarHeader__title,
.paging-eof,
.dashbox__box,
.truncatedAudioInfo.m-overflow.m-collapsed .truncatedAudioInfo__wrapper::after,
.header__link.header__goUpsell
{
display: none !important;
}
.g-modal-title-h1
{
text-align: center !important;
}
.sc-border-light-bottom,
.commentForm__input
{
padding: 5px !important;
}
.userBadge__actions
{
padding: 15px !important;
}
.fullListenHero__artwork,
.g-avatar-badge-avatar > div:nth-child(1) > span,
.image:not(.m-omitRoundedBorder) .image__rounded,
.image__full,
.image
{
box-shadow: 4px 4px 10px var(--border-color) !important;
}
.header__logoLink
{
background-image: url("https://a-v2.sndcdn.com/assets/images/header/cloud-e365a4.png") !important;
background-color: var(--light) !important;
}
.header
{
height: 60px !important;
background-color: var(--light) !important;
box-shadow: 4px 4px 10px #000 !important;
}
.headerSearch__input
{
height: 40px !important;
margin-top: -7px !important;
margin-left: -15px !important;
}
.header__inner
{
margin-top: 7px !important;
}
.headerSearch__submit
{
display: none !important;
}
.header__mainMenu-collection,
.header__navMenu > li > a.selected,
.header > li > a:focus
{
padding: 19px !important;
height: 60px !important;
margin-top: -7px !important;
background-color: var(--light) !important;
}
.uploadButton
{
padding: 19px !important;
margin-top: -6px !important;
background-color: var(--light) !important;
margin-left: -85px !important;
}
.userNav,
.header__navMenu > li > a.header__moreButton
{
height: 60px !important;
margin-top: -7px !important;
background-color: var(--light) !important;
opacity: 1 !important;
}
.userNav__usernameButton,
.notificationIcon
{
margin-top: 6px !important;
}
.header__navMenu > li > a.selected,
.header > li > a:focus,
.headerSearch__input,
.g-dark input[type="search"]
{
background-color: var(--main) !important;
}
.sc-tag,
.sc-tag:visited
{
background-color: var(--main) !important;
border-radius: 0px !important;
padding: 10px !important;
}
.sc-button-medium.sc-button-startstation::before,
.sc-button-medium.sc-button-message::before,
.sc-button-medium.sc-button-more::before,
.playControls__control,
.playControl,
button.skipControl,
svg:not(:root),
.volume__button,
.sc-button-small::before,
.sc-button-medium.sc-button-share::before,
.sc-button-medium.sc-button-edit::before
{
filter: invert(100) !important;
opacity: 0.5 !important;
}
.sc-button-pause,
.sc-button-play
{
/* filter: invert(100) !important; */
background: transparent !important;
opacity: 1 !important;
}
.playableTile__artwork:hover
{
box-shadow: 2px -2px var(--text), -2px 2px var(--text), 2px 2px var(--text), -2px -2px var(--text) !important;
}
.playableTile__artwork
{
border-radius: 15px !important;
border-collapse: separate !important;
overflow: hidden !important;
box-shadow: 4px 4px 10px #000 !important;
}
.sc-button-medium.sc-button-like::before,
.sc-button-medium.sc-button-share::before,
.sc-button-medium.sc-button-edit::before,
.sc-button-medium.sc-button-delete::before
{
opacity: 0.7 !important;
}
.systemPlaylistBannerItem:not(.m-disabled).m-overlayOpen,
.systemPlaylistBannerItem:not(.m-disabled).m-playing,
.systemPlaylistBannerItem:not(.m-disabled):focus,
.systemPlaylistBannerItem:not(.m-disabled):hover
{
background: #24212c;
}
.userSidebar.sc-clearfix.sc-browsers-enable-gpu,
.streamSidebar.sc-clearfix.sc-browsers-enable-gpu
{
box-shadow: -10px 0 20px -10px #000;
}
/* Margin for right profile tab */
.sidebarModule.g-all-transitions-200-linear
...